萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS打造好萊塢品質電影海報字體
PS打造好萊塢品質電影海報字體
這篇PS教程將教會你如何用Photoshop打造好萊塢品質電影海報字體,就像你在《銀河護衛隊》海報上看到的一樣。 先來看看效果圖:

圖00
Step 1
首先我們要創建一個星空背景。
新建一個1920x1280px的文檔,填充顏色:#0E0C22。

圖01
Step 2
新建一個圖層,填充為黑色,並命名為“noise”。在圖層面板右鍵單擊該圖層,選擇“轉換為智能對象”。
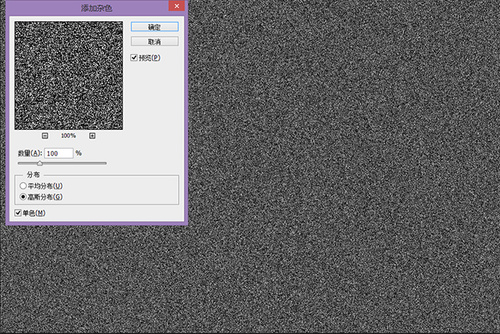
單擊濾鏡>雜色>添加雜色。參數設置如圖:

圖02
Step 3
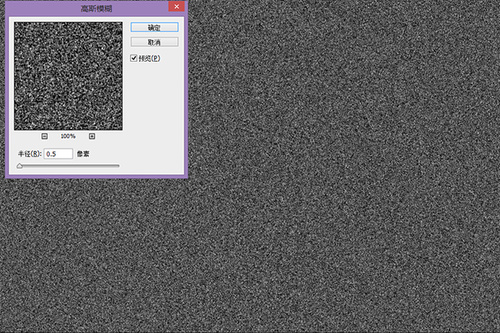
單擊濾鏡>模糊>高斯模糊,參數如圖:

圖03
Step 4
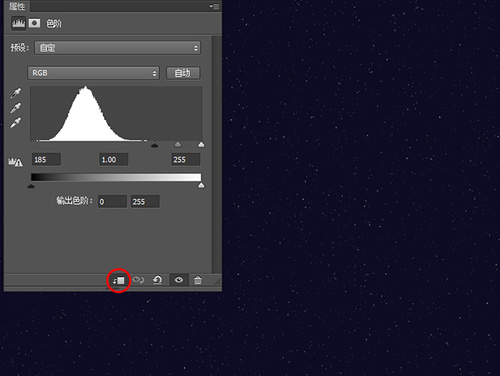
新建一個色階調整圖層,在其屬性面板單擊“創建剪切蒙板”按鈕,使其效果僅應用於“noise”圖層。參數設置如下:
設置“noise”圖層混合模式為“濾色”。

圖04
Step 5
在圖層面板最上層新建一個圖層,填充為黑色,並分別設置前景色和背景色為黑色和白色,單擊濾鏡>渲染>雲彩。
設置圖層混合模式為“線性減淡”,填充為7%。

圖05
Step 6
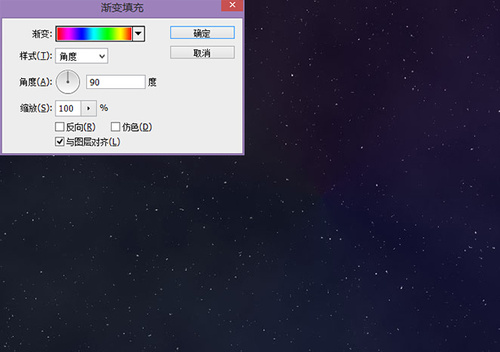
菜單欄單擊圖層>新建填充圖層>漸變,設置開始和結束均為紅色的“彩虹”漸變色,它是Photoshop裡的一種默認漸變色,參數設置如圖:
在圖層面板設置其混合模式為“柔光”,填充為10%。

圖06
Step 7
接下來,我們來准備要用於字體中的金屬紋理(點擊下載紋理素材)。
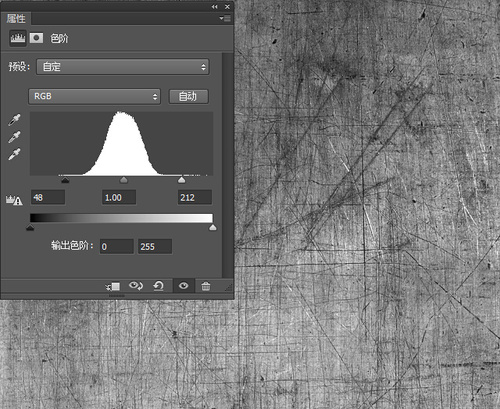
在Photoshop中打開下載好的金屬文理,菜單欄單擊圖像>調整>去色。
添加一個色階調整層,參數設置如下:

圖07
Step 8
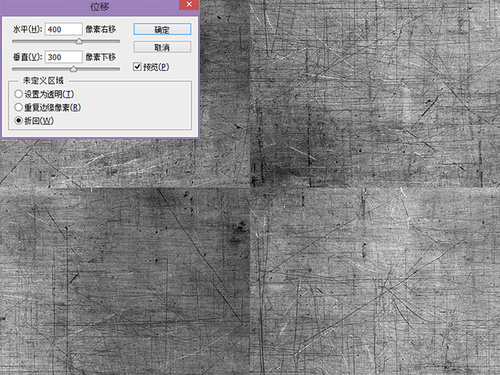
單擊濾鏡>其它>位移,設置水平和垂直像素為紋理畫布的一半,並確保已勾選“折回”選項。

圖08
Step 9
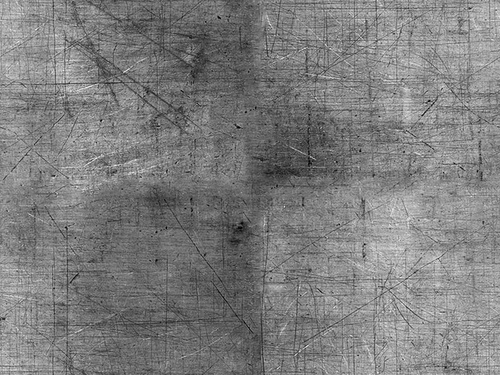
按Ctrl+Shift+Alt+E蓋印圖層。
用污點修復畫筆工具,沿著垂直和水平線塗抹,將中間的接縫移除。
菜單欄選擇:編輯>定義圖案,設置一個名稱,單擊確定。

圖09
Step 10
到目前為止,還沒有《銀河護衛隊》海報中的字體,所以我找了一些類似的,你可以單擊這裡來下載字體。
我用的是ITC Machine,它不是免費的,你可以在網上找一些更好的更合適的字體。
回到我們的文檔,用你下載好的字體,以顏色#DAB277來創建文本。
現在總共有三個文本圖層:Guardians,Galaxy,和Of The。

