萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作婦女節38飄帶字
Photoshop制作婦女節38飄帶字
效果圖雖然是一個整體,不過制作的時候還是要分一下,每一個轉折的部分算一段。這樣比較好刻畫銜接處的細節,也方便修改。
最終效果

<點小圖查看大圖>
1、新建一個1000 * 700像素,分辨率為72的畫布。選擇漸變工具,顏色設置如圖1,由中間向邊角拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、先來制作“3”字,需要完成的效果如下圖。由圖層看以看到,共有4個組,每個組對應文字的一小段。

<圖3>
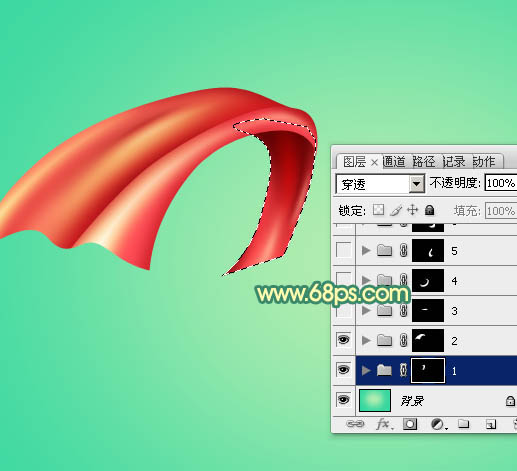
3、新建一個組,用鋼筆勾出一段的輪廓路徑,如圖4,5。

<圖4>

<圖5>
4、按Ctrl + 回車把路徑轉為選區,然後給組添加圖層蒙版,如下圖。

<圖6>
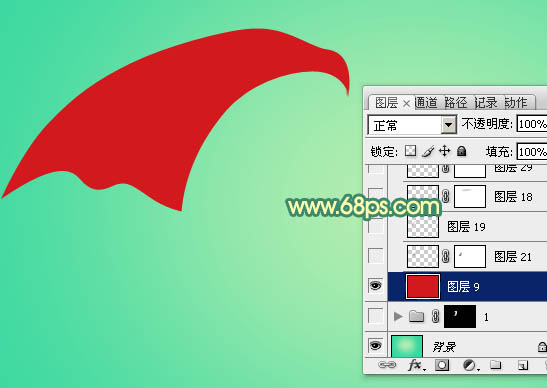
5、在組裡新建一個圖層,填充暗紅色作為底色。

<圖7>
6、新建一個圖層,用鋼筆勾出中間右側部分的暗部,轉為選區後羽化4個像素,然後填充比底色稍暗的紅色。取消選區後添加圖層蒙版,用黑色畫筆把邊角部分塗抹自然。

<圖8>

<圖9>
7、新建一個圖層,用鋼筆勾出左側中間的高光選區,羽化4個像素後填充橙紅色。

<圖10>

<圖11>
8、新建一個圖層,用鋼筆勾出中間部分的高光選區,羽化3個像素後填充橙黃色。

<圖12>
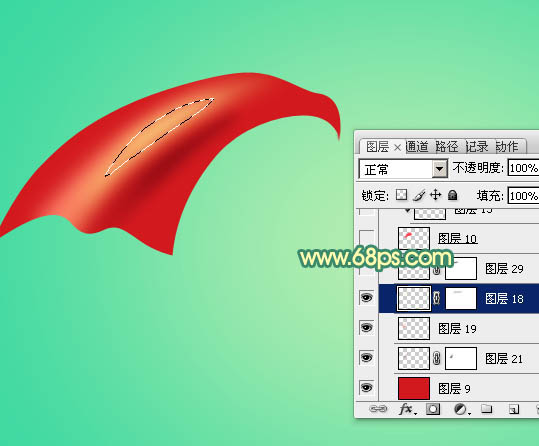
9、新建一個圖層,用鋼筆勾出高光中間的高亮部分選區,羽化1個像素後填充淡黃色,混合模式改為“顏色減淡”。

<圖13>

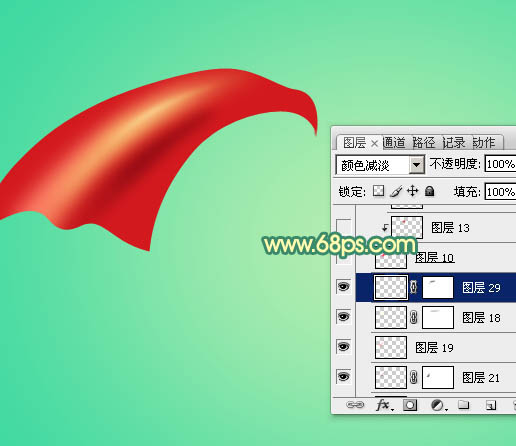
<圖14>
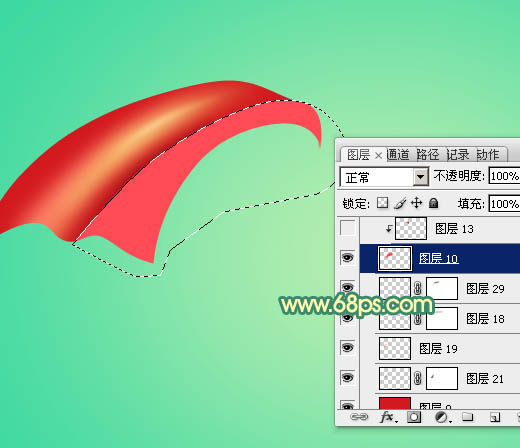
10、新建一個圖層,用鋼筆勾出右側邊緣部分的選區,如下圖,然後填充紅色。

<圖15>
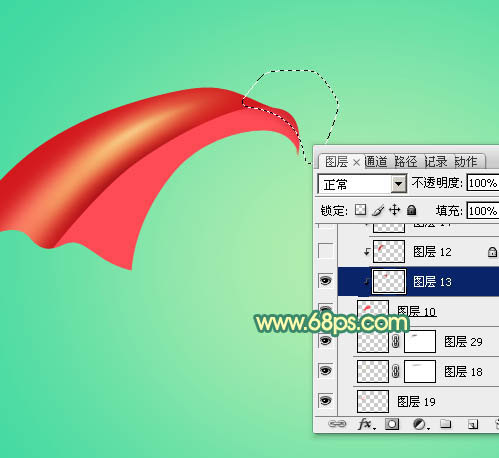
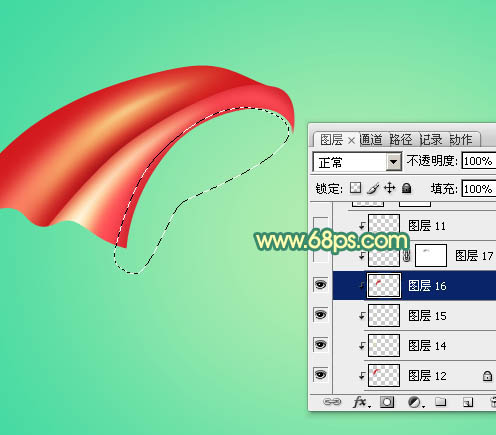
11、新建一個空白圖層,按Ctrl + Alt + G 創建剪貼蒙版,確定後在當前圖層下面新建一個圖層,用鋼筆勾出頂部的暗部選區,羽化4個像素後填充暗紅色。

<圖16>
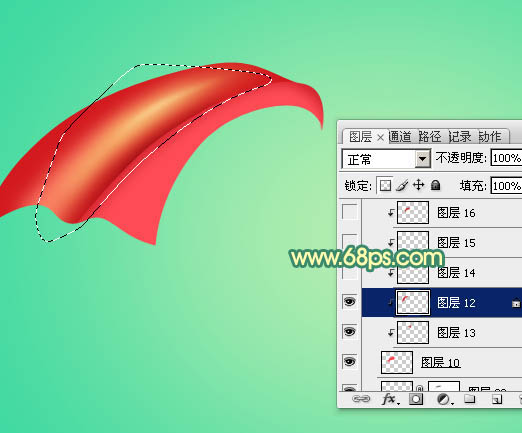
12、新建一個空白圖層,用鋼筆勾出左側邊緣的暗部選區,羽化4個像素後填充暗紅色。

<圖17>
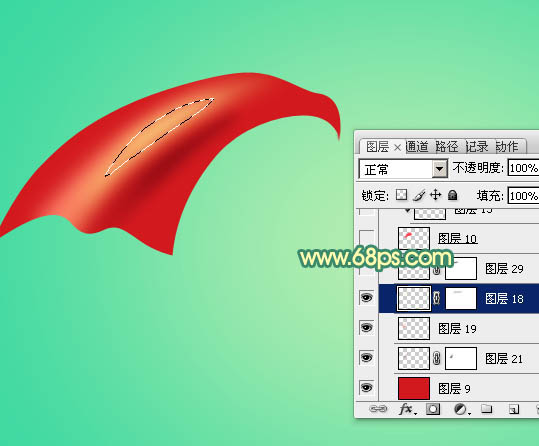
13、新建一個空白圖層,用鋼筆勾出中間部分的高光選區,羽化4個像素後填充橙黃色,頂部位置可以再填充一點淡黃色,如圖18,19。

<圖18>

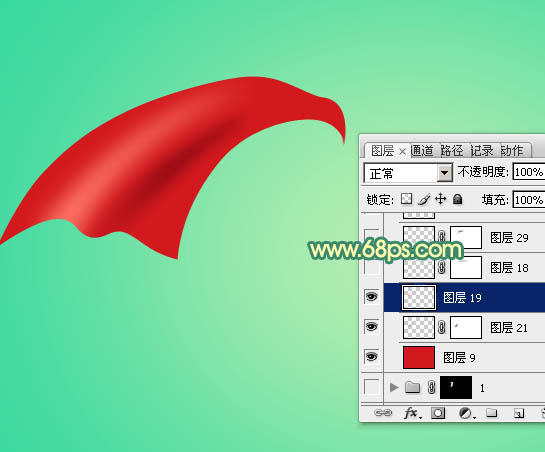
<圖19>
14、新建一個空白圖層,用鋼筆勾出右側的暗部選區,適當羽化後填充暗紅色。

<圖20>
15、新建一個空白圖層,局部增加一點細小的高光,如下圖。

<圖21>
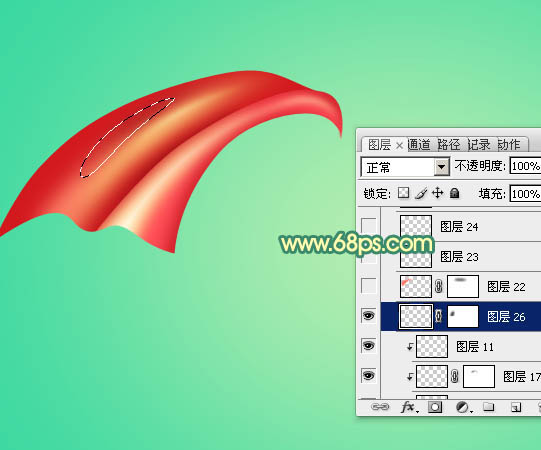
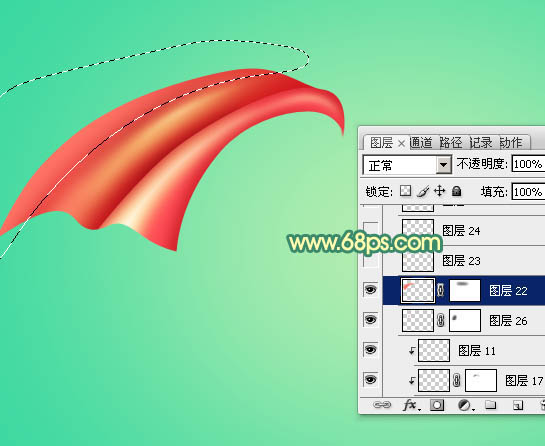
16、在組的最上面新建圖層,同上的方法制作一些邊緣暗部及高光等,過程如圖22 - 26。

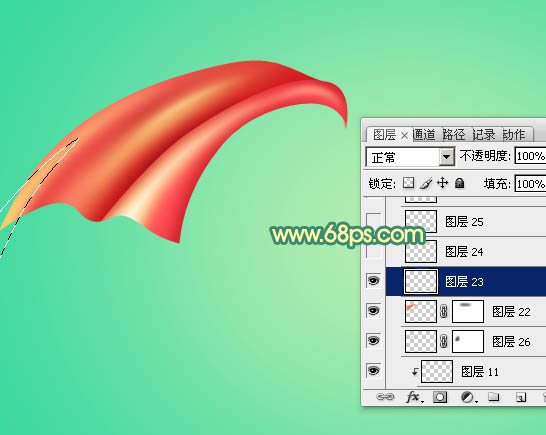
<圖22>

<圖23>

<圖24>

<圖25>

<圖26>
17、在背景圖層上面新建一個組,同上的方法制作第二段效果。

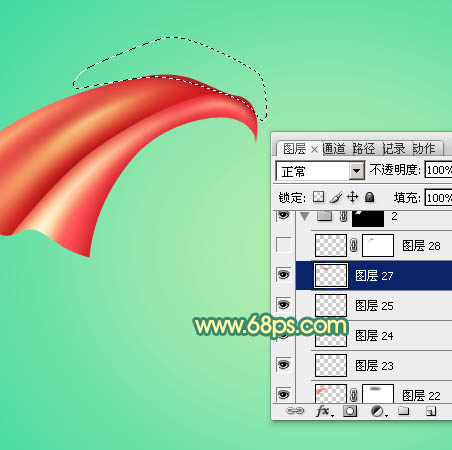
<圖27>
18、在圖層的最上面新建組,同樣的方法制作其它幾段效果,如下圖。

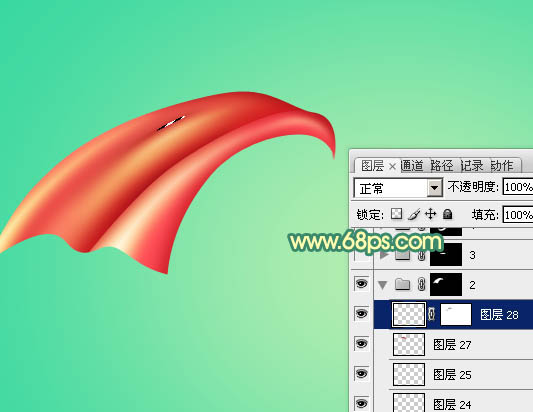
<圖28>

<圖29>
19、另一個文字的制作方法完全相同,過程如圖30 - 33。

<圖30>

<圖31>

<圖32>

<圖33>
20、字體效果滿意後,再來調整一下顏色。在圖層的最上面創建色彩平衡調整圖層,對高光進行調整,參數及效果如下圖。

<圖34>