萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> 友基數位板數字繪畫場景教程《月光城》(上)
友基數位板數字繪畫場景教程《月光城》(上)
作者:張魚兒 策劃:友基科技 助理:三三
軟件:PHOTOSHOP CS5 使用設備:友基繪影G5數位板
作者簡介:張魚兒
張魚兒,原名張鵬軍,1997年開始學習繪畫,現為高校動畫專業講師,任教於四川音樂學院綿陽藝術學院。中國高校美術家協會理事,中國設計師協會會員。作品曾發表於《中國設計年鑒》、《幻想藝術》、《數碼設計》、《包..
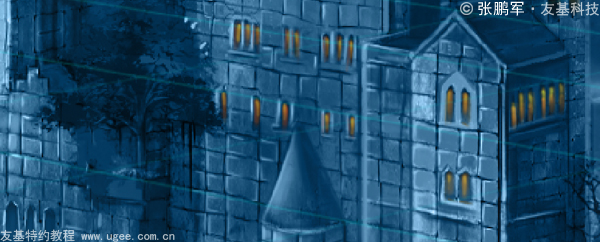
完成圖:

時間過得真快,寫完上一個教程已經過去一年了,這一年很匆忙,從去年七月到今年七月,工作、看書、畫畫,奔波於成都、西安、綿陽之間,顧不上感受很多,只記得川大兩池的荷花開了,敗了,又開了;記得西大的銀杏樹黃了,枯了,又綠了;記得好幾次火車呼嘯著穿過無數的隧道翻越秦嶺終於到了750公裡外的家門口,卻只能打電話給父母說,算了,不回去了,還有事情,就這樣,硬是把一年過成了一天,而後終於贏得了又一次回到母校學習的機會,工作了6年之後,我踏上了自己人生的另一個台階,像汪峰歌詞裡寫的一樣,我相信未來會給我一雙夢想的翅膀!也祝朋友們在學畫的路上,心想事成!
下面就進入今天這幅畫的創作過程介紹吧!
這次畫的圖稍微大一些,用了一些筆刷輔助繪制,教程會介紹一下這次繪畫過程中筆刷的使用情況和圖的設計理念以及具體的繪制過程,但水平有限,希望能對部分畫畫的朋友有所幫助。
用的軟件是Photoshop CS5,工具是友基數位板--繪影G5。考慮到板子的功能比較強大,感覺這款挺適合自己,壓感是2048,在現在業內最高壓感,9英寸乘6英寸大小,板子操作面積適中,性價比高,板子設計的也很時尚,是比較喜歡的一款板子,個人感覺用著挺舒服的。現在看到友基出了很多新板子,壓感筆也換成了锂電池,板子很薄也很美觀,價格又不貴,贊。
接下來我們討論一下這幅作品的創作情況,這次想畫一個城市,整體感覺近似哥特風格,說近似,是因為哥特風格復雜而難以把握,只是了解了一些皮毛而已。哥特式建築是12世紀下半葉起源於法國,13~15世紀流行於歐洲的一種建築風格。主要見於天主教堂,哥特式建築最明顯的建築風格就是高聳入雲的尖頂及窗戶上巨大斑斓的玻璃畫,建築挺拔向上,造型精致,圖案復雜。最富盛名的哥特式建築有俄羅斯聖母大教堂、意大利米蘭大教堂、德國科隆大教堂、英國威斯敏斯特大教堂、法國巴黎聖母院等。
1.作品構思
這幅圖的主體建築是經過改造的哥特式建築,和一些植物結合在一起,能提供給城市能源。城堡高大挺拔,它所在的區域是居住區,保持了古建築的狀態,圖的右邊是工業區,有工業化的建築樣式,也有很多樓是偏現代一點,這樣就有居住區,能源區,工業區,基本能構成一個城市。這個城市,它不是一天建成的,是歷史發展的產物,所以它裡面的建築,有保留下來比較古老的城堡,也有經過改造古建築得來的能源中心,也有一些現代建築,如工業區的建築。
2.畫面大體規劃
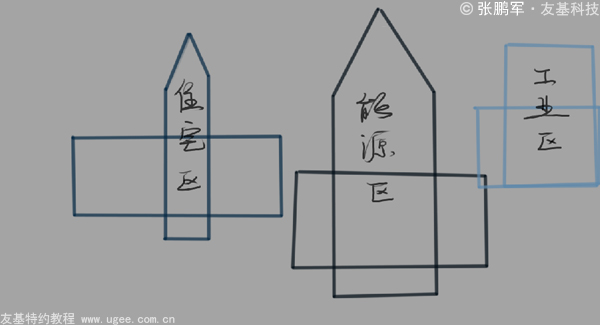
在繪制之前,先在腦子裡面大概構思了一下,如大體的規劃(大體規劃出能源區,住宅區和工業區,如下圖2-1);構圖(大概分了四層,前景、中景、後景、背景,如下圖2-2);

圖2-1

圖2-2
3.作品透視走向研究
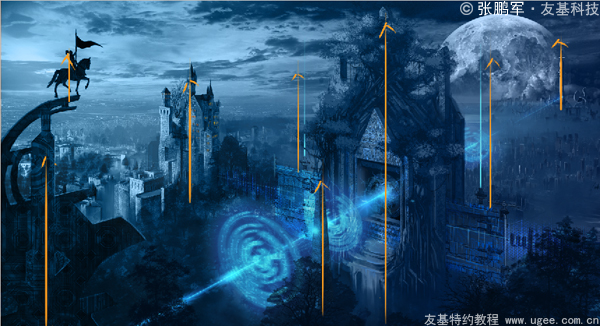
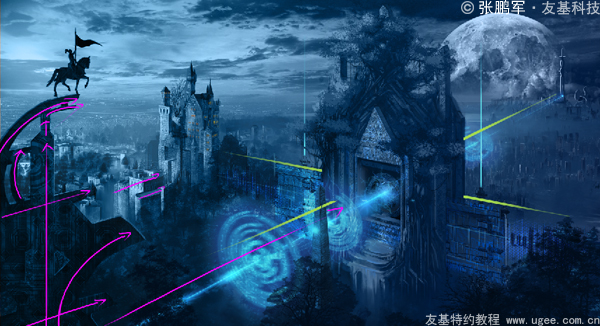
考慮了哥特建築挺拔向上的整體效果(圖裡的物體需要一些垂直向上的效果,如下圖3-1那些黃色線條的標注);考慮了視覺引導(如下圖3-2那些紫色線條的標注,圖裡的建築具有一定指引我們視覺走向的作用,引導我們朝畫面中心看,也有些東西是鏈接城市前後左右的鏈條,如能源區主體建築發出的光線及鏈接能源區和居住區的造型,用黃綠色線條標注了出來)。

圖3-1

圖3-2
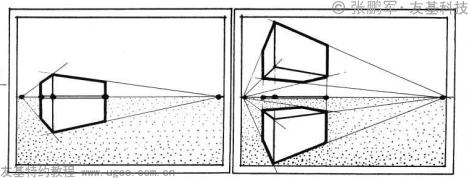
這裡用到的是兩點透視,兩個消失點,左邊和右邊各一個,如下圖3-3所示。

圖3-3
在Photoshop裡面畫透視線,可以先用【標尺】工具確定消失點,再選擇【直線】工具繪制透視線,向左消失的透視線和向右消失的透視線,分開畫在兩個圖層上,這樣我們在畫圖的時候,需要用到哪邊的透視線,可以直接點選這個圖層的“眼睛”按鈕單獨使用。

圖3-4
我們可以借助這些透視線來繪制形體,遇到豎線就畫垂直,物體向左的線條就沿著從左邊的消失點發出來的透視線繪制,物體向右的線條就沿著從右邊的消失點發出來的透視線繪制。如果透視畫多了,有些線用不到,並且線的顏色太亮,會影響觀察畫面,可以調整透視線的“圖層透明度”,大概能看得見就行,一般會把圖層的“不透明度”調到20%左右(效果如下圖3-5)。

圖3-5
4.繪制草稿
剛開始起稿的時候,有一些東西還沒有想明白,比如透視,先用了三點透視,希望能表達垂直向下的透視效果,但後面發現橫構圖的時候,這幅圖上的三點透視向下的透視效果不是很明顯,並且會顯得建築不夠穩定,後來就改成了兩點透視,草稿繪制出來的效果如下圖4-1。

圖4-1
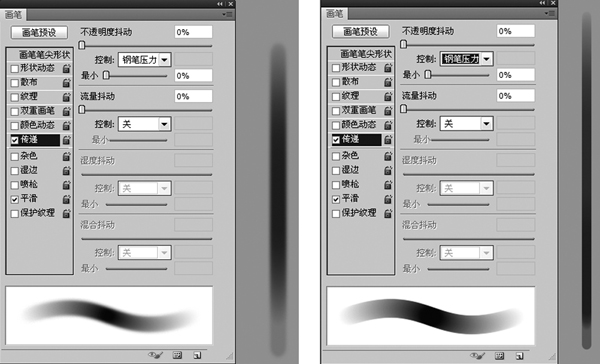
在繪制草稿的時候,使用了黑白效果,這樣就不需要考慮顏色,只要考慮造型和體積,這樣會比較簡單。繪制草圖的時候,使用的筆刷也比較簡單。使用最多的是普通的【軟筆刷】和【硬筆刷】。調【軟筆刷】的時候,在“畫筆調整面板”裡面選擇【傳遞】,然後在右邊【不透明度抖動】下面的【控制】選項裡面,選擇【鋼筆壓力】,【筆刷硬度】調為“0%”或者較低的硬度,這種筆刷繪畫效果痕跡比較柔和,可以用來繪制比較虛的東西,像一些光線、雲朵、遠景裡面比較虛的物體,(如下圖4-2左圖);調【硬筆刷】和【軟筆刷】基本是一樣的,只是“筆刷硬度”調到“100%”或者高一些,這種畫筆有比較清晰的邊緣,適合刻畫物體,繪制比較結實的東西(筆刷調制和筆刷效果如下圖4-2右圖)。

圖4-2
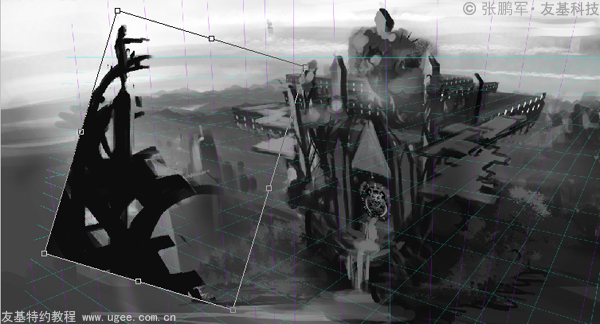
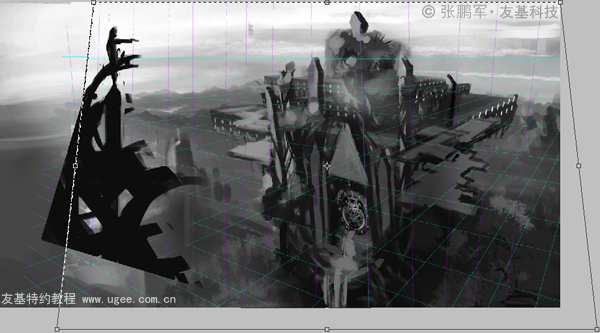
根據之前的想法,用【變形工具】把圖調整成了“兩點透視”,因為前景透視角度比較大,選擇了把前景單獨調整,調整透視之後,發現主體建築太靠近下面了,又用【裁剪工具】進行了裁剪,在圖的左邊和下邊補了一塊,讓圖變大了一些,調整情況下圖4-3,4-4所示。

圖4-3

圖4-4
5.修改以及具體化造型
接下來到了修改和具體化造型的時候了,找了一些建築作為參考,搜集素材及了解相關知識是一個比較重要的環節,相關知識可以幫助我們了解更多那個時代的情況,素材能提供我們創意的靈感,找到了一些鐘表的內部結構和哥特式教堂的建築素材。

圖5-1 鐘表內部結構圖

圖5-2鐘表內部結構圖

圖5-3 哥特式教堂的建築素材圖
收集到一些素材之後,發現主體建築體型過寬不夠挺拔,就去掉了主體建築兩邊的造型,再經過刻畫,就得到了下圖5-4左圖;因為這個建築是能源中心,想要它有一些裝置在裡面,就給它添加了一個鐘表的內部造型,如下圖5-4中圖;繪制樹葉時使用了楊雪果老師制作的筆刷裡面的“樹葉筆刷”,用三



