萬盛學電腦網 >> 圖文處理 >> 綜合 >> flash的各種位移(2)——平移之馬車過雪地
flash的各種位移(2)——平移之馬車過雪地
flash軟件比較復雜難懂,要學好它,並不是一朝一夕的事情。為了激發對flash的學習興趣,我們不妨從簡單的位移入手,一起來通過一些簡單的動畫的制作入手,一步一步向復雜的動畫制作進行挑戰。
Flash中位圖的平移可以算是flash動畫制作當中的基礎,也是入門,下面我們就通過一些例子來共同探討一下。
比如,趁著聖誕即將來臨之際,我們不妨制作一個“聖誕老人駕著馬車走過雪地”的flash動畫來自娛自樂一會吧。
首先,選取好素材,一張雪景圖片、一個奔跑的馬車、以及一個背景音樂。
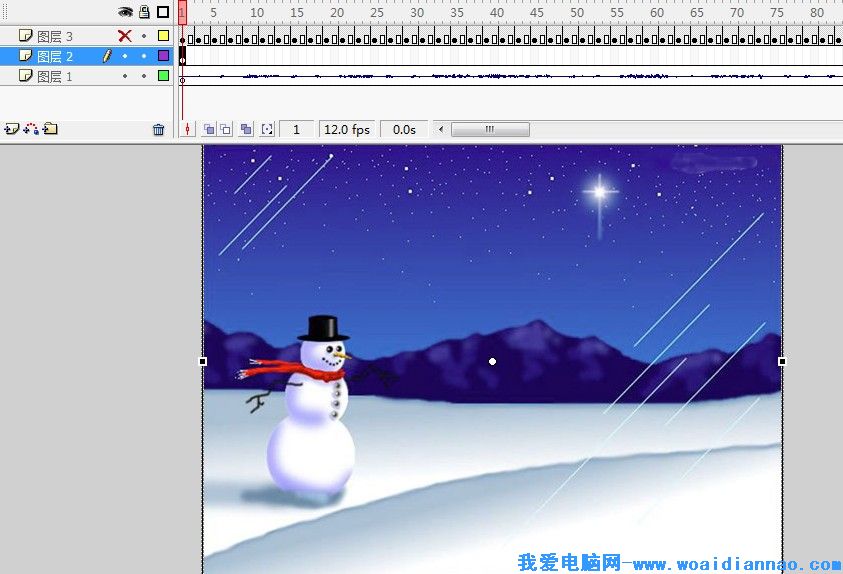
為了互不干擾,所以在flash中建立三個圖層,分別用來放這三個素材,圖層1放背景音樂“鈴兒響叮當”,圖層2放雪景圖片,圖層3放奔跑的馬車,它是一個flash閃圖

初步導入之後,呈現出以上的樣子。然後我們要對位圖進行比較精確的設置。
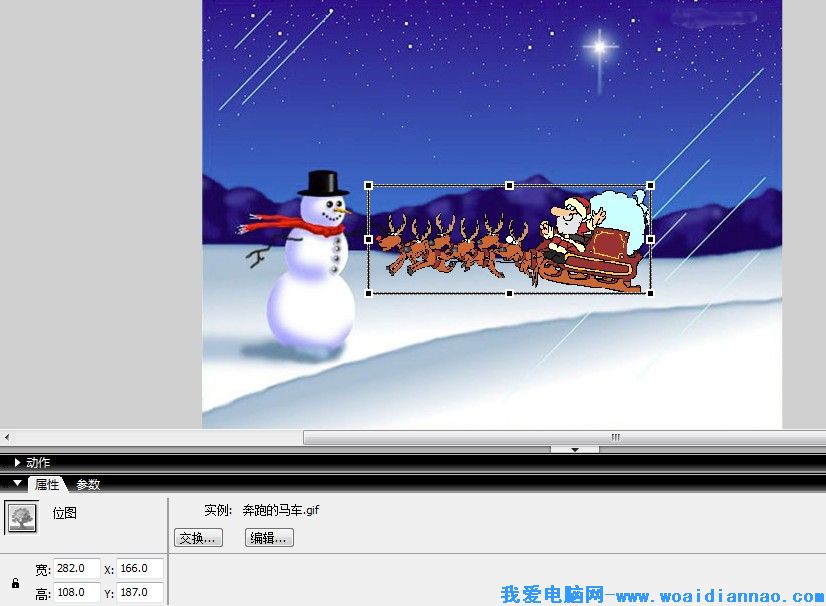
先修改圖層3中的這個flash閃圖,分析一下,這張閃圖一共有3個幀組成,將每一幀的位圖大小位置進行修改。

