萬盛學電腦網 >> 圖文處理 >> 平面設計理論 >> 品牌的形狀
品牌的形狀
品牌的識別度可以來源於不同的表現形式。可以是聽覺,比如諾基亞經典的鈴聲。 也可以是視覺:從最直觀的商標,以及更深入產品內部的各種設計元素。
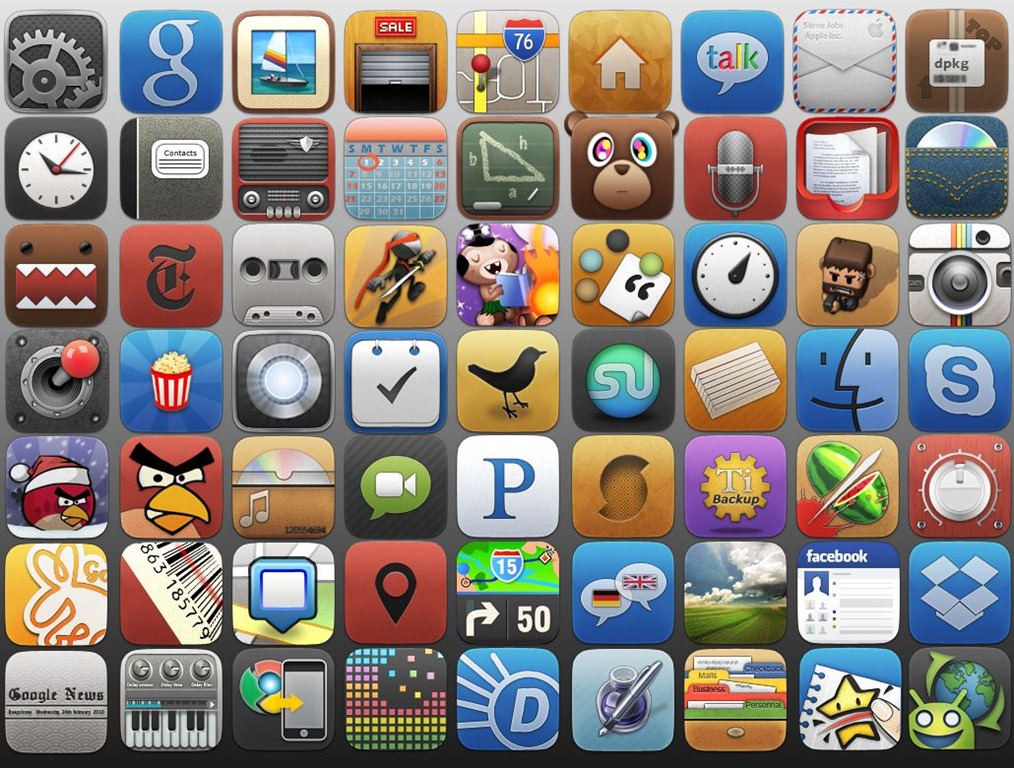
形狀便是其中一種。尤其是在移動時代,每天你點擊最多的是那些 App 圖標。這讓形狀與品牌的聯系更是深入人心。Clayton Miller 有心的將各家的圖標形狀整理出來,做了個排排坐:

從左到右,正好是方形到圓形的緩變過程!
擁有你自己的形狀
蘋果:最先將自己的形狀滲透到幾乎所有產品的要屬蘋果,上圖中第二個圓角圖標大家應該再熟悉不過。從 iOS App 的圖標、內部軟件設計規范(到處可見的圓角)到硬件(比如 Mac mini)的設計,圓角讓你第一時間想到蘋果。(告訴我,你不會喜歡下面這張圖片)

接下來是 Palm(那一年還是 2009) 的 webOS。蘋果將所有程序圖標化、並置於桌面的方式在觸摸時代被競相效仿。webOS 選擇了圓形。這是一個極佳的選擇,不管是 Palm 的商標,還是 Palm Pre 的外形,乃至現在惠普的商標都與圓形脫不了關系。但從下面這張 Launcher 界面來看,圖標統一度方面仍不如 iOS,系統自帶圖標會傾向圓形設計,而許多第三方程序卻有自己的一套風格。但這不可不謂除了圓角之外的另一種嘗試。

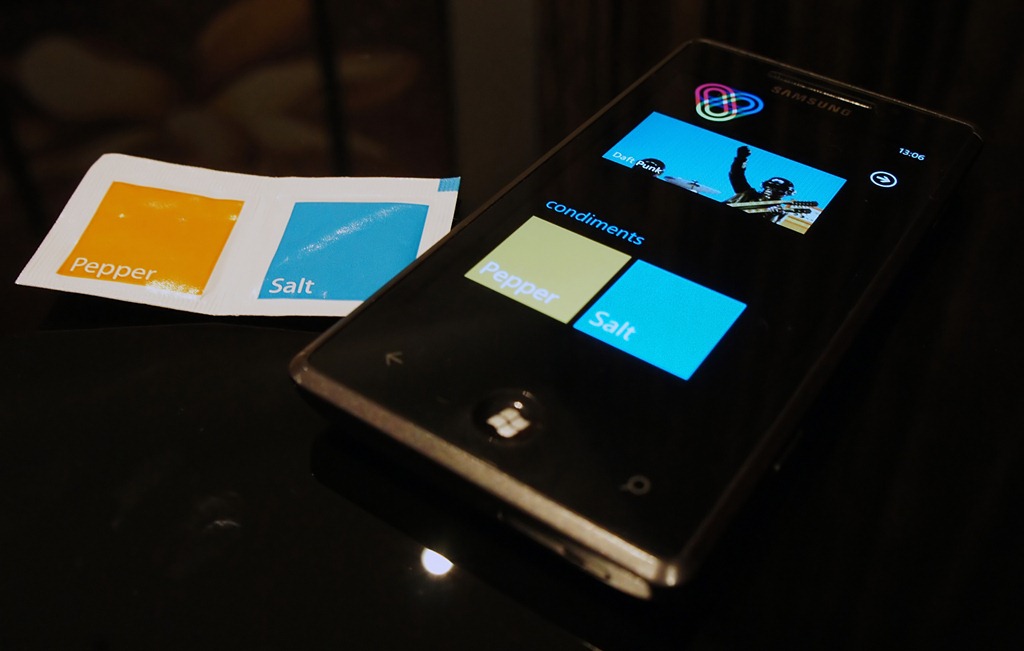
之後微軟加入了這場戰爭(微軟:什麼?我一直在戰斗的好不好?)。Metro 界面帶來一種耳目一新的感覺。這種設計或許有其不足,但讓人印象深刻。單色方形圖標帶來的是簡潔、干淨。並且微軟正在極力將這種風格統一到自己的眾多產品 中,比如 Windows 8、Office,甚至自己的網站。

似乎可用的圖標設計都被使用完畢,所以三星的 Bada 只能向前輩致敬(就不上圖了)。RIM 似乎有自己的一套圓角解決方案,但與 iOS 的那種和諧統一的境界還差太遠。
等等!Android 呢?我沒有將其遺忘,只是它真的沒有自己的形狀(難道這也可以歸咎於平台分裂?)。
創新者諾基亞
這些年來似乎很難將諾基亞與創新聯系起來。但在新的系統圖標形狀上我認為它做了正確的選擇。這種形狀被稱為:Squircle。 我們會想,在方形和圓形之間除了圓角還有第二種選擇?事實上在 Symbian Anna 諜照圖流出來時我是一下子記住了這種圖標形狀,即便我不知道它叫什麼(仔細看就會發現 Squircle = Square + Circle )。在維基百科上搜索,你會有更有趣的發現!這個形狀不是憑空設計出來,它竟然還有表達式:
包括這次的 N9 的發布,系統界面一樣賞心悅目:

可以看到通知界面的 Feed 欄頭像和 Launcher 界面都使用了這種形狀。我很高興諾基亞終於能在這些細節上下功夫,而不僅僅是硬件上的小折騰。
在圖標形狀的選擇上諾基亞並沒有盲從,雖然形狀就那麼回事,但這關乎到品牌識別度。還記得當年塞班和黑莓上流行的 iOS 主題?雖然很山寨,但我們樂此不疲。
現在仍然記得某篇文章中的一句話:
不酷了?那你就完蛋了!
希望這是諾基亞真正酷的開始。
- 上一頁:設計理論之意念
- 下一頁:貴州發布形象標識系統



