萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> Photoshop設計雜志的黑色主題網站界面
Photoshop設計雜志的黑色主題網站界面
教程來自:photoshoplady.com 如需轉載 請務必以超鏈接形式注明:來自活 力盒 子網站以及原文出處。水平有限,翻譯難免有誤,請有心的朋友給予指出,以方便更多朋友閱讀。

這是我眾多網站界面設計教程中的一個,是專門為10Steps.sg寫的。我們要兼顧整個頁面的美感,在動手設計雜志網站界面之前要做細致的設計規劃。希望本教程會為你以後的項目設計帶來幫助。
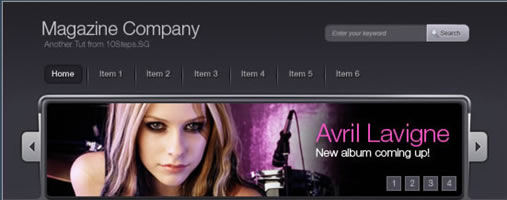
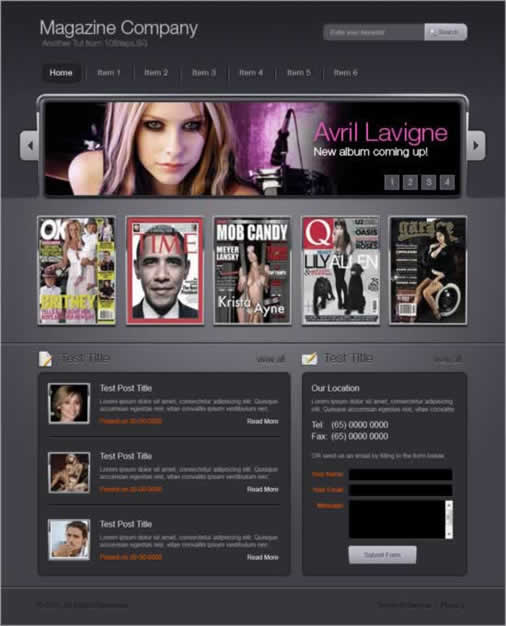
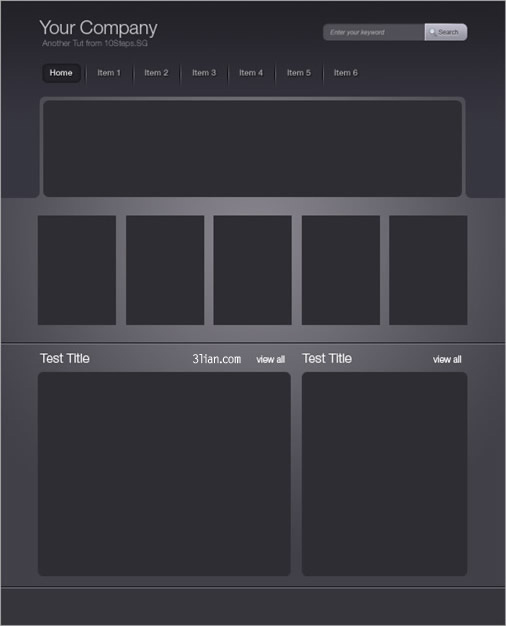
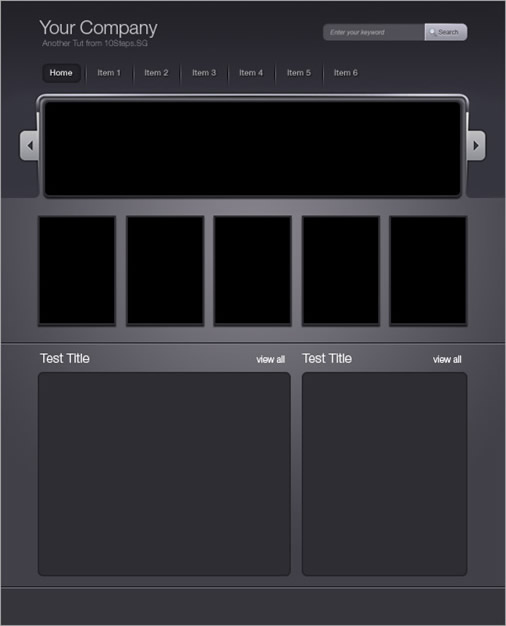
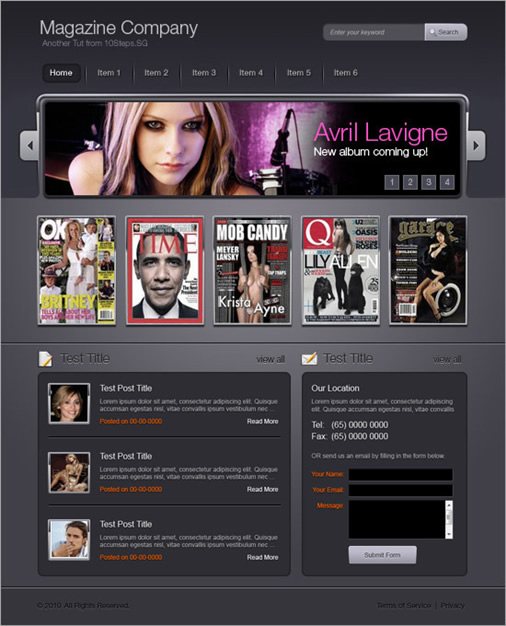
最終效果預覽

