萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制精致的水晶紅蘋果技巧
Photoshop繪制精致的水晶紅蘋果技巧
紅蘋果跟青蘋果的繪制方法一樣。大致過程:先刻畫蘋果的體積部分,把邊緣的高光及高光渲染出來,然後再渲染中間部分的高光,大致立體效果出來後再刻畫一些細節即可。
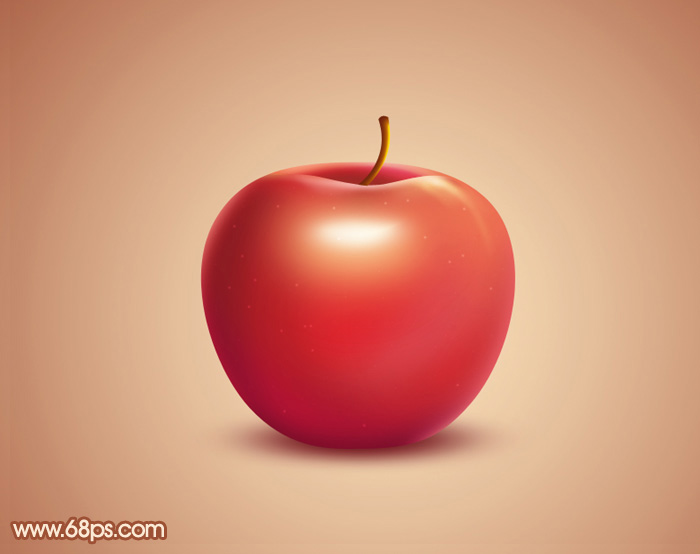
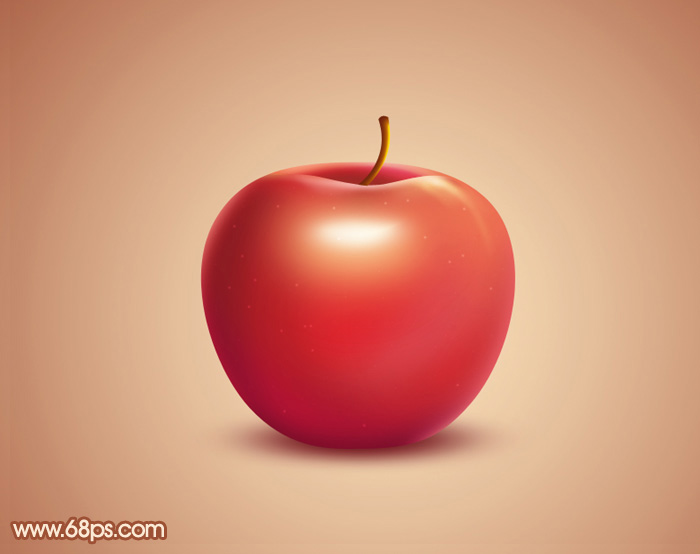
最終效果

<點小圖查看大圖>
1、新建一個800 * 600像素的文件,選擇漸變工具,顏色設置如圖1,拉出圖2所示的徑向漸變作為背景。

<圖1>

<圖2>
2、新建一個組,用鋼筆勾出蘋果的輪廓路徑,轉為選區後給組添加蒙版,如下圖。

<圖3>
3、在組裡新建一個圖層,填充紅色:#DF272E,如下圖。

<圖4>
4、新建一個圖層用鋼筆勾出下圖所示的選區,羽化25個像素後填充紅色:#DB494F,如下圖。

<圖5>
相關教程:
PhotoShop制作金屬質感蘋果的apple icloud圖標教程
Photoshop鼠繪蘋果
PhotoShop繪制逼真蘋果Photoshop繪制水晶蘋果標志
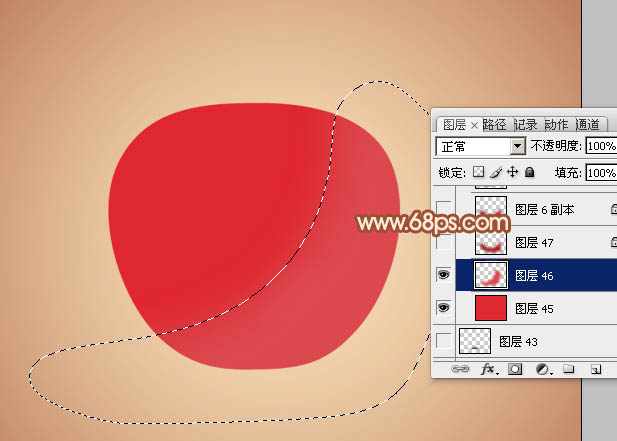
5、新建一個圖層,用鋼筆勾出底部暗部區域選區,羽化20個像素後填充暗紅色。

<圖6>
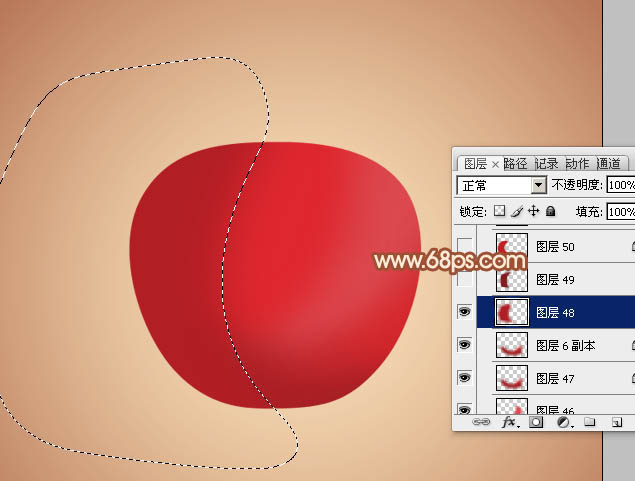
6、新建一個圖層,用鋼筆勾出左側暗部選區,羽化20個像素後填充暗紅色。

<圖7>
7、新建一個圖層,用鋼筆勾出左側邊緣部分的暗部選區,羽化15個像素後填充稍深的暗紅色。

<圖8>
8、新建一個圖層,用鋼筆勾出左側邊緣的反光選區,羽化6個像素後填充橙紅色。

<圖9>
9、新建一個圖層,同上的方法給左側的反光部分增加一些淡紅色。

<圖10>
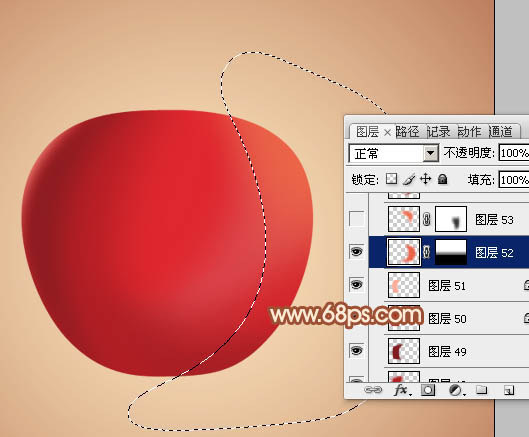
10、新建一個圖層,用鋼筆勾出右側部分的高光選區,羽化20個像素後填充橙紅色,取消選區後添加圖層蒙版,用黑色畫筆把底部過渡擦出來,如下圖。

<圖11>
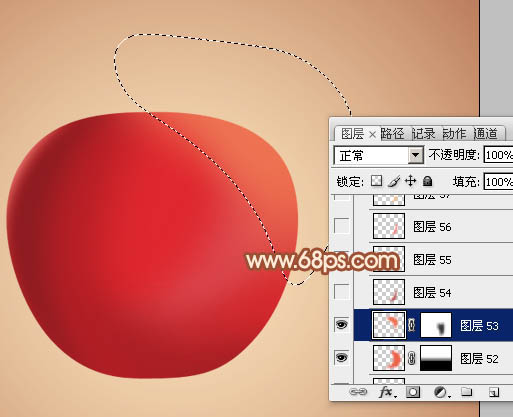
11、新建一個圖層,用鋼筆勾出右上部的高光選區,羽化15個像素後填充稍亮的橙紅色。

<圖12>
12、新建一個圖層,用鋼筆勾出右下角部分的暗部選區,羽化8個像素後填充暗紅色。

<圖13>
13、新建一個圖層,用鋼筆勾出底部邊緣的暗部選區,羽化8個像素後填充較深的暗紅色。

<圖14>
14、新建一個圖層,同上的方法給右側邊緣增加一些環境光。

<圖15>
15、新建一個圖層,用鋼筆勾出下圖所示的選區,填充較深的暗紅色。

<圖16>
16、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,然後在當前圖層下面新建一個圖層,用鋼筆勾出下圖所示的選區填充紅色。

<圖17>
17、新建一個圖層,同上的方法給邊緣增加一些高光。

<圖18>
18、在當前組的最上面新建一個圖層,用鋼筆勾出下圖所示的選區填充暗紅色,取消選區後添加圖層蒙版,用黑色畫筆把底部過渡擦出來。

<圖19>
19、新建一個圖層,按Ctrl + Alt + G 創建剪貼蒙版,然後在當前圖層下面新建一個圖層,用鋼筆勾出下圖所示的選區,羽化8個像素後填充較深的暗紅色。

<圖20>
20、新建一個圖層,同上的方法增加一些高光,過程如圖21 - 25。

<圖21>

<圖22>

<圖23>

<圖24>

<圖25>
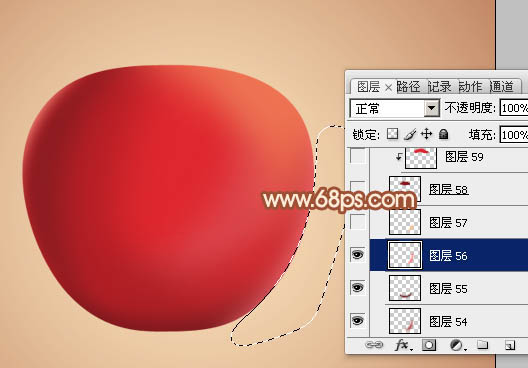
21、在圖層的最上面新建一個圖層,同上的方法給蘋果的中間增加高光,過程如圖26,27。

<圖26>

<圖27>
22、新建一個組,同上的方法制作柄部分,效果如下圖。

<圖28>
23、在背景圖層上面新建一個圖層,簡單給蘋果增加投影,效果如下圖。

<圖29>
最後調整一下細節,完成最終效果。

相關教程:
PhotoShop制作金屬質感蘋果的apple icloud圖標教程
Photoshop鼠繪蘋果
PhotoShop繪制逼真蘋果Photoshop繪制水晶蘋果標志



