萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> photoshop制作巧克力糖果文字教程
photoshop制作巧克力糖果文字教程
介紹了如何創建一個簡單的模式,然後使用幾個圖層樣式,做出巧克力這樣的文字效果。 然後,在用一些混合樣式和筆刷效果將他加強。
最終效果圖:

這個圖的原圖我是用1250X800做的,所以源文件是非常清晰的,網站上面的圖片是600X400的,可能會有一點點瑕疵,所以大家不要在意,很長一段時間沒寫教程了,這次寫有點不知道從那裡開始了,感覺大家一直支持經典設計網。
源文件QQ群
素材:
素材打包(蝴蝶結, 羊皮紙, 可愛字體)
第1步:
設置前景色為#fece01,和背景顏色#e8661b,使用徑向漸變,從中間往角落拉。

第二步:
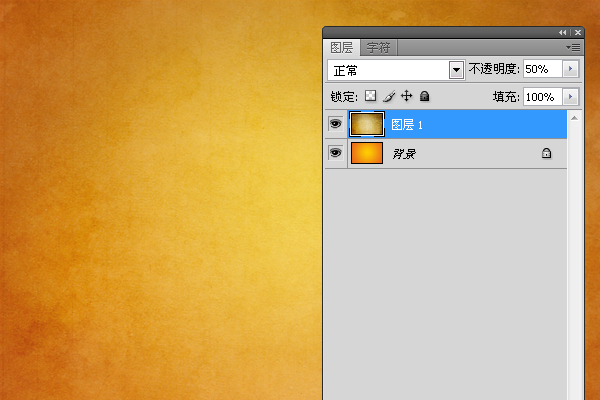
將我們提供的牛皮紙加入到畫布中,然後設置不透明度為:50%。

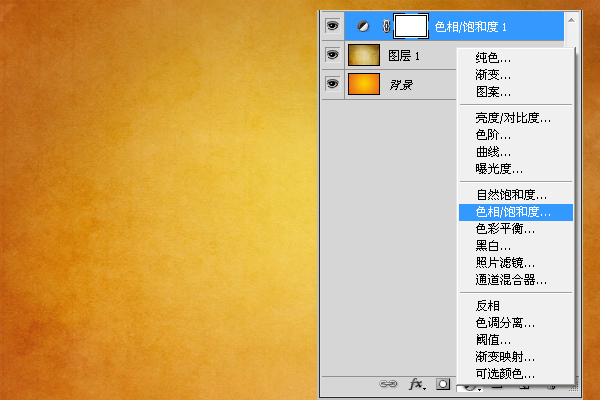
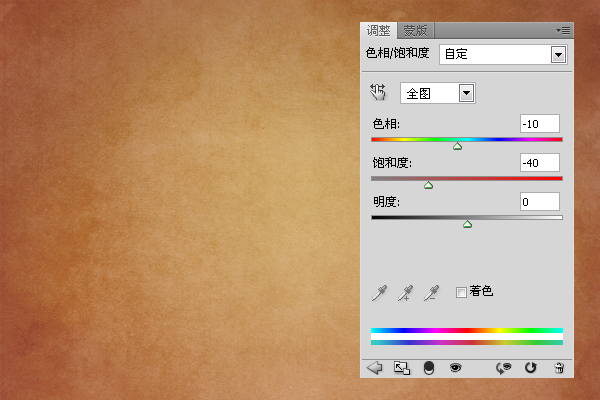
點擊圖層面板下面的新建調整層,選擇色相/飽和度。

改變“色相” 值-10和飽和度的值 -40 。

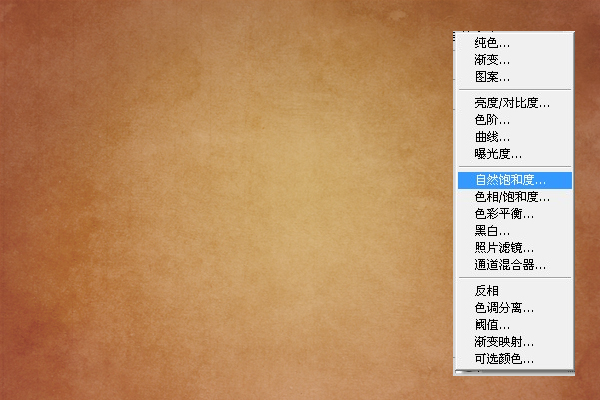
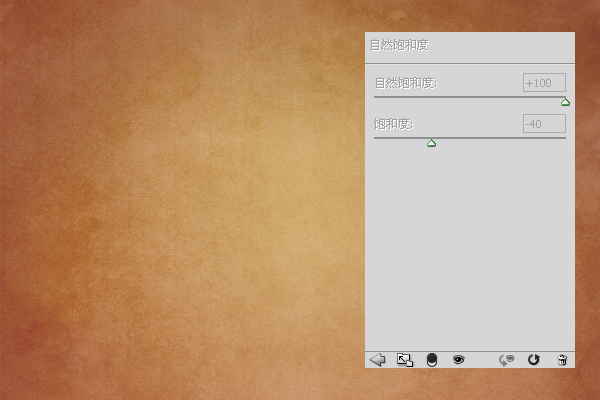
在次點擊圖層面板下面的新建調整層,選擇自然飽和度。

設置如下:

第三步:
新建一個30X30的畫布。讓後按CTRL+”+”,將他放大,這樣我們就方便制作了。
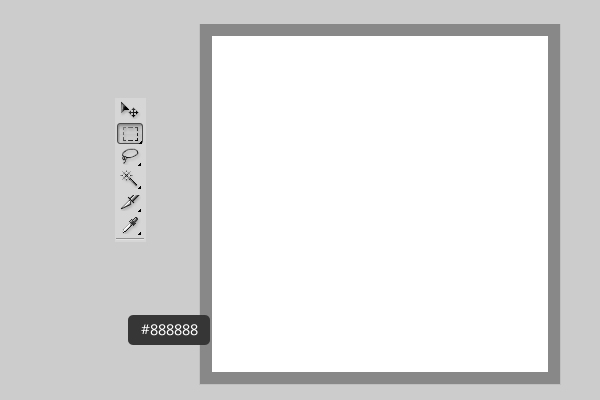
然後使用矩形選取工具,繪制一個正方形。

然後編輯>描邊,寬度為:1。位置為:內部。顏色為:#888888。

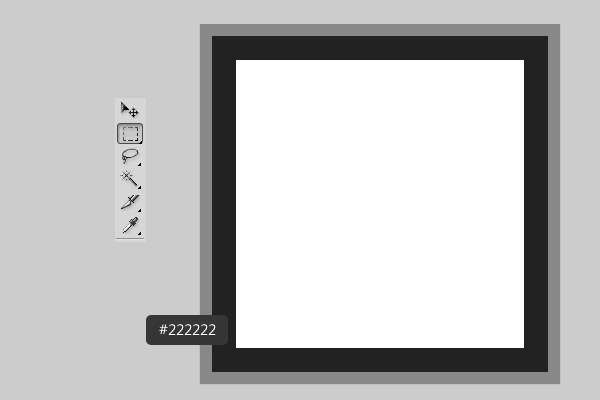
然後在到裡面畫一個矩形選取。跟上面同樣的步驟,寬度為2。顏色為:#222222。

