萬盛學電腦網 >> 圖文處理 >> 綜合 >> flash中的各種位移(3)——由遠及近、由近到遠
flash中的各種位移(3)——由遠及近、由近到遠
flash中的各種位移(3)—由遠及近、由近到遠
flash中如何模擬由遠及近、或者由近及遠的動畫效果?二維的空間可以模擬三維空間的動作嗎?不要認為我提的這個問題很深奧,哈哈,腦袋瓜的靈光一閃,主意就有啦。
我是這麼想的,試想一個鏡頭由遠及近的接近一個東西,你會感覺這個東西越變越大,反之,如果當你離開某個東西越來越遠時,就會感覺它越變越小。
按照這麼一個思路,我們不妨來試著制作一個讓鏡頭推進,給美女臉部特寫,然後鏡頭再推遠的flash動畫,來切身感受一下二維空間的三維動作的奇妙感。
首先准備好素材:一幅美女圖片、一個相框、一個背景音樂(和蘭花在一起)
打開flash軟件,建立三個圖層,分別放以上三個素材,背景音樂放圖層1,美女圖片放圖層2,相框放圖層3。這個當中圖層2是要設置動畫的,而圖層3當中的相框要固定好了。

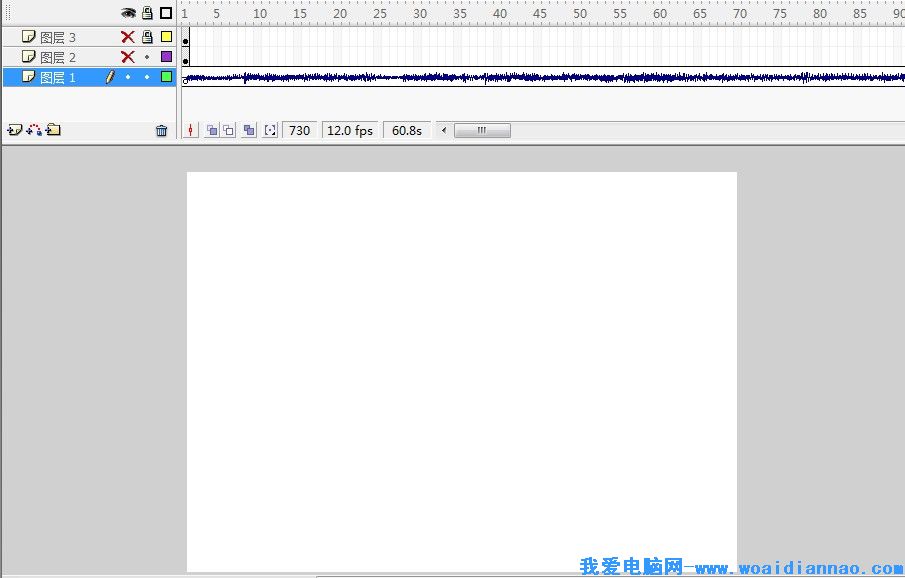
如圖,當把三個素材導入flash,形成這樣的情況(圖層3中的相框已經摳圖)。剛才說的,把圖層3中的相框進行固定,我們就可以用圖層旁邊的第二個點,一個小鎖一樣的圖標,進行上鎖。
下面我們首先對圖層1進行操作,這一圖層主要作為背景層,如果為了效果需要,可以改變背景顏色,把庫中的音樂“和蘭花在一起”拖入舞台,並把開始和結束的關鍵幀設置好。

這裡可以看到圖層1中樂曲的波普,總共大概700多幀。為了3個圖層操作時互不干擾,所以要養成在操作一個圖層時,把其它圖層隱藏起來的習慣。
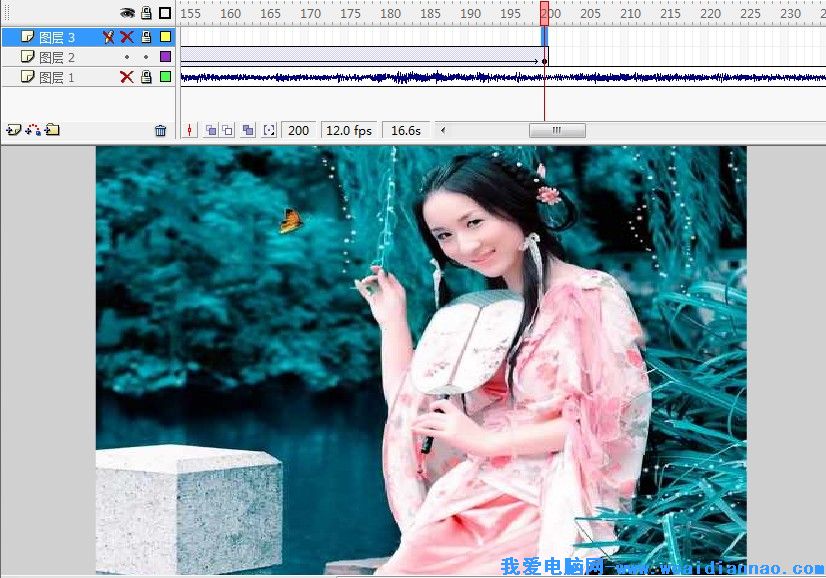
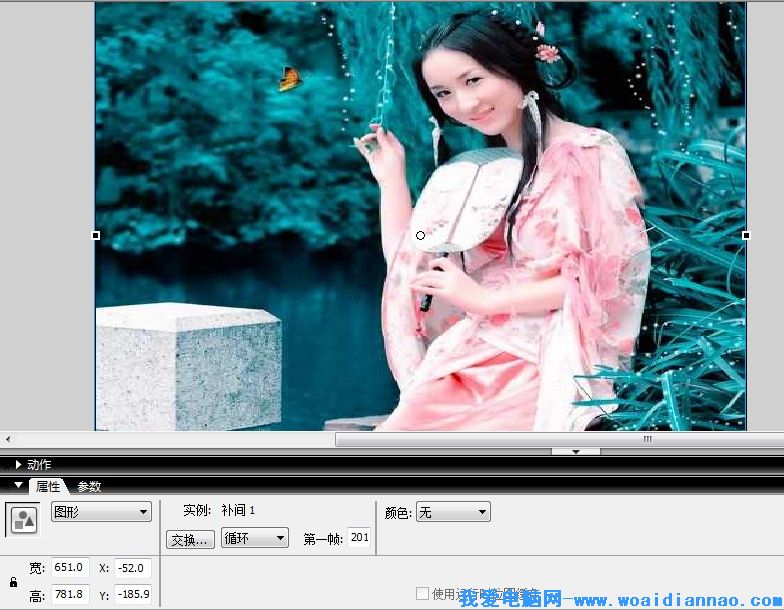
下面我們來操作圖層2,這是關鍵。選中第1幀,“創建補間動畫”,然後在第200幀處“插入關鍵幀”,在此處,把照片進行均衡的拉大,這裡的注意點是“均衡”,長和寬按比例均衡拉。如圖

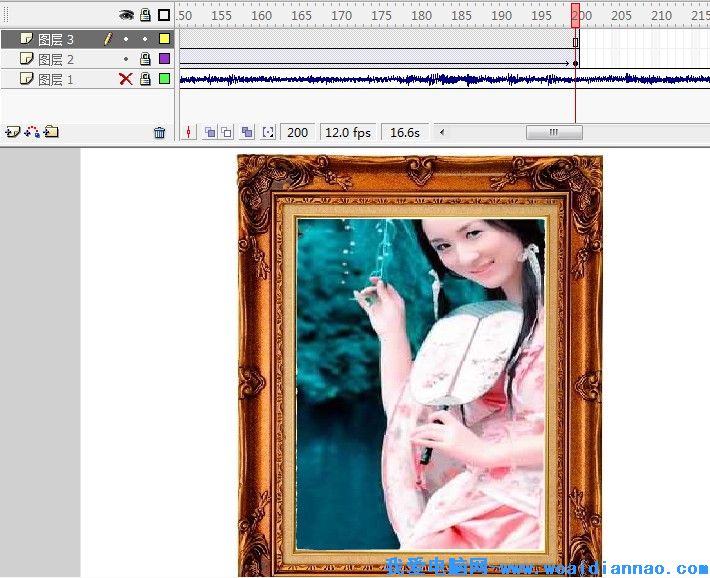
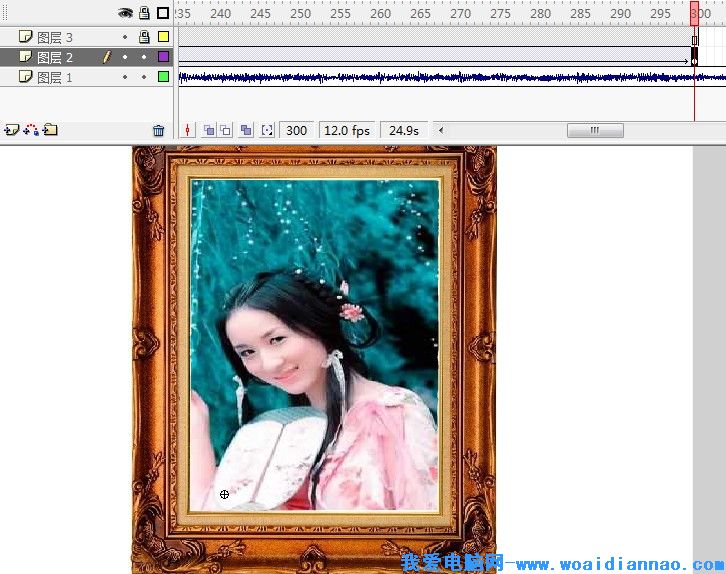
然後把圖層2鎖起來,把圖層3打開來,在第200幀處插入幀,看一下效果,如圖

