萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 如何突顯圖片上文字效果
如何突顯圖片上文字效果
現在不少網站都喜歡用高清大圖來裝飾網站,而如何讓網頁中的文字在漂亮的背景中脫穎而出,讓讀者第一時間識別到文字,對於網頁設計師來說可是相當關鍵。今天,這期的國外PS精品翻譯教程就跟大家分享5種簡單有效的方法提升網頁文字的顯著度。非常簡單實用,適合小白們學習。
一、增加對比
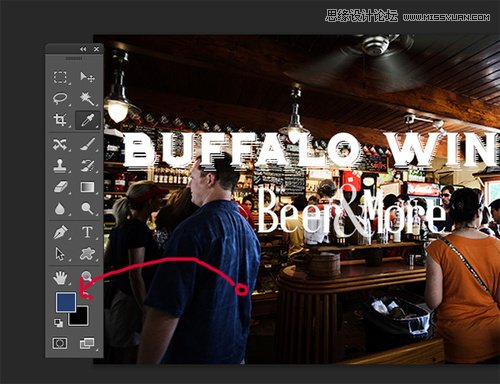
如下面的圖片所示,由於背景與文字的顏色相差較小,導致圖片中的文字比較難看清楚。圖片的背景中,特別是菜單區域的細節較多。“Buffalo Wings”的文字幾乎淹沒在圖片復雜的背景中。下一步我們要做的就是加強文字與背景的色彩對比。

首先在Photoshop的圖層面板中新建圖層,並重新命名為“顏色疊加”。選擇顏色選擇工具(快捷鍵I),如下圖所示,撿取左邊大叔的藍色襯衣的顏色,然後按Shift+F5填充在新建圖層中。

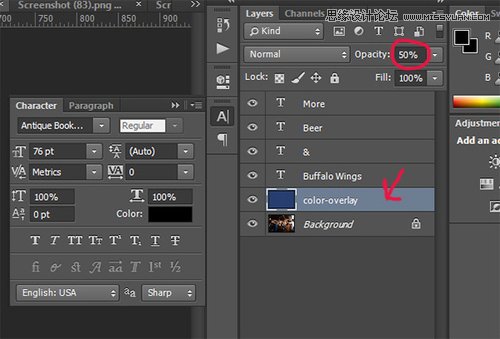
接著,調整藍色填充圖層的不透明度為50%,並且拉這個藍色圖層到文字圖層的下方。

如下圖所示,面畫的對比度已經有了改善。“Buffalo Wings”等文字在畫面中已經顯得更加顯眼和明顯了,這樣就能看清楚文字啦。

二、添加陰影
如下面的例子所示。由於文字位於橋梁的陰影部分,文字同時又設置為黑色,這樣文字顯得非常不顯眼,容易讓人看不清楚。下面第一步就是設置文字的顏色與特效,改善視覺效果。

當文字設置為白色之後,文字就會非常明顯地與背景區別開來,有利於第一眼識別文字。

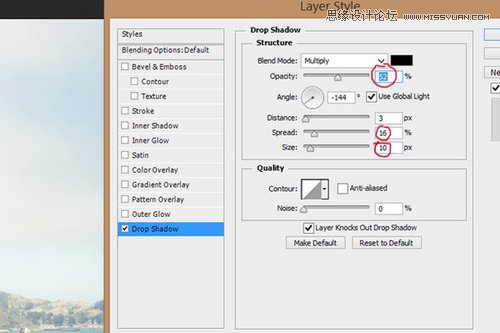
接著就是為文字添加圖層樣式和陰影效果啦。設置陰影的不透明度為52%、擴展為16%、大小為100像素、角度為-144°。設置完成後,文字的右下方就增加了相應的陰影效果。

通過簡單地增加陰影效果,就能讓文字完全在背景中凸顯出來。

三、添加橫線
下面介紹的是其中一種最簡單的方式來凸顯文字內容。通過在文字上下方添加兩條白色橫線,可以將背景和文字很好地隔離開來。原圖如下所示。

那麼在增加兩條橫線之後,文字內容馬上變得很明顯。同時,橫線和文字的間距適當可以營造良好的設計效果。

四、添加局部半透明背景
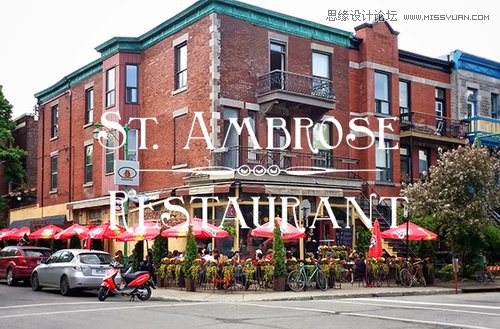
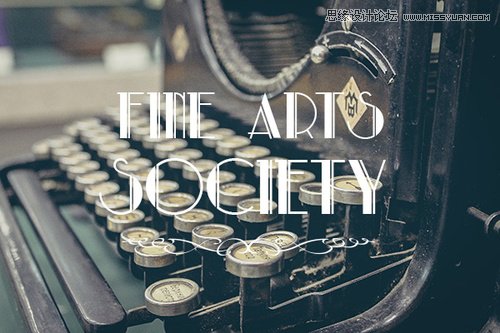
在某些條件下,局部增加半透明的背景來增強文字效果,也是不錯的方法。如下圖所示,白色文字與背景建築部分顏色比較相似,文字內容變得不是很明顯。

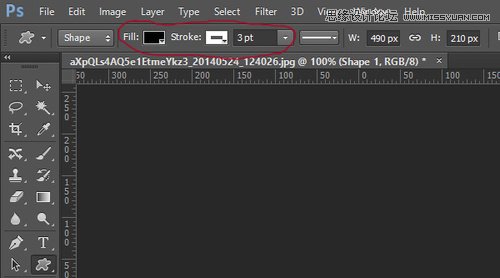
為了增加文字的識別度,選擇矩形工具,添加圖形。形狀由設計需要確定,設置圖像填充為黑色,然後設置描邊為白色、3像素。設置如下圖所示。

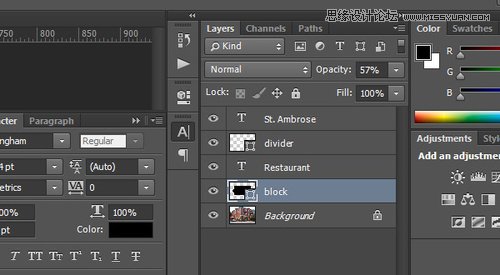
將圖形圖層移動到文字圖層下方,然後設置圖層不透明度為57%。

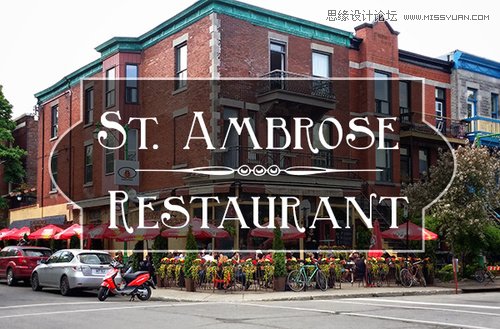
下圖是最終效果,文字是不是已經被突顯出來了呢。

五、文字背景模糊化
背景微微模糊化,可以突顯文字,就如拍攝中的背景虛化。從下圖可以看到,文字再次融到背景中。

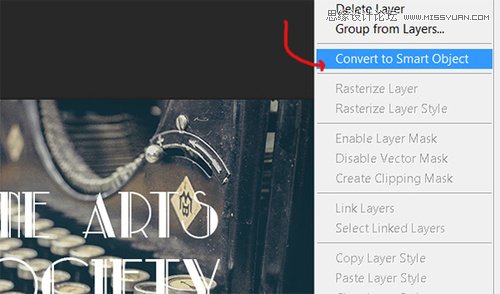
背景虛化,第一步就是將背景轉化為智能對象,這樣背景的圖像質量就不會因為模糊化的原因而下降。在圖層面板中,對圖像右擊,選擇“轉換為智能對象”。

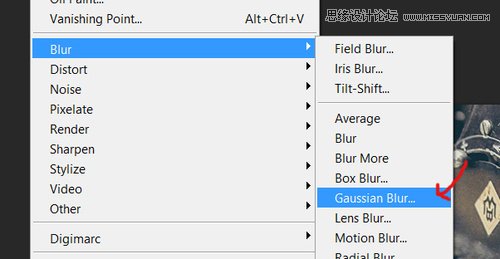
然後編輯智能對象。在主菜單欄中,選擇“濾鏡>模糊>高斯模糊”。操作如下圖所示。

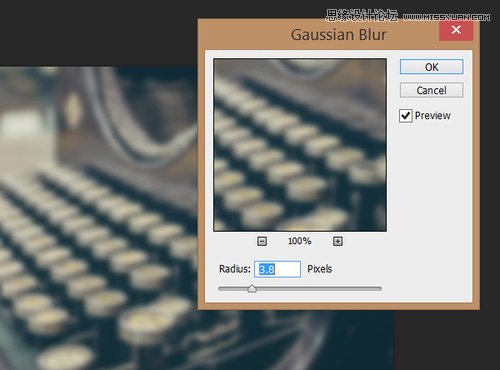
設置模糊半徑為3.8像素。

這樣就能將文字從背景中顯現出來,成為畫面的焦點。

.
- 上一頁:PS制作黑板上的粉筆文字效果
- 下一頁:PS打造出裂紋文字效果



