萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> PS繪制質感HTC手機icon圖標教程
PS繪制質感HTC手機icon圖標教程
這是一份我們尼果網Kevin兄遲遲未出的教程,一直太忙了(懶惰的借口),就讓我替Kevin兄整理出來吧
三聯推薦:photoshop7.0迷你版免費下載 | Photoshop CS5 中文免費下載 | photoshop免費下載
這份icon也是基於iphone框架做的,為了記念Kevin兄那台使用已久的htc hero,真是長情的呀~~~注意!這不是htc的廣告,如果是,請替我們聯系htc公關部
申請廣告費,哈哈~~~

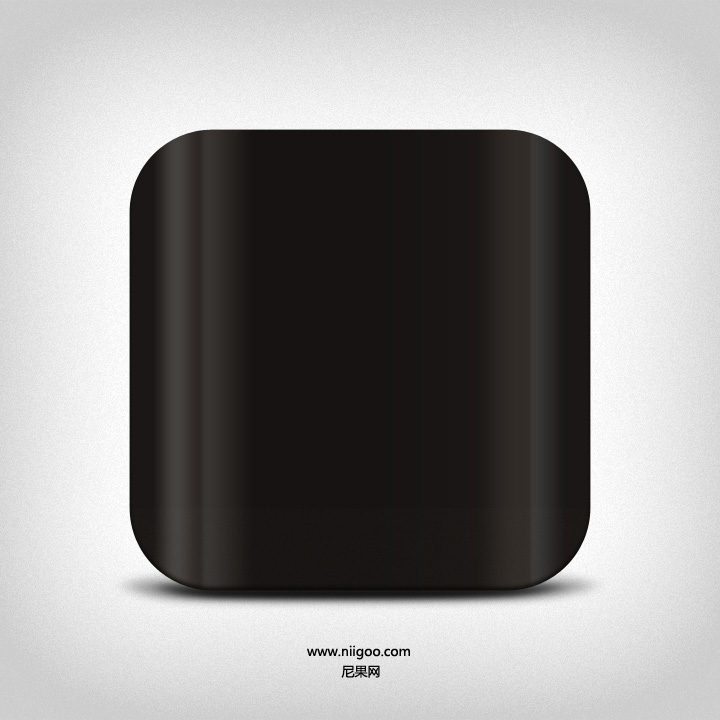
效果如下:

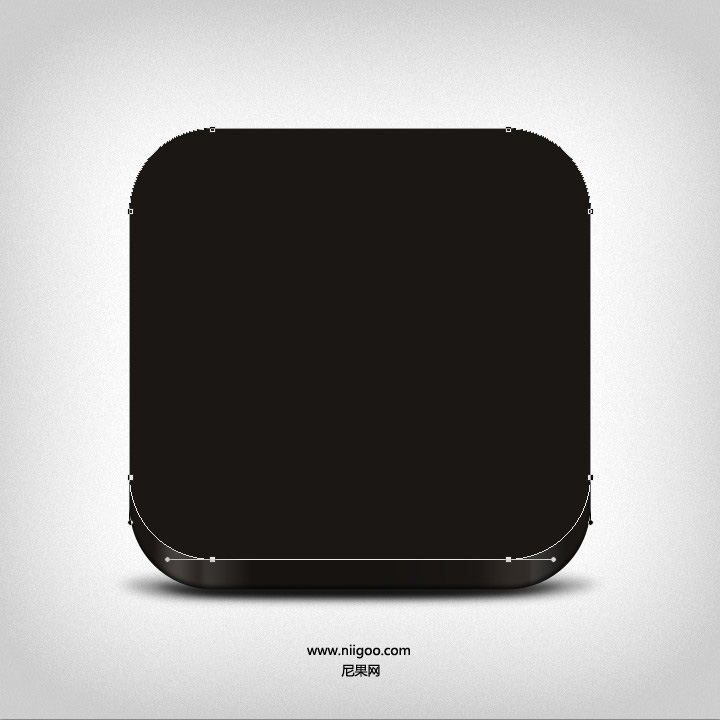
如慣例用圓角矩形工具畫出長寬為512px,R值為92px的標准iphone圖標框架
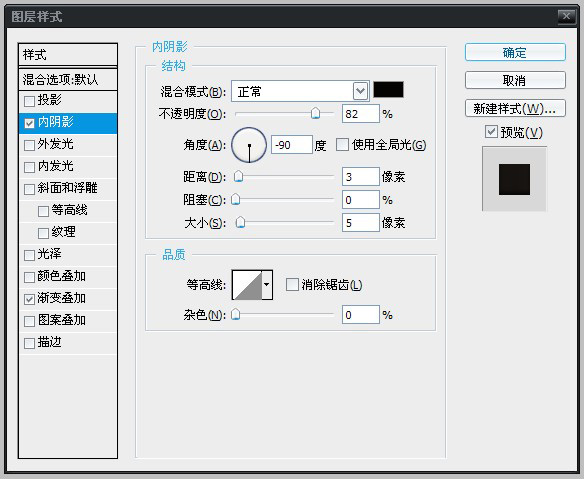
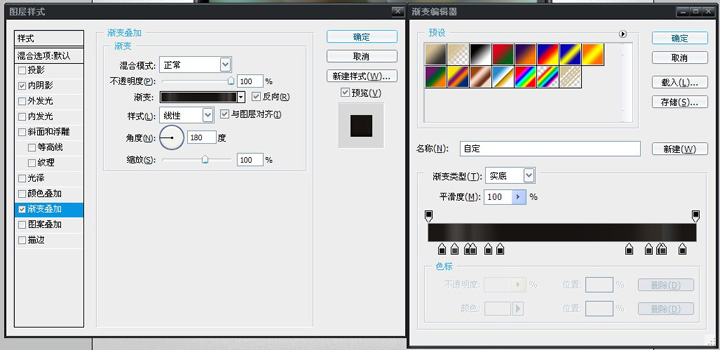
添加圖層樣式:內陰影、漸變疊加



