萬盛學電腦網 >> 圖文處理 >> Photoshop教程 >> ps鼠繪教程 >> Photoshop繪制活力香橙
Photoshop繪制活力香橙
將詳細介紹如何使用Photoshop打造出橙子。
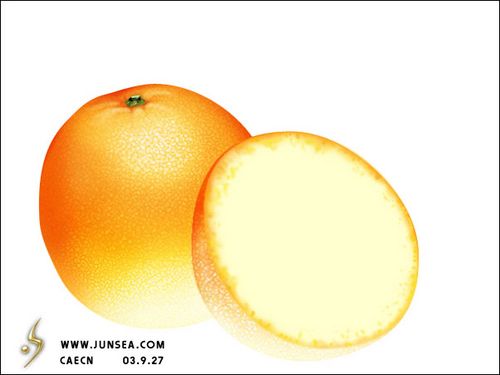
最終效果

圖00
1.新建一個600X450DPI,白色背景,RGB模式的圖象。
2.新建圖層1,用橢圓工具拉一個橢圓出來,用鋼筆工具按住CTRL對橢圓的路徑形狀加以調整,為了使路徑更符合實際的橙子外形,還可以用鋼筆在此路徑上添加一些節點再作更進一步的調整。(圖01)。

圖01
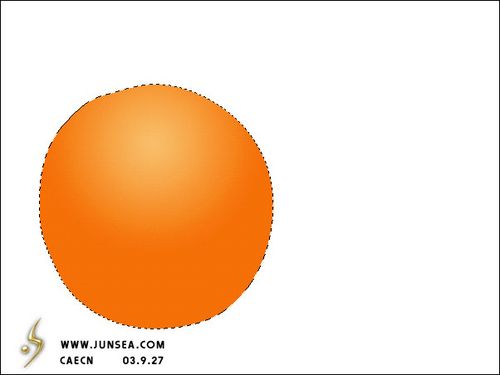
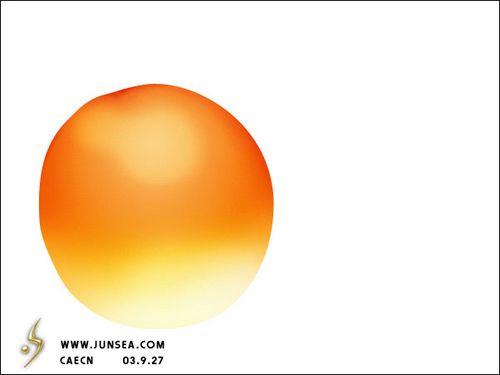
3.將路徑轉換為選區,選擇復位漸變,將右端的顏色設置為R:248 G:189 B:104,將左端顏色設置為R:245 G:114 B:7。並在選區中拉一個如(圖02)的漸變出來。

圖02
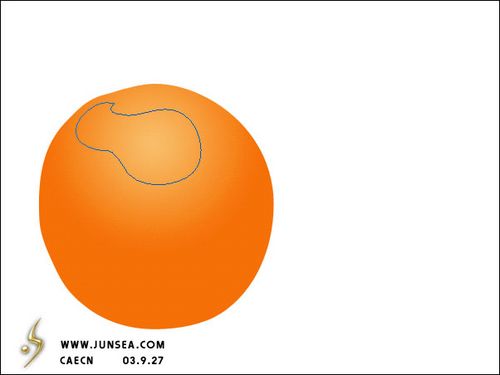
4.用鋼筆把橙子表面的受光面畫出來(圖03),並轉換為選區,再到菜單-選擇-羽化,羽化10個象素。按CTRL+M將羽化的區域的顏色稍微調亮些(圖04)。

圖03

圖04
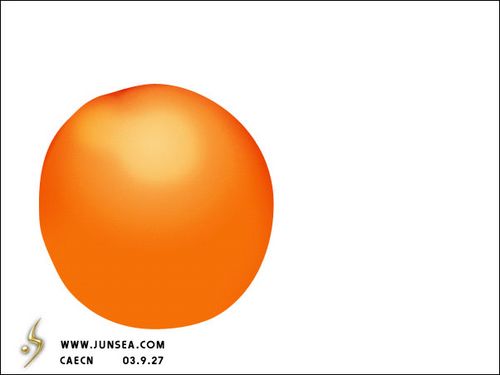
5.下來把橙子的背光面的暗調部分做一下,方法很簡單,用工具箱中的加深工具稍微抹一下效果就出來了(圖05)。

圖05
2Photoshop繪制活力小橙子(二)回頂部
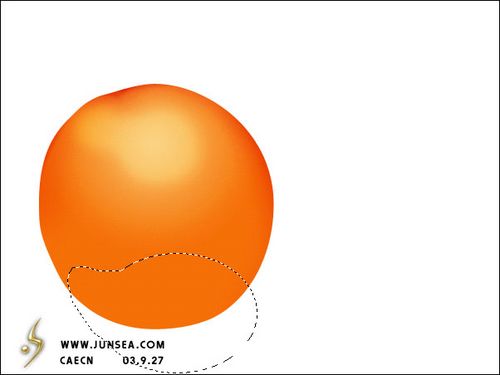
6.現在的橙子看起來還是缺乏立體感,我們再來給它加一個受光面,也許那樣看起來會更有立體感,假設光是從底部向上照明,(且照明的燈光顏色為白色)那麼我們就該把橙子的底部也作為受光面來處理,用橢圓選框工具將橙子的底部框出來,再用套索工具將它的形狀做修改,(圖06)將選區羽化20個象素,並重復兩次羽化。

圖06
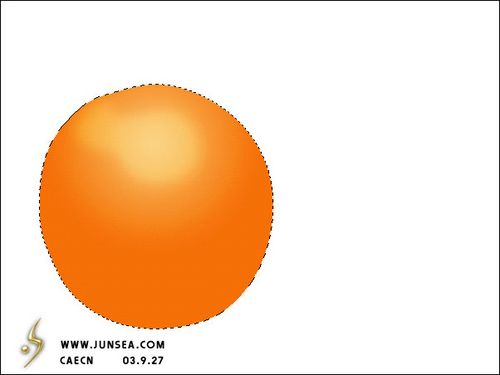
7.用CTRL+M將選區內的部分調節的亮一點,還有,因為光是從下面打的,那麼越是橙子的底部的反光就越是強烈,也就是說越是底部的顏色就越是發白,如何讓它顏色發白呢?也很簡單,用工具箱中的減淡工具在橙子的底部塗抹幾下就可以實現了(圖07)。

圖07
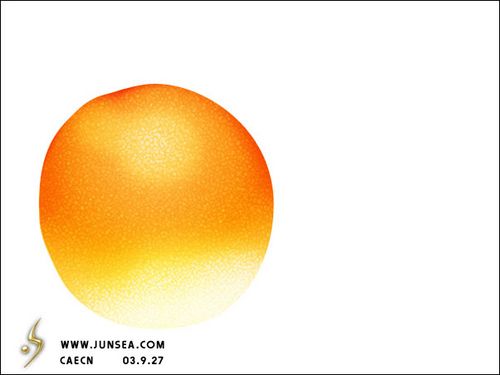
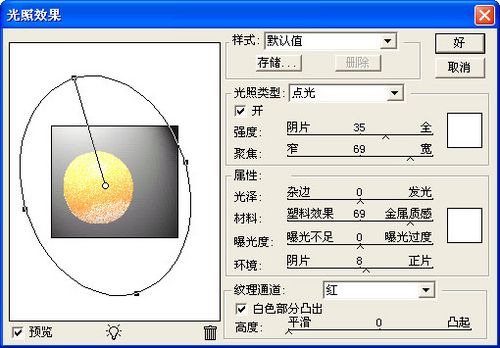
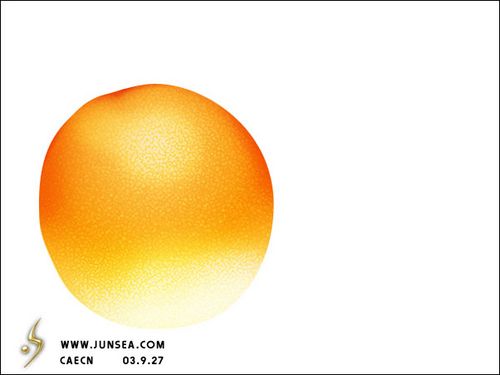
8.好了,現在該把橙子表皮的紋理表現出來了,將圖層1復制一個為圖層1副本,將前景色設置為R:244 G:136 B:41,背景色為白色,到菜單-濾鏡-素描-網狀,將濃度設置為15,黑色色階為20,白色色階為0,並將圖層模式設置為疊加,不透明度改為50%(圖 08)並對此圖層作濾鏡-渲染-光照效果,光照參數設置如(圖09),完成後如(圖10)。

圖08

圖09

圖10
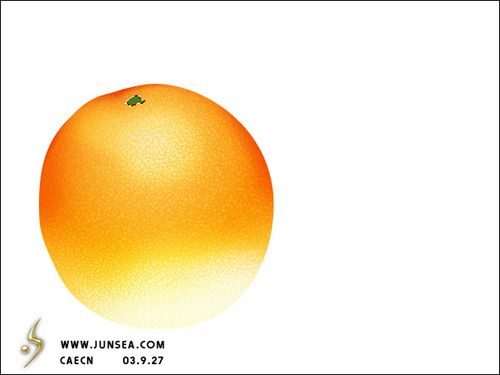
9.新建圖層2,用鋼筆鉤一個橙子的柄出來,填充為棕綠色,(圖11)接下來就用加深減淡工具來作出節柄的立體感,因為圖的面積很小,所以用加深減淡工具很容易就能做出效果來!這裡就不做詳細說明了,自己看圖試一下吧(圖12)。

圖11

圖12
3Photoshop繪制活力小橙子(三)回頂部
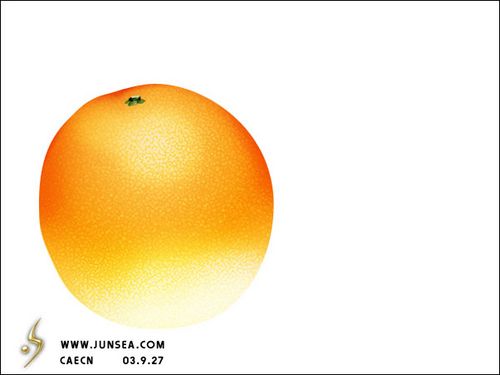
10.橙子的節柄有了,那麼就是說橙子的中心點確定下來了,大家都見過橙子,它在節柄的周圍皮層會有一些褶皺的部分,我們現在就來做這個褶皺出來,回到圖層1,依然是加深減淡工具,圍繞節柄為中心,適當調整筆觸的大小,並將暴光度降低至10%左右,將褶皺的起伏做出來,注意,“起伏”起的地方的顏色該用減淡工具處理,因為它是突起的,所以所受到的光照會比“伏”的地方要多的多,相反“伏”的地方就是用加深工具去處理了(圖13)完成後並可將橙子本身做更進一不的調整。

圖13
11.以上是個完整的橙子,主要是讓大家熟悉並練習一下加深減淡工具的使用,下面我們再在它旁邊加一個切開的橙子,同時也通過這個切開的橙子去了解一些PS中的部分濾鏡。
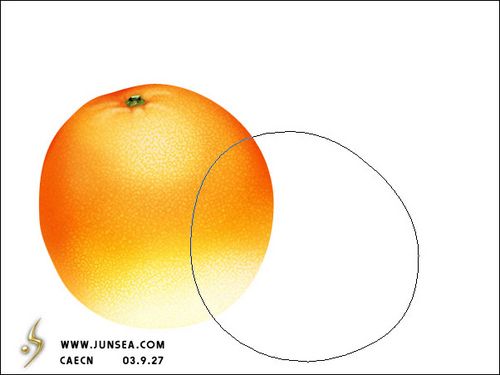
12.新建一個圖層,用橢圓工具畫一個圓,用相同於第二個步驟的方法將路徑做調整(圖14)。

圖14
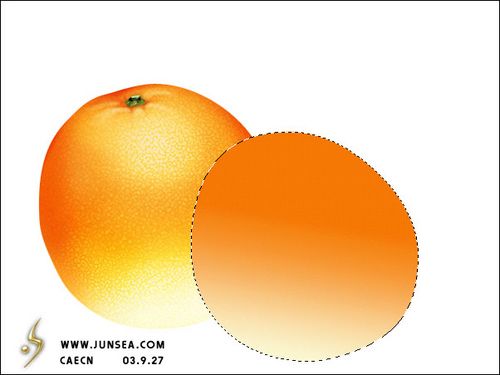
13.同樣用復位漸變類型填充,兩端顏色參數分別為,左R:245 G:112 B:5 右R:251 G:247 B:210,完成填充後如(圖15)。

圖15
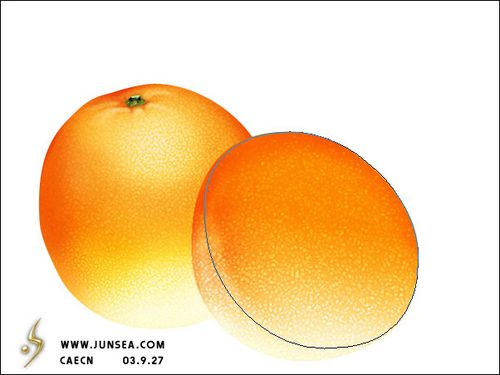
14.同樣用加深工具對其上部邊緣處作加深處理,再將此圖層復制一個為圖層3副本,將前景色設置為R:244 G:136 B:41,背景色為白色,到菜單-濾鏡-素描-網狀,將濃度設置為3,黑色色階為3,白色色階為38,並將圖層模式設置為疊加,不透明度改為80%,並用加深減淡工具對圖層3作相應調整(圖16)。

圖16
15.還是用橢圓工具,在半個橙子上畫個圓,用鋼筆作形狀的調整,用來做橙子的切面(圖17)。

圖17
16.將路徑轉換為選區,並羽化一個象素,將前景色設置為R:252 G:212 B:47,並填充選區,將此圖層復制一個,至於上層,到菜單-濾鏡-畫筆描邊-噴色描邊,半徑為8,平滑度為2,完成後再CTRL+F重復一次,並按 CTRL+T將此圖形同比例縮小,(圖18)。

圖18
4Photoshop繪制活力小橙子(四)回頂部
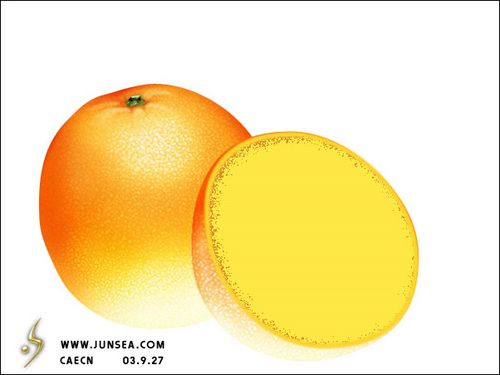
17.對此圖層作一次高斯模糊,模糊半徑為2個象素,用魔術棒工具,將溶差設置在5個象素,點選圖形中間的黃色部分,再按CTRL+SHIFT+I將選區反轉,再羽化一個象素,然後刪除被選中的部分,並將此圖形用CTRL+M將其顏色調亮,用模糊工具,壓力為100%,在此圖形的邊緣來回的塗抹,使其邊緣更柔和,從而能跟下邊的圖層更好的融合,(圖19)。

圖19
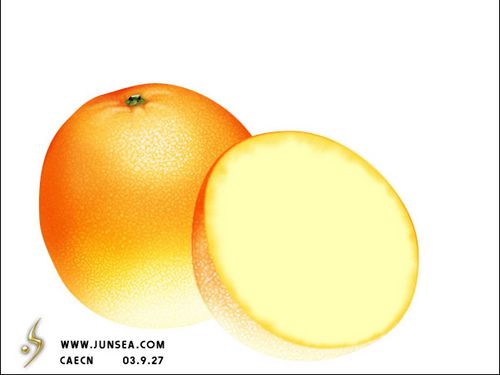
18.新建一個圖層用畫筆工具,適時的調整筆觸大小跟顏色,在切面的周邊點一些小點子出來,(橙子皮的切面的質感大家應該都見過的吧?所以我做這個步驟的目的大家也應該清楚)並用模糊工具稍微加以模糊處理,再把圖層4,也就是最前面的一個切面的圖層的邊緣用加深減淡工具作處理,使它邊緣的顏色能與那些小點的顏色能更好的融合(20)。

圖20
19.下面改做橙子的橙肉的切面了,先新建一個圖層,用漸變工具拉一個漸變填充效果出來,兩端顏色參數分別為,左R:245 G:112 B:5 右R:251 G:247 B:210(圖21)。
20.將前景色設置為R:248 G:173 B:38,背景色為白色,到菜單-濾鏡-渲染-分層雲彩,完成後按CTRL+F重復15-20次,(圖22)。

圖21

圖22
21.在到菜單-濾鏡-素描-基底凸現,細節為15,平滑度為2,光照方向選擇底部,(圖23)。

圖23
22.再到菜單-濾鏡-模糊-徑向模糊,數量為15個象素,模糊方法選擇縮放,完成後CTRL+F重復一次(圖24)。