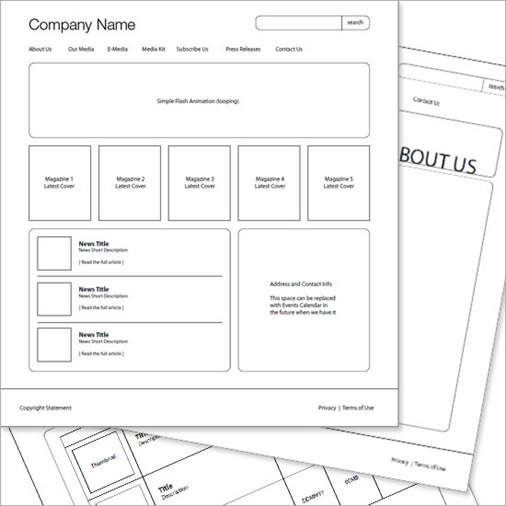
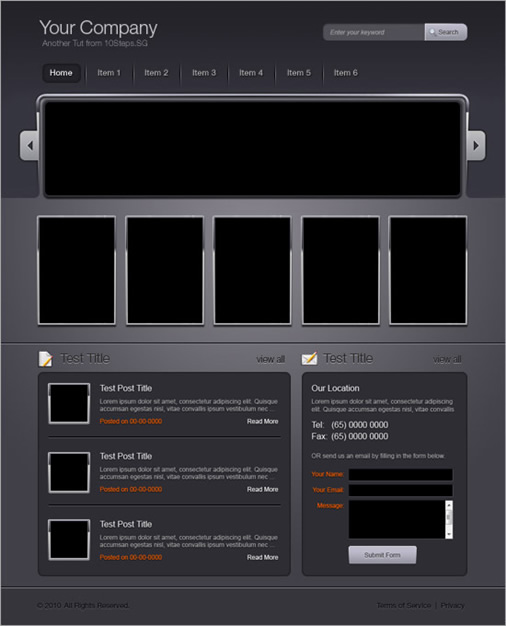
下面讓我們用線框來著手布局。下圖就是我們繪制的簡單布局,這麼做的目的是要確定每個元素的位置。確定主導航欄包含幾個部分、以及最新增加的內容在主頁面中的展示位置。

新建文件,寬960px、高1200px。這對於屏幕分辨率為1024*768的朋友來說是黃金尺寸。前景色設為#85848c,背景色設為#414048. 拉一個徑向漸變當背景如下圖所示。

新建圖層,重命名為“Header”。使用鋼筆工具,繪制帽子形狀的路徑如下圖。右擊“Header”圖層,選擇“混合選項”。勾選“漸變疊加”,選擇”線性漸變”,把從上到下的顏色設為#242429-》#363640。
技巧:使用鋼筆工具繪制直線的同時按住Shift鍵,能保證線的平直度。

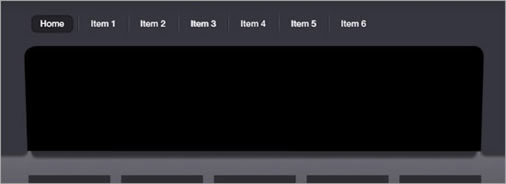
新建圖層,重命名為“Containers”。使用顏色#2e2d33繼續根據之前設計好的草圖,繪制線框。

輸入文字

新建圖層,重命名為“Nav Divider”。使用鉛筆工具繪制垂直分界線。選擇鉛筆工具,直徑設為1px,顏色#000000,繪制另外一條1px的垂直分割線。然後繪制另外一條,顏色#6e6f74。

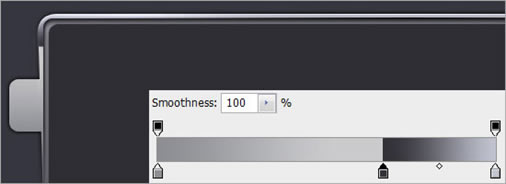
按Q進入快速蒙版模式,點擊“漸變工具”,選擇“反射漸變”,拖拽出一個小的反射漸變如下:

再次按Q推出快速蒙版模式,這時候我們取得選區。按Delete鍵,你將獲得分割線上下兩邊緣隱去的效果

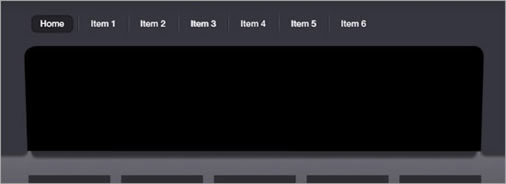
新建圖層,重命名為“Highlight”。前景色設為#242329,,繪制一個圓角矩形,右擊圖層,選擇“混合選項”。勾選“內發光”,混合模式設為“正常”,顏色#000000,不透明度30%,內發光半徑5px。

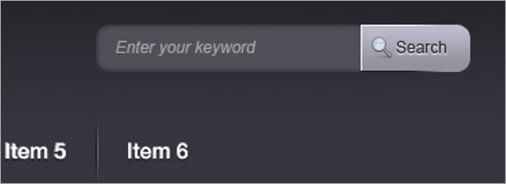
新建圖層, 重命名為“Search Box”。重復“Highlight”圖層的做法,繪制圓角搜索框框時,前景色設為#504f57.

繪制搜索框的右半部分。(從上到下,顏色設置為#b8b7c5 -#95949c)

放置必須的文章和搜索圖標

現在看起來頁面還很粗糙,讓我們繼續制作中間的滑動模塊。

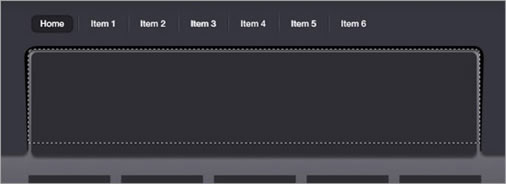
新建圖層,重命名為“Slideshow Border”。使用鋼筆工具繪制左上角、右上角突出的邊框。取得“header”選區,點擊Delete鍵得到邊框。


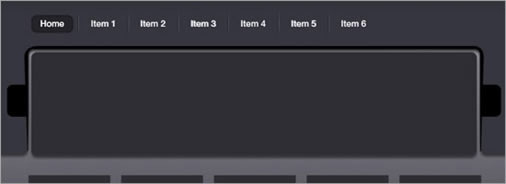
在滑動模塊的兩次繪制兩個黑色的小圓角矩形按鈕。

拼合所有的黑色圖形到同一圖層,右擊圖層縮略圖,選擇“混合模式”。勾選“漸變疊加”,漸變色設置如下(從左到右依次是:#8d8e92, #cbcbcd, #323137, #c3c5d4)勾選“外發光”,混合模式設為“正常”,外發光顏色:#000000,不透明度4%,外發光大小5px。

繪制左側箭頭,復制“水平翻轉”得到右側箭頭。

現在看起來好多了。讓我們繼續為圖片展示區和短文區制作邊框。

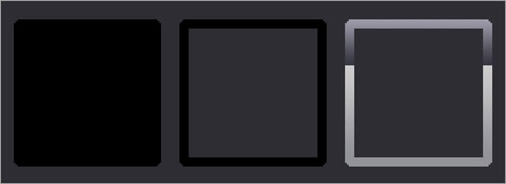
新建圖層,重命名為“Thumbnail Border”。在原圖形下方繪制圓角矩形如左一,按住Ctrl鍵取得原圖形的選區,按Delete鍵刪除,只留下邊框。先復制之前做過的滑動模塊邊框的圖層樣式,右擊“Slideshow Border”圖層粘貼圖層樣式,效果如下:

在“Thumbnail Border”圖層上方新建圖層,沿邊框外邊緣繪制一條1px寬的環繞邊框,右擊圖層樣式,勾選“漸變疊加”,顏色從上到下設置為#ffffff-#666666,使用相同的方法為內部矩形塊添加邊框,漸變色與前面相反。

通過復制得到其他幾個邊框,這裡不細說了。下面我們接著來補充文字內容。

現在我們來到標題這。字體顏色使用黑色#000000,然後為文字添加投影,投影色#ffffff,角度90°,大小2px,距離1px。
對所有的主副標題應用該圖層樣式。你可以增加必要的Icon圖標來點綴頁面。可以到這裡 http://10steps.sg/freebies/icons/ultimate-collection-of-high-quality-icons/ 下載些免費圖標。

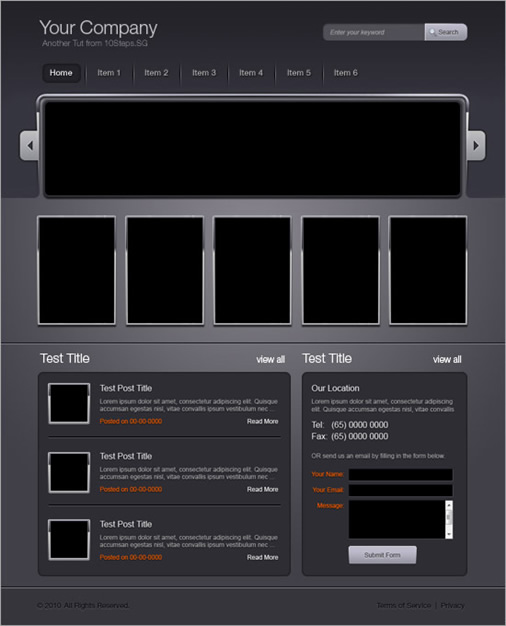
我們基本上已經做好了,開始導入圖片。

下面是導入圖片後的效果。

最後我們要考慮下如何讓寬屏用戶得到良好的視覺效果,這是網站設計工作中經常被忽視的一點




