萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps合成圖片教程 >> 用PS合成超酷的汽車網站首頁
用PS合成超酷的汽車網站首頁
最終效果:

圖01
一、教程詳情:

圖02
二、創意思路指導:

圖03

圖04
三、制作步驟分解:

圖05
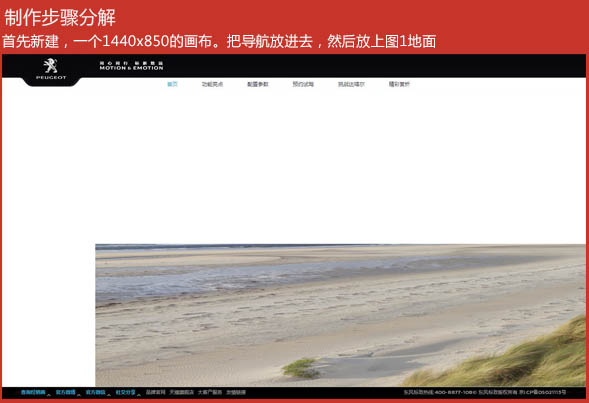
1、首先新建一個1440 * 850的畫布。把導航放進去,然後放上圖1地面。

圖06

圖07
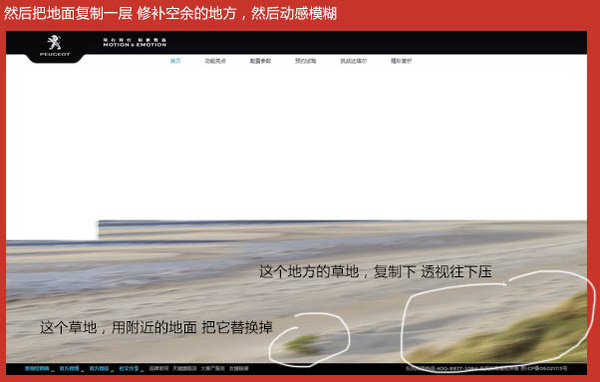
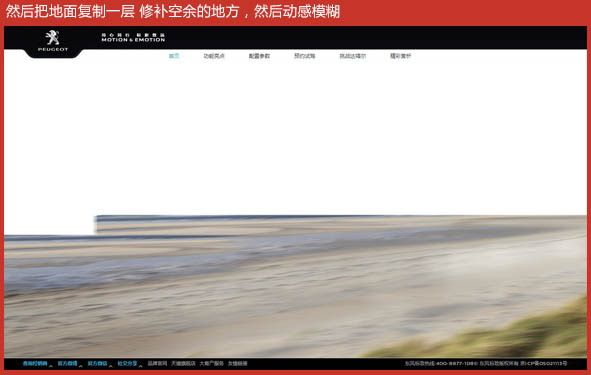
2、然後把地面復制一層,修補空余的地方,然後動感模糊。

圖08

圖09
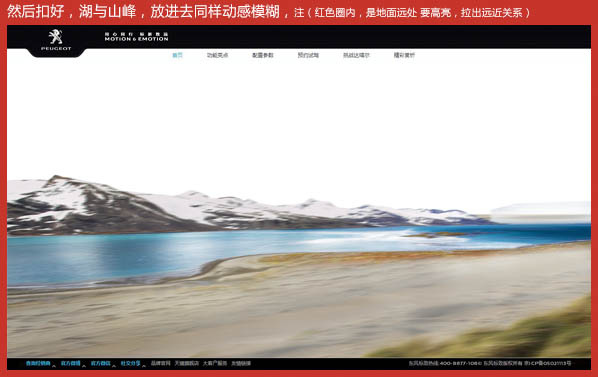
3、摳好湖與山峰,放進去同樣動感模糊。

圖10

圖11
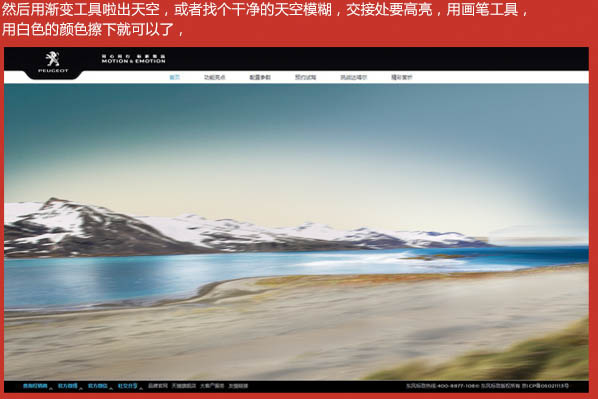
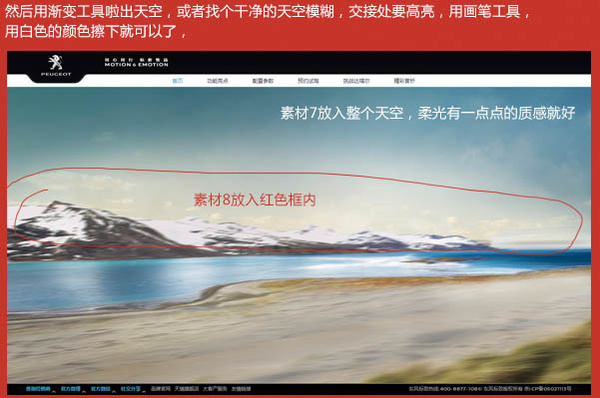
4、用漸變工具拉出天空,或者找個干淨的天空模糊,交接處要高亮,用畫筆工具,用白色的顏色擦下就可以了。

