萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop打造高光立體三角形圖標
Photoshop打造高光立體三角形圖標
教程主要使用Photoshop設計高光效果的三角形圖標,主要用到了鋼筆,自定義形狀和圖層樣式等工具來完成,下面讓我們一起來學習吧
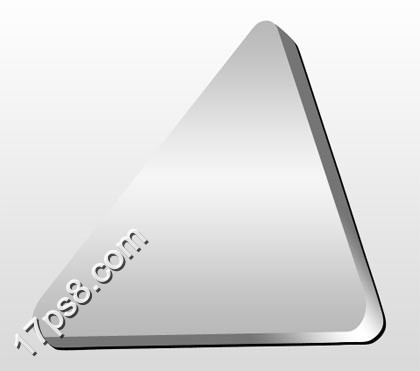
先看效果圖。

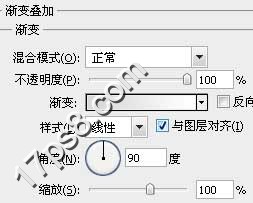
新建文檔1280x1024像素,背景白色,建新層,填充黑色,添加圖層樣式。

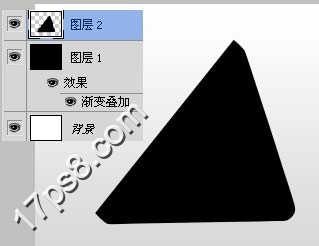
效果如下。

建新層,用鋼筆畫出下圖所示形狀,填充黑色。

復制一層,顏色改為白色,左上方向各挪3像素。

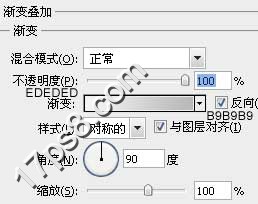
添加圖層樣式。

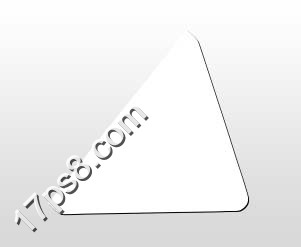
效果如下。

建新層,畫下圖所示形狀,ctrl+T變形一下,挪到下圖位置。

添加圖層樣式。

效果如下。

建新圖層3,用鋼筆畫出下圖所示形狀,填充黑色,或者用剛才的自定義形狀用鋼筆修改節點也可以。

建新層,調出圖層3的選區,填充白色。做一橢圓選區,反選刪除。

圖層不透明度20%。

建新層,用鋼筆畫出下圖所示圖形,填充黑色。

復制一層,右下方挪一段距離,為了看清楚,顏色改為白色。

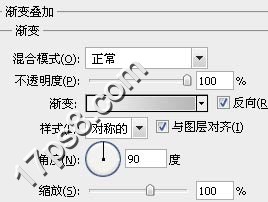
白色層添加樣式。

之後選擇第一步建立的形狀圖層2,添加一些投影,最終效果如下。

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved