萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS制作超漂亮立體字【國外經典教程】
PS制作超漂亮立體字【國外經典教程】
先來看看最終的效果圖:

介紹和准備
本系列教程是教程Super Malleable Lines(就是這篇教程)的一種延續。這有一些相似的效果,但卻是從不同角度體現的。在本教程的第一部分,我們將集中討論如何創建3D文字和飛濺的效果。 首先,創建3D文字,你需要下載Xara 3D6的demo版,也可以使用Adobe Illustrator來創建(Xara 3D6可以下下來研究研究 不過都是鳥文),但我強烈建議你用Xara這(這句話不代表活力盒子立場)。還需要從cgtextures.com下載 stained metal texture圖象(這個圖片沒找到 悶!)。
步驟1:如何開始
最好的開始方式是給字母找到合適的顏色。在這篇教程裡,背景的顏色是很陽光的,給我們一個很溫暖的感覺。在這裡,我們將使用冷色調。
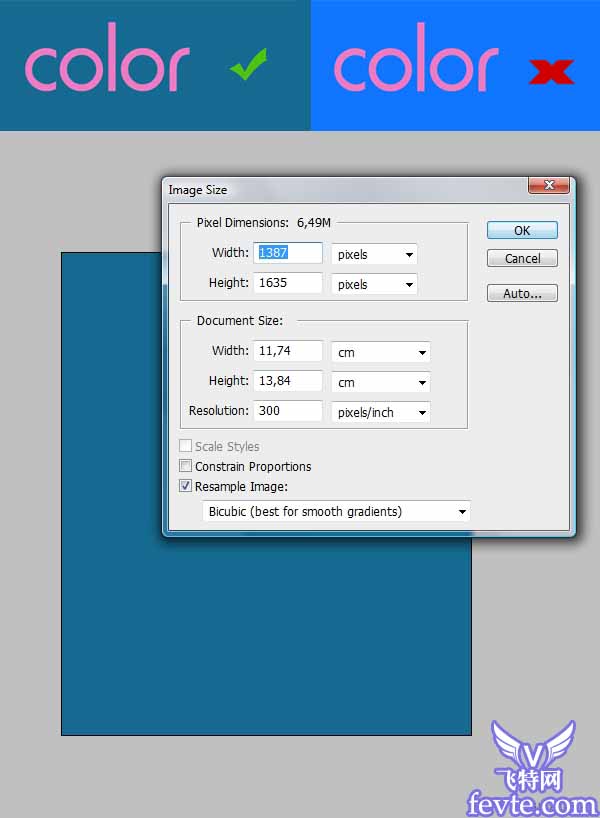
首先我們需要新建一個1350 * 1600px,分辨率為 300px/inch的新文檔。創建一個新層並作簡潔的顏色匹配。不要使用你選擇的第一種顏色,要嘗試一些不同的色調。難看的背景顏色往往會毀掉大家辛苦的工作。 (簡單來講就是想讓大家多嘗試幾種顏色)
現在,我們找到了一個很好的匹配色,使用油漆桶工具(G),用#166a91填充新圖層。命名此層為”background”(背景)。

