萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS CS6制作堆疊的筆記本紙頁字效教程
PS CS6制作堆疊的筆記本紙頁字效教程
教程將告訴你一個非常簡單的方法來創建了一堆筆記卡,然後把它們組合到一起,主要是使用圖層樣式,以及其他一些簡單的元素。
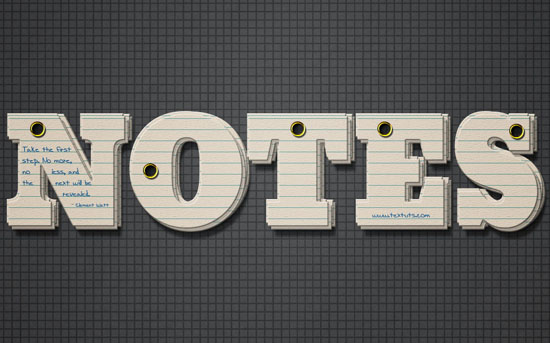
最終的效果:

附注:
*在本教程中所使用的軟件是Adobe公司的Photoshop CS6,但您可以使用CS3+版本。
*你可能要檢查BASIX頁上看到一些有用的主題處理Photoshop的基本知識,如加載調色板和一些快捷鍵。
資源:
* Bevan字體. * Seamless Paper Patterns by WebTreatsETC.
* Beige paper pattern by Konstantin Ivanov.
* Lined Paper Patterns by kittenbella.
* Ænigma Scrawl 字體.
第1步:
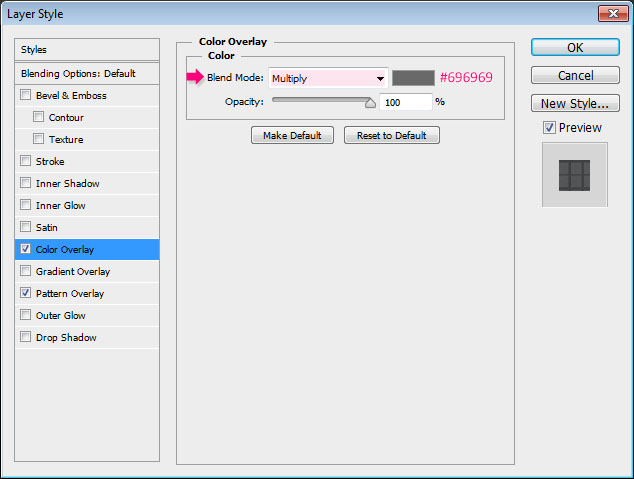
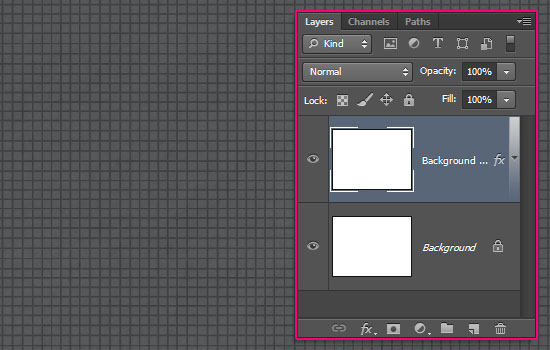
創建一個新的1152×864像素的文件。復制背景層,然後雙擊復制到應用下面的圖層樣式:
– 顏色疊加 顏色 : #696969 混合模式:正片疊底

