萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps入門教程 >> AI+PS教你創建逼真的復古收音機
AI+PS教你創建逼真的復古收音機
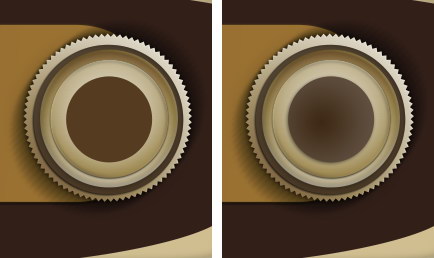
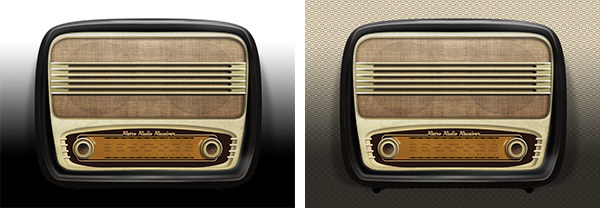
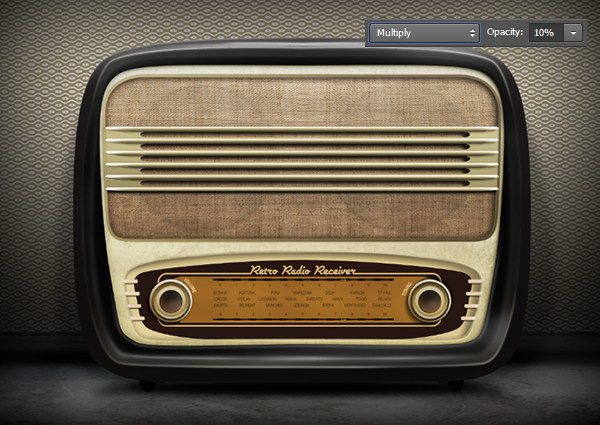
效果圖:

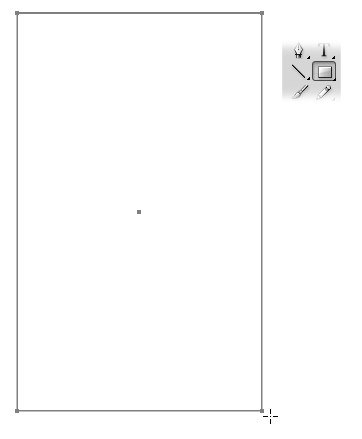
步驟1
在AI裡制作線框,使用矩形工具畫一個長方形。

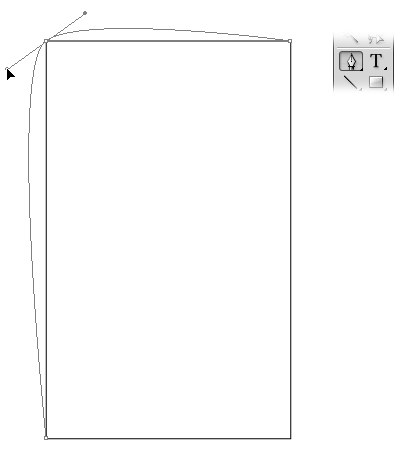
步驟2
選擇左上角,然後把它拖使用鋼筆工具,將它轉換為一個圓角。

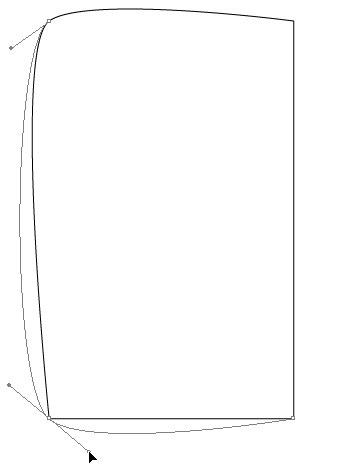
步驟3
在左下角重復相同的過程哦。

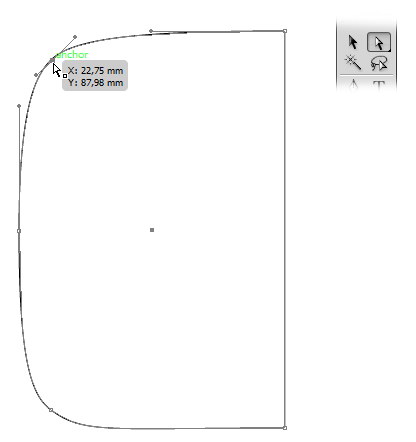
步驟4
在角落處添加一個錨點,然後我們改變其位置~位置如下圖所示一樣哦~

步驟5
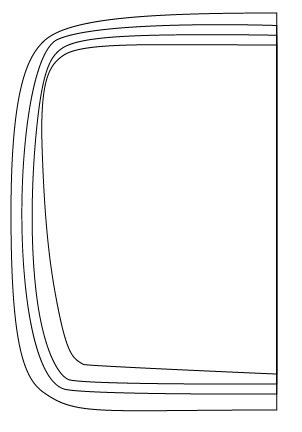
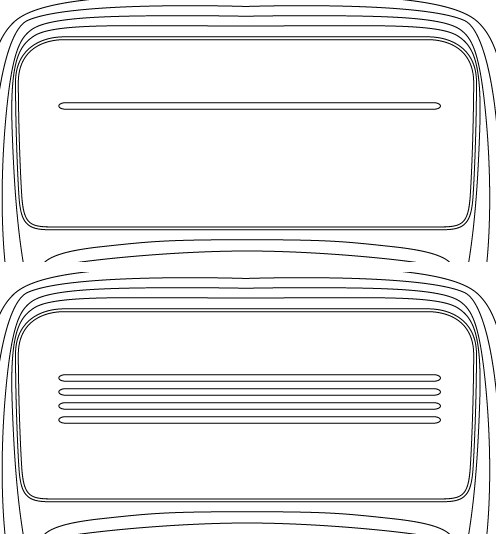
繼續畫線條形狀,如下圖所示~

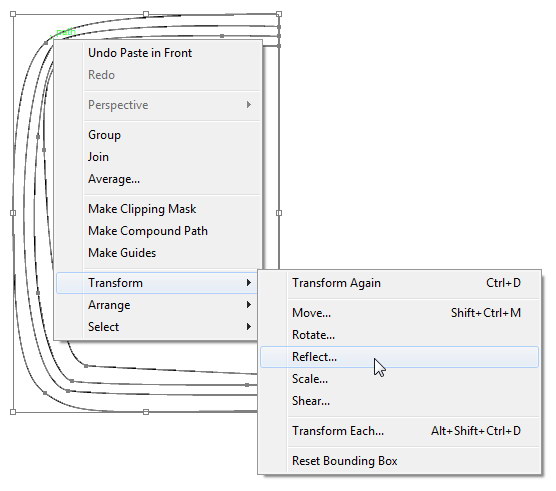
步驟6
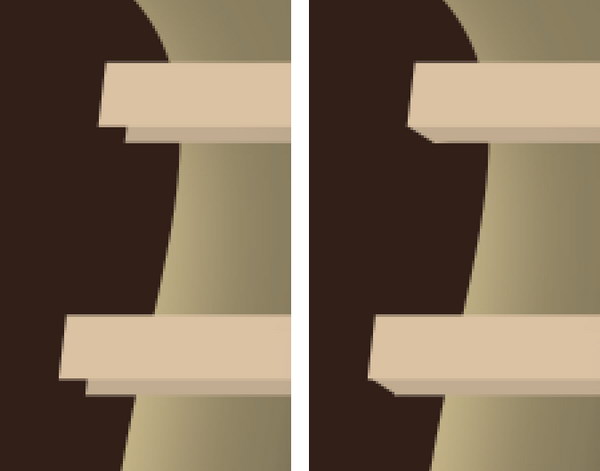
在AI裡選擇我們所有的形狀,然後單擊>變換>反射

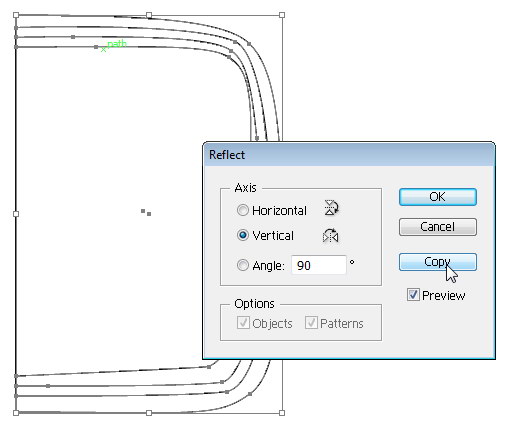
步驟7
選擇對話框裡的“復制”

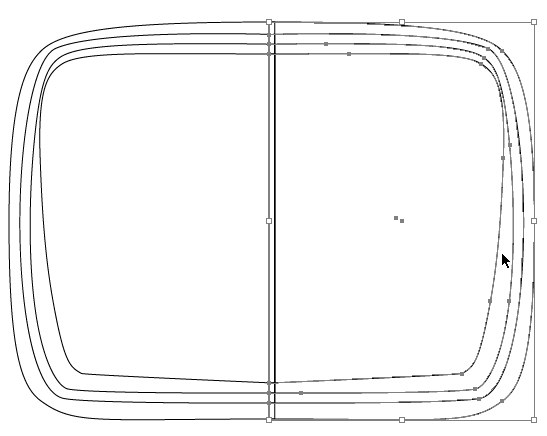
然後我們就可以在右邊得到相同的圖形啦!

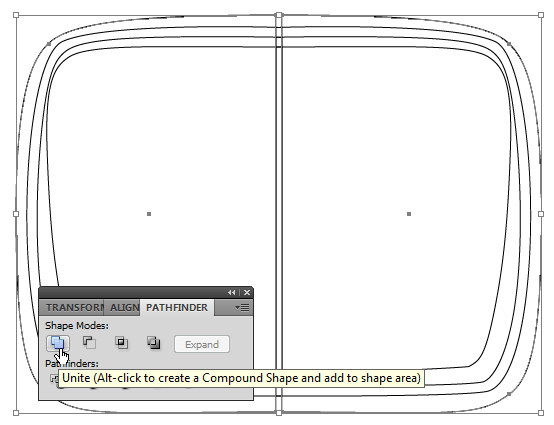
步驟8
用路徑查找器裡的“聯集”將兩個圖形合並喲~

然後適當的調整下錨點~

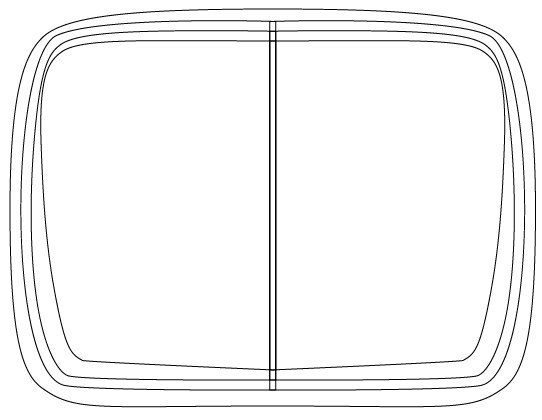
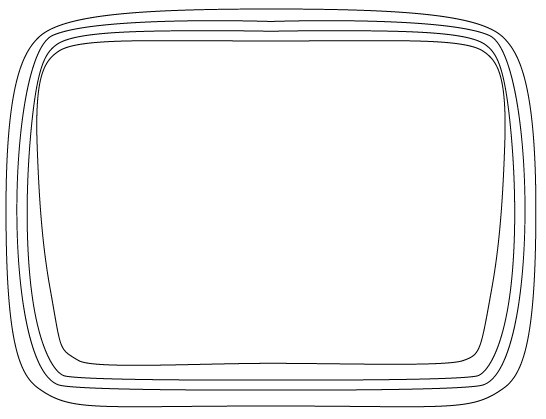
步驟9
再重復下其他的形狀,直到我們的形狀更加完美~

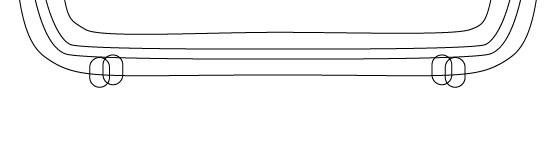
步驟10
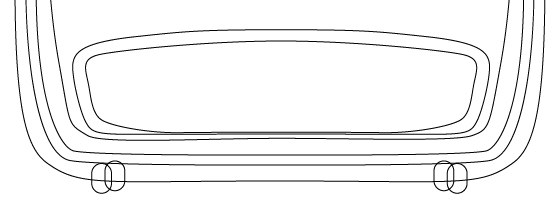
畫四個圓角矩形的形狀,這就是我們收音機的四個支腳啦~

步驟11
再來畫下面的圖形~可用圓角矩形工具畫好後再進行適當的調整~

步驟12
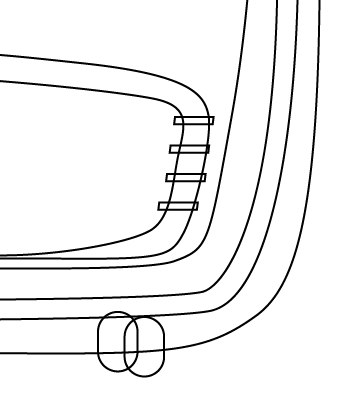
在形狀的右邊增加些小的矩形

步驟13
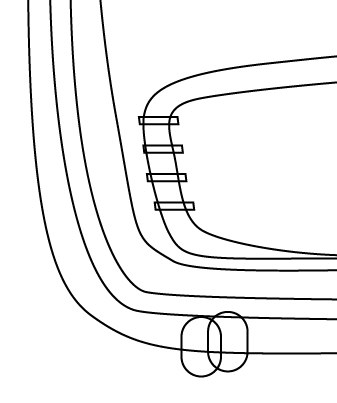
左邊也添加一些

效果就是下面這樣子的啦~=W=

步驟14
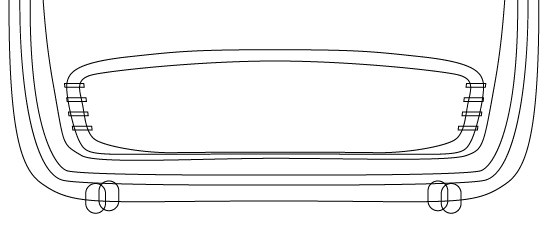
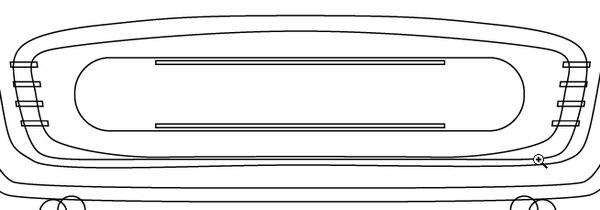
再在中間畫一個圓角矩形和兩個細長的矩形~

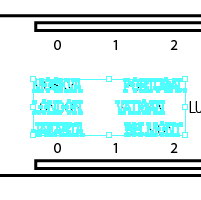
步驟15
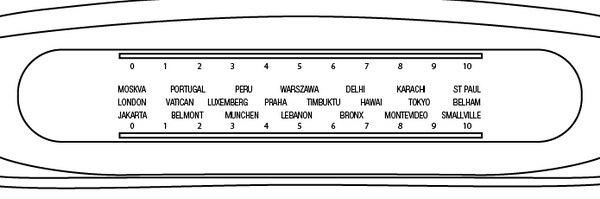
在矩形中間添加一些文字,在上下添加數字,從0-10~

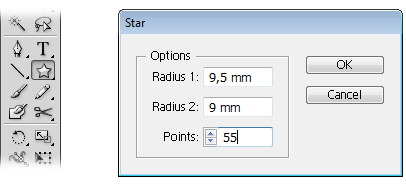
步驟16
現在我們使用星型工具,添加如下圖所示的參數~

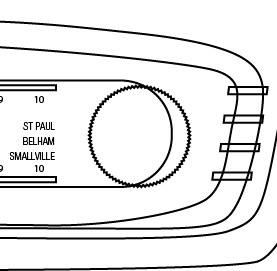
然後我們的齒輪就出來啦~

步驟17
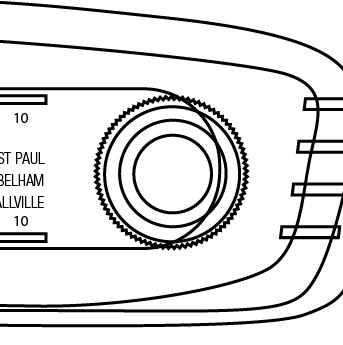
在齒輪裡添加一些小的圓形~所有的圖形就組成我們收音機的按鈕了~

步驟18
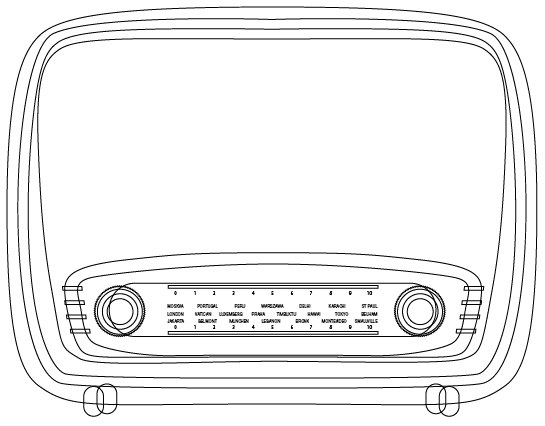
復制按鈕,然後放置在左邊~

到目前為止我們收音機的大致形狀快做出來了~

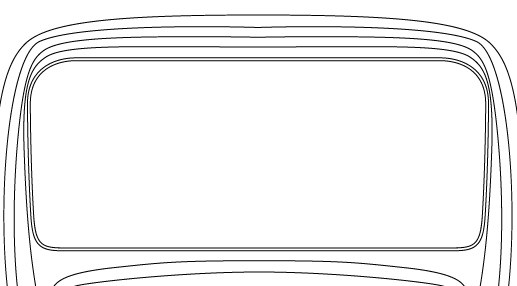
步驟19
再在頂部畫兩個圓角矩形~

步驟20
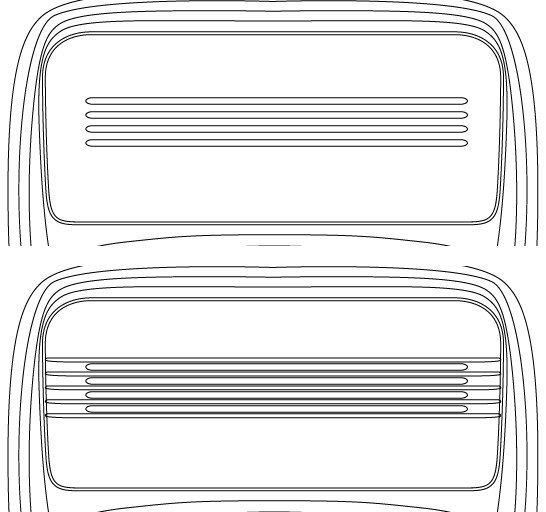
畫一個細長的圓角矩形,然後ALT拖動復制一個,再Ctrl+D復制兩個出來~

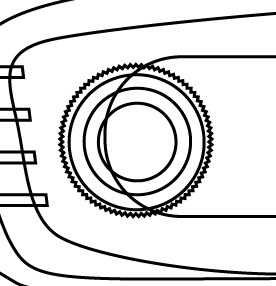
步驟21
再在四個圓角矩形中間添加圖形,也就是復制這四個圓角矩形,把它們拉長

步驟22
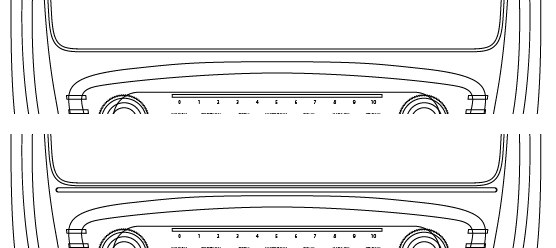
再在按鈕與收音機顯示框之間添加一個小的圓角矩形~如下圖所示醬紫哦~

步驟23
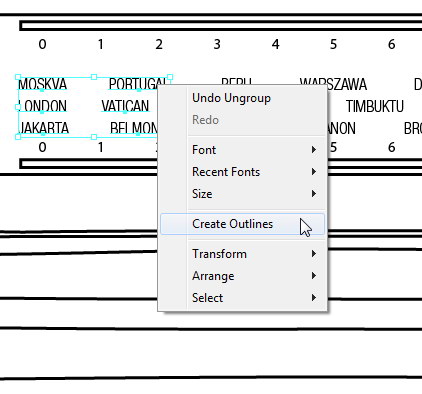
將文本轉化為輪廓。選擇圖中所示的文字然後右鍵選擇創建輪廓~


步驟24
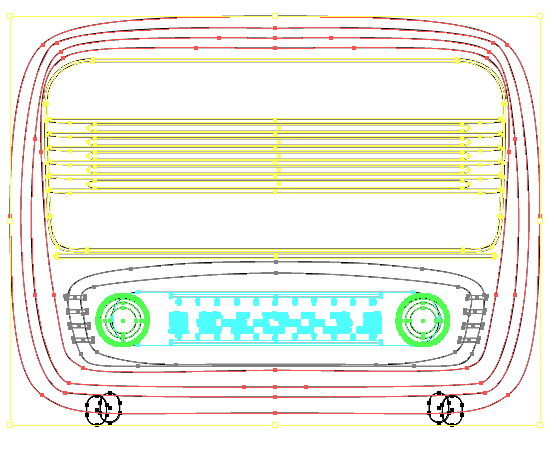
將圖形輸出到Photoshop,在AI裡選擇所有的路徑,然後復制 Ctrl + C到剪貼板~

步驟25
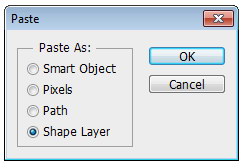
在Photoshop裡處理線框圖。打開photoshop,新建一個4400px*3300的圖層,然後點擊Ctrl + V粘貼到Photoshop的路徑。 在對話框中選擇形狀圖層,然後單擊OK。

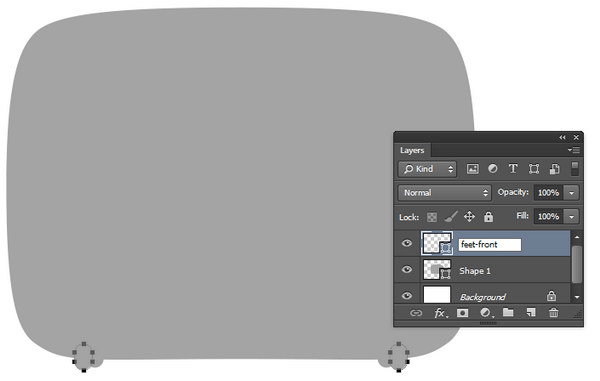
步驟26
為了讓我們接下來的工作更簡單 ,我們要將整體圖形通過選擇路徑把它們拆分開來,先選擇四個腳,然後Ctrl + Shift + J將它們移動至新的圖層。如圖2所示。其他的也一樣拆分出來~


步驟27
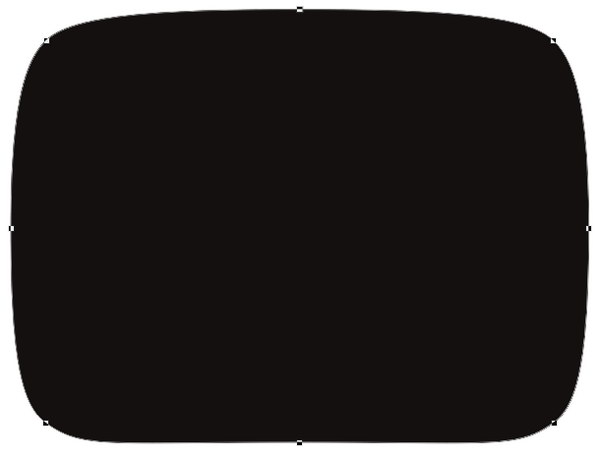
主體形狀。現在我們來開始畫主體的形狀哦,設置顏色為 #14100f。

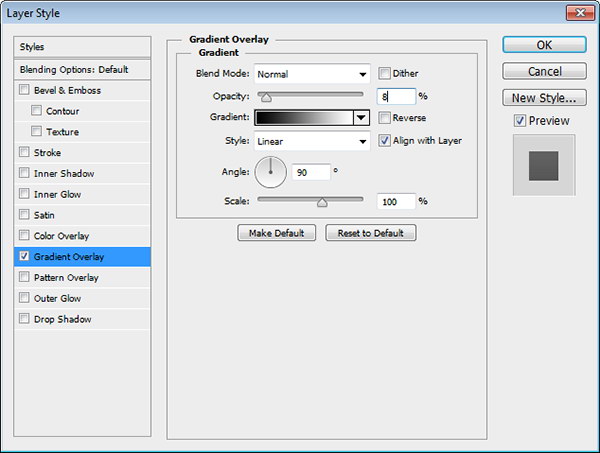
步驟 28
添加漸變疊加,參數設置:正常,透明度8%,線性,角度90°。

效果就是醬紫滴=W=

步驟28
再將下面的形狀的顏色設置為黑色哦~是#000000

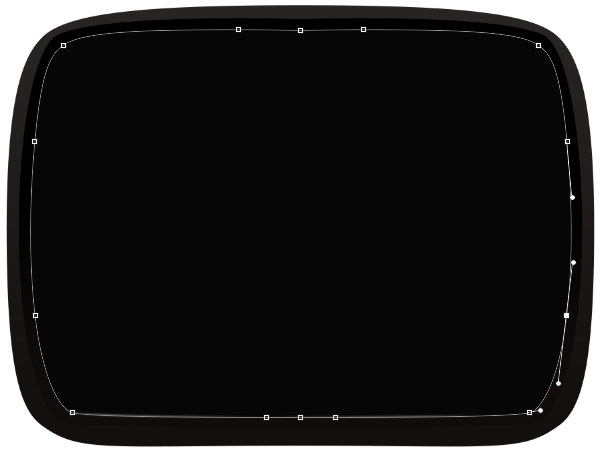
步驟29
再在更小的形狀圓角矩形裡添加淺一些的黑色#060606~

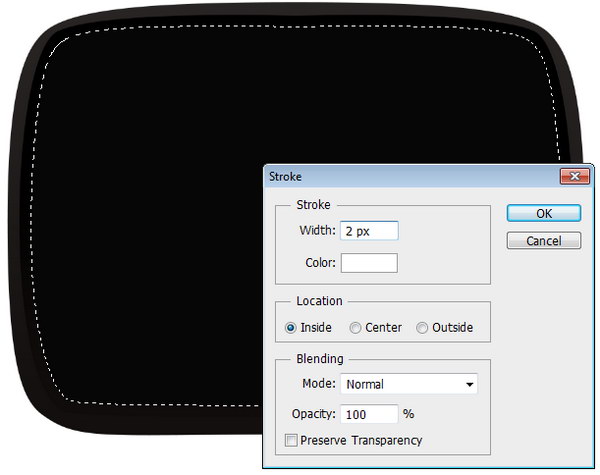
步驟30
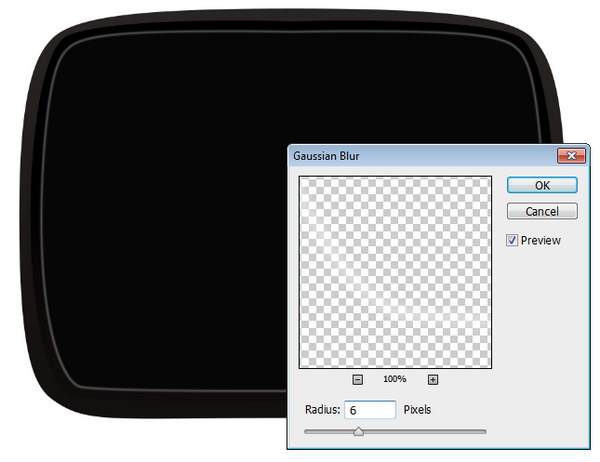
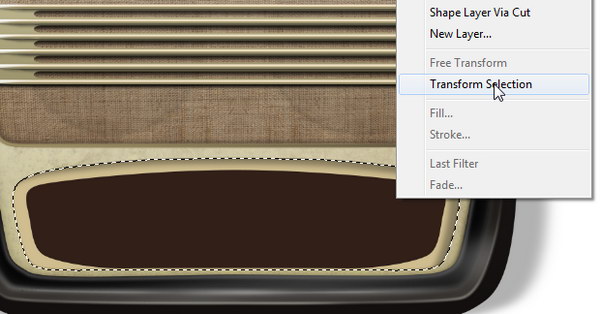
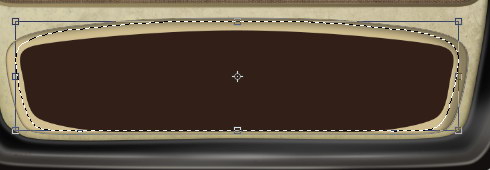
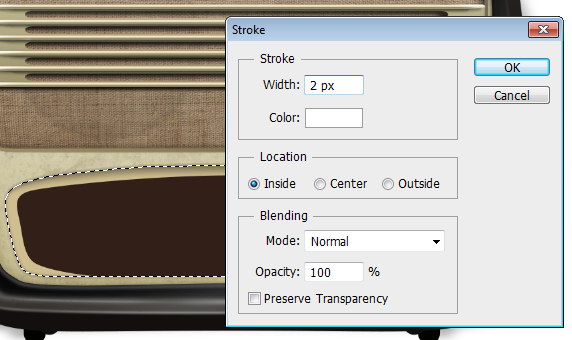
調出選區,然後添加新的圖層,再描邊~大概2px,白色的!

步驟31
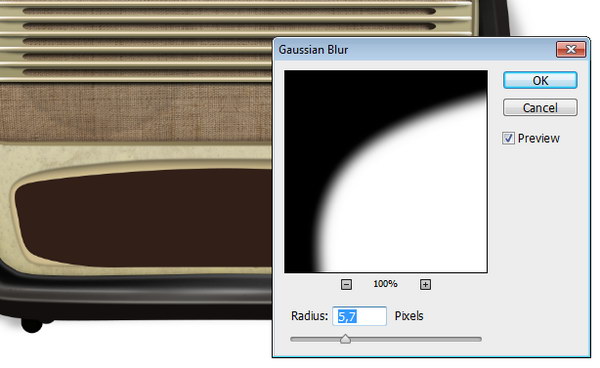
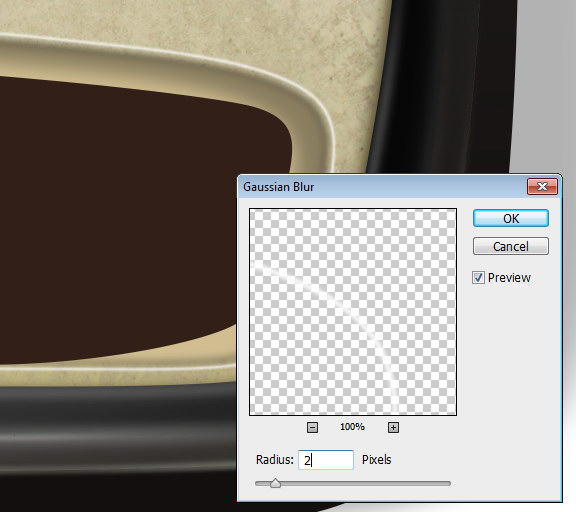
將剛剛描邊的線條模糊下,濾鏡>模糊>高斯模糊~6px

步驟32
給線條添加蒙版,然後用將筆刷的硬度降低0%,用黑色筆刷擦拭~

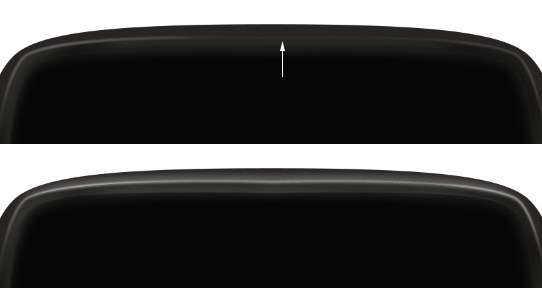
步驟33
然後和上面的步驟一樣,添加更多更寬的線條或者將高斯模糊的數值調大些~

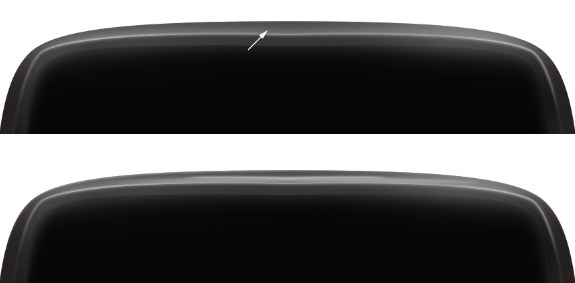
步驟34
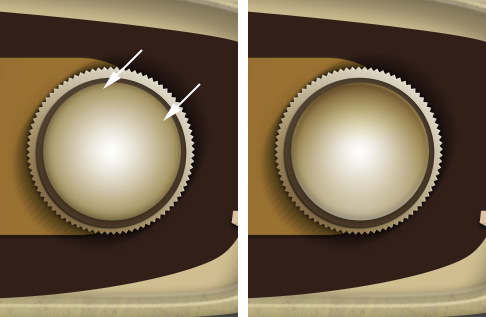
再用相同的方法添加第二個高光線條哦~

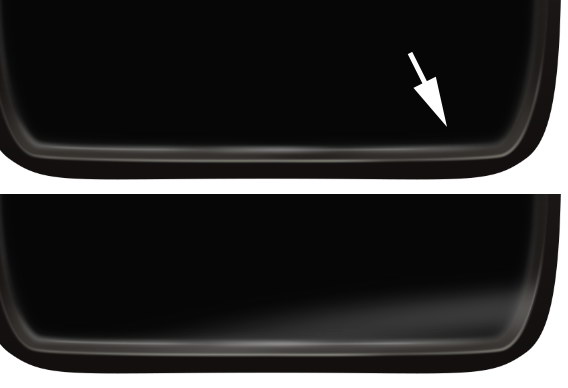
步驟35
添加新的圖層然後在收音機的右下角畫更多的高光~用大且硬度低的筆刷畫!再適當調整下透明度就可以啦~

步驟 36
再在收音機下方添加高光~

步驟37
繼續在其他地方添加更多的高光~


步驟38
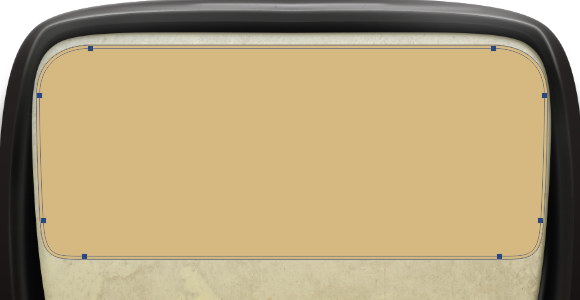
收音機的正面。給最後一個路徑添加顏色#e7deb7~

步驟39
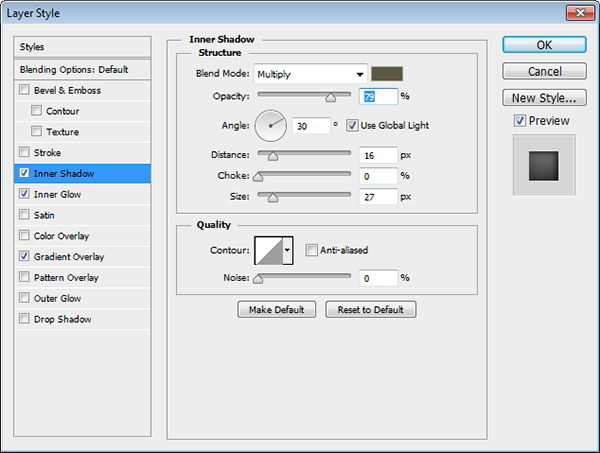
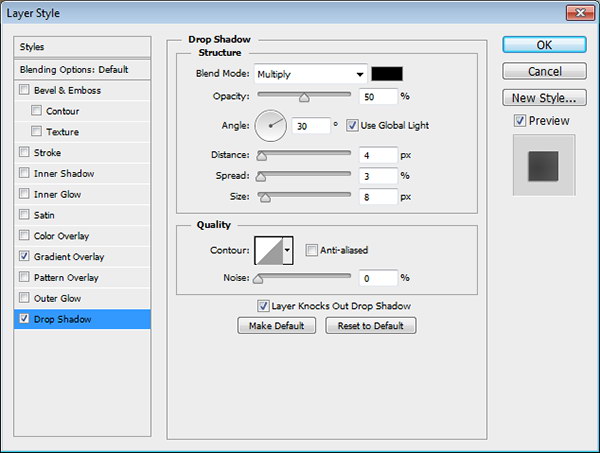
打開圖層樣式,內陰影-正片疊底,透明度79%,角度30°,距離16px,大小27px

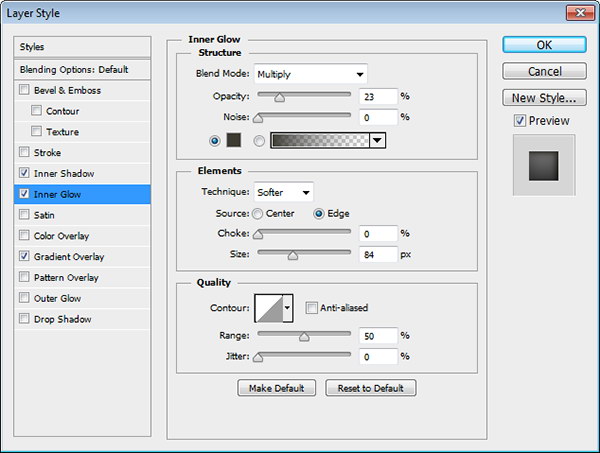
內發光-正片疊底-透明度23%,邊緣,大小84

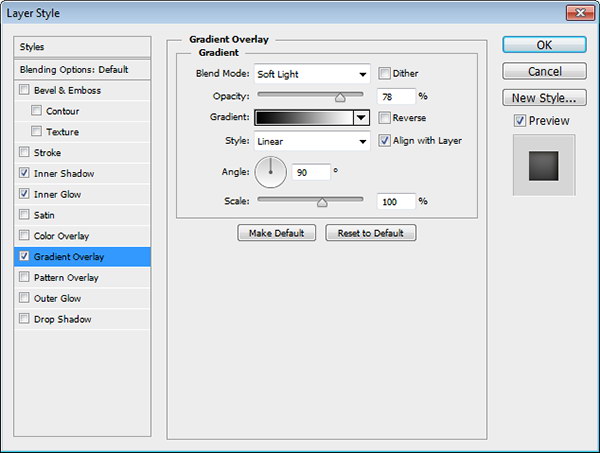
漸變疊加-柔光-透明度78%,線性,角度90°~

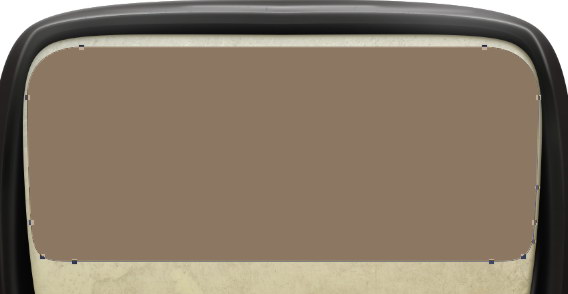
最後的效果就是這樣的~LOL

步驟40
添加紋理

步驟41
選擇收音機的主體,調出選區,然後添加蒙版~或者可以設置為剪貼蒙版哦~

步驟42
改變模式為變暗然後降低透明度為30%~

步驟43
給收音機的支腳改變顏色#130f0e

步驟44
用0%硬度的軟筆刷畫出收音機的陰影~

步驟45
放音框。將放音框改變顏色#8c7762哦~

步驟46
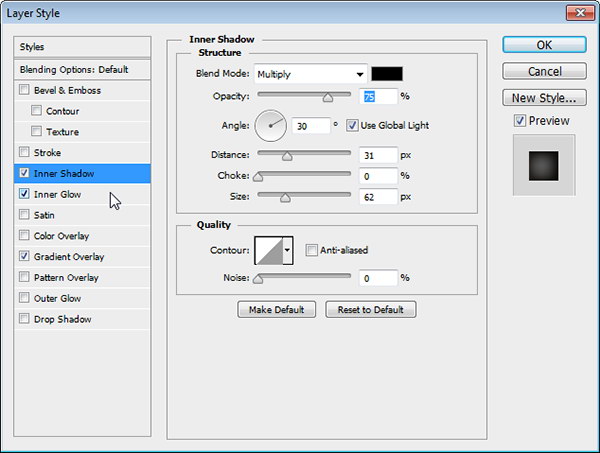
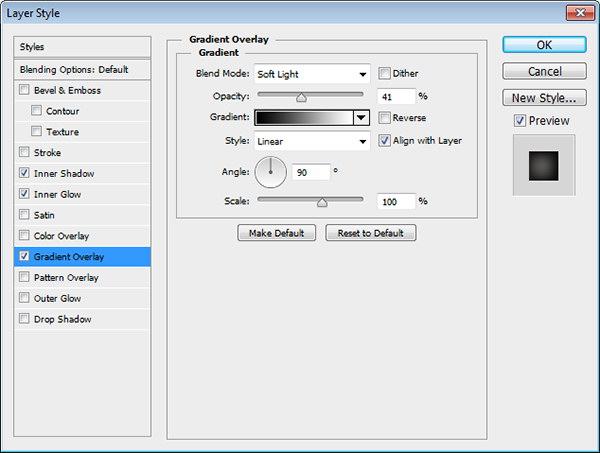
圖層樣式-內陰影-正片疊底-透明度75%,距離31px,大小62px~使用全局光哦~無消除鋸齒~

漸變疊加-柔光-透明度41%,線性~

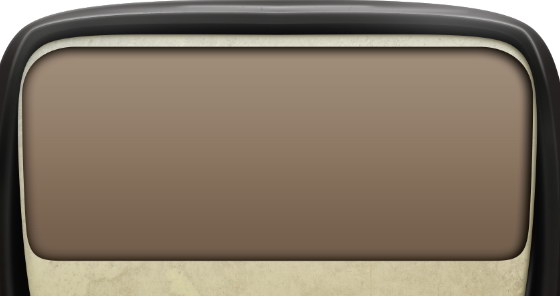
步驟47
這裡的最後的結果是添加了一些斜面浮雕的效果的 ~你也可以試試自己添加些斜面浮雕哦~

步驟48
這裡我們來添加布料紋理,並放置在最上方~

步驟49
在主體上把布料紋理設置成剪貼蒙版~

步驟50
現在我們來添加一個新的圖層,然後用橢圓選框工具畫兩個大小一樣的圓~

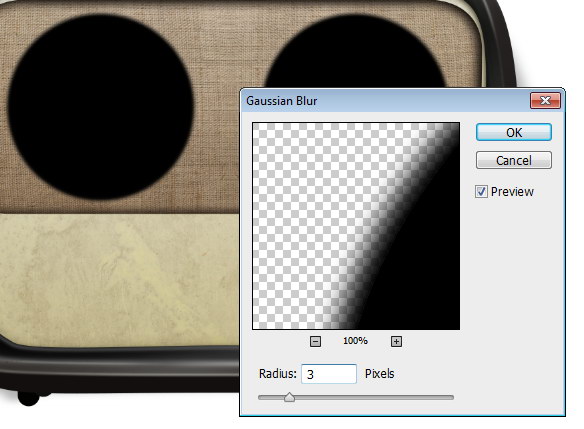
步驟51
填充黑色,然後用濾鏡>模糊>高斯模糊,3px左右~

將透明度降低至4% ^O^

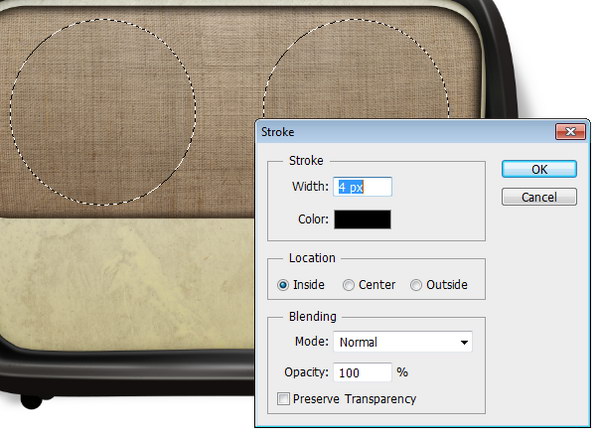
步驟53
選擇>重新選擇,載入兩個圓的選區,然後描邊,寬度4px,黑色,確定~

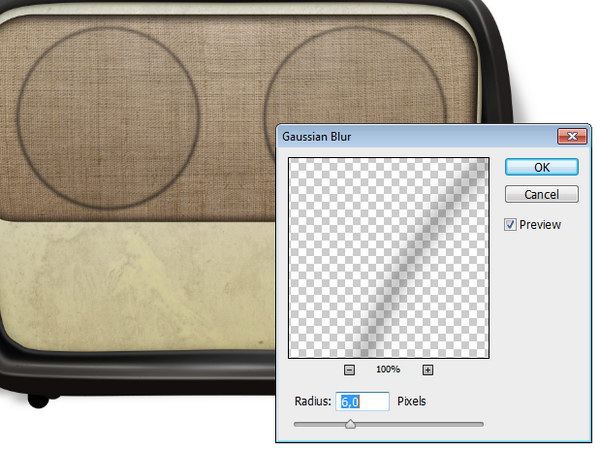
步驟54
取消選區(Ctrl + D)後,我們再來一次高斯模糊,數值6px~

做好後,我們的效果就是醬紫的!

步驟55
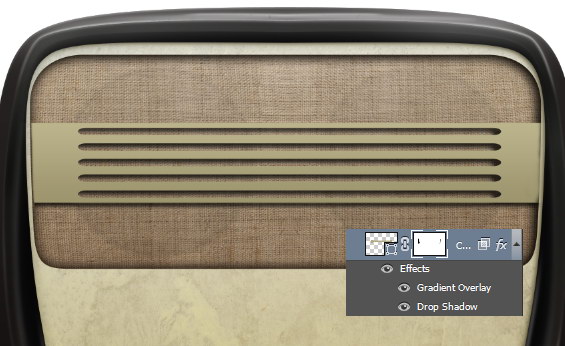
重新畫一個矩形,填充色為 #b2aa7c~

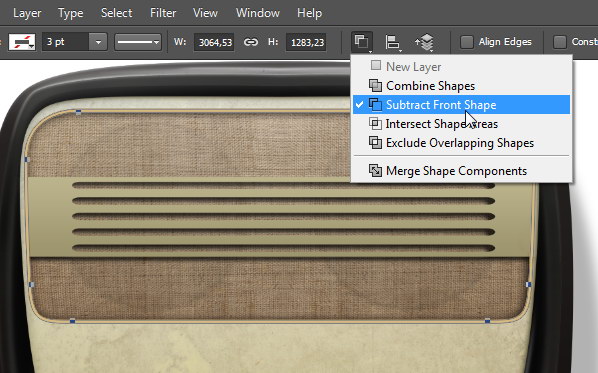
步驟57
再將我們之前的路徑調出來,然後相互減去(減去頂層圖形)~

步驟57
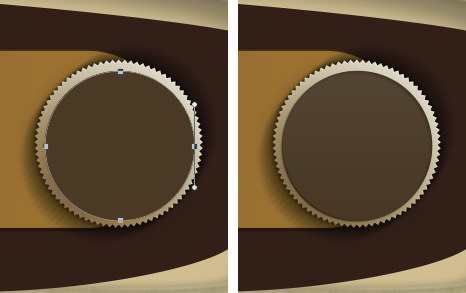
添加一個蒙版蒙版,擦拭直到融入收音機框內,然後再來打開圖層樣式~

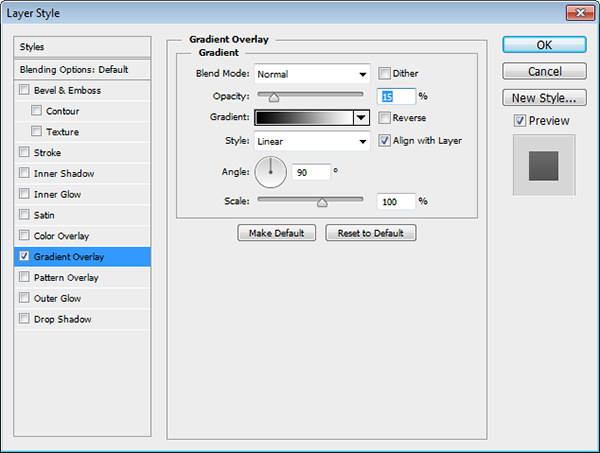
步驟58
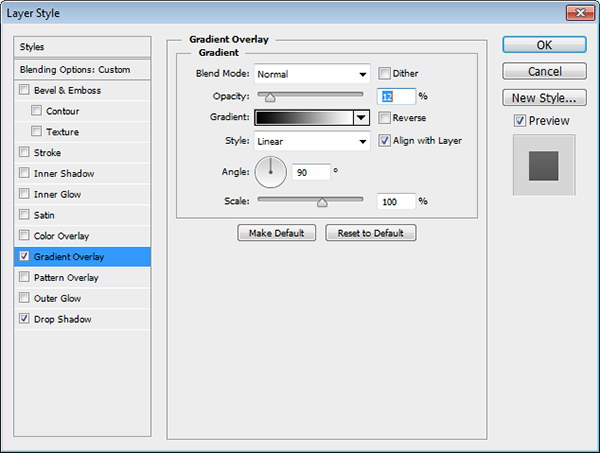
漸變疊加-正常-透明度12%,線性,角度90°~

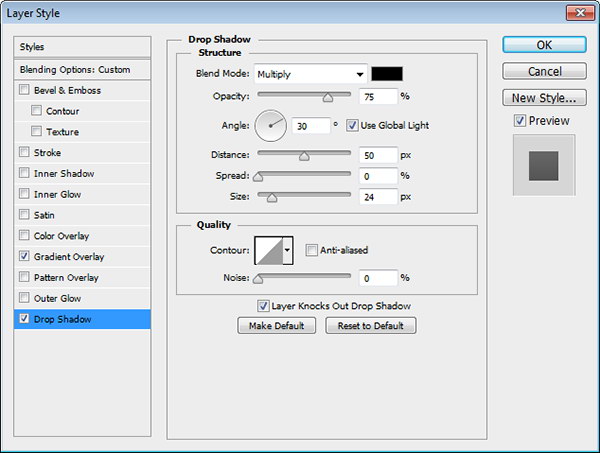
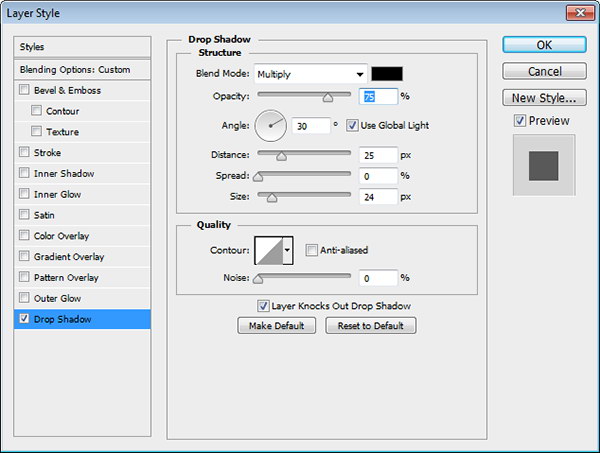
投影-正片疊底-透明度75%,角度30°,距離50px。大小24px~

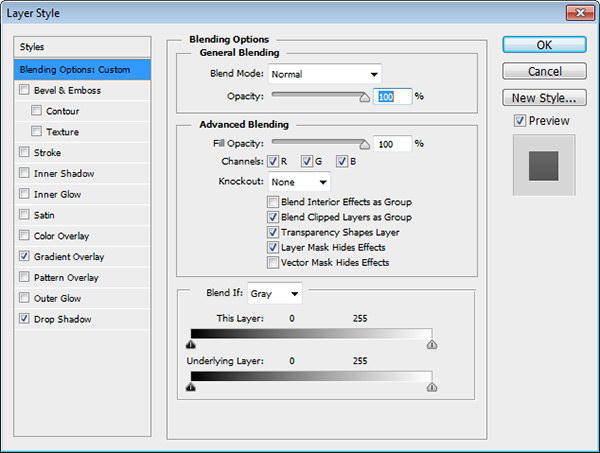
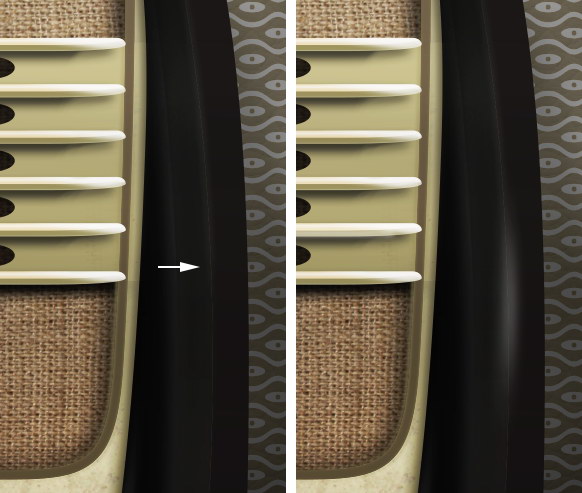
步驟 59
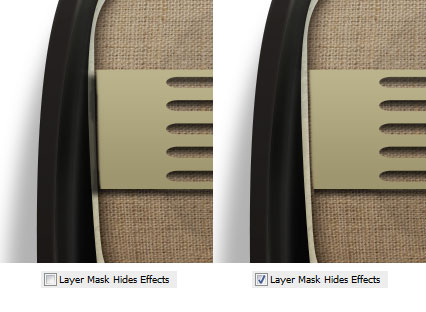
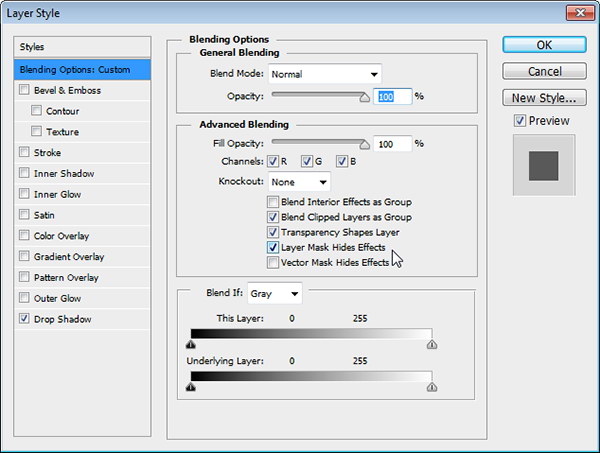
然後在混合選項裡調整下~勾選圖層蒙版隱藏效果~

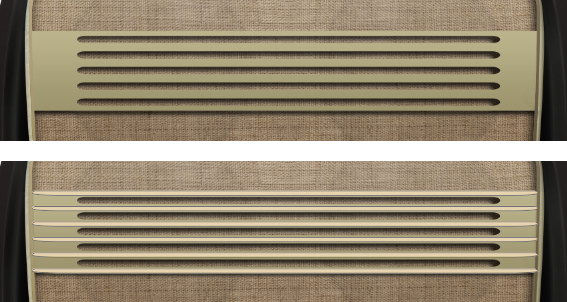
下圖就是隱藏與不隱藏的區別~


步驟60
這一步我們再來添加兩個圓角矩形!

步驟61
然後選擇圓角矩形與剛剛做好的圖層減去頂層形狀~=.=

步驟62
打開圖層樣式,漸變疊加-正常-透明度15%,線性,角度90°~

下面就是添加漸變疊加與不添加的對比~

步驟63
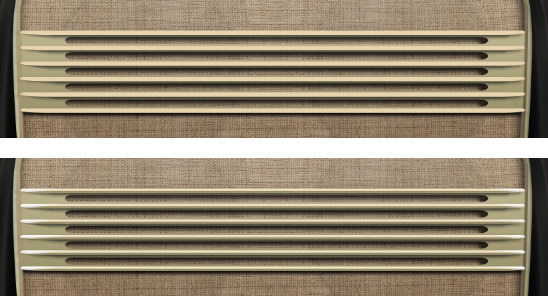
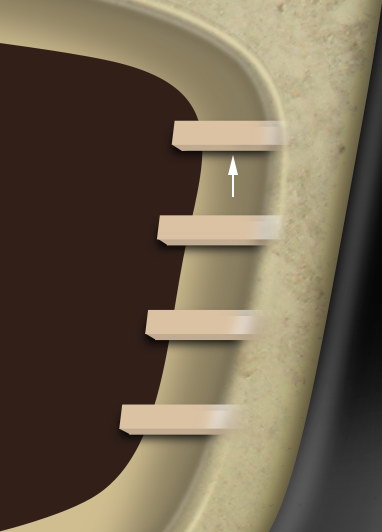
然後再調出在AI裡做好的四個細長的圓角矩形~設置顏色為稍淺的顏色~


步驟64
打開圖層樣式,投影-正片疊底-透明度75%,角度30°,距離25px,大小24px

步驟65
然後在混合選項裡勾選圖層蒙版隱藏~啦啦啦~

步驟66
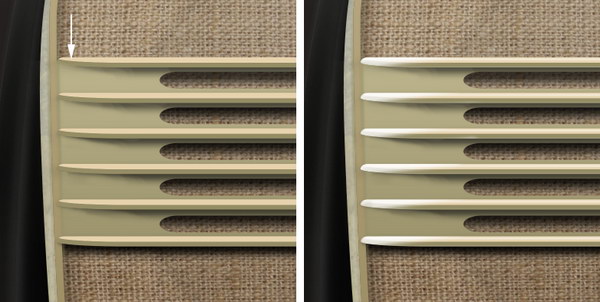
添加蒙版,然後隱藏一些陰影與左右超出來的部分!

步驟67
現在我們要來添加新圖層,在圖層上繪制高光(白色)哦~

效果對比如下圖所示~

步驟68
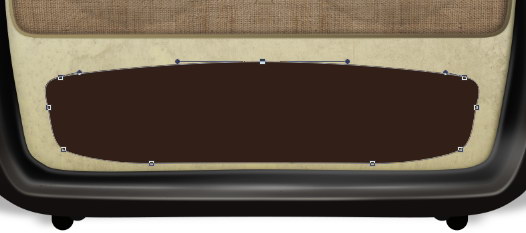
收音機調音面板。給這個形狀改變顏色為 #321f18 ~

步驟69
然後使用顏色#d2bd8e填充下面的那個圖像~

步驟70
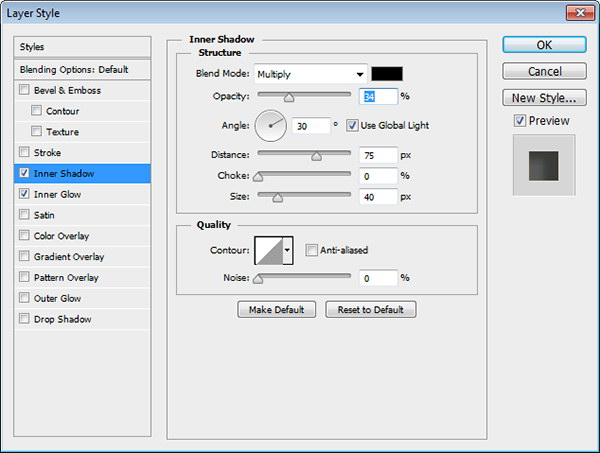
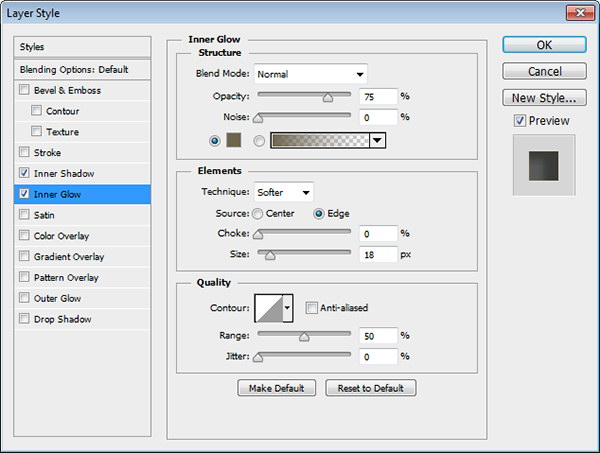
圖層樣式,內陰影-正片疊底-透明度34%,角度30°,全局光,距離75px,大小40px~

內發光,正常,透明度75%,柔和,邊緣,大小18px~

效果如下圖所示哦~

步驟71
雙擊如圖所示的圖形,調出選區,然後改變形狀~

按住ALT+SHIFT然後將形狀拖動變形,直到你的形狀和我們圖裡所示這有~=W=

步驟73
給圖像添加蒙版,這樣不需要的地方就會被隱藏~

步驟74
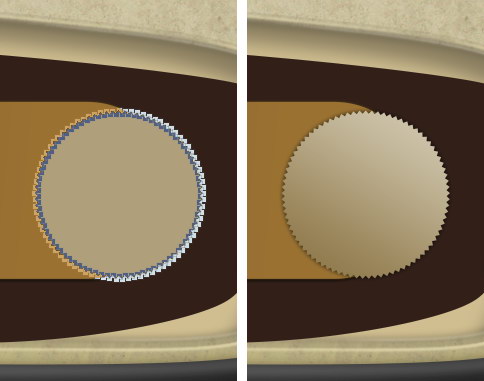
打開濾鏡>模糊>高斯模糊~

邊緣就會被軟化~

步驟75
選擇圖層蒙版,調出選區,然後新增圖層,編輯>描邊,使用白色,2px~

然後我們制作好的線條就和下面的圖一樣了~

步驟76
在進行一下高斯模糊2px,將線條軟化下~

步驟77
添加蒙版 ,用黑色軟化筆擦拭 一下下!

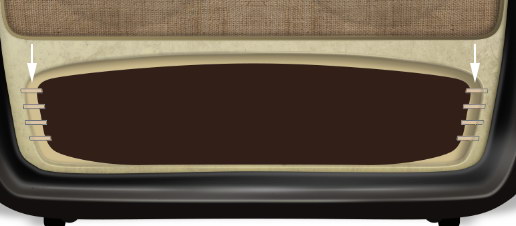
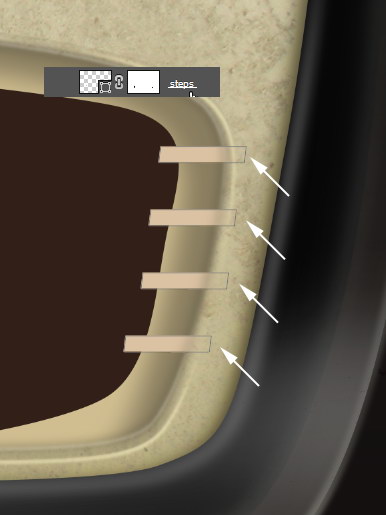
步驟78
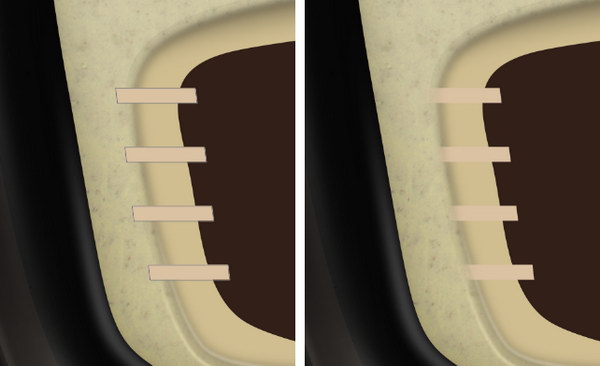
再添加左右兩邊小的矩形選框,使用#d2bd8e填充它們~

步驟79
添加蒙版然後擦拭一下邊緣~



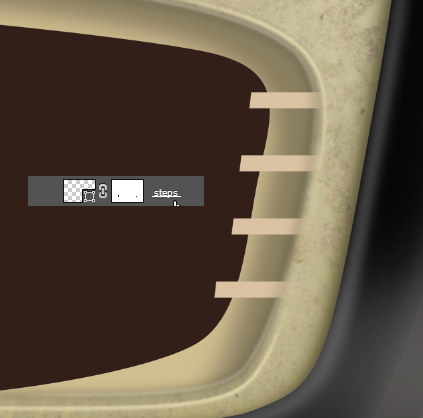
步驟80
左邊也一樣,添加蒙版,進行擦拭~

步驟81
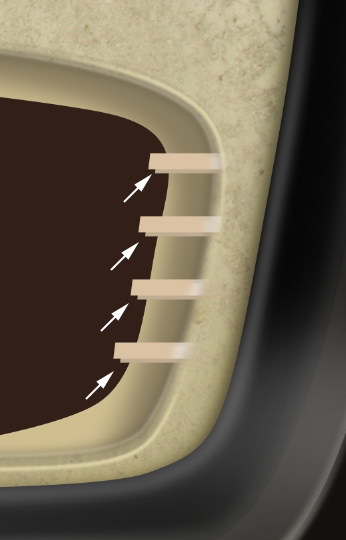
在右邊復制一次矩形,然後放置在原來的矩形的下方,移動一些 ,也可以改變下顏色~相當於陰影哦~

步驟82
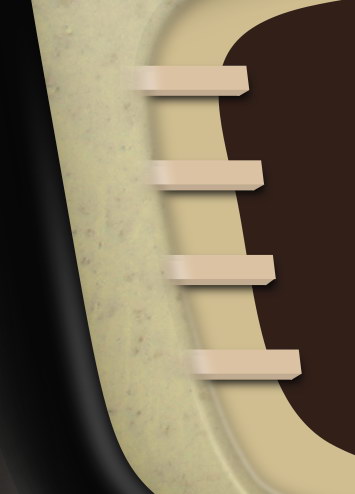
左邊也一樣~

步驟83
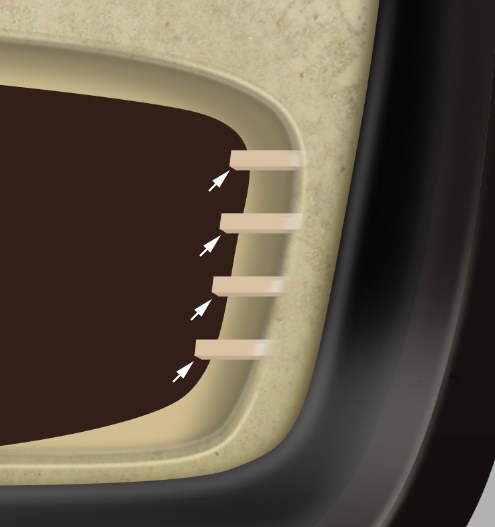
為了讓圖形看上去更完美,畫一個小的三角形,放置在兩個上下的矩形之間哦~


步驟84
添加新的圖層,畫一些陰影~


步驟85
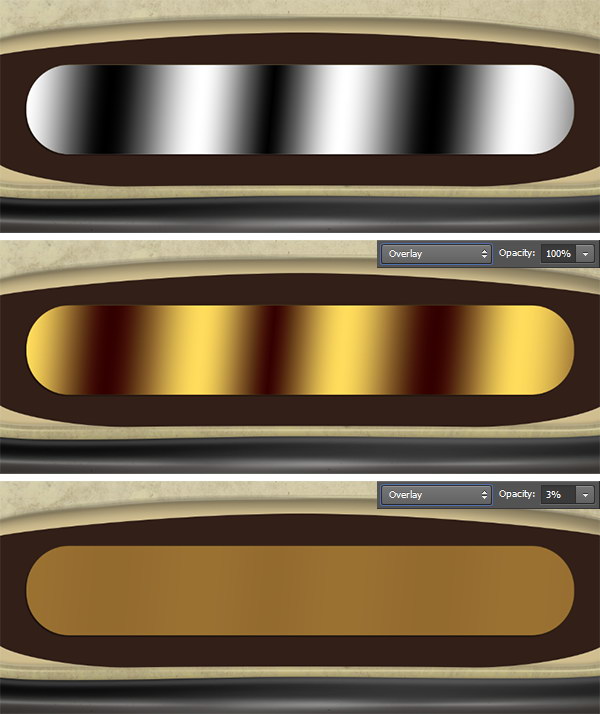
現在~我們來添加圓角矩形,設置顏色為#976e30~=O=

步驟86
添加新的圖層然後添加漸變映射~改變圖層混合模式為疊加,透明度改為3%

步驟87
現在打開兩個矩形,改變顏色為 #4e3315~

步驟88
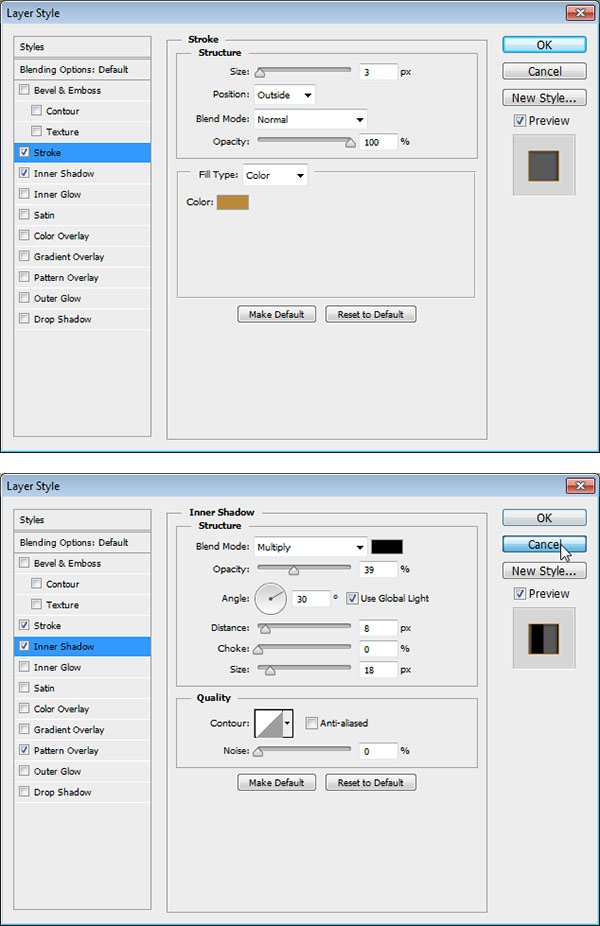
給兩個矩形添加圖層樣式~描邊-大小3px,外部,正常~內陰影-正片疊底,透明度39%,角度30°~距離8px,大小16px~

步驟89
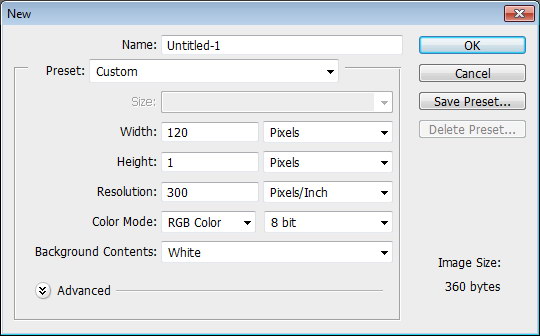
現在我們來新建文件,大小為120 × 1px哦 ~

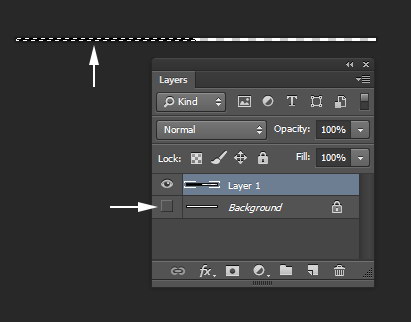
步驟90
添加新的圖層並隱藏背景圖層~然後填充圖層的一半為黑色~

步驟91
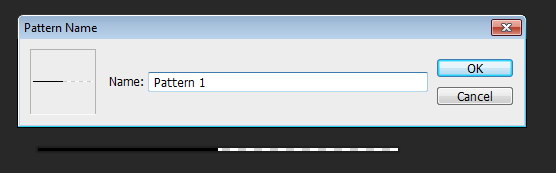
全選後,編輯>定義圖案~

步驟92
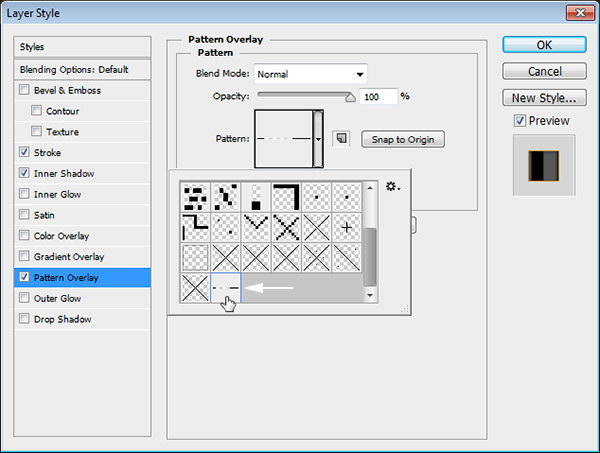
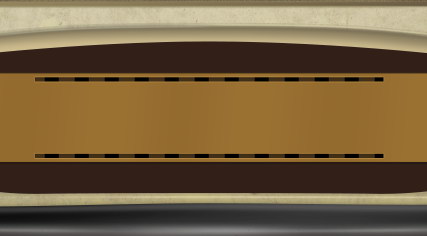
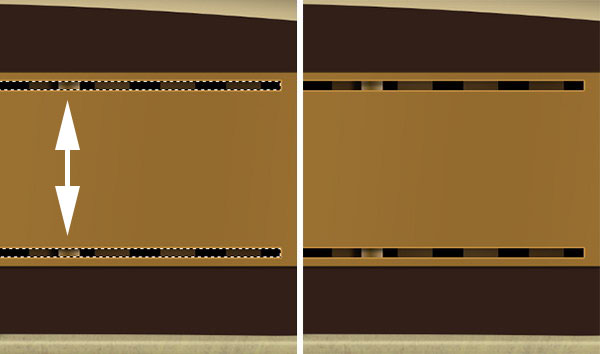
回到收音機文件~然後在兩個上下的矩形裡打開圖層樣式,選擇圖案疊加,選擇我們剛剛做好的圖案哦~

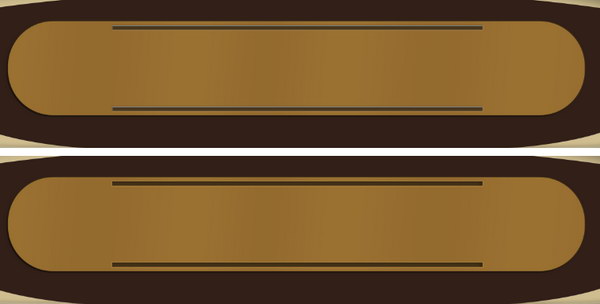
效果如圖所示~

步驟93
新建圖層,Ctrl+單擊選擇矩形,調出選區,畫一個矩形內的圖形~這將會變成射頻指標。

步驟94
我們一定要記住放置好文字哦~

步驟95
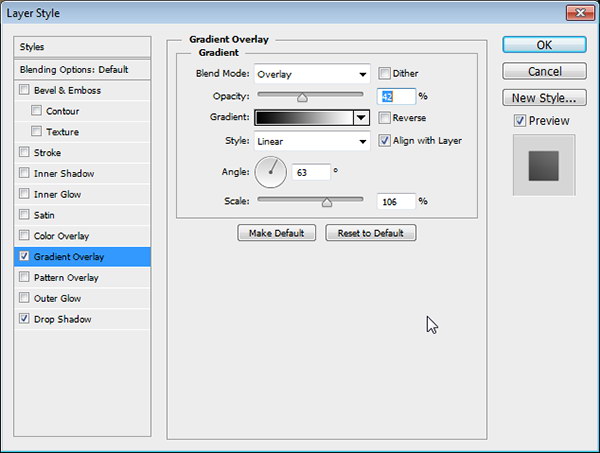
按鈕。現在我們把按鈕填充顏色為#af9f7b,然後打開圖層樣式~

漸變疊加-疊加-無仿色,線性,角度63°~范圍106%

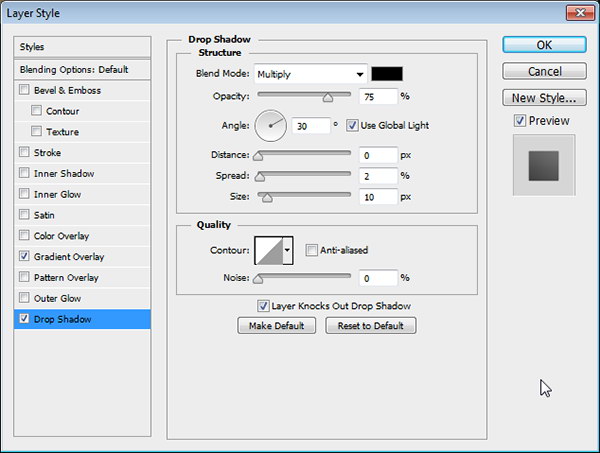
投影-正片疊底,透明度75%,角度30°,擴展2%,大小10px~

步驟96
Ctrl+單擊按鈕,做出選區,然後新建圖層並填充黑色,把黑色的按鈕圖層放在金屬質感按鈕圖層後面,接下來我們用黑色按鈕圖層做按鈕的陰影哦~

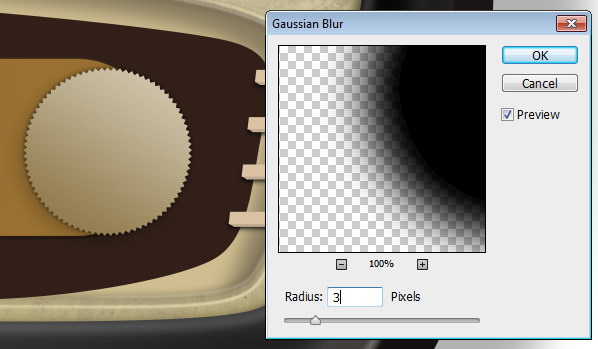
步驟97
高斯模糊黑色陰影,大概3px~

步驟98
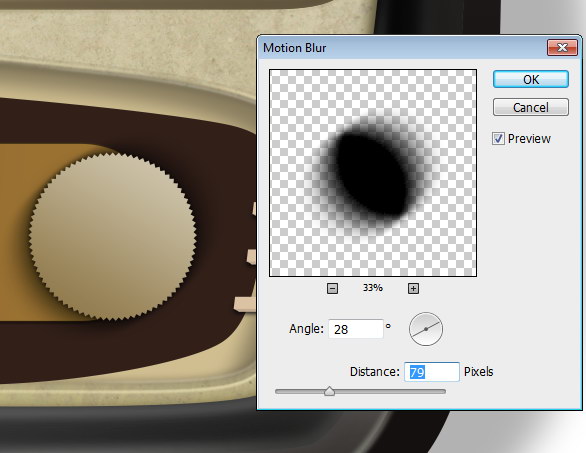
為了讓陰影看上去更加的真實,我們再來復制一次陰影,然後用動感模糊把陰影擴大,大概79px~角度改變為28°~

步驟99
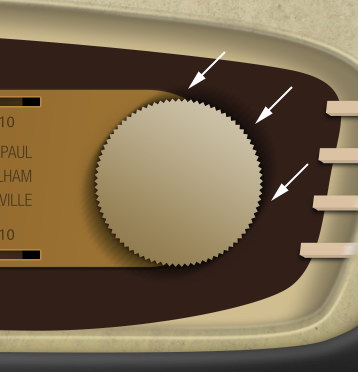
然後我們就用用軟橡皮擦工具擦拭去一些不需要的部分~

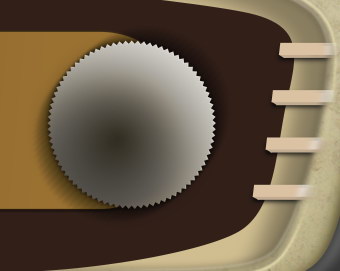
添加一個新的圖層在金屬質感按鈕上方,用黑色軟筆刷工具畫一下,畫得和下面的圖差不多就可以啦~

步驟101
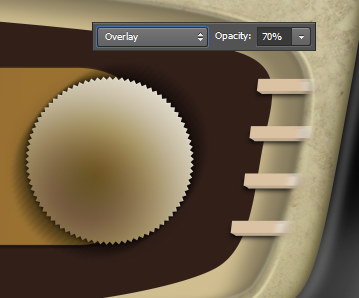
改變圖層混合模式為疊加,記得要把透明度改變為70%哦~\(^o^)/~

步驟102
再打開裡面的圓,填充顏色 #4a3925,之後我們就來添加圖層樣式啦~

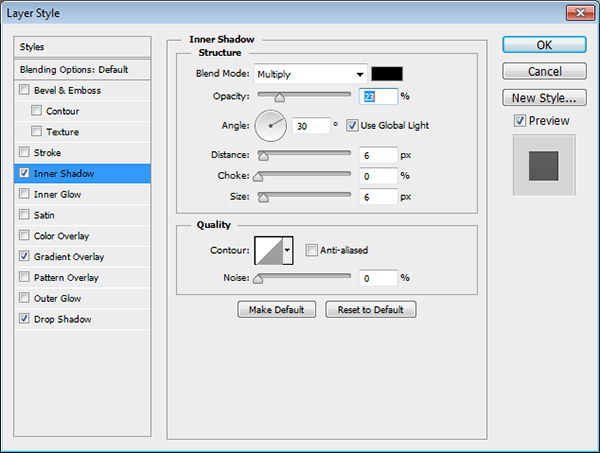
內陰影=正片疊底-透明度23%,角度30°,距離6px,大小6px~

漸變疊加-正常,透明度5%,線性,角度90°

投影-正片疊底,透明度75%,角度30°,距離2px,大小2px

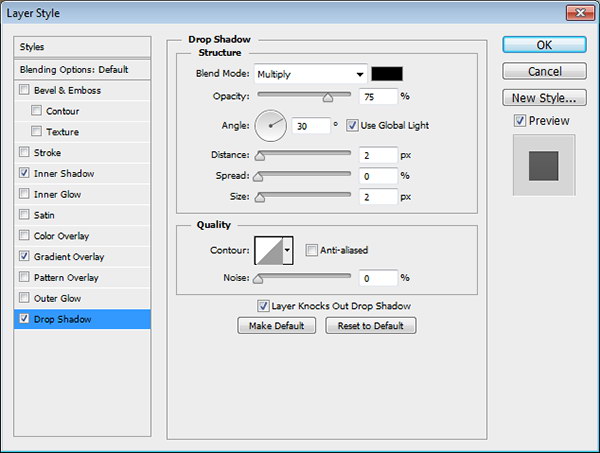
步驟103
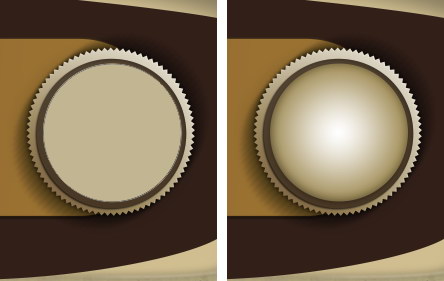
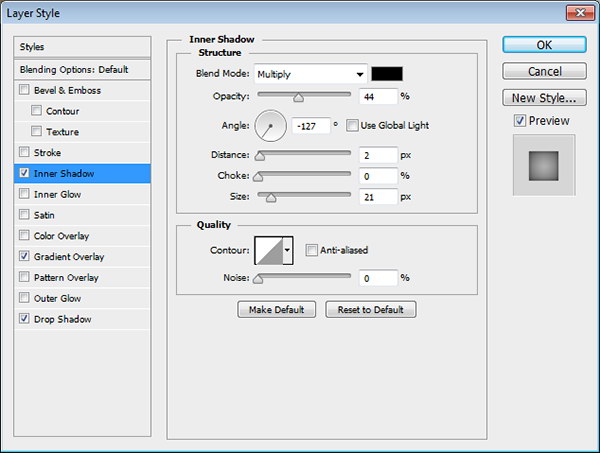
再把更小的圓形打開,填充顏色為#c2b592,一樣也要打開圖層樣式~

內陰影-正片疊底,透明度44%,角度-127°,距離2px,大小21px~

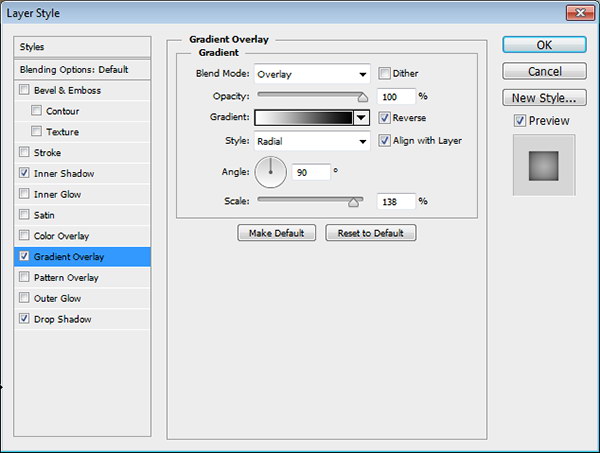
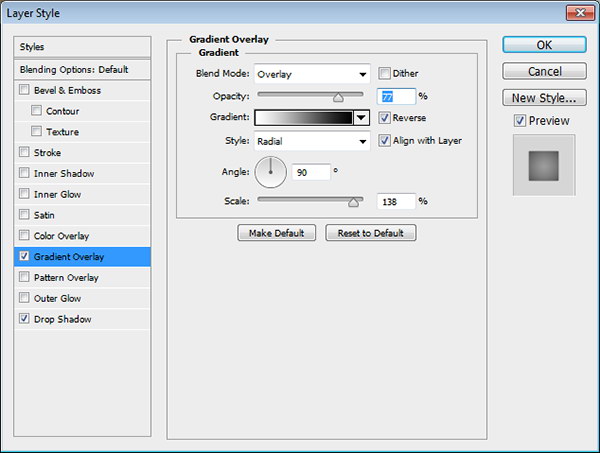
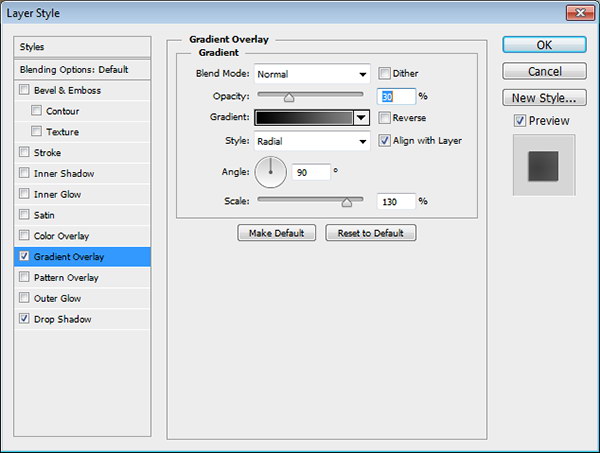
漸變疊加-疊加,透明度100%,徑向,反相,與圖層對齊,角度90°,范圍138%~

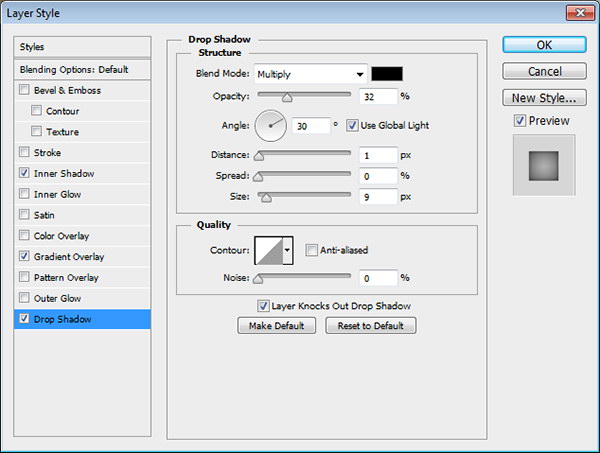
投影-正片疊底,透明度32%,角度30°,距離1px,大小9px

步驟104
在圖層最頂層新建一個圖層然後改變其混合模式為疊加,按住Ctrl + Alt + G變城剪切蒙版~然後用軟黑色畫筆在邊緣處畫一些陰影哦~

步驟105
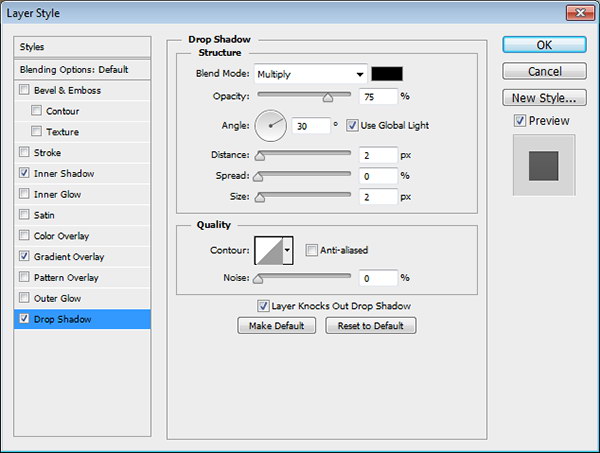
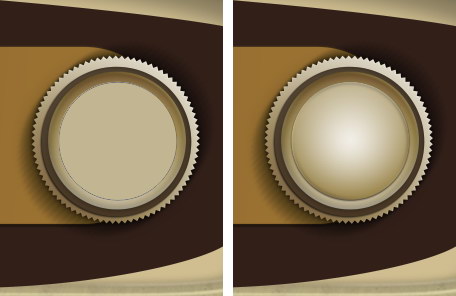
再把另一個圓打開,用顏色 #c2b592填充它,再在圖層樣式裡應用漸變疊加和投影~

漸變疊加-疊加,透明度77%,徑向 ,角度90°,范圍138%

投影-正片疊底,透明度69%,角度30°,使用全局光 ,然後距離1px,大小4px~

步驟106
現在我們來處理最小的圓,填充顏色為#553b20,來來來,還是來打開圖層樣式!=W=

漸變疊加-正常,透明度30%,徑向,角度90°,范圍130%~

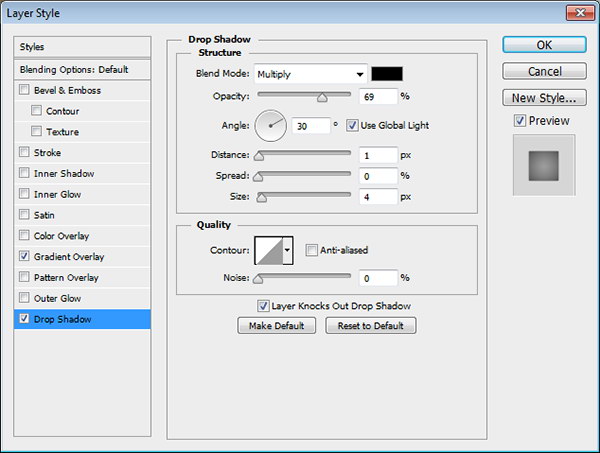
投影-正片疊底,透明度50%,角度30°,使用全局光,距離4px,擴展3px,大小8px啦~

步驟107
再在最頂層新建一個圖層,設置為剪貼蒙版,然後改變圖層混合模式為疊加,咱們還是用軟黑色畫筆和白色畫筆畫出高光與陰影~一直畫到看上去很真實為止喲~︿( ̄︶ ̄)︿

步驟108
現在我們差不多做完按鈕這部分了,不過還沒完~
我們還要用橢圓工具畫一個圓形軌道。 點擊路徑添加文字工具 加上一個文字logo~

步驟109
現在我們把做好的按鈕復制一次 ,然後放置到左邊,別忘了要旋轉調整一下角度喲~哇咔咔

步驟110
收音機LOGO。這一步就來添加收音機的logo了!哈哈,快完成了!使用Airstream字體,打上文字,顏色為#caad85~

步驟111
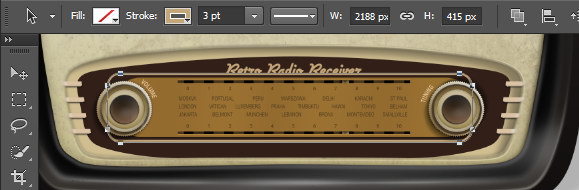
用圓角矩形工具畫一個圓角矩形,然後放置在按鈕後面,描邊顏色與文字的顏色一樣!描邊設置為3pt~

步驟112
為了使文字能夠顯現在線條上,在線條圖層上添加一個蒙版然後用黑色硬筆刷擦拭線條~咱們一定要擦拭地讓文字和線條看上去是一體的~

步驟113
制作背景和陰影。這裡我們要打開皮革紋理素材,然後放置在收音機和陰影的後面~

步驟114
現在我們來給背景添加一些紋理,讓整體看上去更好看些~

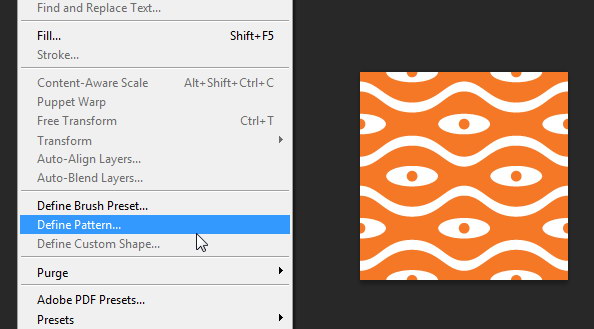
步驟115
把圖案文件打開,然後編輯>定為圖案就可以啦~

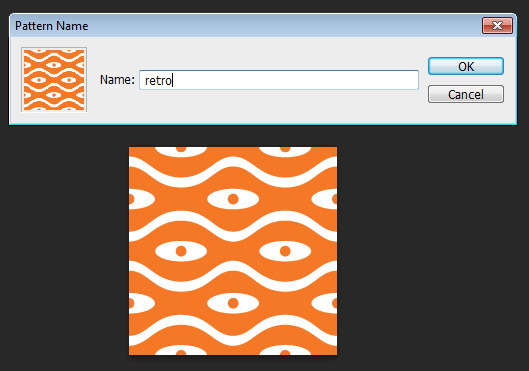
步驟116
這裡我們還是要給圖案取個名字,木有名字,以後是不好找到它滴~

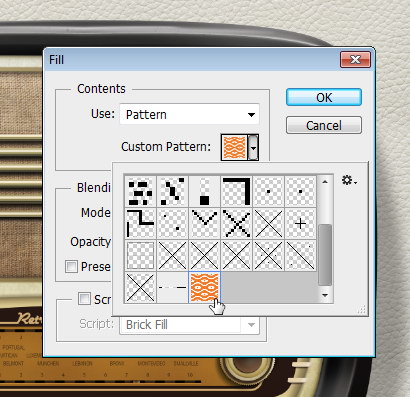
步驟117
這裡我們新建一個圖層,然後填充圖案紋理~

填充後的效果就是這樣的~

步驟118
現在咱們在紋理圖層上方新建黑白漸變來調整圖層!參數值如下圖所示哦~

步驟119
在收音機下方新建一個圖層,然後添加黑白漸變!

步驟120
然後改變漸變圖層的混合模式為正片疊底~

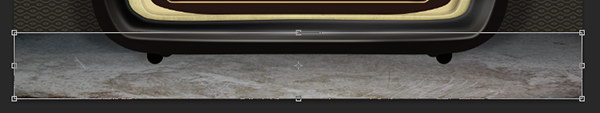
步驟 121
添加混泥土地板素材~

在後邊再添加一張混泥土紋理素材

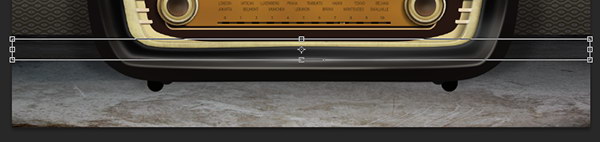
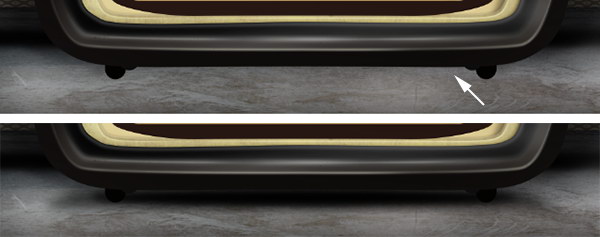
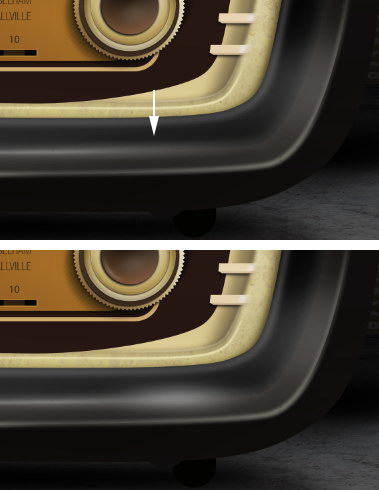
步驟123
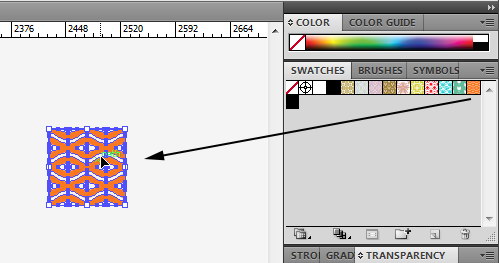
然後用黑色軟筆刷在箭頭所示的地方畫一些黑色,讓牆和地板更好的結合在一起♪(^∇^*)

步驟124
現在我們再來新建一個圖層,用黑色軟筆刷畫一下收音機的陰影~

步驟125
現在我們再來一個新圖層,然後填充灰白色徑向漸變~

步驟127
改變灰白徑向漸變的圖層混合模式為正片疊底,並且一定一定要把透明度降低!!!大概是10%喲~哈哈

步驟127
我們為了讓高光、陰影是非常現實的。 我們可以來添加不規則陰影。 首先得新建一個圖層,然後使用畫筆工具畫幾個黑色線條。

步驟128
將線條進行高斯模糊,半徑大概為1234~

步驟129
適當的降低一下黑色線條陰影的透明度就可以啦~<( ̄ˇ ̄)/

步驟130
高光。為了讓收音機更加真實,現在我們來繪制一些白色的高光,並用高斯模糊這些高光一下~

這裡也要添加高光哦!

搞定,最終效果圖:

- 上一頁:PS繪制設計購物袋圖標效果
- 下一頁:ps設計一個酷炫歐美風頭像