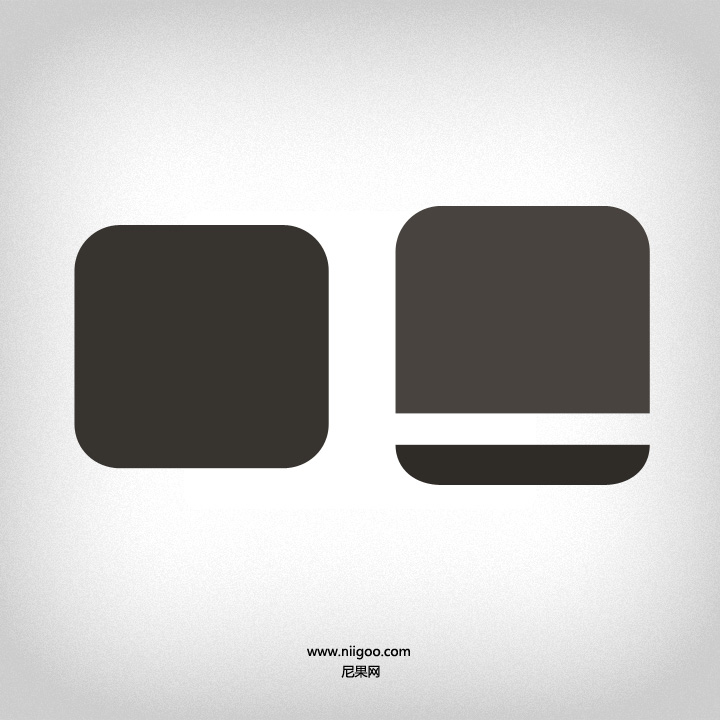
增加ihero面板
復制框架圖層作為新的圖層,命名為面板圖層,去除圖層樣式,調整框架下部份節點,作為面板的基底

利用這層面板基底分化出不同的圖層

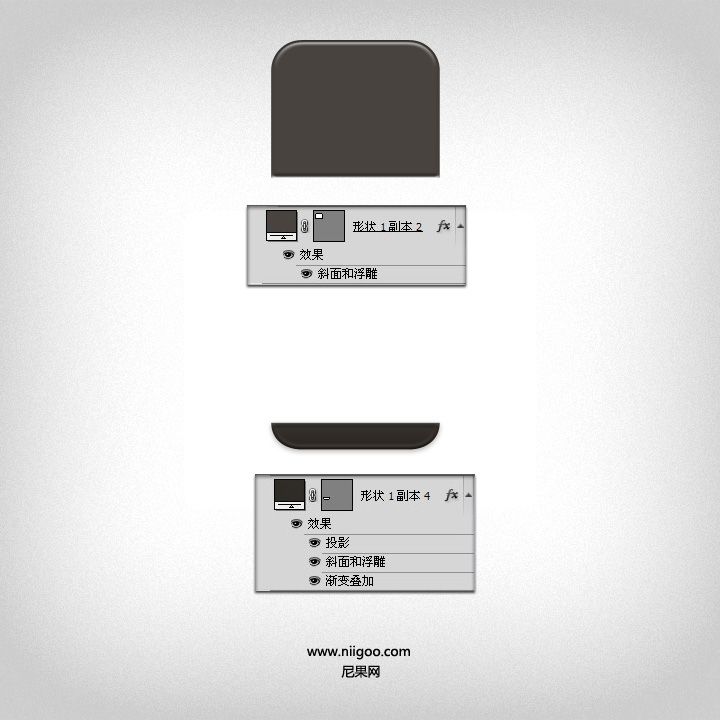
添加圖層樣式,深入細化

為面板添加圖層樣式、拉絲紋理、光感等,得出如下圖效果

圖層分解

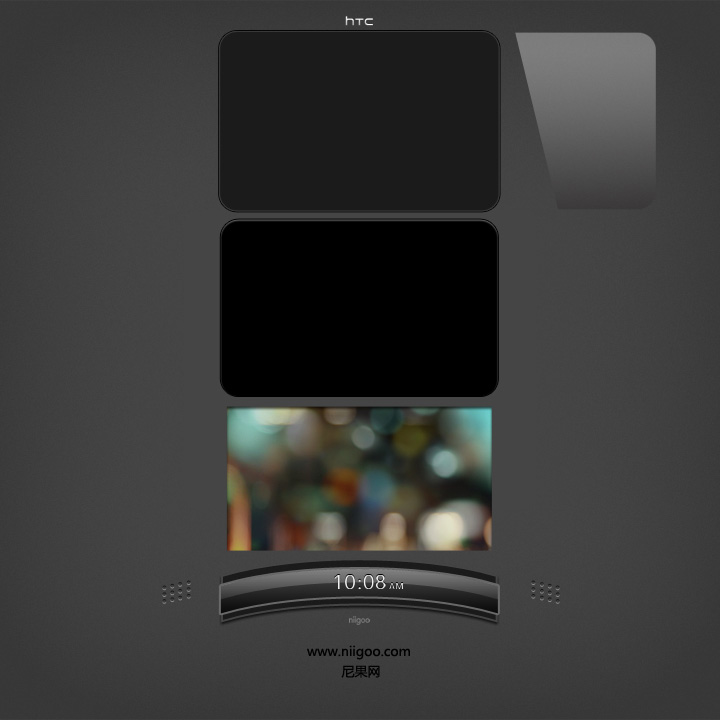
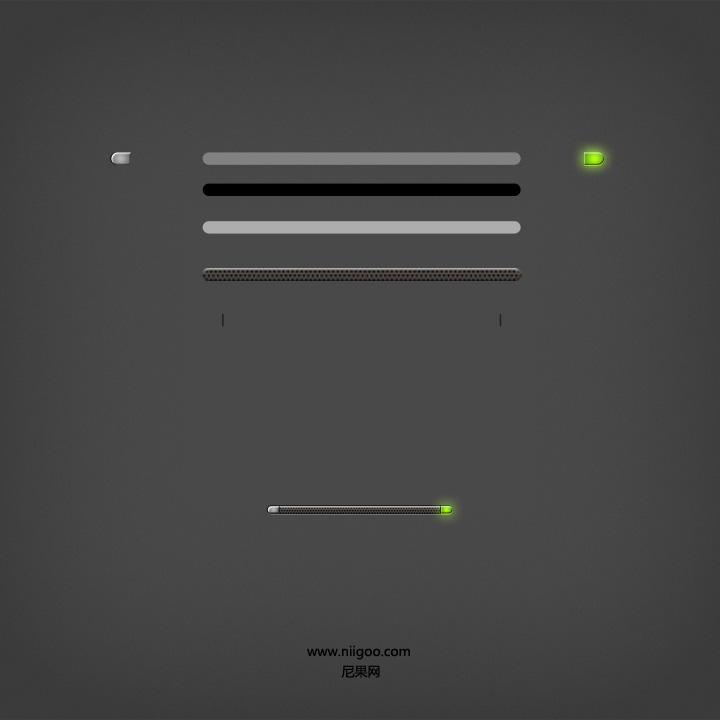
屏幕部份

屏幕部份圖層分解

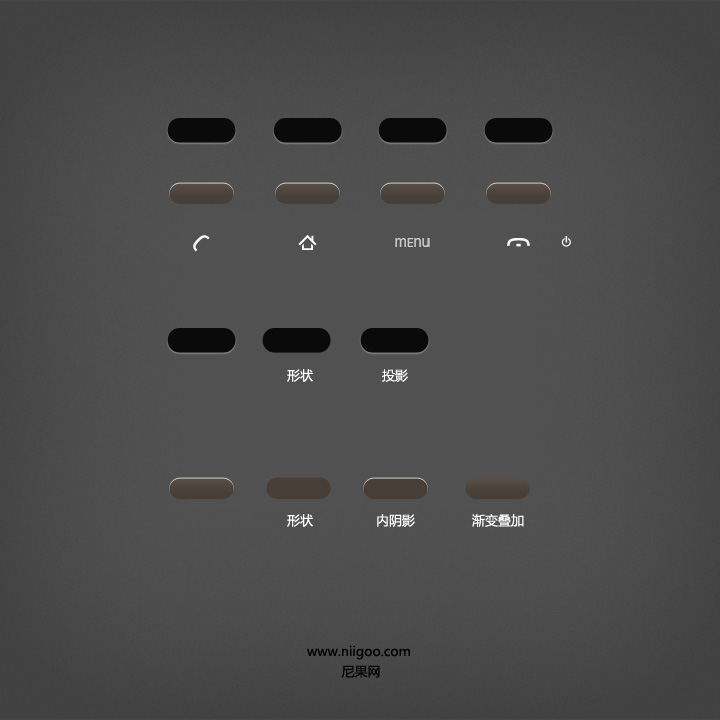
按鍵部份

按鍵部份圖層分解

添加其它按鍵

制作led燈和聽筒

led燈和聽筒圖層分解

最後添加usb部份完成了

ps鼠繪教程排行
軟件知識推薦
相關文章
copyright © 萬盛學電腦網 all rights reserved