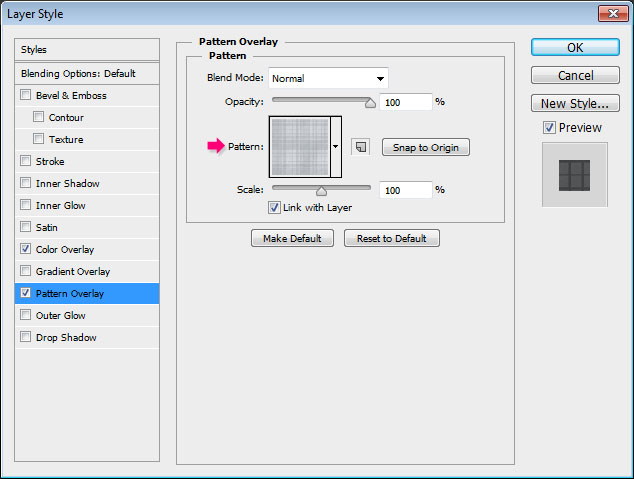
- 圖案疊加 模式:選擇如圖所示選擇(11模式)“無縫紙模式”。

形成這樣的背景。

第2步
- 創建文本,使用字體“Bevan”,字體大小250磅,顏色#e2d8ca

雙擊文字層應用下面的圖層樣式:
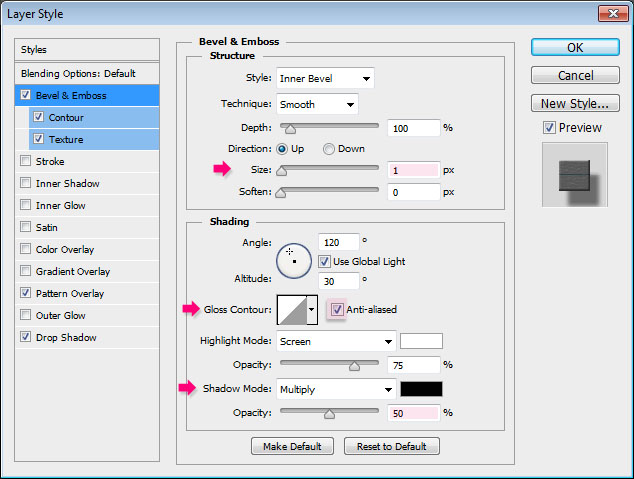
- 斜面和浮雕 尺寸:1 消除鋸齒 陰影 - 不透明度:50%

