萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 平面設計中關於控制視覺層次的設計方法
平面設計中關於控制視覺層次的設計方法
印刷和屏幕布局,是平面設計的最重要的方面之一。跨過多個頁面或屏幕的設計,無論類型的或大或小,必須是吸引人的,並容易為所有人接受的方式。為此我們不得不考慮的一個重要方面——控制視覺層次的設計。
在這篇文章中,我們將著眼於怎樣把不同類型分解成不同的層次,如重要性和語音語調等。我們將探索如何依靠這幾件事情,可以實現不同視覺質感和色調。
設計師作為讀者
文字組成單詞,每個單詞都有意義。雖然文字規模,色調,紋理是組成設計的必要元素,但人們認可設計時,必須考慮到實際的話的含義。通過閱讀,並試圖了解在一個項目中某些文字使用的頻率來決定的排版順序和相對重要性的信息是至關重要的。有價值的設計師,能使關鍵單詞和字母耐人尋味,具有挑戰性,甚至令人震驚的效果,進而吸引讀者注意力。
為了提高目標受眾對設計的理解,並促進其與它的互動,設計人員需要換位思考,並解釋他們的層次結構,根據內容增加或減少文字。

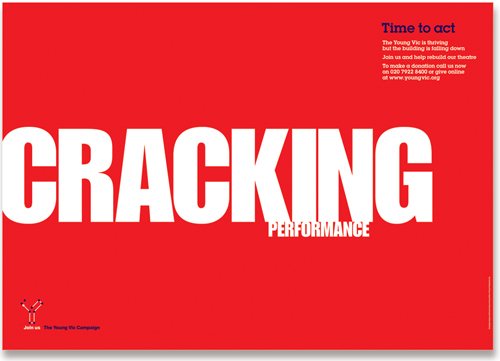
Rebecca Foster’s在英國青年維克劇院的海報,展現了一個聰明的雙重含義。


安東尼諾蘭信托基金成立在20世紀70年代在英國找到骨髓匹配,以幫助在抗擊白血病。海報和Web頁面,由約翰遜銀行設計的,反映這些不同的單詞相同的字母聯系。
大膽使用全大寫的無襯線字體是高度可見的,但它們經常被用來警告危險,他們大幅增加在整體設計中某些詞的意義。
更多裝飾字體能吸引人,但可能會難以閱讀,將不可避免地影響到視覺上的層次,但不一定都以簡單的方式呈現,所有的字體的視覺影響都需要考慮周全。

Little Miracles的設計,使用簡明的無襯線字體,用來傳達微妙的口味和健康性能的有機能量飲料。
紋理和色調
字母,單詞丶圖案多種類型在一起,形成不同的色調值和不同的特征的圖案或紋理。根據這些色調值的規模及紋理,觀看者被吸引到的程度不同。字體,點的大小,色調,重量,字間距,行間距和一般的空間位置分布也是重要的,因為它們的布局會造成不同程度的影響

紋理和色調控制用戶讀取文本的順序。雖然主流報價在灰色方塊和文字不是在頁面頂部,但他們會讓人第一眼就看到。
字體結合創建層次
在本節中,我們將討論相結合的字體產生趣味。創建層次結構的關鍵是對比,它可以來自簡單的改變重量,規模丶定位丶顏色丶語氣或字體。雖然這聽起來容易,但做起來是復雜的。盡管使用了似乎是一個完全不同的字體,可能會有意想不到的效果。因此視覺的判斷是至關重要的。

兩種截然不同的字體,Baskerville and Futura組合。
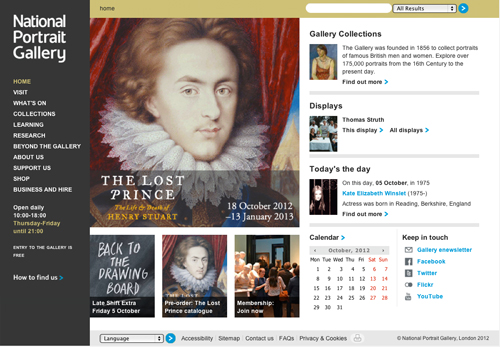
博物館和畫廊網站優秀的示范了復雜層次結構。字體組合增強機構的視覺識別,往往采用不同的字體匹配不同的展覽內容。



維多利亞和阿爾伯特博物館,國家肖像畫廊(倫敦)和古根海姆博物館(紐約)所有的網站層次結構復雜,所有使用字體精心打造,充滿秩序丶結構和號召力。
多彩類型
在創建層次結構中,顏色扮演許多角色。光明和充滿活力的顏色往往會吸引我們,而柔和的淡顏色可以用來征服細節。特定的顏色在不同的文化中會有不同的聯想。

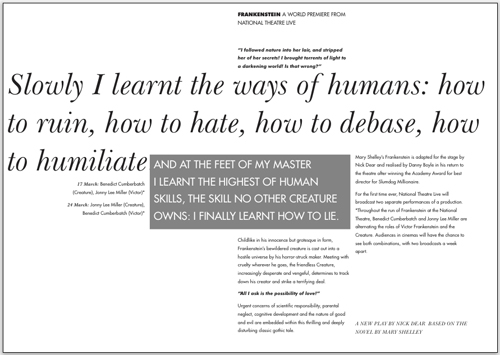
Frost Design使用的粉紅色在這個廣告的戲劇性的對比效果,並增加了吸引力。

Frost Design的設計,紅色是巧妙地用於某些字形,引導觀眾去讀第一和第二層次的含義。
數量型
激動人心的層次結構和視覺焦點丶秩序可以創建。當文本是相當少的或者相當繁瑣甚至包括多個段落丶標題丶說明時,“設計師作為讀者”走到前台,選擇適當的秩序和層次結構是至關重要的。他們必須確保觀眾是被吸引了。

可以說,上述設計有五個或六個級別的印刷上的層次結構,但都是協調和服務來吸引和引導讀者閱讀信息,沒有使過程太復雜。
為什麼網格是如此實用
網格起著至關重要的作用在圖形設計的每個領域。網格是布局一個重要的組織工具。網格提供了一個框架和結構類型與圖像的組合。在多個頁面,一個一致的網格帶來凝聚力,提高易讀性。




藝術雜志圖頁。
MAP是一個國際藝術雜志設計的工作室。活潑的網格有不同數量的列,使在相同的頁面上產生了有趣的空間。而不是通過任何印刷上的變化。其鮮明的顏色也吸引了讀者。
大部分的設計到目前為止我們所看到的都是大容量文本。我們還沒有討論一頁只有有限信息的文本。大量留白是一種理想狀態,但使類型丶圖像和空間很好地協同工作,並非易事。



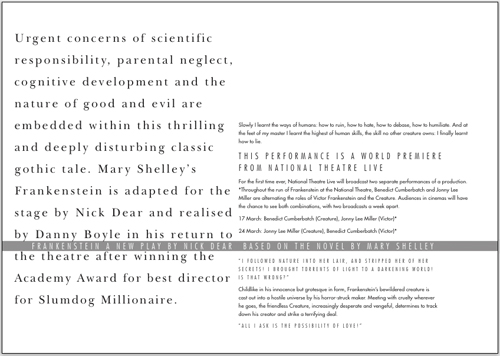
這個商業設計由總部設在倫敦的設計工作室制作
這本書很多利用小文本和最小的圖像。設計師們巧妙地引導讀者,對重要的內容放在廣闊的空間中。使用紅色增加了效果。
視覺層次結構無疑是值得學習的關鍵,通過一個有效的設計來反映優先丶重點和可能的語音語調。用這種方式工作是一種視覺上有趣的交流方式,可以非常有效地用來表達和簡化信息,不僅增進理解,而且使讀者異常享受閱讀的過程。
- 上一頁:Banner廣告設計8技巧
- 下一頁:傾聽色彩的聲音



