萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS打造紫色立體霓虹字
PS打造紫色立體霓虹字
教程向朋友們介紹利用PS打造紫色立體霓虹字。在整個過程中我將解釋,怎樣來創建3D模型,然後通過各種簡單的工具,濾鏡和其他PS選項,給它以霓虹感覺的外發光。訣竅在於光源的設置:並不是是通過外發光來表現,而是試著用細微的高光來讓圖形變得更美。

在將它們在PS中合成之前,我們需要准備3D軟件,並對其做些設置。你將清楚的看到,怎樣快速簡單的控制各個部件,並且怎樣將這技術用於其他的項目中去。如果你不怎麼熟悉3D軟件,你能通過上面提供的素材,從第八步後期制作開始往下看。如果你想重第一步做,你可能需要一個V-ray的安裝包,並熟悉它的各項設置了。

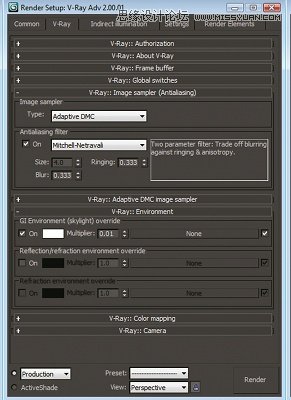
01 新建一個3ds(3Ds Max)的文件,並且配置V-ray為渲染引擎。V-ray的設置在這裡基本是默認的,除了有少數需要調整一下。打開渲染設置窗口(render setup),然後來到V-Ray的標簽。(ps:這裡V-ray就是英文的,現在我身邊沒有裝V-ray,所以我不能打開軟件一一對應著翻譯了,大家看圖片應該能明白吧~)。在Image sample菜單將Type設置成Adaptive DMC。點選Antialiasing Filter,然後下拉菜單選擇Mitchell-Netravali。現在在Environment中點選第一項,應該叫“天光”吧,吧顏色改為白色,數值為0.01。然後進入Indirect Illumination標簽,然後點選它。在Bounces菜單下,設置GI engines 為 Irradiance Map和Light Cashe,後面的數值都是1.0.

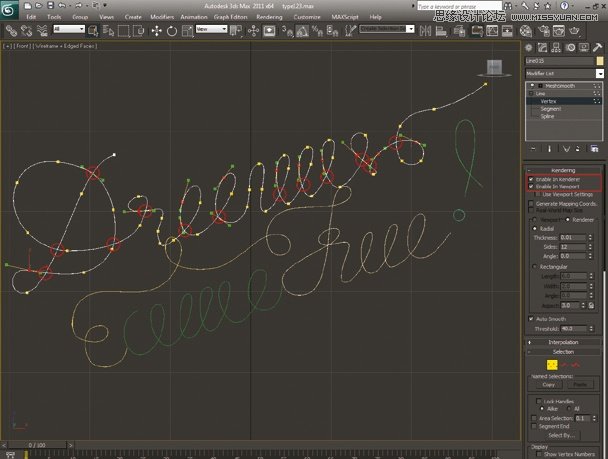
02 進入創建>圖形>線來繪制你的文字。當所有端點都在一條線中,線形看起來比較平滑後,拖動描點,轉動描點控制柄,你就能完成一圈圈的效果了。不斷嘗試,勾選圖中紅框的兩個選項(enable in Render和Vieport,然後設置Thickness為1.2,在Modifier List菜單中選擇MeshSmooth)。

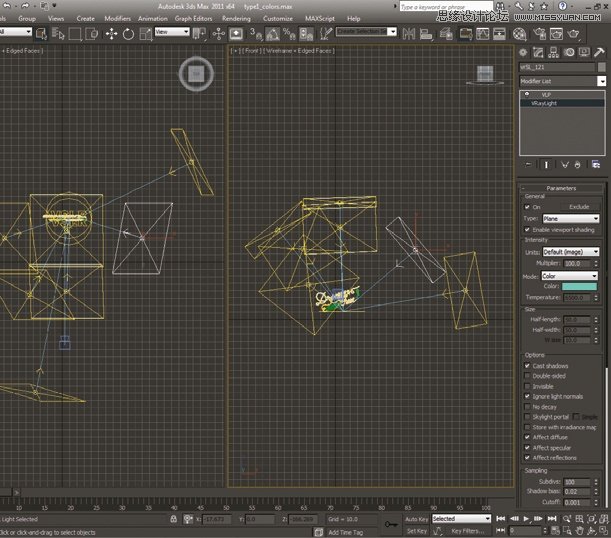
03 創建兩個V-Ray Light (Create>Lights>Vray>VrayLight)然後將它們放置於文字的前方和後方。前面的光源為主光源,選擇它然後將 pure white的Multiplier設置為60.後面的燈為背景光,主要是為了打出文字的邊緣光。設置基本一樣,就是把Multiplier設置為70.創建一個V-Ray camera然後將它放置在文字的正前方。

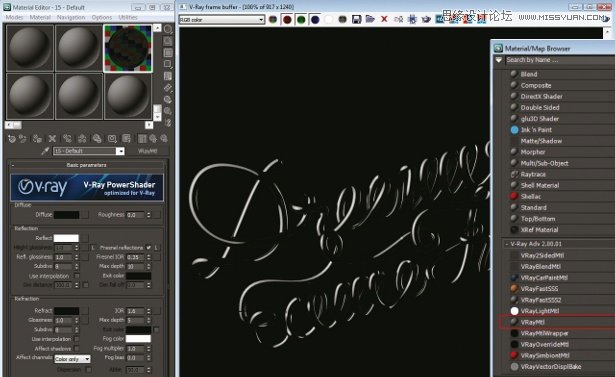
04 打開你的材質編輯器,然後創建一個新的VrayMtl,設置漫反射Diffuse為Solid black並且Reflect為solid white。點選Fresnel reflections(聶耳反射?)然後設置Fresnel IOR為0.35.當你的開始渲染圖形時,這裡需要注意要分開渲染:保存你的圖像,將背景光移除,然後渲染圖像,保存為透明背景的PNG。重復這一步,不同的是將前景光給移除,只留背景光。

05 現在復制你的背景光,將它們放在一些隨意的位置。這些不同的光源將會帶來微妙的效果。嘗試用各種顏色和100到300間的Multiplie,然後渲染你的物件保存為PNG。

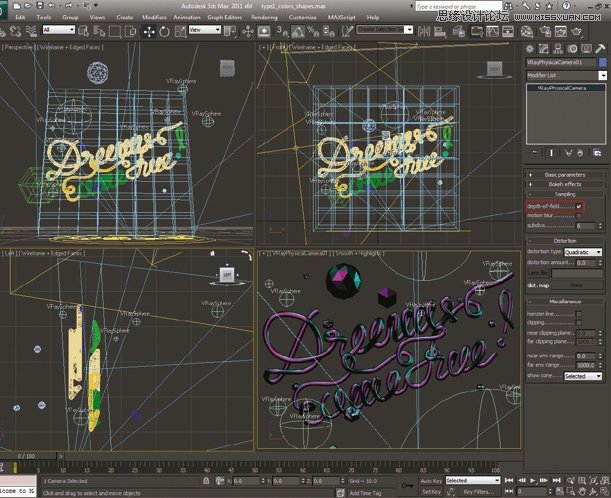
06 為了給最終效果加入一些趣味,你可以加入一些奇怪的幾何體:不要限制了你自己,瘋狂的釋放你的創意吧。當你的的畫面已經被充滿,將當中的字體去除,選擇V-ray camera然後做之前相同的設置,打開景深“depth-of-field”然後渲染出其余的圖層。

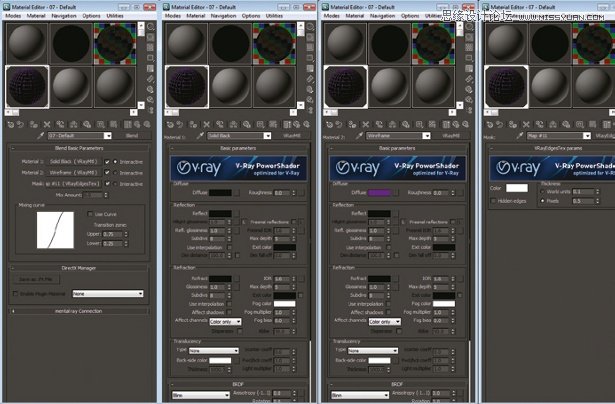
07 打開兩個主光源,去除背景光。來到材質編輯器面板然後創建一個新的混合材質。材質1控制物件的顏色,導入VRayMtl 漫反射為Solid Black。材質2,是賦予顏色給我們將要渲染的線框。再一次使用VrayMtl 漫反射為R112 G0 B156並且沒有反射。第三個設置是(點選?)VrayEgdesTex。

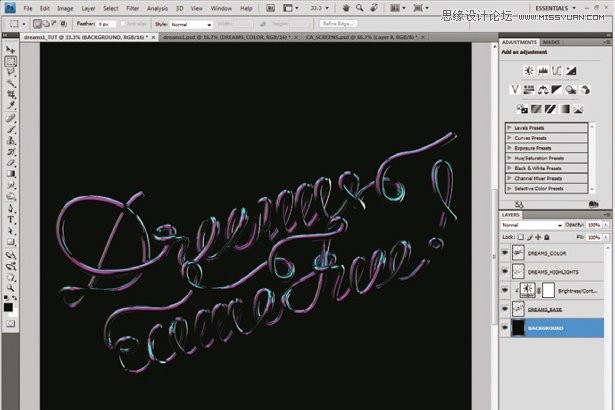
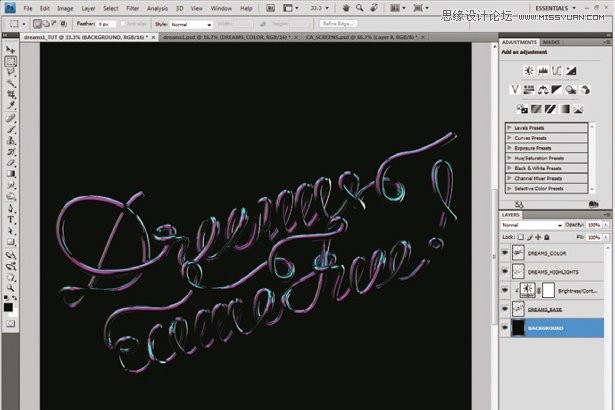
08 用PS打開你前兩張PNG文件,就是有主光源的那兩只。加入一個亮度調整圖層在兩個中間,然後把亮度值調為-100,點選上面的圖層然後選擇創建修剪蒙版 (Clipping Mask)。將混合模式改為屏幕。下一步,打開霓虹紋理的圖片,把它置於最上層,混合模式改為屏幕。

Photoshop制作立體效果的炫彩霓虹字教程(3)
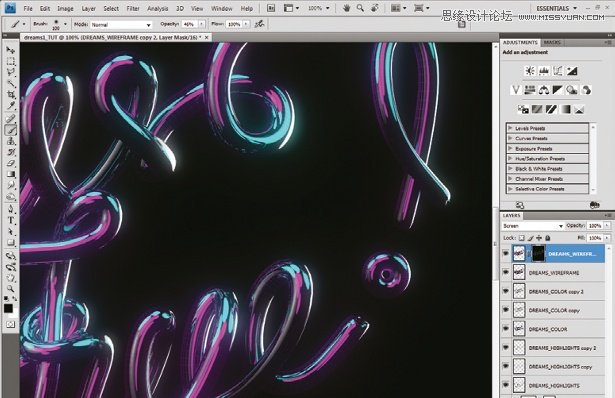
09 復制背景光圖層,然後高斯模糊,半徑為20px。同樣復制高光圖層,高斯模糊半徑為10px,透明度70%,並且復制霓虹圖層,同樣高斯模糊半徑70px和20px。導入線框圖層,混合模式設置為屏幕然後10%透明度。復制這個圖層
09 復制背景光圖層,然後高斯模糊,半徑為20px。同樣復制高光圖層,高斯模糊半徑為10px,透明度70%,並且復制霓虹圖層,同樣高斯模糊半徑70px 和20px。導入線框圖層,混合模式設置為屏幕然後10%透明度。復制這個圖層透明度改為100%。最上方的圖層使用遮蔽蒙版,20%透明度的軟筆刷來塗抹,留出亮光。

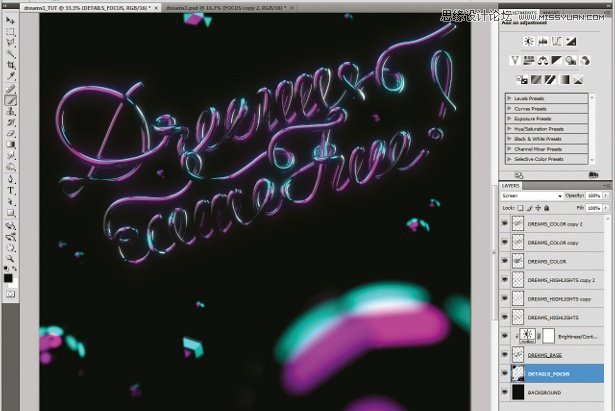
10 打開那個有很多幾何圖形的圖層,然後拖至於底層,在背景圖層的上方。將混合樣式改為屏幕。如果你覺得3DS給你渲染出的景深效果不那麼明顯,你可以濾鏡>模糊>鏡頭模糊來把景深的感覺增強一些。

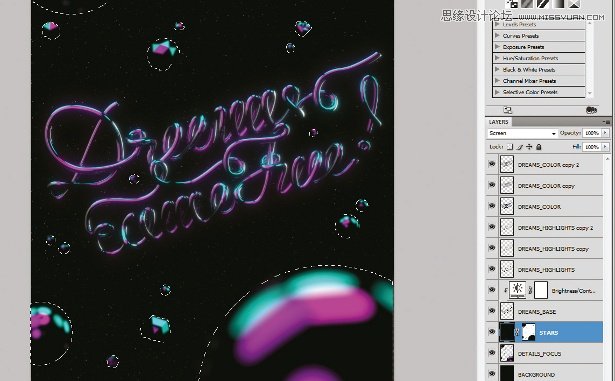
11 然後,新建一層,用黑色填充。濾鏡>雜色>添加雜色,數量為30%。高斯分布,點選單色。現在加入高斯模糊半徑為2px。然後圖像>調整>色階然後改變輸入等級到你需要的程度(這裡設的是40/0.37/58)。全選所有物件,圖層>圖層蒙版>隱藏選區。最後改變圖層混合模式為屏幕,星空的感覺就出現了。

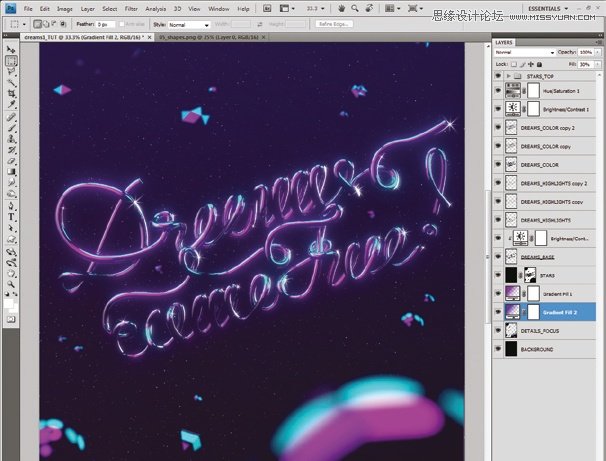
12 最後新建一個色相飽和度調整圖層,將色調調整為-5。在此之後新建亮度對比度圖層,亮度調整為30。為字體亮部加入一些星形的高光。創建兩個漸變圖層在背景星空和幾何形圖層之間。然後最終調整整個畫面,修飾一些細節,直到你滿意為止。
- 上一頁:Photoshop打造婦女節立體藝術字
- 下一頁:PS打造可愛粉色花紋水晶字