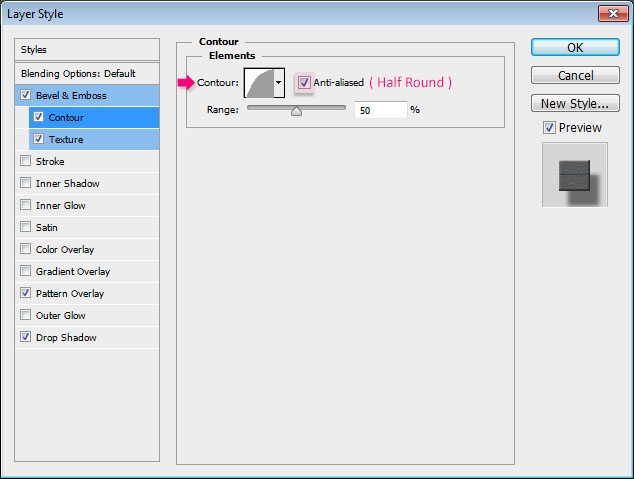
- 輪廓 等高線:半圓 勾選抗鋸齒

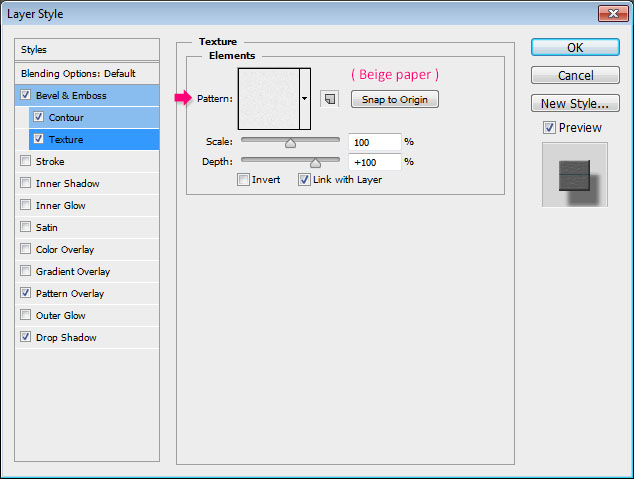
- 紋理 圖樣:米色紙

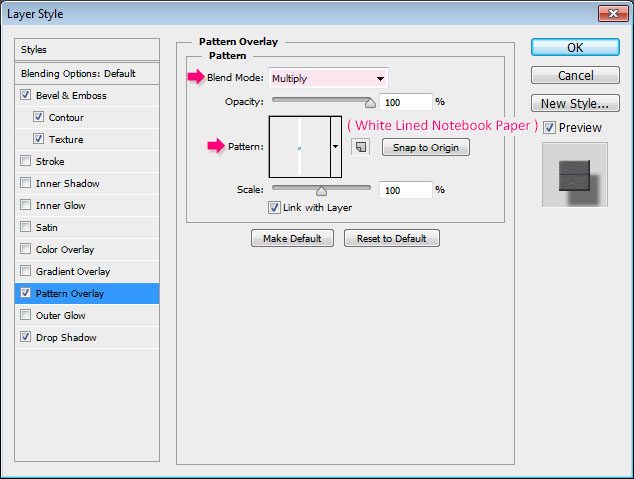
- 圖案疊加 混合模式:正片疊底 圖樣:白色橫格筆記本紙(從“橫格紙模式”組)

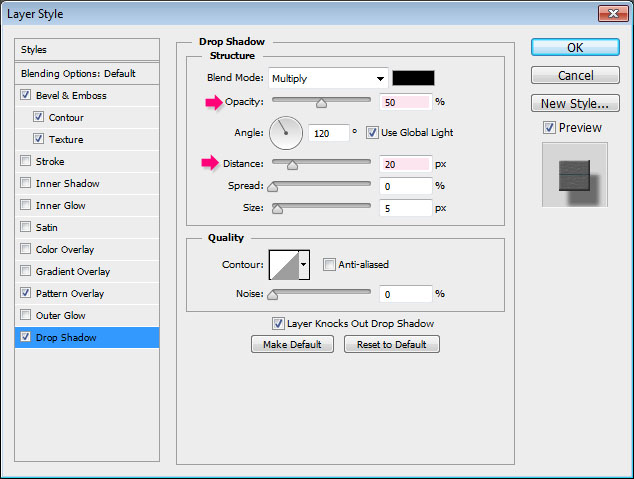
- 陰影 不透明度:50% 距離:20

形成這樣的樣式。

第3步
- 右鍵單擊文字層,選擇柵格化
文字層將不再是可編輯的,所以在此步驟之前可以把它復制一下,保持一個可編輯的副本。
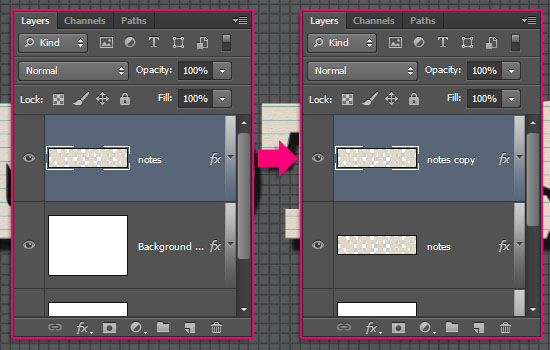
重復的光柵化層。