圖12

圖13

圖14
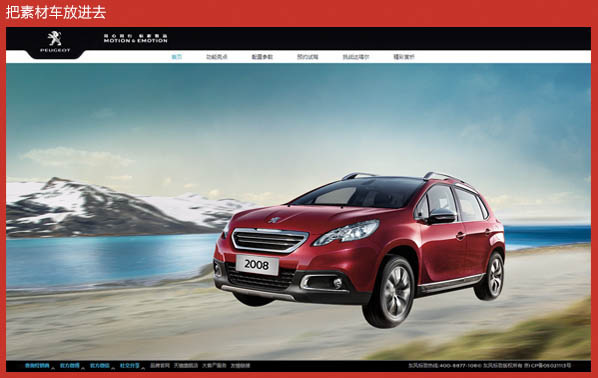
5、把素材車放進去。

圖15

圖16
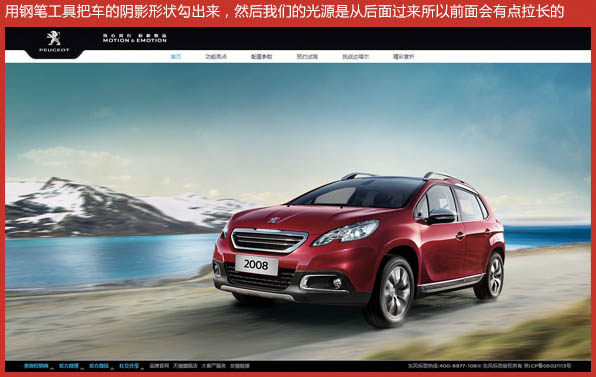
6、用鋼筆工具把車的陰影形狀勾出來,然後我們的光源是從後面過來,所以前面會有點拉長的。

圖17
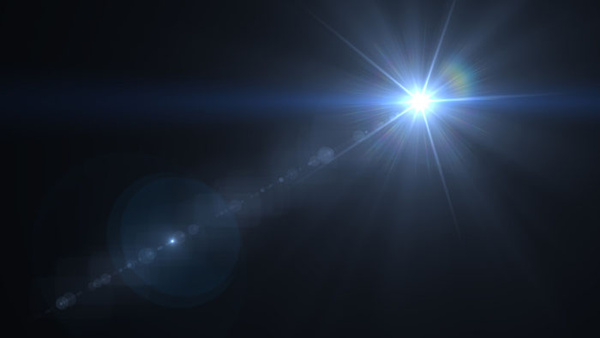
7、我們先把素材4放到右上角,用濾色,然後曲線調下對比,然後把素材5的煙霧摳出來變形,用蒙版工具擦邊角讓他銜接自然。

圖18

圖19

圖20
8、我們用亮黃,然後濾色或者柔光,能達到讓車身和天空變亮的效果。

圖21
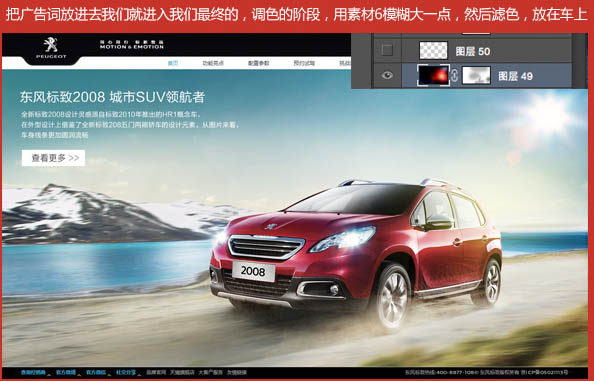
9、把廣告詞放進去,我們就進入最終的調色階段,用素材6模糊大一點,然後濾色放在車上。

圖22

圖23
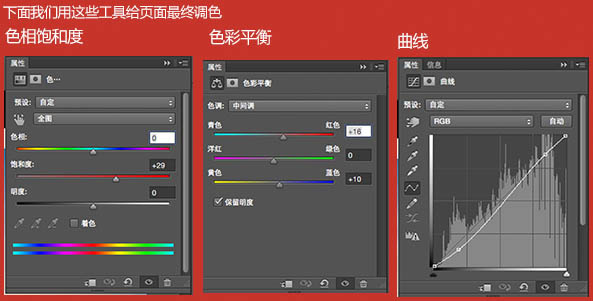
10、下面我們用這些工具給頁面最終調色。

圖24

圖25
最終效果:

圖26
ps合成圖片教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved