萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> photoshop水晶按鈕制作教程
photoshop水晶按鈕制作教程
最終效果

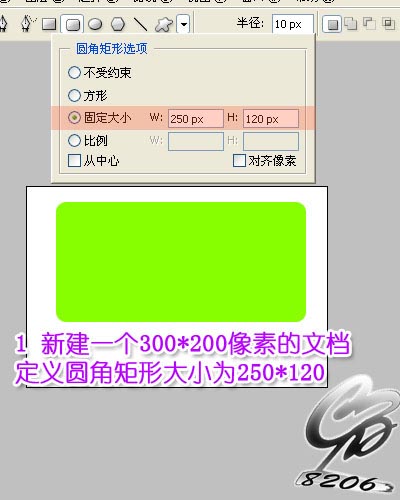
1.新建一個300 * 200像素的文件,定義圓角矩形大小為250 * 120

2.復制圓角矩形圖層並縮小

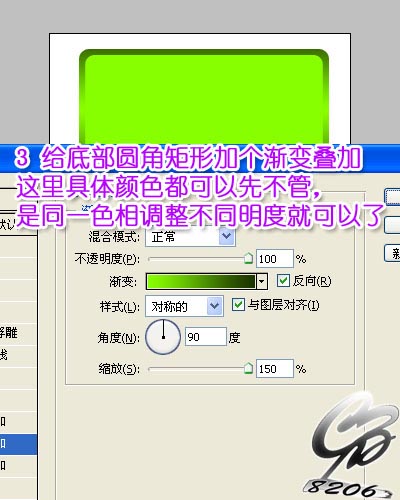
3.給底部圓角矩形加個漸變疊加,這裡具體顏色頭可以先不管,是同一色相調整不同明度就可以了。

4.這是是具體的簡便顏色設置

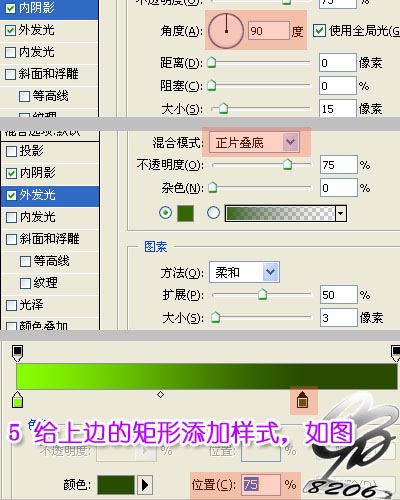
5.給上邊的矩形添加樣式

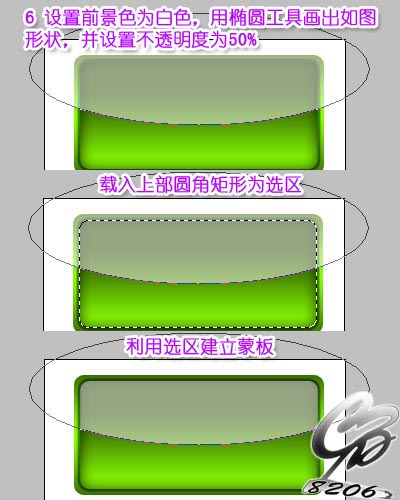
6.設置前景顏色為白色,用橢圓工具畫出如圖形狀並設置不透明度為50%,操作如下圖

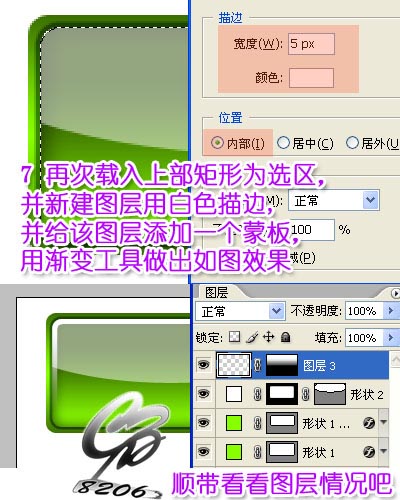
7.載入上部矩形為選區並新建圖層用白色描邊,並給該圖層添加一個蒙版用漸變工具作出下圖效果

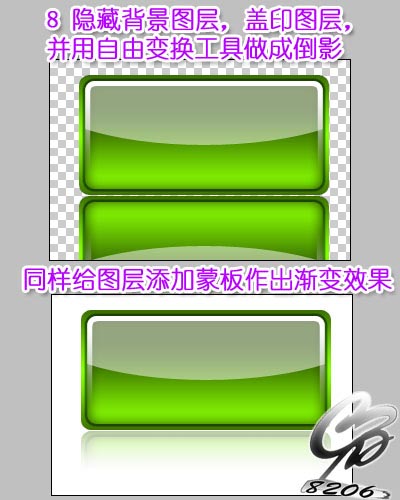
8.隱藏背景圖層,蓋印圖層,並用自由變換工具做成倒影。

9.加上文字。

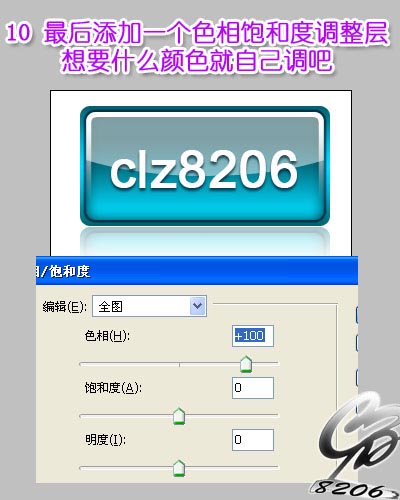
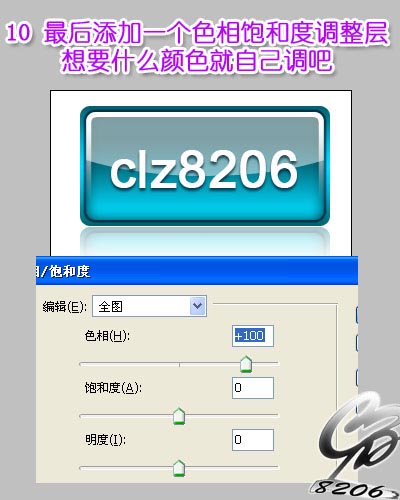
10.最後添加一個色相飽和度可以調成自己喜愛的顏色。

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved



