萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps文字教程 >> PS創建亡靈節萬壽菊文字特效
PS創建亡靈節萬壽菊文字特效
亡靈節(Día de Muertos)是墨西哥最重要的傳統節日之一。在這一天,墨西哥人將會敲鑼打鼓地慶祝,迎接生者,與死者團聚,緬懷已逝親人的往事。在墨西哥人眼中,萬壽菊是亡靈節慶典的標志性花卉,常用於糖頭骨裝飾等等。
本期的國外精品翻譯教程就將會跟大家一起學習如何用PS設計簡易的萬壽菊,並且通過筆刷、文字、圖層樣式和形狀設置等PS工具,創建出亡靈節萬壽菊文字特效。下面馬上開始!

圖00
1.創建輔助線
Step 1
創建新文檔,長寬為500像素*500像素。選擇直線工具,設置前景色為紅色,在選項欄中設置寬度為1像素。在畫布的正中央畫一條直線,貫穿畫布上下。

圖01
Step 2
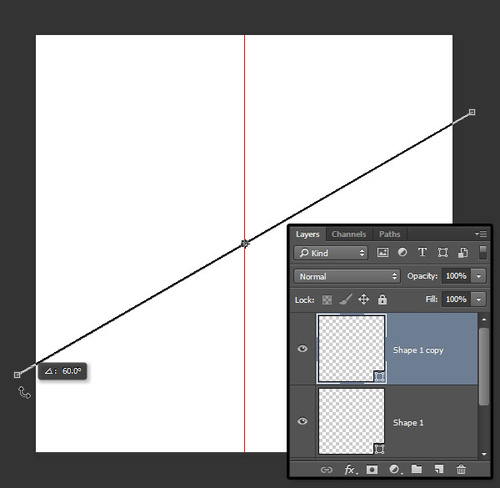
復制垂直線圖層,然後順時針旋轉直線60°。

圖02
Step 3
再復制垂直線圖層,這次逆時針旋轉直線60°。

圖03
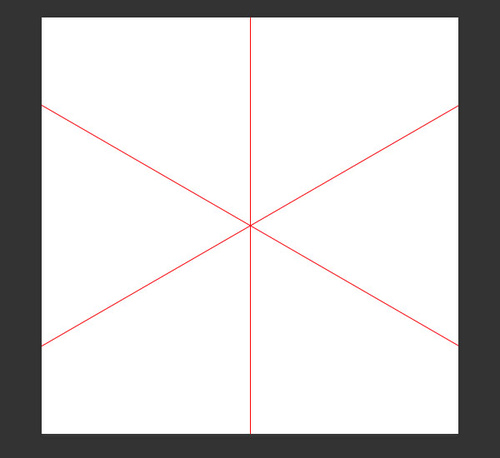
Step 4
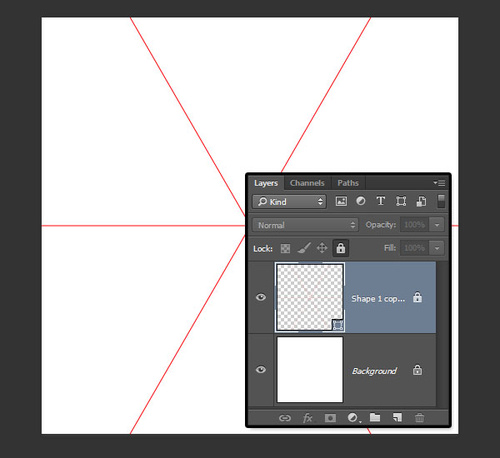
選擇剛才創建的三個形狀圖層,選擇“圖層>合並形狀”,合並後將形狀順時針旋轉30°。完成後,將該圖層鎖定。

圖04
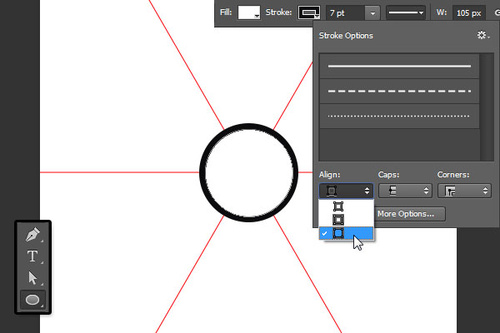
Step 5
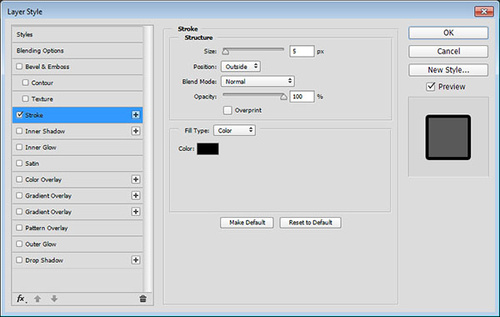
選擇橢圓工具,在畫布中心點創建366*373像素的橢圓。在選項欄中,設置填充顏色為白色,描邊顏色為黑色,點擊描邊選項按鈕,改變對齊樣式為外對齊,設置如下圖所示。

圖05
2.創建花瓣
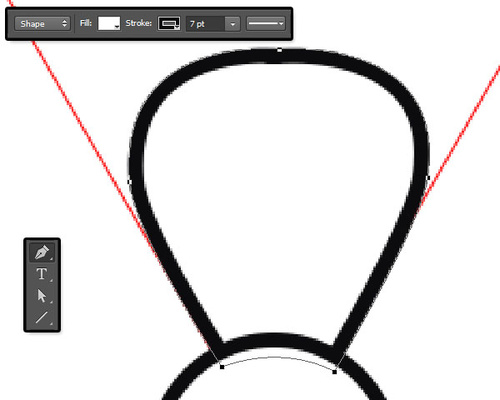
Step 1
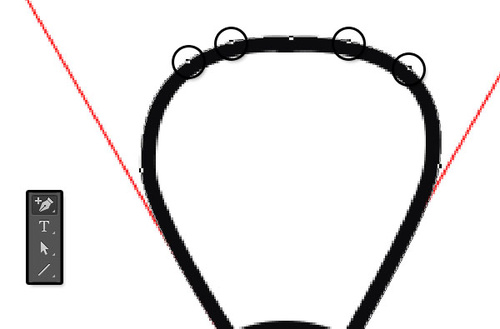
選擇鋼筆工具,在選項欄中選擇形狀模式,設置填充顏色為白色,描邊顏色為黑色,寬度為7像素。
那麼接下來是要設計花瓣的基本形狀。利用鋼筆工具和前面弄好的輔助線,感覺選擇增加錨點的,就點擊增加,然後拖動。如果弄出來的形狀不太好看,不要緊,下面繼續完善。

圖06
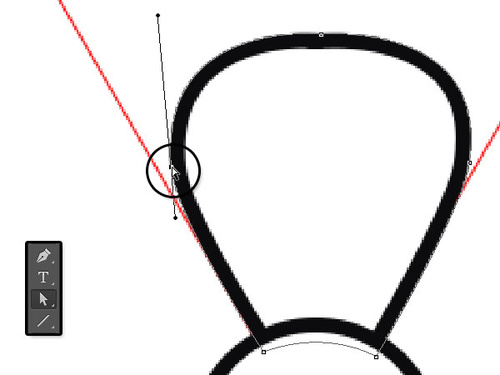
Step 2
創建好基本形狀後,點擊直接選擇工具,然後通過點擊移動來改變錨點位置。

圖07
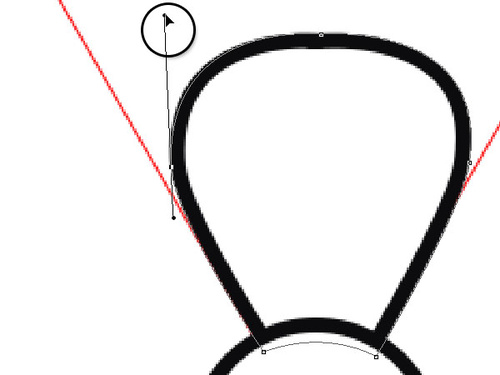
Step 3
還可以通過點擊移動錨點控制桿兩邊端點,控制曲線形狀。這裡需要花點時間去熟悉錨點的操作。

圖08
Step 4
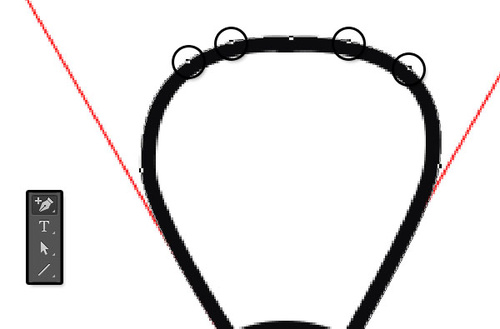
選擇增加錨點工具,如下圖在花瓣外沿增加四個錨點。

圖09
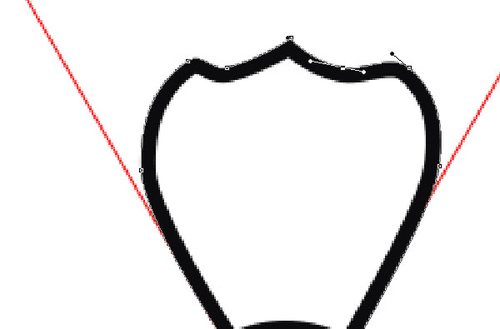
Step 5
選擇直接選擇工具,然後將剛才增加的第二、第三個錨點往下移動,同時改變形狀,設計出像鋸齒狀的花瓣邊沿。

圖10
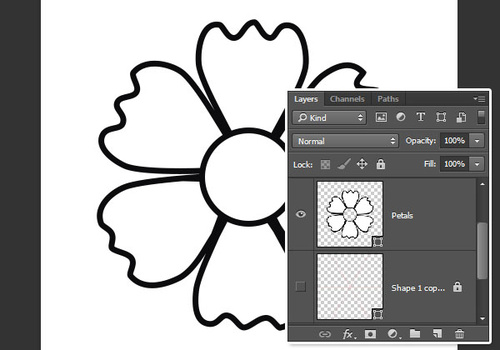
Step 6
第一個花瓣的形狀設計好以後,可以復制旋轉來弄好剩下五個花瓣,並且通過輔助線移動好。全部花瓣都弄好以後,選擇“圖層>合並形狀”,合並到一個形狀圖層中,命名為“花瓣”。

圖11
3.創建花瓣疊痕
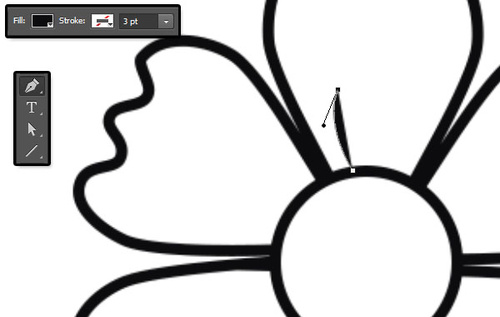
Step 1
選擇鋼筆工具,設置填充顏色為黑色,描邊顏色為無。利用兩點繪制一條直線,點擊線條的起點,然後拖拉起來,這樣就能繪制如下圖的弧形。曲線越彎曲,疊痕越寬。

圖12
Step 2
如此類推,利用上面的方法繪制其余的疊痕,然後選擇起來合並,命名為疊痕。

圖13
4.給花朵上色
Step 1
雙擊圖層面板中的花瓣形狀縮略圖,填充喜歡的顏色,這裡可以填充#fa387f。

圖14
Step 2
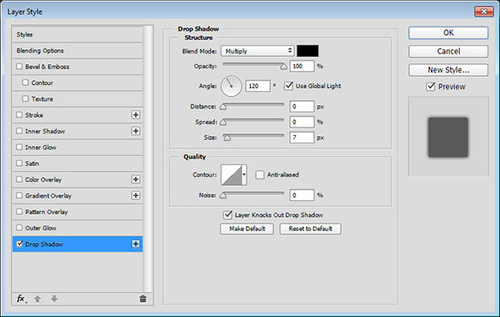
雙擊疊痕形狀圖層,在圖層樣式中,應用投影效果,設置不透明度100%、距離0像素、大小7像素。

圖15
這樣可以讓疊痕有點羽化的效果。

圖16
Step 3
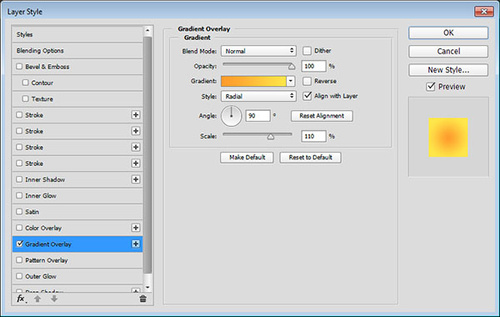
雙擊橢圓,在圖層樣式中,應用漸變疊加,設置樣式為徑向、縮放110%、漸變顏色為左#ff9b2c到右#ffe64a。

圖17
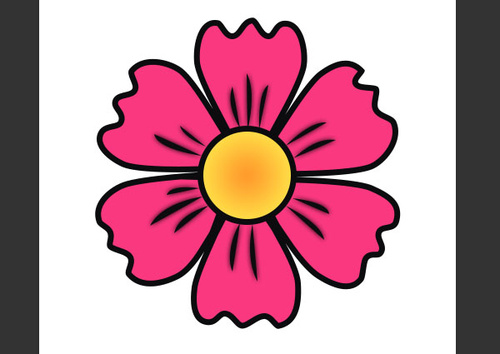
下面就是上色的效果圖。

圖18
5.創建格柵化圖層
Step 1
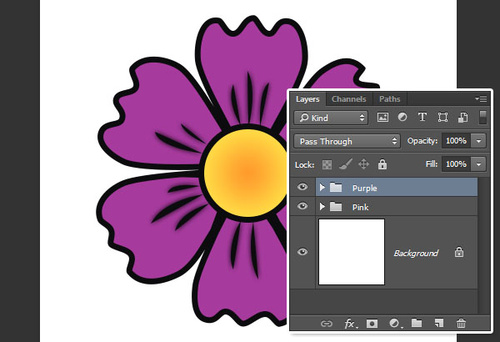
將花瓣、橢圓、疊痕圖層合並在一個組裡面,然後命名為“粉色”。復制組,然後命名為“紫色”,將花瓣的顏色填充為紫色#a63a9d,操作跟前面差不多。

圖19
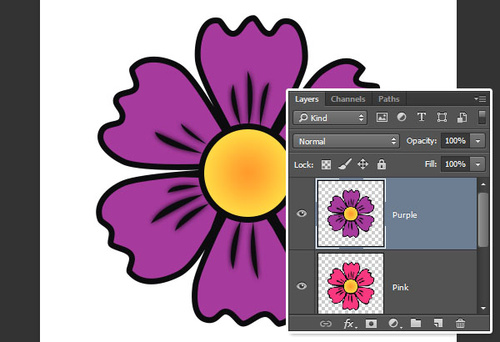
Step 2
復制圖層組,然後選擇合並組,每個組都合並。每個組代表一種顏色的萬壽菊,後面用來裝飾文字就會很方便了。

圖20
6.設計葉子
Step 1
創建1000*1000像素的畫布,從教程素材中下載Floral Brushes 2筆刷。設置前景色為#41a340,在圖層頂端創建新的圖層,點擊添加筆刷。

圖21
Step 2
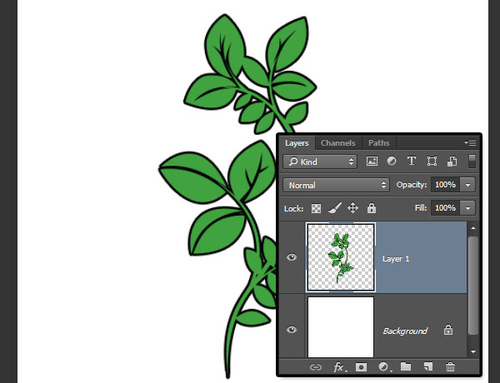
雙擊剛才新建圖層,應用描邊,設置大小5像素、顏色黑色#000000。

圖22
右擊圖層縮略圖,在彈出菜單中選擇格柵化圖層樣式。

圖23
7.添加文字
Step 1
創建1024*845像素畫布,用顏色#372535填充背景。

圖24
Step 2
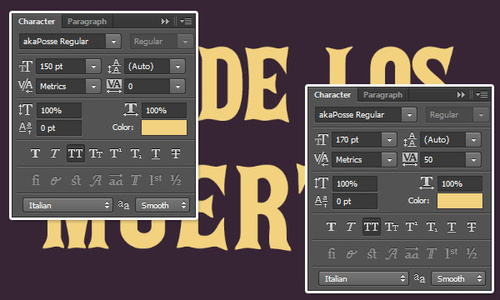
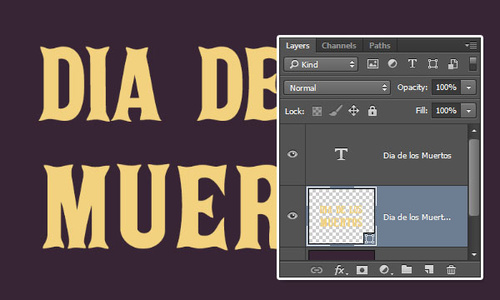
下載教程素材中的字體,然後鍵入開頭看到的文字,設置文字顏色為#f2d27f。設置第一行文字的大小為150點,第二行文字的大小為170點,字間距設置為50。

圖25
Step 3
復制文字圖層,然後創建復制並拖拉到原來的下方。右擊縮略圖,選擇轉為形狀。

圖26
Step 4
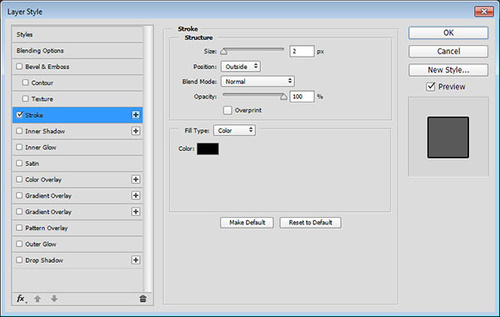
雙擊原有的文字圖層,設置描邊選項:大小5像素、顏色為黑色#000000。

圖27
設置好以後,效果如下。或者看不清描邊效果,但後面應用其他描邊的時候就能清晰看到啦。

圖28
8.創建描邊形狀
Step 1
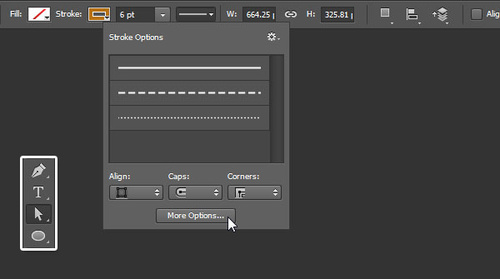
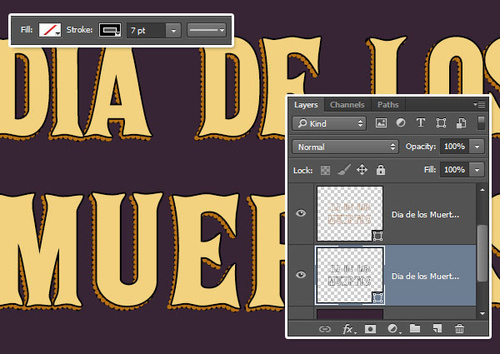
選擇文字形狀圖層,然後點擊直接選擇工具。在選項欄匯總,設置填充色為無,描邊顏色為#b77113,大小為6像素。點擊描邊選項按鈕,然後點擊更多選項。

圖29
Step 2
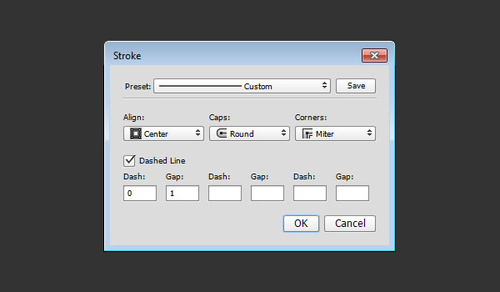
設置中央對齊,端點為圓點,角點為斜接,勾選虛線,設置虛線選項框的虛線為4、間隙為2.

圖30
Step 3
完成上面的操作後,就可以看到創建出虛點描邊。這裡選擇移動工具,將虛點描邊稍微往左下角移動。

圖31
Step 4
復制虛點描邊圖層,然後將復制副本放在下方,設置描邊顏色為黑色、大小7像素。

圖32
9.添加花朵和葉子
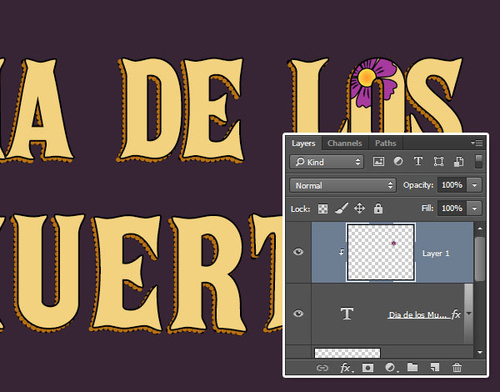
Step 1
復制紫色花朵圖層到文字畫布,然後按Ctrl+T調整大小。

圖33
Step 2
對著花朵圖層縮略圖右擊,彈出菜單中選擇創建裁剪蒙版。

圖34
Step 3
弄完一朵花以後,就要弄剩下的啦。選擇移動工具,然後確保選擇紫色花朵作為操作圖層,按著Alt,按著左鍵移動,然後松開,就可以復制一朵花啦。這裡只能復制選擇圖層的,同時要預留些空間擺放粉色花朵和綠色葉子。

圖35
Step 4
跟上面的操作一樣,添加粉色花朵。擺放的位置嘛,喜歡就好。

圖36
Step 5
用同樣的步驟添加葉子,需要注意將葉子圖層放置在花朵圖層下方。如果想弄得更加好看,就試著調整花朵和葉子的角度。

圖37
10.添加紋理
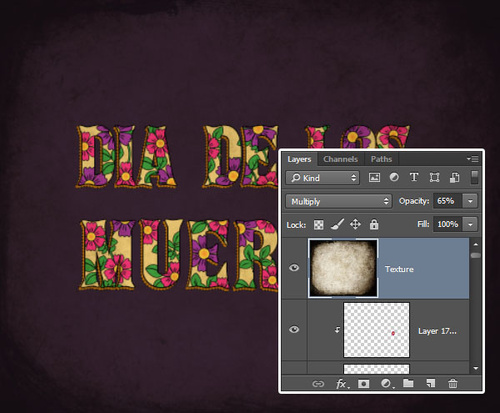
Step 1
將教程提供的Grunge紋理素材導入,然後放置在所有圖層上方。調整大小以適應畫布大小,設置混合模式為疊加,不透明度為65%。

圖38
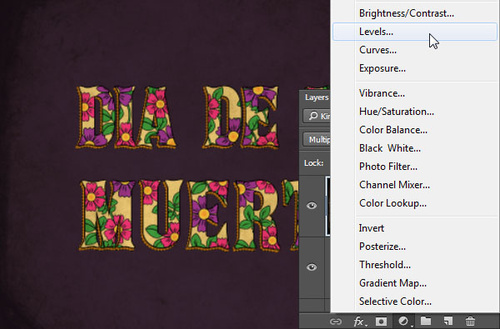
Step 2
在圖層面板中,點擊添加調整面板圖層按鈕,選擇色階調整圖層。

圖39
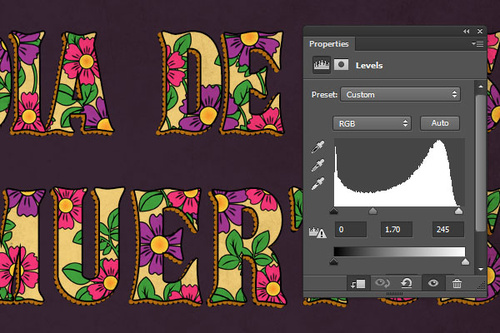
Step 3
點擊色階調整縮略圖,如下圖設置值:0、1.70、245。這樣能讓紋理明亮一點。

圖40
差不多就這樣啦。我們還可以通過設置不同的形狀、顏色、大小,來設計出不同的效果。

圖41
小結
在這次的PS翻譯教程中,我們使用了Photoshop的鋼筆等工具設計出簡單的萬壽菊,並且上色。然後用葉子筆刷,應用在格柵化文字圖層中。接著,創建文字,復制副本,設計虛點描邊。最後,添加花朵、葉子、紋理,創建出最終效果圖。雖然教程比較簡單,但在學習過程中對PS工具的使用和PS技巧的熟練程度都用了一定的提高。希望大家喜歡這次的PS教程。



