萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> Photoshop制作漂亮的透視玻璃立體字
Photoshop制作漂亮的透視玻璃立體字
玻璃立體字跟立體字制作方法不同,構成的面要多很多,而且各個面的透明度較低,要能把玻璃的透明感渲染出來。制作的時候需要認真觀察,把各個面找出來,然後設定光源,再慢慢渲染高光即可。
最終效果

photoshop教程
1、制作之前先來分解一下,構成的面比較多,共有裡外兩層,如下圖。

<圖1>
2、新建一個800 * 600像素的文件,選擇漸變工具,顏色設置如圖2,由中心向邊角拉出圖3所示的徑向漸變作為背景。

<圖2>

<圖3>
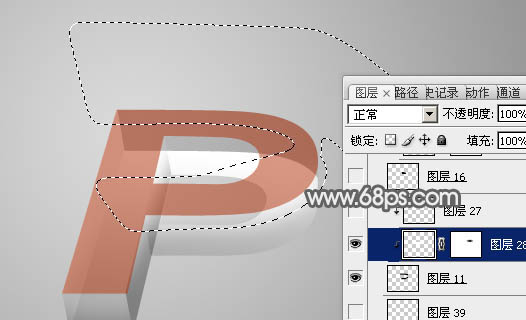
3、新建一個組,在組裡新建一個圖層,打上想要的文字,文字顏色用紅色,柵格化圖層後按Ctrl + T 簡單變形,把文字透視做出來,然後把圖層不透明度改為:50%,便於參照,如下圖。

<圖4>
相關教程:
PS制作質感玻璃字
PhotoShop制作質感透明玻璃文字效果教程
photoshop發光玻璃字效果教程
4、在文字圖層下面新建一個圖層,用鋼筆勾出文字的立體面,轉為選區後填充黑色,如下圖。

<圖5>
5、新建一個圖層,用鋼筆勾出文字底部的面,轉為選區如圖6,選擇漸變工具,顏色設置如圖7,然後由上至下拉出白色至灰色線性漸變。

<圖6>

<圖7>
6、把黑色立體面圖層隱藏。新建一個圖層,用鋼筆勾出左側內側面選區,填充黑色不透明度改為:30%,如下圖。

<圖8>
7、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,用鋼筆勾出下圖所示的選區,羽化8個像素後填充白色。

<圖9>
8、新建一個圖層,用鋼筆勾出外側面的選區,填充白色。圖層不透明度改為:60%,如下圖。

<圖10>
9、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,用鋼筆勾出下圖所示的選區,羽化15個像素後填充黑色,不透明度改為:20%,如下圖。

<圖11>
10、新建一個圖層,用鋼筆勾出正面選區,填充黑色,不透明度改為:30%。新建一個剪貼蒙版圖層,用鋼筆勾出頂部高光選區,羽化6個像素後填充白色。

<圖12>

<圖13>
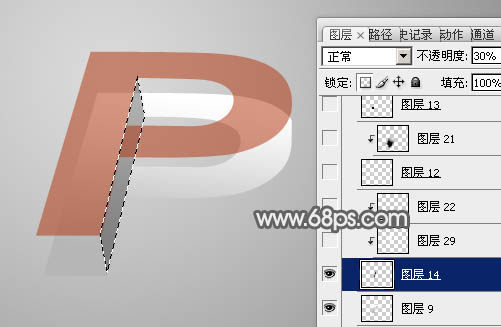
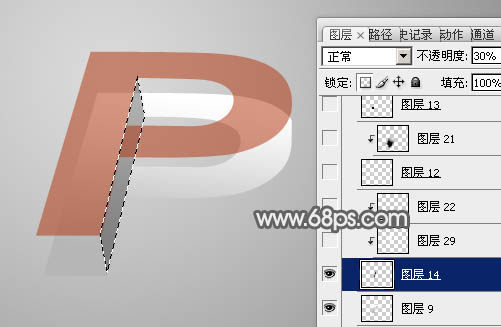
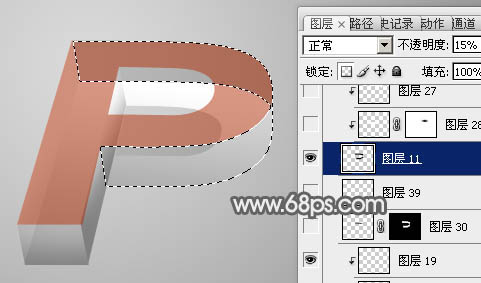
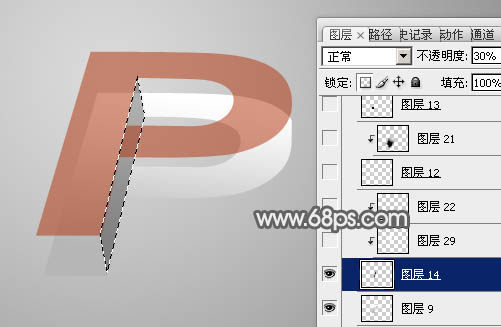
11、新建一個圖層,用鋼筆勾出右側外表面選區,填充黑色,不透明度改為:15%,如下圖。

<圖14>
12、新建一個剪貼蒙版圖層,用鋼筆勾出高光部分的選區,羽化8個像素後填充白色。

<圖15>
13、新建一個圖層,適當給外表面的底部加上一點暗部,如下圖。

<圖16>
14、新建一個圖層,同上的方法制作裡面的面,過程如圖17,18。

<圖17>

<圖18>
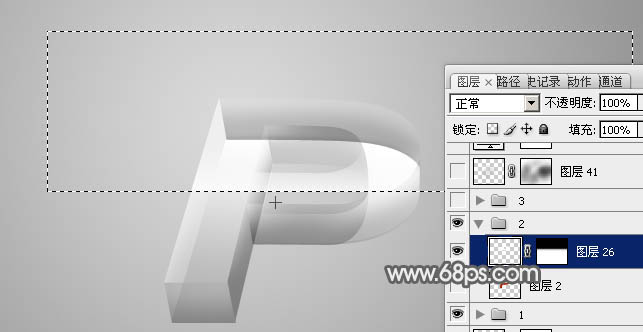
15、回到最上面的文字圖層,調出文字選區,新建一個圖層填充白色,刪除下半部分,取消選區後添加圖層蒙版,用黑色畫筆把頂部過渡擦出來,如下圖。到這一步各個面基本完成,後面還需要增加邊線。

<圖19>
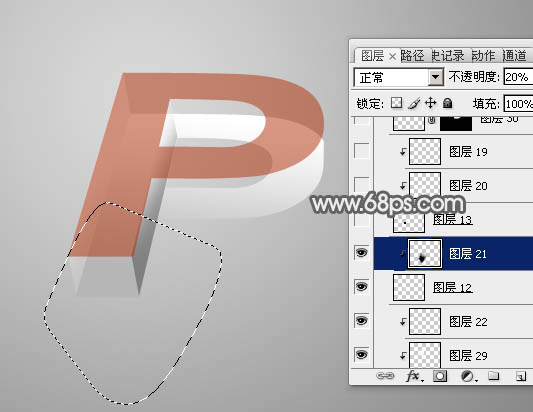
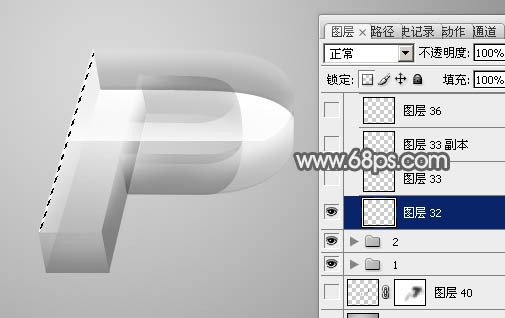
16、在圖層的最上面新建一個圖層,用鋼筆勾出左邊頂部的邊線,填充白色。

<圖20>
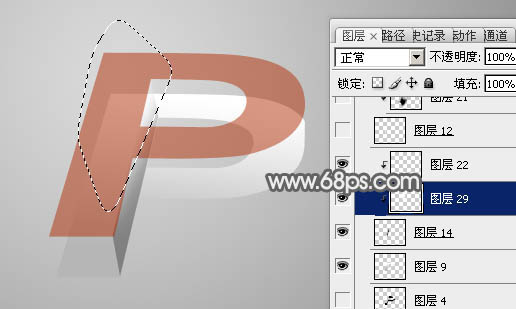
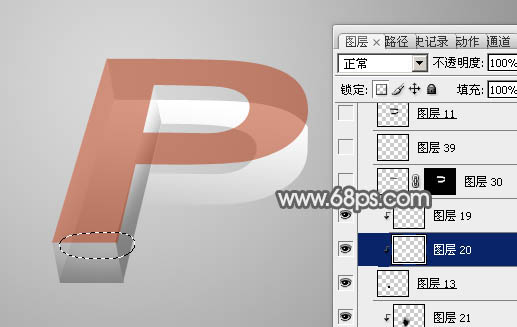
17、新建圖層,其它邊線的制作方法相同,如圖21,22。

<圖21>

<圖22>
18、加上投影,效果如下圖。

<圖23>
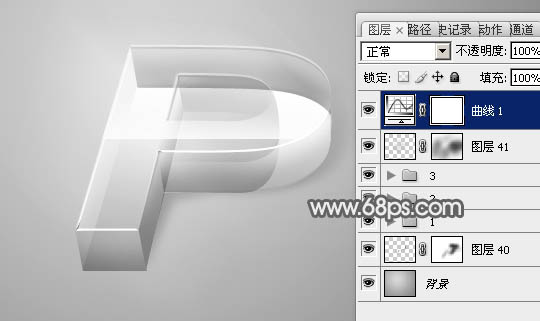
19、創建曲線調整圖層,把整體稍微壓暗一點,如下圖。

<圖24>

<圖25>
最後微調一下細節,完成最終效果。

相關教程:
PS制作質感玻璃字
PhotoShop制作質感透明玻璃文字效果教程
photoshop發光玻璃字效果教程



