萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PhotoShop制作變形金剛質感文字效果教程
PhotoShop制作變形金剛質感文字效果教程
教程教大家用PhotoShop制作出變形金剛文字效果,挺簡單的,主要通過設置圖層樣式即可完成,喜歡的同學趕快來學習一下!
最終效果圖:

准備工作:
將素材包解壓到桌面(素材包下載 )
1.把素材一(變形金剛字體)裝入電腦
2.把素材二用PS打開,點編輯——定義圖案——確定
3.編輯——預設管理器——圖案,

下面開始制作變形金剛字體
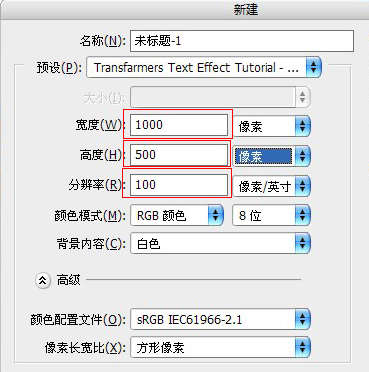
1.新建文件

2.設置前景色、背景色


3.新建空白圖層。填充前景色(alt+backspace )

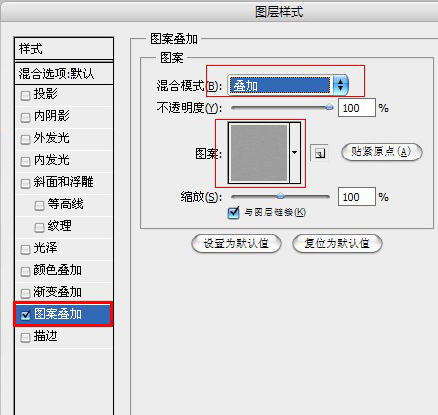
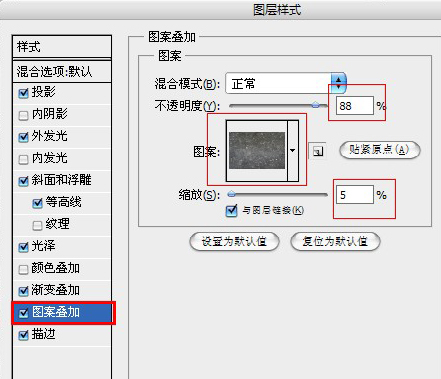
4.雙擊圖層1的空白部分,出現圖層樣式面板,選擇圖案疊加,設置如下。
其中“圖案”為素材三

相關教程:
PhotoShop制作透明玻璃質感金屬文字教程
PS利用銹跡素材制作逼真的金屬浮雕字教程
PS制作厚重沖擊效果的歐洲中世紀復古金屬字教程
5.點擊確定。切換背景色和前景色的順序(快捷鍵x)

6.使用漸變工具——對稱漸變工具,按住shift在圖層中間拉一條短線

得到如下效果

7.文字工具輸入TRANSFORMERS。設置如下

將文字移到畫面高光處,如下圖

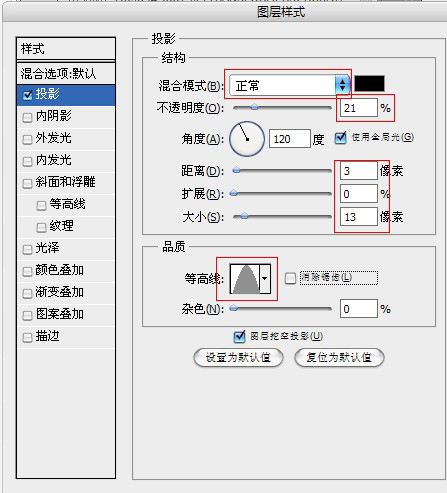
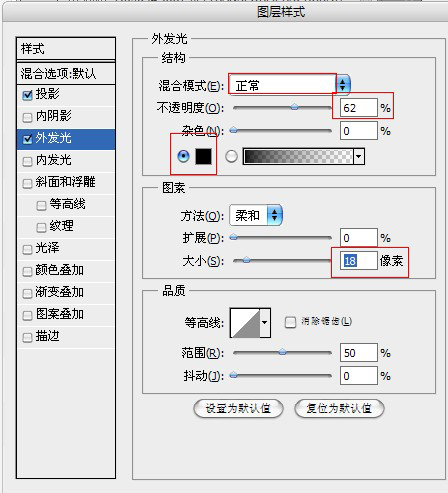
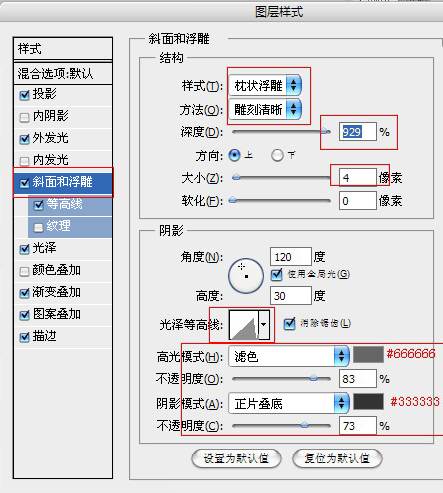
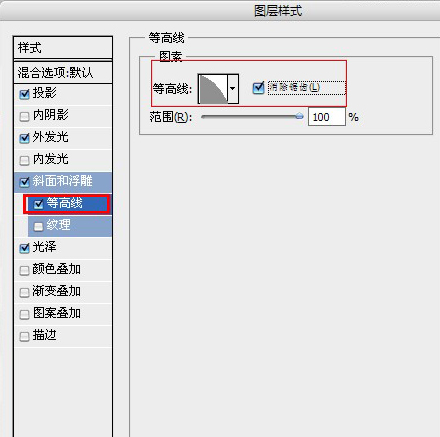
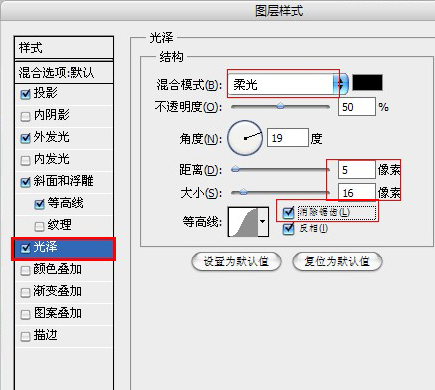
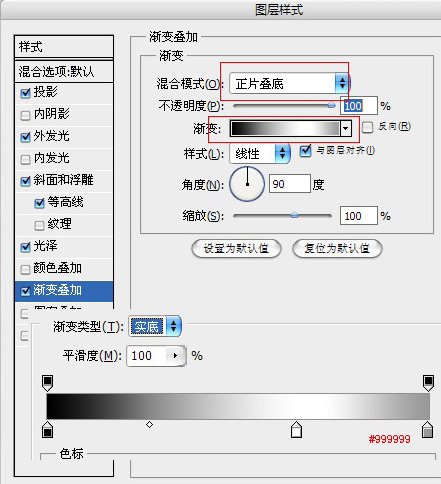
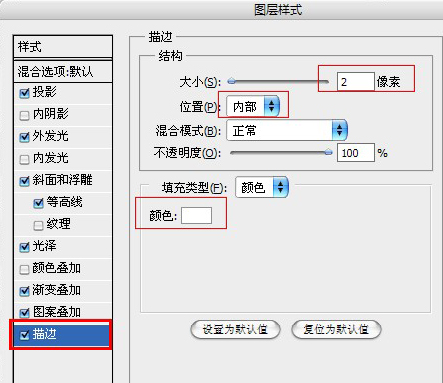
8.雙擊文字層空白處,打開圖層樣式面板,進行如下設置
【溫馨提示】
你會看到一些形狀奇怪的等高線,那個是要自己設置的,沒有默認選項。設置的時候雙擊等高線後面的圖案,在彈出的窗口中照著教程裡面等高線的樣子設置。





漸變疊加的漸變需要自己設置,雙擊那個漸變框,按下面給出的設置

【溫馨提示】其中的“圖案”是素材二


至此,設置完成
9.以上設置完成後,點擊確定。大功告成啦

相關教程:
PhotoShop制作透明玻璃質感金屬文字教程
PS利用銹跡素材制作逼真的金屬浮雕字教程
PS制作厚重沖擊效果的歐洲中世紀復古金屬字教程