步驟2:背景的深度
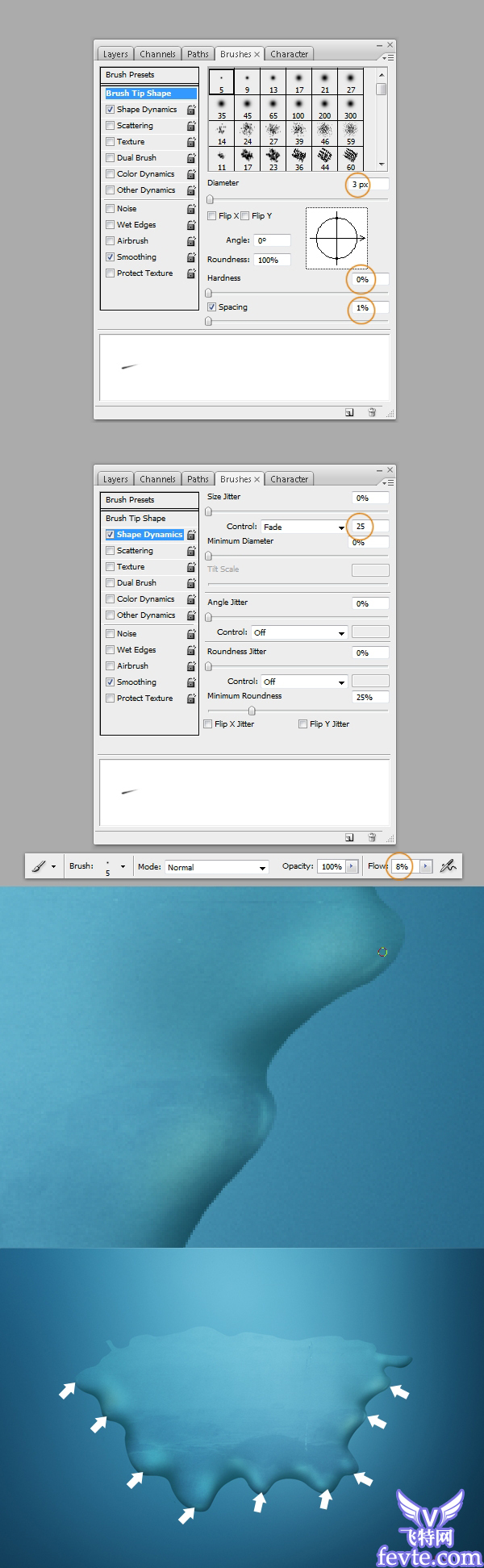
現在我們需要的是給這個背景一些生命力!同樣,要花費一些時間尋找合適的顏色,嘗試使用一些適當的冷色調。我說的是找到一些深的或淺的藍色。我使用的顏色如下圖所示。 如果你已經選擇了一些很好的較暗的顏色(或如果你在選擇上有疑問那就使用下圖的顏色——我所使用的特定顏色)。使用畫筆工具(B),設置流量5%,硬度為 0%,並使你的畫筆直徑非常大,如你在下圖看到的一樣。創建一個新層,命名為“bg_color”,用這個大筆刷在角落處塗抹。使每一個畫筆的新顏色塗抹在它自己的新層上。
嘗試塗抹不同的地方,基本上就是邊緣黑,中間亮。這樣你會得到一些不規則的漸變效果,這正是我們想要的。

步驟3:調整顏色
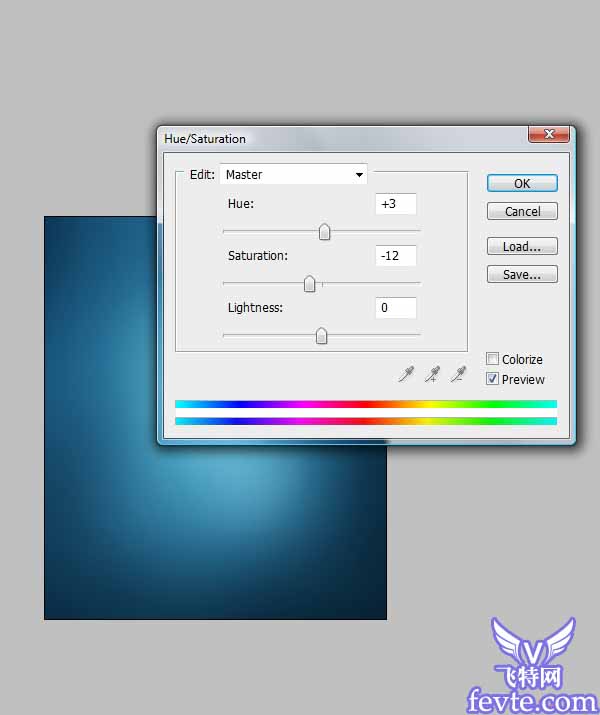
當你完成背景的著色後。這個顏色對我來說似乎有點亮,所以我決定去圖層面板,在所有圖層之上添加一個新的色相/飽和度調整層。然後,我稍微減低飽和度,消除一些顏色。

步驟4:准備飛濺的紋理
現在打開stained metal texture(抱歉! 目前活力盒子沒辦法提供該圖片)。我不知道這為什麼稱為“金屬”,在我看來更像一些污漬。無論如何,污漬就是要點,你可以挑選一個自己喜歡的圖片。但它必須符合你的需求。 現在點擊Command + T鍵,使用扭曲在這個畫面上做透視效果。然後點擊Command + Shift + U減低飽和度。在這層的縮略圖上點擊Command-click建立選區 。按Command + C復制它。(Command=Ctrl 以下相同)

步驟5:創建潑濺,形狀和陰影
回到我們的主要項目文檔。使用鋼筆工具(P),繪制一個潑濺的形狀,然後把它變成一個選區。首先在所有層之上創建一個新層,命名為“texture”(紋理)。現在去編輯>粘貼到。我們的紋理現在應該是動態的粘貼到選區上,就意味著你可以改變選區內部的位置。現在改變該層的混合模式為疊加,並設置不透明度為70%,得到的效果應類似於下圖2(就是第二張圖片)。
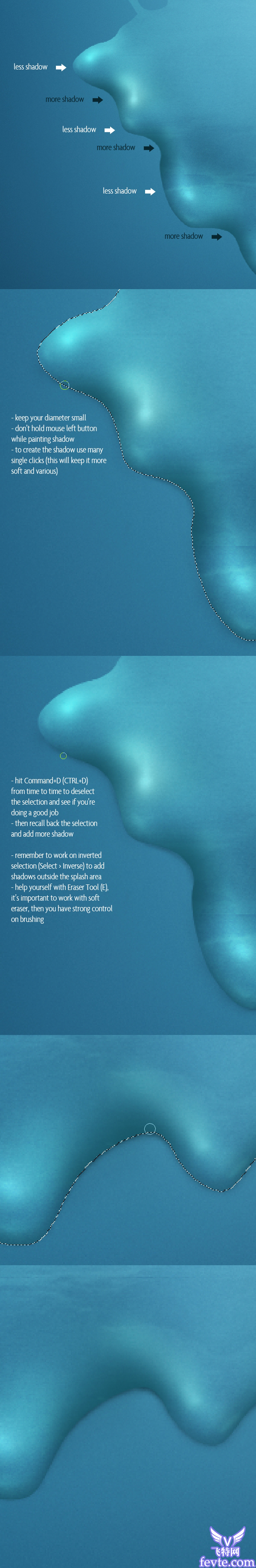
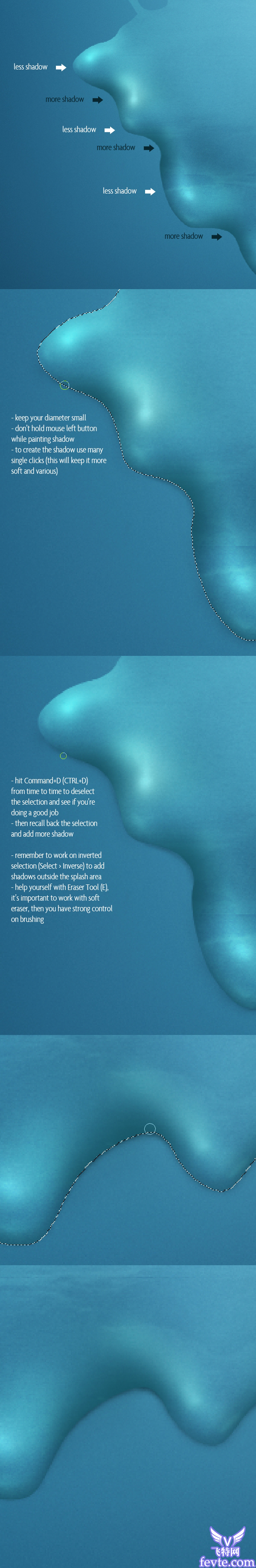
現在在所有層之上創建一個新圖層,其命名為“splatter shading”(飛濺的陰影),使用畫筆工具(B),改變顏色為#125361。確保你的畫筆設置非常柔軟,硬度0%,流量10%。現在在紋理層上做一個選區(Command-click圖層的縮略圖)。看看下圖3,塗抹在指定的地點。我們需要變暗這一飛濺的內邊緣,創建一個凸面的視覺效果。這個飛濺需要突出一點,不能太平坦。請參閱下圖4和圖5。