圖10
Step 11
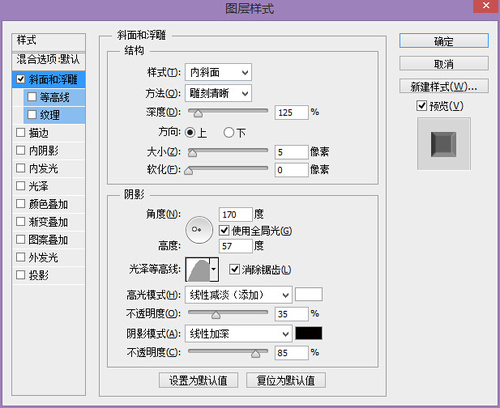
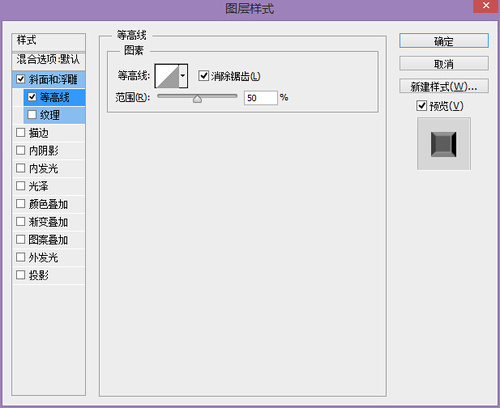
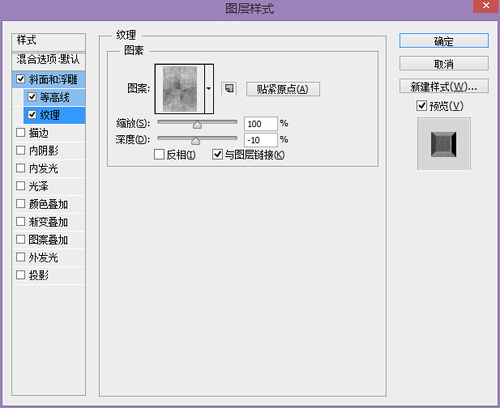
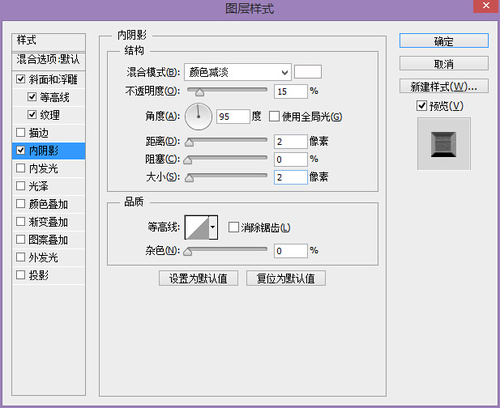
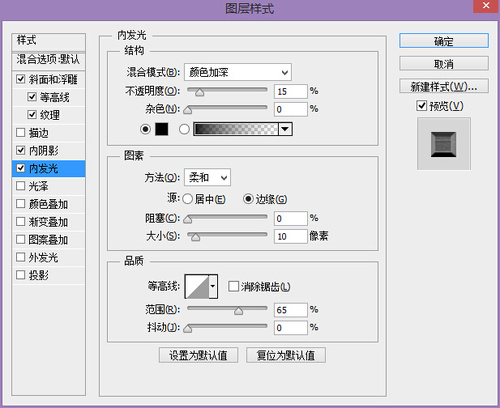
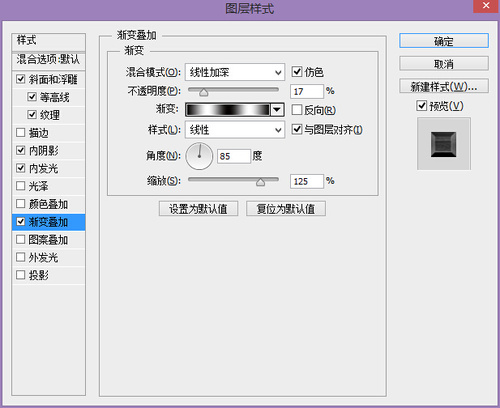
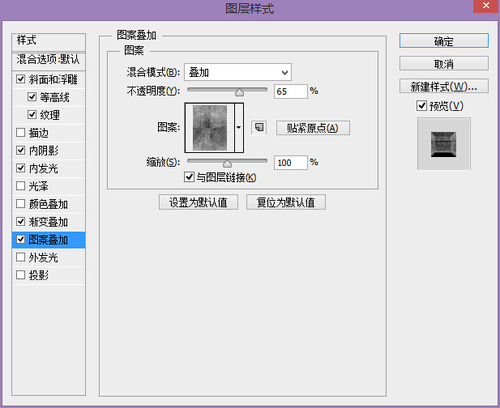
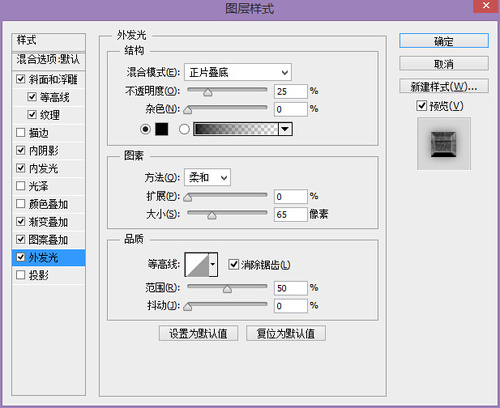
在圖層面板雙擊Guardians圖層,打開圖層樣式對話框並應用以下設置:
“紋理”和“圖案疊加”中的圖案是我們在第九步定義的圖案。

圖11

圖12

圖13

圖14

圖15

圖16

圖17

圖18

圖19
Step 12
在圖層面板右鍵單擊Guardians圖層,選擇“拷貝圖層樣式”。
右鍵單擊Galaxy和Of The圖層,選擇“粘貼圖層樣式”。
在Galaxy圖層的圖層樣式中變更“斜面和浮雕”的大小為4px。
在Of The圖層的圖層樣式中變更“斜面和浮雕”的大小為2px。

圖20
Step 13
按Ctrl+Shift+左鍵單擊三個文本圖層,將文本圖層轉化為選區。