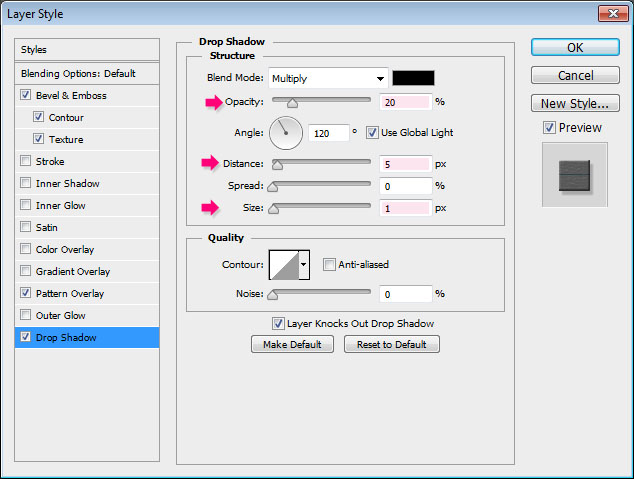
- 雙擊復制到修改陰影效果設置,通過改變不透明度為20%,距離5,大小為1。

- 這將使在上面的圖層陰影更加微妙。

- 重復復制本圖層四次。

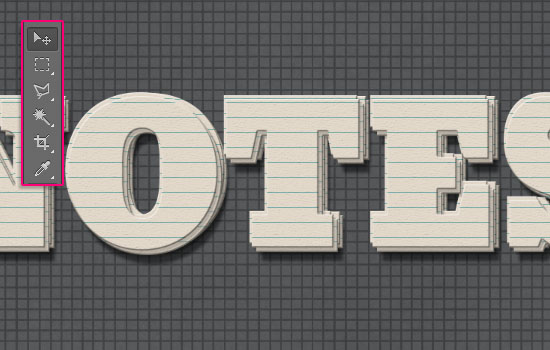
- 使用移動工具選擇每一層,然後將其文本稍微分開一點點卡。您可以使用鍵盤上的箭頭鍵。

第4步
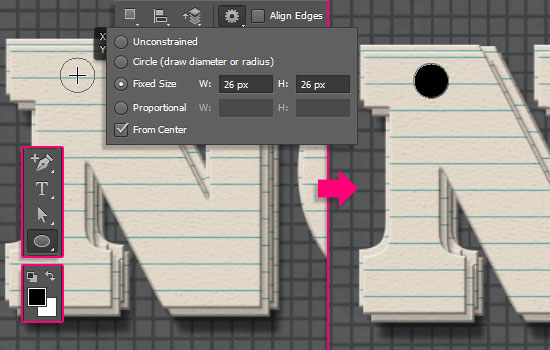
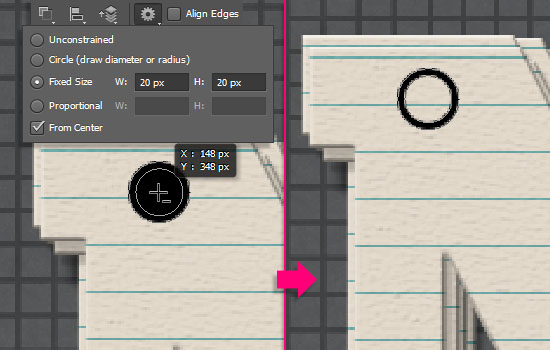
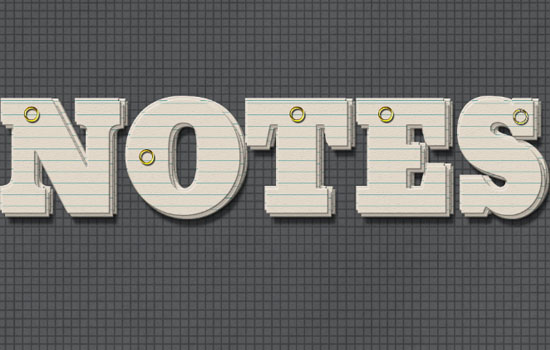
- 選擇橢圓工具,並確保“形狀”選項被激活(在選項欄中)。然後,單擊“矩形工具”圖標,設置固定大小尺寸為26,從中心開始,
使您能夠創建一個26×26像素圈。因此,稍微單擊並拖動到您要添加的第一個字母的地方。

- 現在,改變固定大小尺寸為20,單擊“減去前形狀圖標“。然後單擊並略微拖動到您創建的第一個圓中間。這將簡單地創建一個環形。
您可以更改固定大小的尺寸取決於多麼大/小/薄或者厚。

雙擊環形層應用下面的圖層樣式:
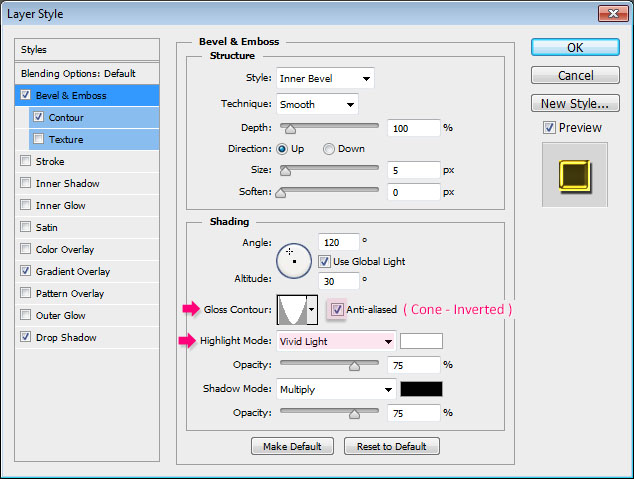
- 斜面和浮雕 光澤等高線:倒錐
- 消除鋸齒
突出顯示模式:亮光

- 輪廓 輪廓:錐 檢查消除鋸齒框

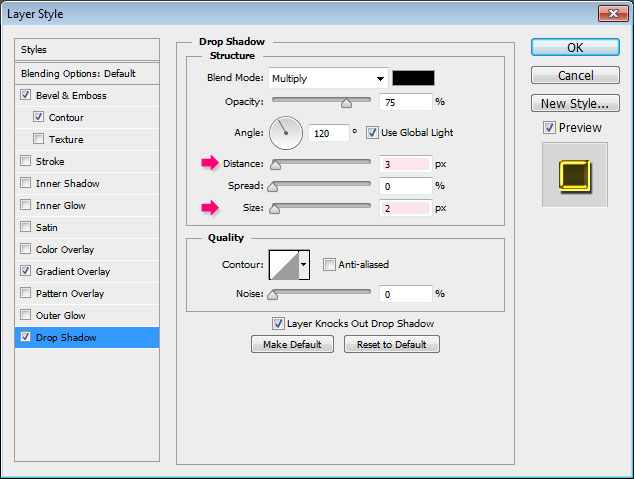
- 陰影 距離:3 尺寸:2

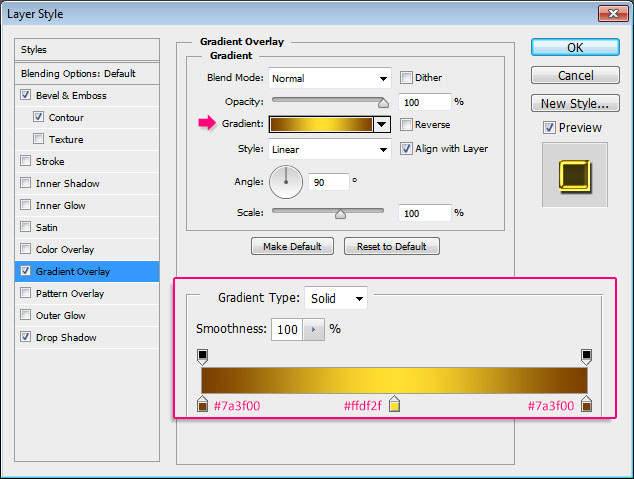
效果如圖。如果你喜歡的,可以使用不同的漸變顏色。

- 重復復制環形層,將其分別放置在不同字母的頂部。

第5步
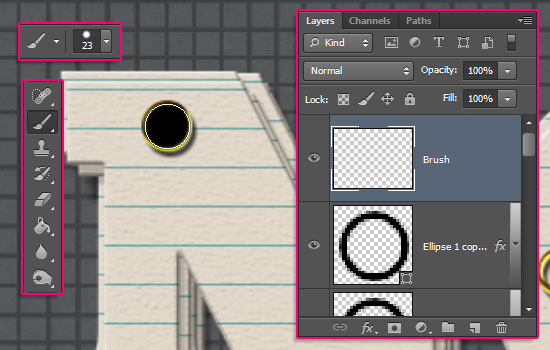
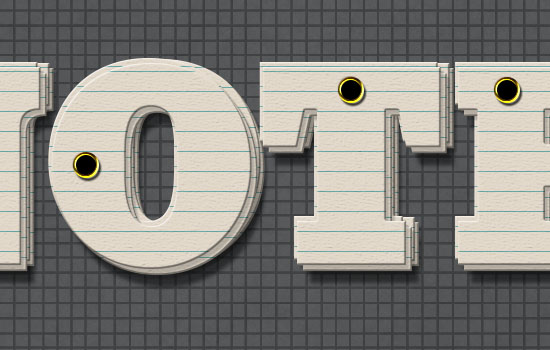
- 選擇畫筆工具,選擇一個圓形硬23像素的畫筆筆尖。在所有層的頂部創建一個新層,並稱之為“畫筆”。然後在每個環的中間點擊一次。


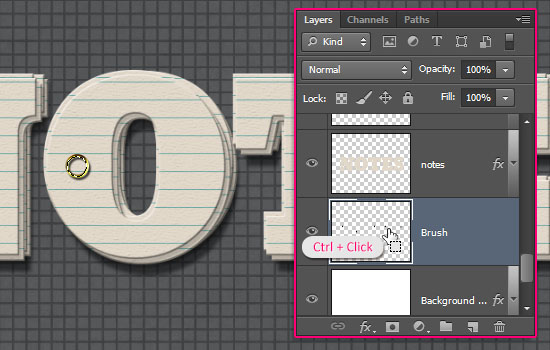
- 點擊並拖動“畫筆”層到背景層之上,然後按Ctrl +單擊其縮略圖來創建一個選區。

- 選擇每個文本層,並依次按下鍵盤上的Delete鍵,直到你可以再次看到圓圈。 點擊選擇 - 選擇>取消選區。

第6步
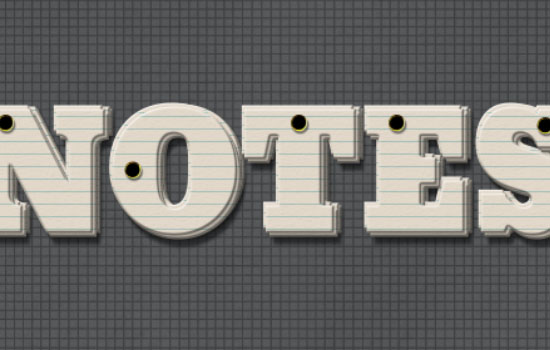
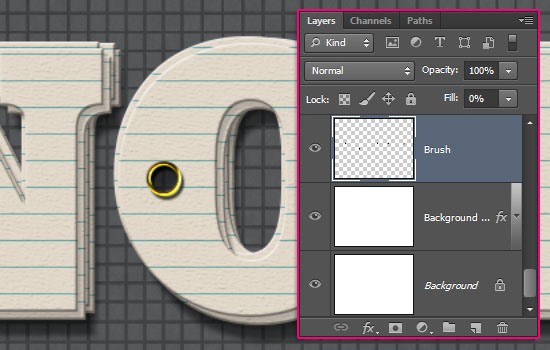
- 改變“畫筆”層的填充值0%。

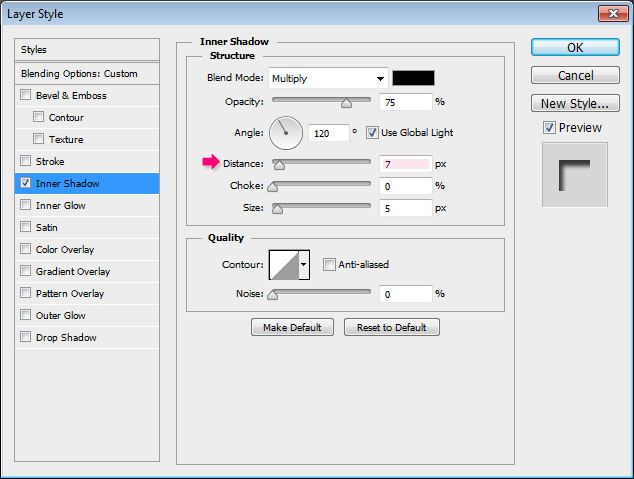
- 雙擊“畫筆”應用內陰影效果,距離7。您可能需要使用不同的值,但你需要得到的是一個影子,覆蓋75%的圓,出現深度錯覺的效果。

- 所以,你可以看到現在的影子如何延長,但你仍然可以看到一小部分的背景。

第7步
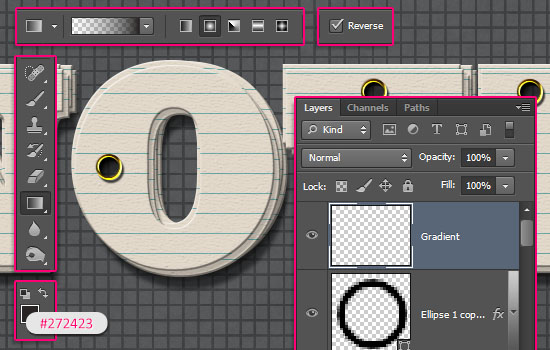
- 設置前景色為#272423,然後創建一個新層上的所有層的頂部,並稱之為“梯度”。挑選漸變工具,在選項欄中,選擇前景色到透明填充,
單擊“徑向漸變”圖標,並取消反向。

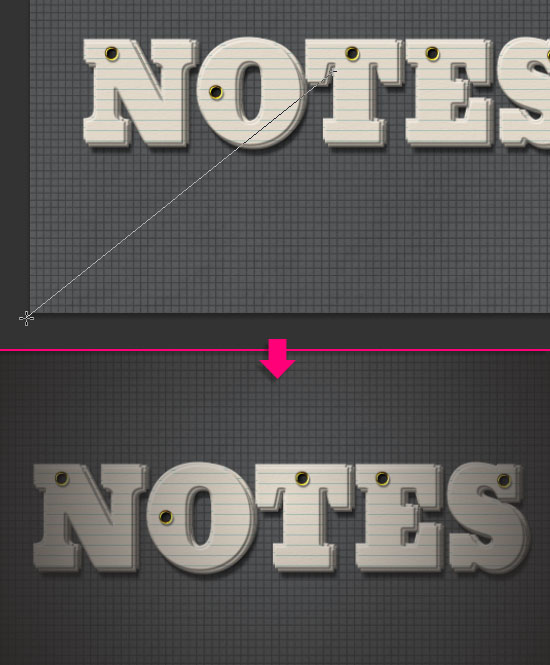
- 從一個角落點擊並拖動到文檔中心,創建漸變。

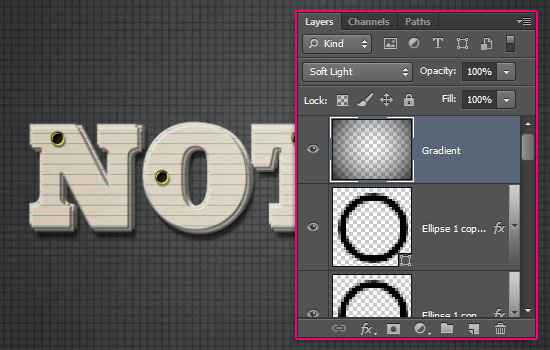
- 更改“漸變”圖層的混合模式為柔光。

- 上一頁:PS制作花火文字效果
- 下一頁:利用PS畫筆及描邊路徑制作火花字技巧