步驟6:創建邊緣高亮效果
OK,上一步創建了一些陰影,現在開始做邊緣高亮效果。看看下面的第一副圖像。我做了一個小小的准備(這不是你必須要做的)。在你添加光亮之前需要想象做成什麼樣子它才會顯得真實。因此,我創建了一些簡單的線條顯示出哪些地方是適合設置光亮的。
如果你已經准備好了,那就在所有層之上創建一個新層,其命名為“splatter lighting”(飛濺光亮),在“texture”層上選擇選區。現在用同樣的畫筆設置和一個更亮的顏色#99e9ea,開始在指定的地點描繪(要在飛濺邊緣留下一點小小的空間)。
注意:記住你可以隨時更改你覺得不正確的地方,如果你塗抹了太多陰影或亮光,那就用柔軟的橡皮擦工具(E)擦除不需要的部分。

步驟7:創建飛濺,筆刷設置
在我們繼續之前,去筆刷面板,並按下圖更改畫筆的設置。
這是為什麼呢?用一個小的,柔軟的褪色筆刷,你可以輕松地使用鼠標塗抹。如果你在一個地方塗抹,畫出了一些失敗的線條,但是它們幾乎看不出來。請參閱下圖2,看看光線是如何建立的。下圖3上的白色箭頭會指示你如何塗抹。在每一個飛濺的外邊緣添加這些光線。

步驟8:創建飛濺,添加光線
現在,不要改變你的畫筆設置,只是增加一點直徑,改變顏色為白色。然後在所有層之上創建一個新層,命名為“lighting overlay”(光線疊加),設置這個層的混合模式為疊加,開始在步驟6所示的同樣的點上描繪。創建一些很少的點,而不是行(為的是突出高光效果,看下圖就明白了)。

步驟9:創建飛濺,再添加些光線
繼續對選定的飛濺部分增加光線。記住你的直徑是動態的。你可以從大到小創建更好的光線。
你也可以借助橡皮擦工具(E),用一個非常柔軟的橡皮擦,0%硬度和8%流量,添加細節。(這步需要的是耐心與細致!)

步驟10:創建飛濺,修飾
接下來,首先在所有層之上創建一個新層,命名為“splatter touch ups”(飛濺修飾),並改變它的混合模式為正片疊底。重新設置你的畫筆,設置畫筆硬度為0%,流量5%,改變顏色為#125361。現在看下圖1,並在指定的地點修飾。然後切換到白色,創建一個新層,命名為“splatter light”(飛濺光亮),然後使用相同的畫筆設置添加一些更多的光線到飛濺上。

步驟11:陰影過程解釋
在我們進入創造飛濺陰影之前,這裡有幾件事情你需要了解:
1:當你想在三維空間裡放置一個物體,你需要注意你的光源在哪。
2:記住物體自己投下的陰影(參閱下圖,“”the shadow between box and desk”(盒子和桌子之間的陰影)。這是很多設計師容易忘記(或不知道)的事。
3:這意味著有時候一個物體陰影的多少取決於光源以及它的位置。
4:也要記住的“darkened area”(暗區)(參考下圖)始終保持比其他地方暗。
5:它同樣也有“lightened area”(亮區),這亮於物體中其他的部分。
活力盒子注:如果你學過美術或者素描,那麼上面的道理很容易就能明白。

步驟12:創建飛濺,陰影過程
我們沒有規定光的來源,因此我們將跳過光源所造成的陰影。我們只要關心以下這個飛濺圖形的陰影就好(參考上一步驟的解釋2)。

步驟13:飛濺陰影
現在飛濺的陰影和非陰影的地方就有了一個輕微的區別。在本教程的第二部分,我們將使表面更髒,這將提供一個新的更大的陰影效果。
我們即將要完成了,但在我們繼續之前,我希望你再看看下圖3。也許你想知道為什麼這些地方沒有影子?這個飛濺就像一個三維物體,因此如果你在3D程序裡旋轉它,能看到每一個邊是什麼樣子的。現在,如果你可以看到飛濺的右邊,陰影確實是存在的。但是,從我們的角度(前)看,卻是不可見的,所以我們不添加它。
這有點兒很難解釋,有時你只需要想像在現實中它會是什麼樣子的就OK。