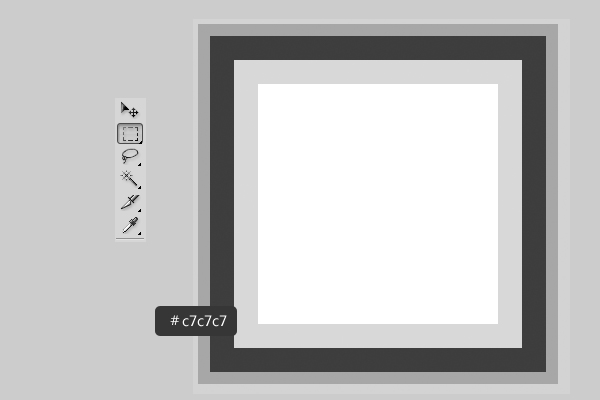
再次繼續畫一個寬度為2的,顏色為:#c7c7c7。

做完以後,到編輯- >定義圖案,給圖案隨便取個名字。
第四步:
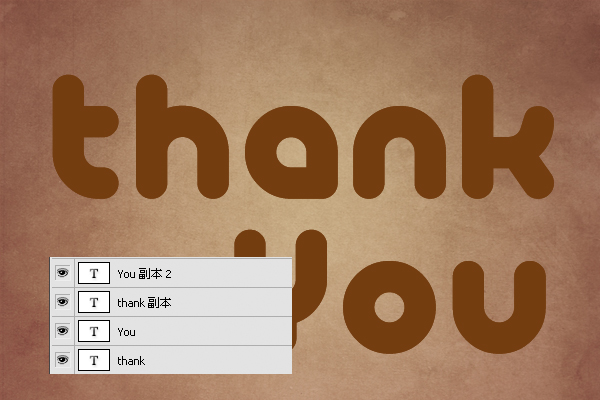
返回我們開始的畫布,下載我們提供的字體,然後到畫布上輸入,文本的顏色為:#743d10,間距為:25,
這裡注意了,字是分2行的。

然後復制文字。

然後將復制出來的文字選中,按CTRL+E合並,然後移至文字下面。將此圖層命名為:陰影。陰影我們後面在來做。可以先把此圖層隱藏。

第五步:
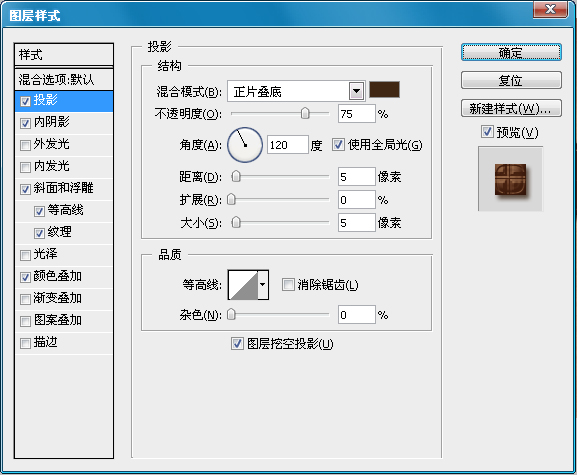
雙擊文字,設置混合樣式。
-陰影:只要改變顏色#402713。

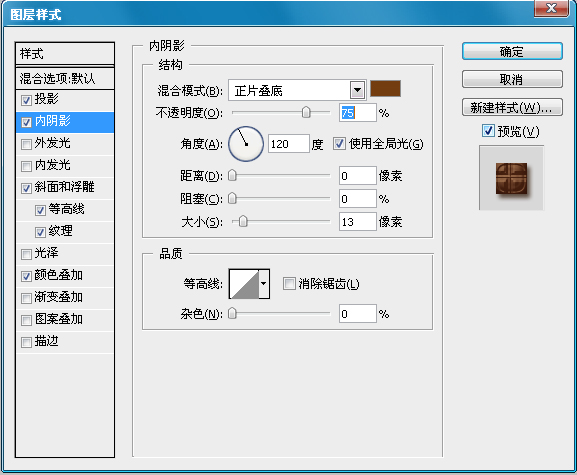
-內陰影:顏色更改為#743d10,距離為0,大小為13。

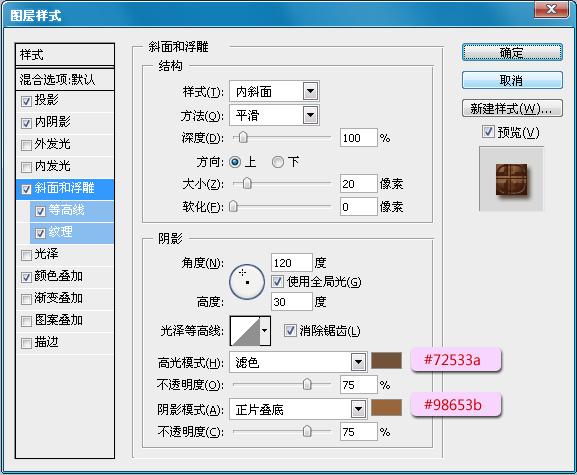
-斜面和浮雕:大小20,勾選消除鋸齒,改變高亮顏色為#72533a,陰影顏色#98653b 。

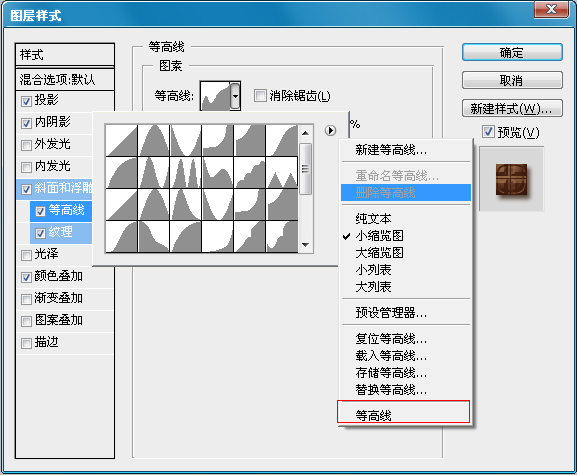
-等高線:需要加載,默認的裡面有。

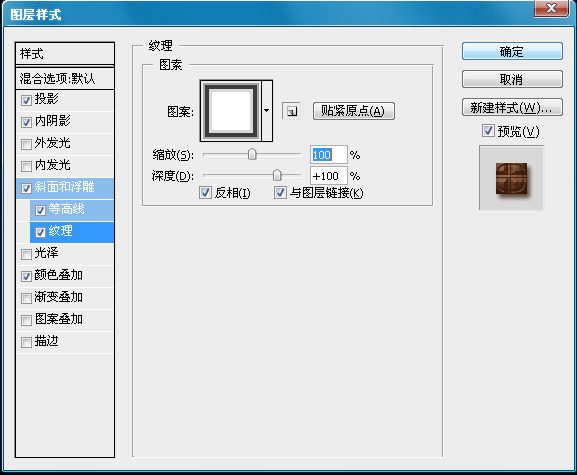
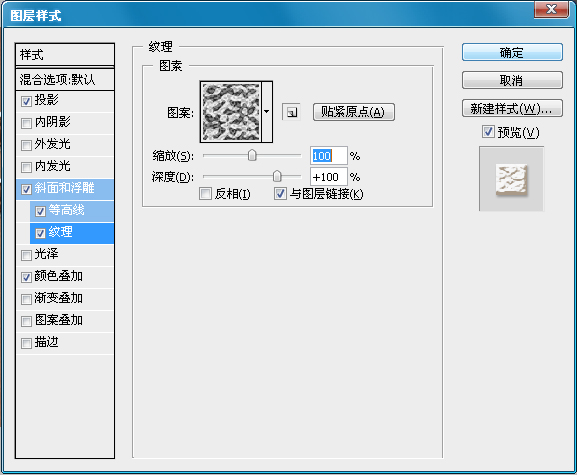
-紋理:將我們開始制作的圖案加載進來就可以了,設置如下:

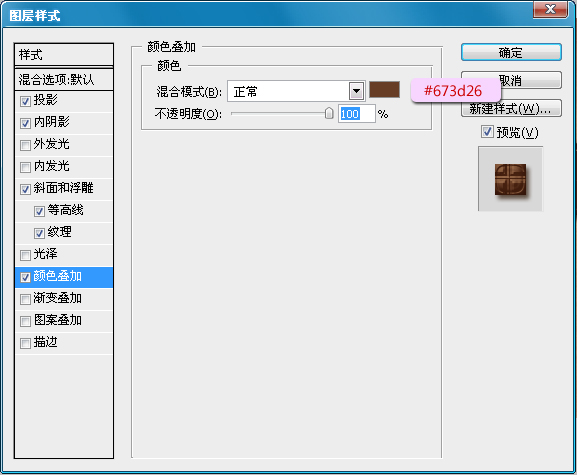
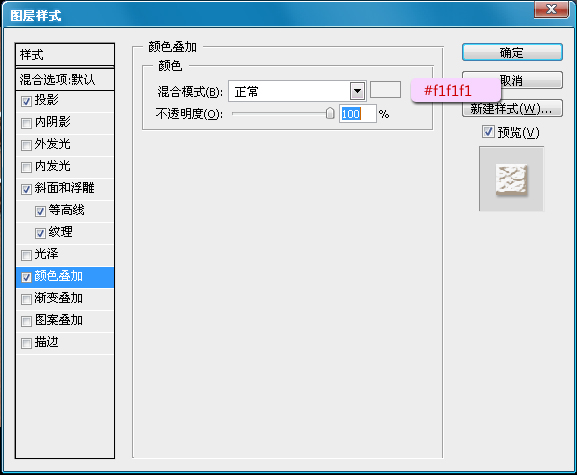
-顏色疊加:

做完後效果應該是這樣的:

第六步:
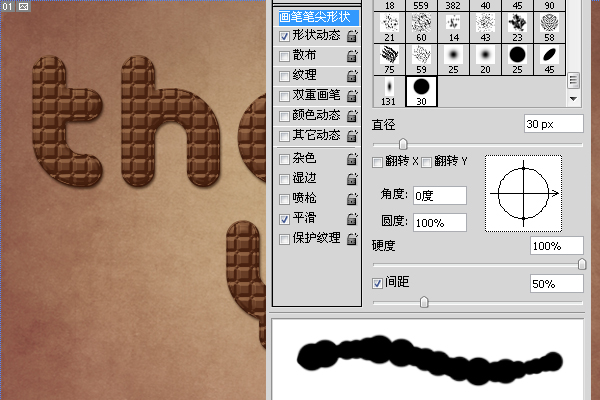
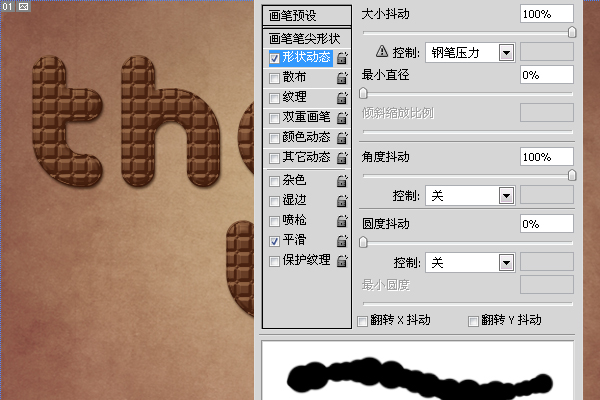
現在我們在文字下面新建一個圖層,然後選擇畫筆工具,按F5彈出畫筆屬性窗口。如下設置:


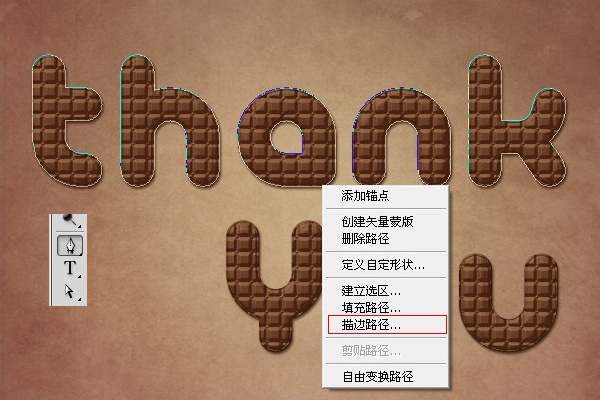
選擇鋼筆工具,然後右擊文字圖層,選擇“創建工作路徑”。

然後在把鼠標移動到畫布中,右鍵選擇“描邊路徑”,在選擇“畫筆描邊”,這裡注意了,前景色要為白色。

然後用同樣的方法將下面的文字也做上。

第七步:
現在我們給剛才制作好的背景加樣式。
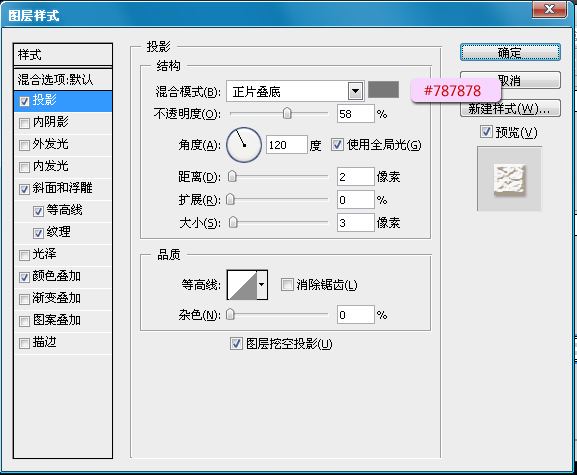
-投影:

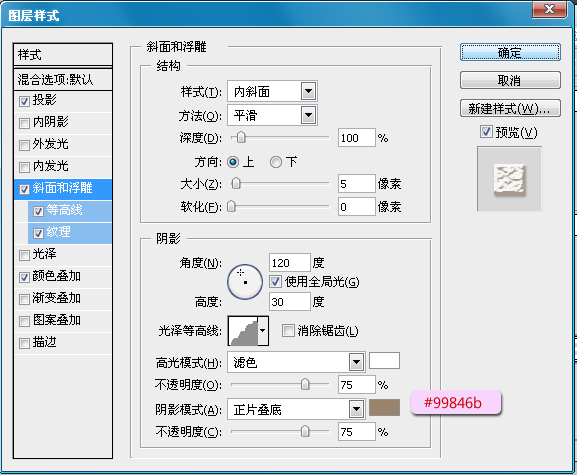
-斜面與浮雕:

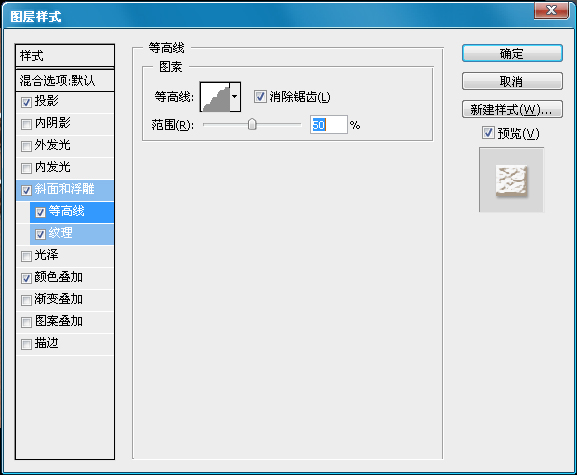
-等高線:

-紋理: 下圖中的紋理需要加載,在默認的“紋理”裡面有。

-顏色疊加:

完成後應該是這樣的效果:

第八步:
現在我們制作陰影。將我們前面復制隱藏的文字圖層顯示出來,然後選擇濾鏡>模糊>動感模糊,設置如下: