萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop智能對象快速批量制作流光文字效果教程
PhotoShop智能對象快速批量制作流光文字效果教程
什麼是智能對象?
智能對象是包含柵格或矢量圖像(如 Photoshop 或 Illustrator 文件)中的圖像數據的圖層。智能對象將保留圖像的源內容及其所有原始特性,
從而讓您能夠對圖層執行非破壞性編輯。
可以用以下幾種方法創建智能對象:使用“打開為智能對象”命令;置入文件;從 Illustrator 粘貼數據;將一個或多個 Photoshop 圖層轉換為智能對象。
可以利用智能對象執行以下操作:
執行非破壞性變換。可以對圖層進行縮放、旋轉、斜切、扭曲、透視變換或使圖層變形,而不會丟失原始圖像數據或降低品質,因為變換不會影響原始數據。
處理矢量數據(如 Illustrator 中的矢量圖片),若不使用智能對象,這些數據在 Photoshop 中將進行柵格化。
非破壞性應用濾鏡。可以隨時編輯應用於智能對象的濾鏡。
編輯一個智能對象並自動更新其所有的鏈接實例。
應用與智能對象圖層鏈接或未鏈接的圖層蒙版
無法對智能對象圖層直接執行會改變像素數據的操作(如繪畫、減淡、加深或仿制),除非先將該圖層轉換成常規圖層(將進行柵格化)。
要執行會改變像素數據的操作,可以編輯智能對象的內容,在智能對象圖層的上方仿制一個新圖層,編輯智能對象的副本或創建新圖層。
注: 當變換已應用智能濾鏡的智能對象時,Photoshop 會在執行變換時關閉濾鏡效果。變換完成後,將重新應用濾鏡效果。請參閱關於智能濾鏡。
效果圖:

先大致分析一下上面的圖咩~ 看起來似乎一組圖層樣式就能搞定了~
但仔細觀察發現,後面還有個暗紅色的光暈~ 怎麼做
好~正式開始~!

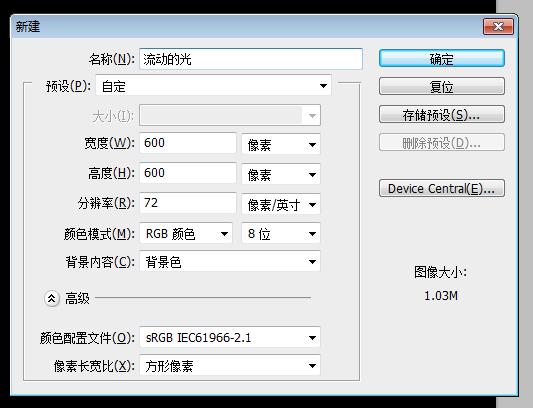
首先建畫布,600 X 600 ,72分辨率 8位 黑背景~

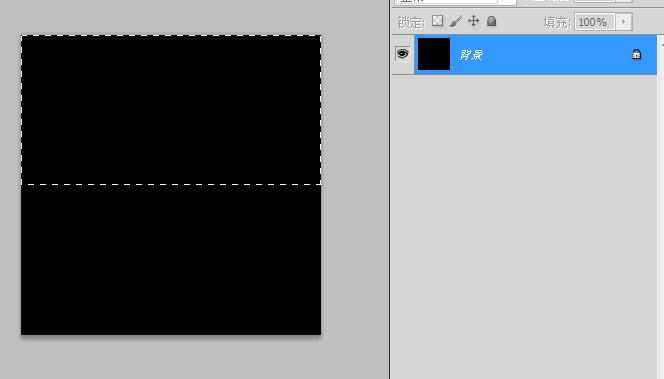
建好以後按M,選擇上半部分選取,而後CRTL+J,將所選區域新建圖層。

得到這個樣子

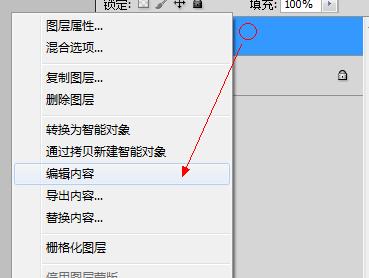
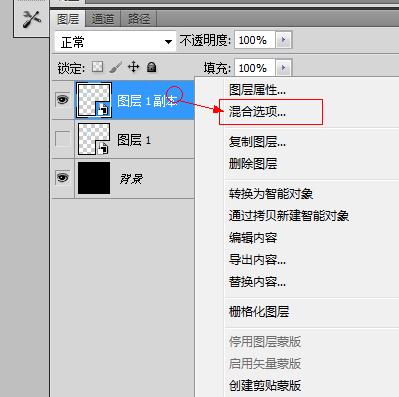
在上圖紅圈的地方右鍵→轉換為只能對象,CS3版本可能會是“Convert to Smart Object”一個意思。

轉換完成後在這裡右鍵,選擇編輯內容,就會進入這個智能對象啦~就好像PSD裡又嵌套了另一個PSD,很神奇的功能。老鳥們應該已經清楚了,這次的教程也主要是靠這個思路完成滴。嵌套~嵌套~ 咩吼吼~

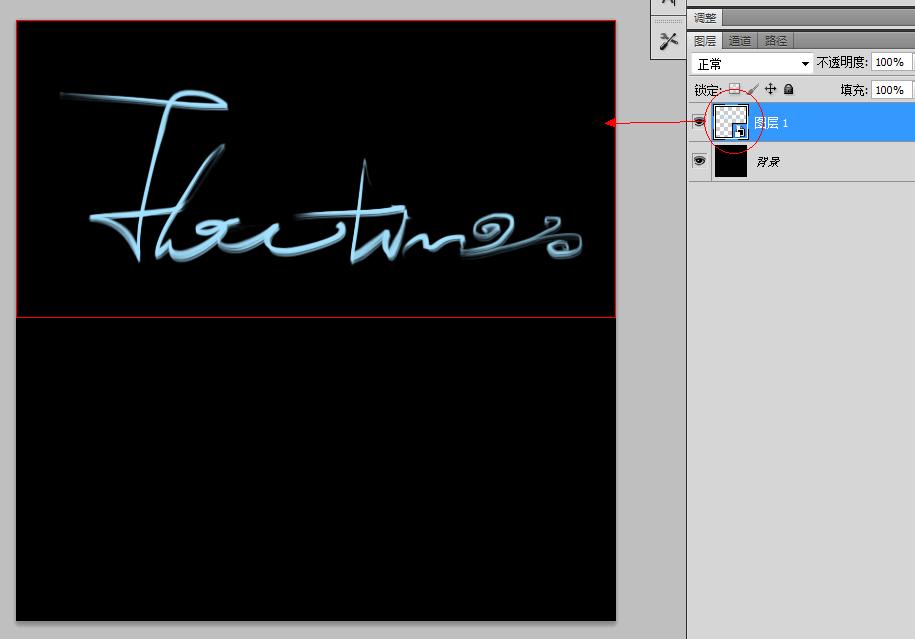
進入智能對象後新建空圖層, 用一個天藍色在上面隨便塗些字吧,沒有手繪板用鼠標也一樣~ 畫完之後把黑色背景隱藏! 記得CTRL+S保存智能對象哦。保存完成,切換回主畫布(快捷鍵是Ctrl+Tab)就可以看到效果如下圖。這個嵌套原理大家是否搞清楚咧?

如上圖,圖層標志右下角有個小東西的,就是智能對象了,它嵌套了另外一個PSD~。
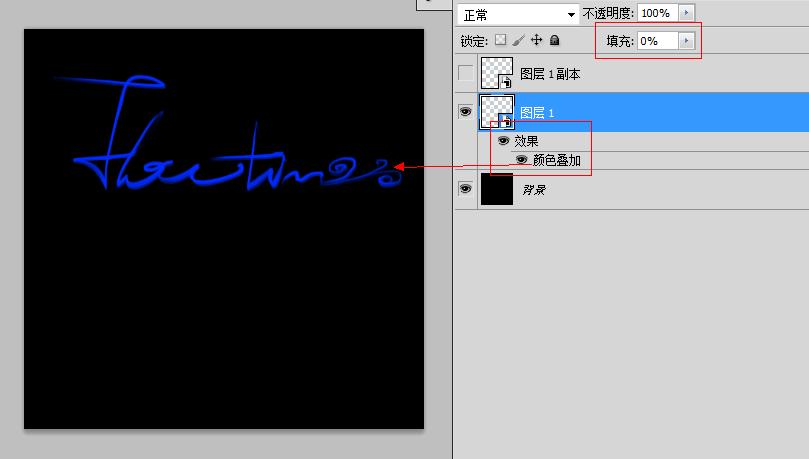
我們選中這個圖層CTRL+J 復制一個,隱藏備用。如下圖

在上面的圖層添加混合選項:

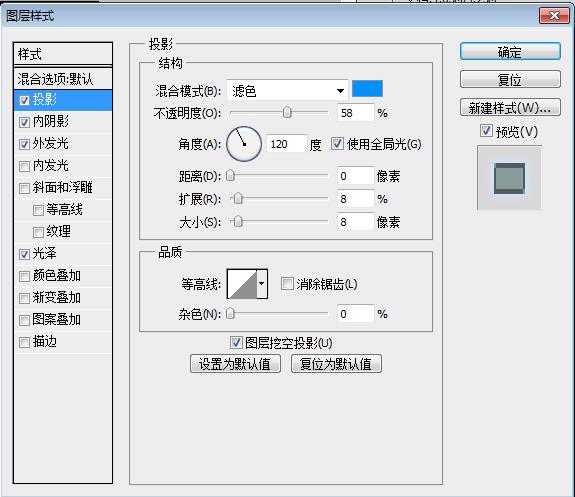
投影:讓字周圍有一層染光色,能使得字體顏色更艷麗,邊緣更圓潤。

內陰影:與上面同理,相當於讓字體從內到外走了個漸變~。

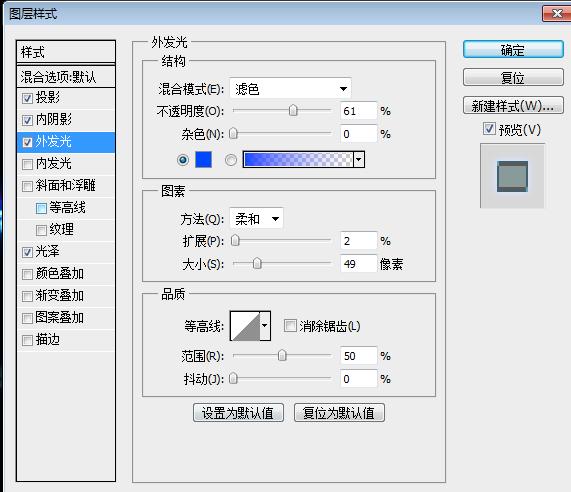
這個范圍要大一些,色彩要高純度低明度,是更大范圍的顏色氣氛渲染~

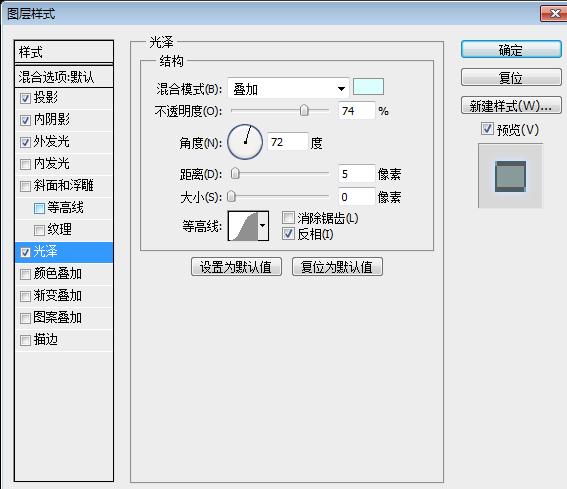
最後加個光澤,怎麼說~ 效果也就是讓字更亮~注意混合模式~ 顏色要選接近純白色的類型。

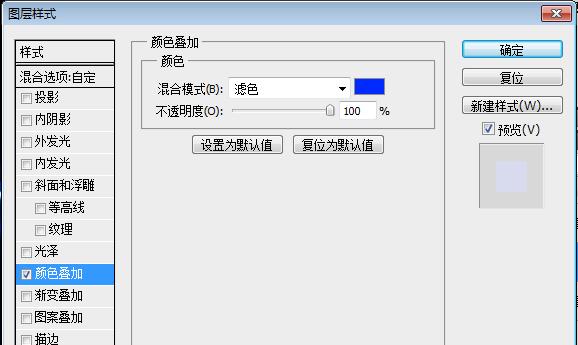
下面的我們之前留的備用圖層,填充變0,給一個顏色疊加的混合模式。

混合模式濾色~

接下來,給這個圖層添加一個波浪濾鏡,此濾鏡非彼濾鏡~,作用於智能對象上的濾鏡會叫什麼?叫什麼? 答對啦~叫“智能濾鏡”忒2~··· 區別就是,智能濾鏡可以隨時更改濾鏡參數!隨時更改哦~

參數如上,當然也不是固定的,准則就是,有波浪但不要過多~,大家可以自己試著變化一下參數~ 可以隱藏其他圖層,單獨看看扭曲的效果~

調整合適後,將這個圖層向左下(或者隨便什麼你喜歡的方向)拖一點,與上面一層拉開店距離~產生美~~

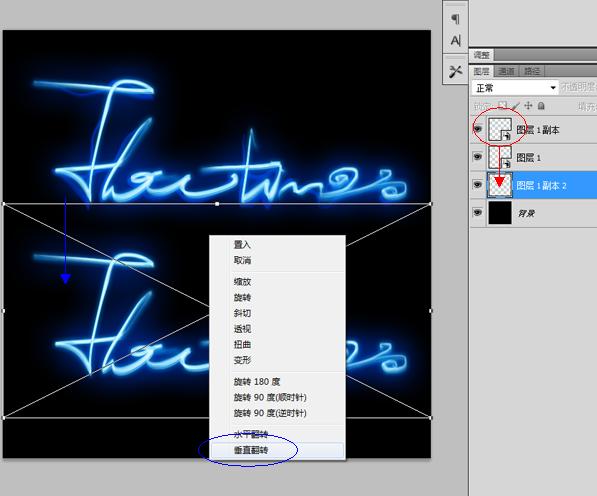
接下來將上面的圖層復制一個,放在最下面,執行CTRLT 垂直翻轉。

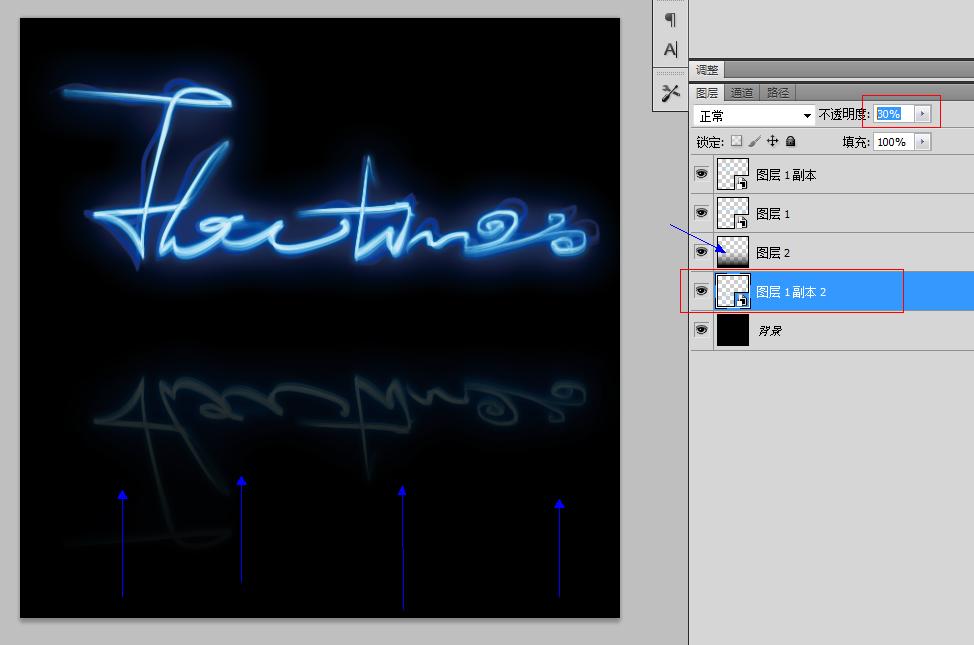
將翻轉的圖層透明度改30,再在上面新建個圖層,加個漸變的黑色。這是做啥?倒影~
然後就基本完成了~ 記得保存PSD。重點在下面!!!

當你再次進入任何一個智能對象~ 在裡面重新寫字~ 然後保存~回到母文件會發現什麼?!?!?!

锵锵~! 原圖+光暈圖+地面反射圖 一起變成了新的~!




