萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> 教你用PS繪制好看的常青樹字體效果
教你用PS繪制好看的常青樹字體效果
我們的最終效果:

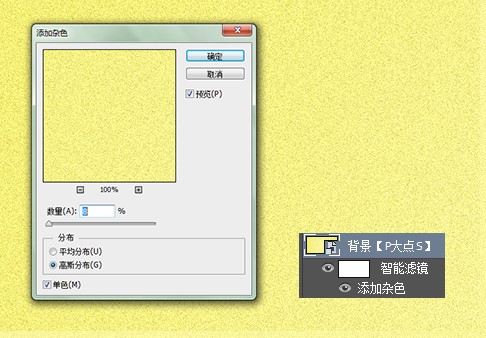
新建個文檔,這裡我用的是3000*1600像素,各位隨意就好,用漸變工具做一個漸變背景,並添加點雜色。

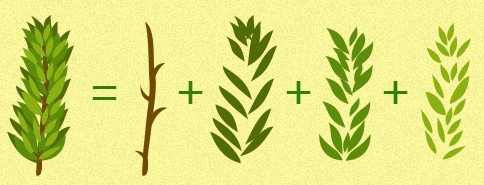
使用鋼筆工具畫出如下圖的常青樹枝。下圖是我們用鋼筆畫好的常青樹枝,我們往下的所有操作將基於此樹枝來變形。

使用操控變形時,我建議先轉換為智能對象,因為在智能對象下,操控變形是以智能濾鏡形式來呈現了,有利於我們的修改。
操控變形的位置是“編輯—操控變形”。執行操控變形後,我們可以看到操控變形的菜單中包含以下幾項。

下面,我們就來解釋下各個選項的作用。
首先是第一個選項,模式。從下拉菜單中,我們可以看到模式下有剛性、正常、扭曲三個模式。我們通過下圖來看看它們的區別。

還是那段常青樹枝,我執行了操控變形。上面的三個圖是三種模式,圖沒選好,正常模式和剛性模式看不大出區別,湊和看吧。正常模式是默認的模式,正常的變形,柔和的過渡,而剛性模式,意思是變形會更為硬一些,過渡不會那麼的柔和,畢竟要MAN一些。最後一個,扭曲模式,這個模式更適合校正使用,在變形的同時會產生一些透視效果。
接下來,是濃度。嘗試也是有三個選項,較少點、正常、較多點。這個,我相信沒人會理解不了的吧。較少點、正常、較多點的區別就是網格的大小,網格的大小決定了能添加圖釘的多少,點越多,越能更好的提高精度。

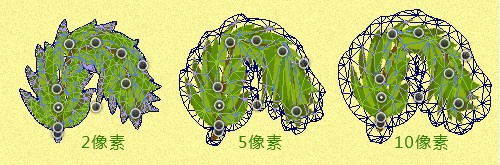
擴展這個選項,默認的是2像素,這是用來設置擴展或者收縮變換區域的效果,即網格的外邊緣,數值越大,變形後的邊緣就越平滑。