下面一步,就是要將圖層2中的圖片平移,把美女的臉移至相框的中間,進行特寫,然後再返回原位,所以就要記下現在圖片的坐標值,寬:651.0×—52.0,高:781.8×—185.9。 (相關文章: http://./html/rjyy/xyrj/7821.html)

在圖層2第201幀處插入關鍵幀,“創建補間動畫.”,然後在300幀處插入關鍵幀,把圖層3解鎖,插入幀。在這裡,配合著圖層3,把圖層2中美女的臉移至相框中央。如圖

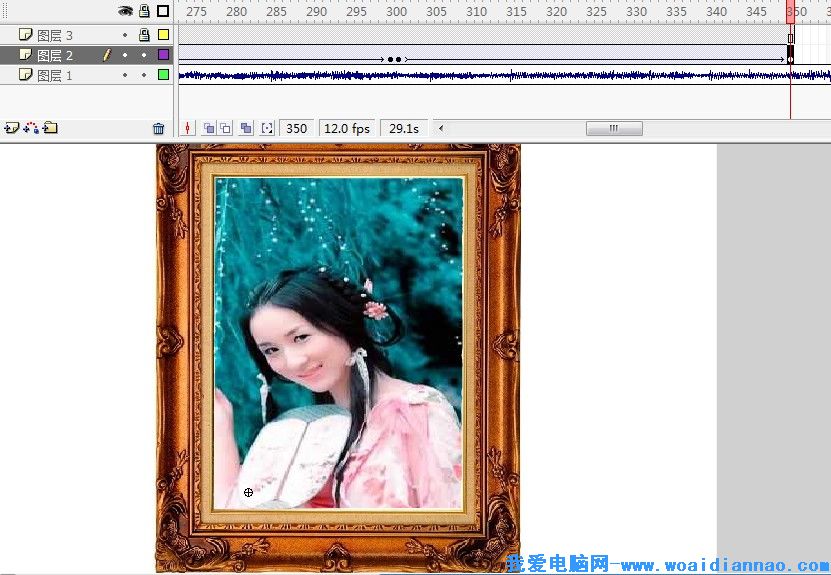
讓美女的臉在此停留50幀,所以再在第350幀處插入關鍵幀(當然圖層3的相框要緊跟著插入幀)。

這個時候,把窗口左下角的寬和高的坐標值進行修改,改成沒有特寫位移之前的數值,寬:651.0×—52.0,高:781.8×—185.9。
最後,從第451幀到最後,大概700多幀的樣子,這個過程是圖片縮小的過程,模擬一個由近及遠的過程。在第451幀處插入關鍵幀,“創建補間動畫”,再在最後一幀插入關鍵幀,在這裡,把圖片進行均衡地縮小。
這樣整個動畫過程就制作好啦。
flash中的各種位移(3)——由遠及近、由近到遠.