顯示網格,這個就沒啥說的了,勾選上就會顯示網格,不勾選就不顯示。

圖釘深度用來設置圖釘的嘗試,讓圖釘向上或者向下移動堆疊順序,解決重疊的問題,有點類似於形狀中的形狀排列方式。
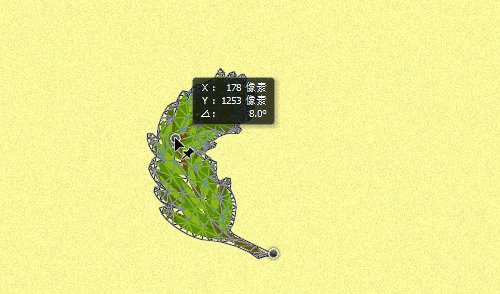
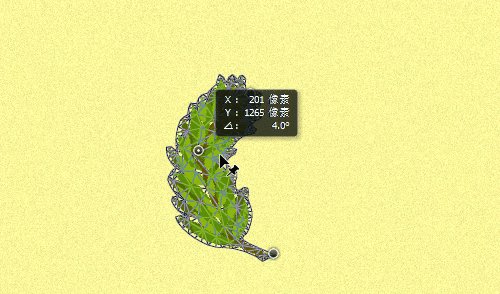
旋轉有兩個選項可供選擇,自動和固定。自動是指我們在拖動圖釘對圖像進行變形時,PS自動對圖像進行旋轉處理。而固定則是由我們自己來控制旋轉的角度。可以這麼理解,一種是智能處理,一種是人工處理。
圖釘嘗試和旋轉選項,截圖也難以說明,自己理解吧。
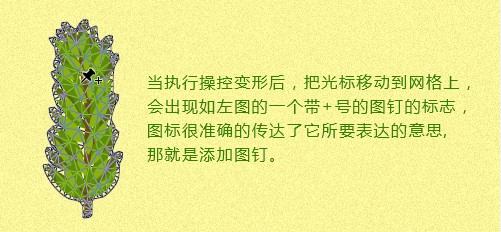
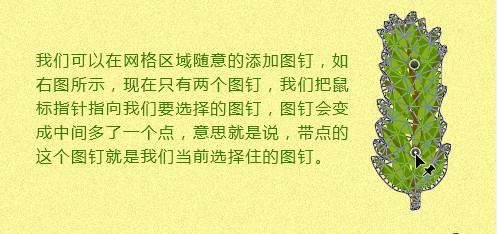
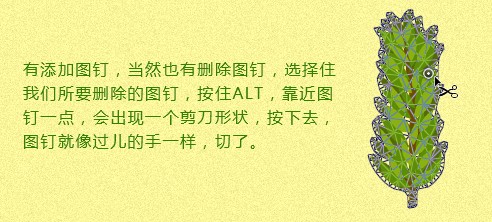
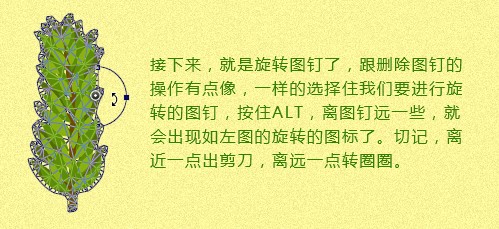
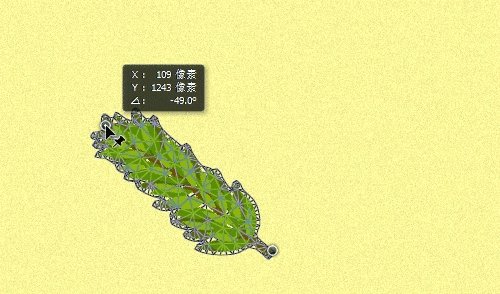
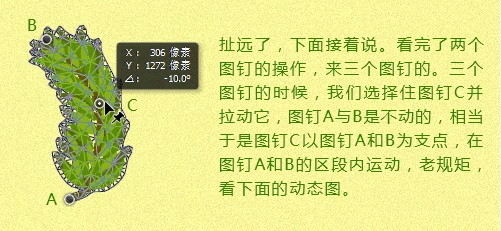
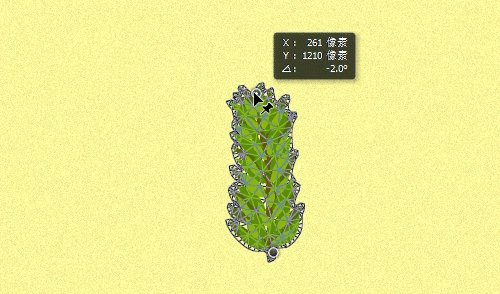
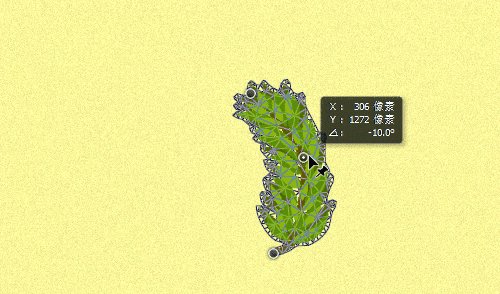
下面,我們再介紹幾個操控變形操作的小技巧。









同樣的,三個圖釘以上的也是基於這個原則,還不明白的自己動手折騰一下,就會明白的。
OK,下面,我們開始這個常青樹枝文字的實戰。
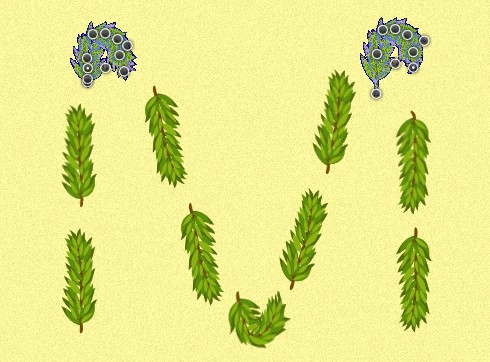
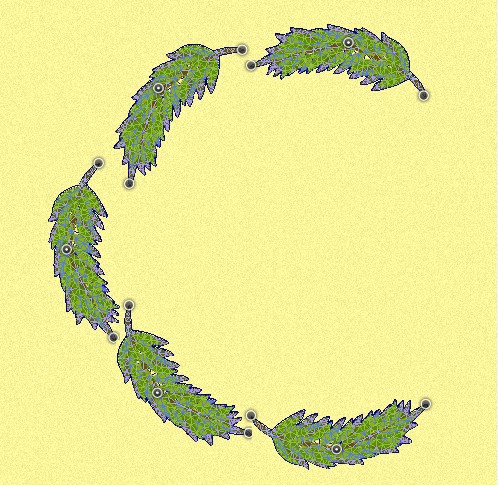
其實沒有任何的技術含量,是個體力活來著,通過不斷的復制,操控變形,來接著成一個文字,我們可以用個文字圖層放在樹枝的下面,跟著現成的文字來做,這樣會快一些。


跟搬磚差不多的體力活干完後,我們得到如下圖:

我蓋印了所有的文字圖層(不包括背景,僅文字),執行了一個高反差保留濾鏡,設置圖層混合模式為疊加,讓樹葉顯得更加逼真一些。

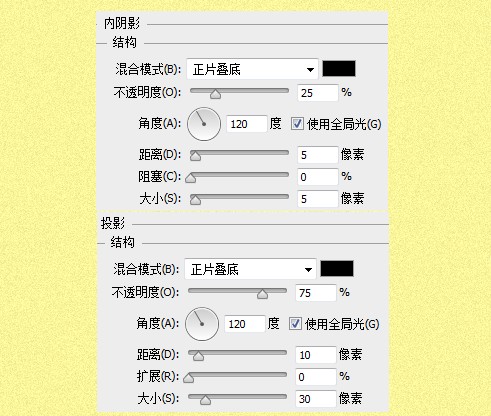
再次蓋印了一次(不包括背景)得到一個純樹葉文字的圖層,添加了一個內陰影和一個投影。

完事了,看看我們的效果。


寫在後面:
1、今天的操作,並不是特別的適合用來講解操控變形,用類似繩子文字特效來講解,效果會更好。
2、操控變形的應用也可以說不少,例如局部的瘦臉,簡單的改變人物造型,調整人體姿勢,或者對圖片的微調等等。
3、最後再加點聖誕裝飾物件的話,相信效果會更好一些。
- 上一頁:利用圖層樣式制作華麗的聖誕金屬字
- 下一頁:PS塑膠字的反光是比較難刻畫