如圖,把馬車放到大概舞台中央的位置,注意記下窗口左下方寬和高的坐標數值。這裡顯示:寬282.0×166.0,高108.0×187.0,並用這個坐標數值修改此後的第2幀、第3幀。這樣整個動畫圖片都移至舞台中央位置了。
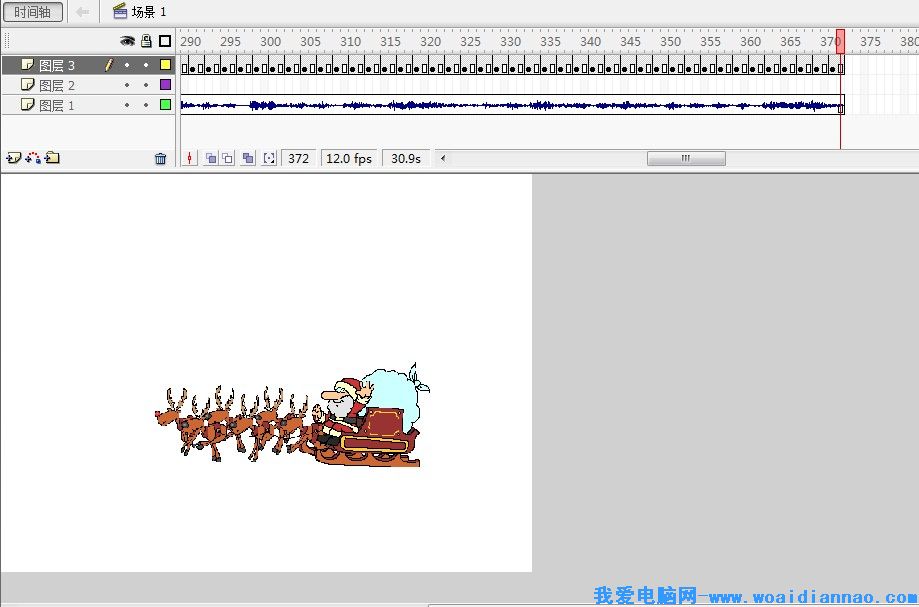
然後將修改好了三幀進行不斷地復制,復制到最後圖層1中音樂結束為止。(大概370幀處)

(flash的各種位移(2)——平移之馬車過雪地: http://./html/rjyy/xyrj/7821.html)
當然,復制幀的時候,你可以三幀三幀一復,也可以六幀六幀一復,也可以九幀九幀一復,等等
然後我們開始對圖層2中的圖片進行平移的動畫設置,這裡其實我們要用到“逆向思維”。我們為什麼不對圖層3中馬車進行動畫設置,讓其平移呢?因為圖層3 中是一系列的動畫組合動作,不方便再做太多的動畫設置。
選中圖層2第1幀,把圖層3藏起來。藏起來目的是為了不打擾圖層2的動畫設置,方法是點擊圖層3旁邊一個小眼睛下面的點,這時便出現一個“紅叉”

要制造馬車向左跑的動作,那麼逆向思維,應該是雪景圖當中的雪地向右移動,所以在圖層2第1幀時,把圖片拉寬拉大,盡量向舞台的左邊靠。

注意記下窗口左下角X、Y坐標的數值:X—379.6,Y—112.0
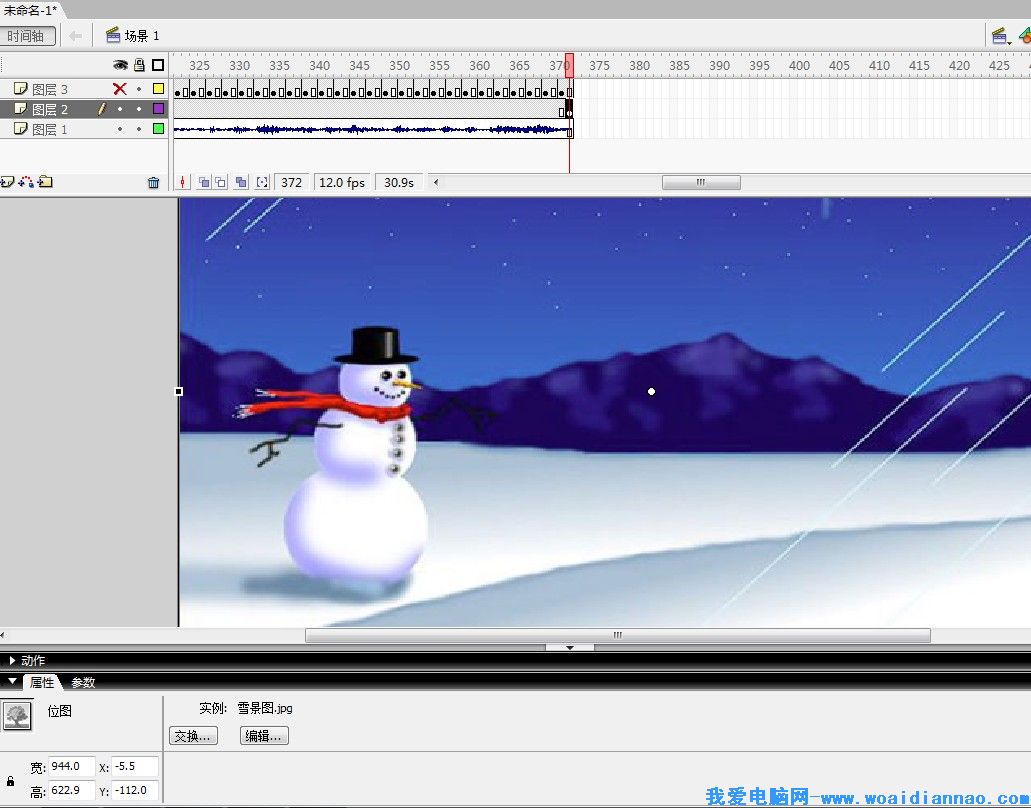
然後在圖層2最後一幀插入關鍵幀,在此時,把雪景圖片向舞台右邊拉,盡量向右邊靠。

此時,注意觀察左下方的XY數值,因為是平移,X的數值會發生改變,而Y的數值是不能改變的。如果有變動,請把它還改為—112.0
最後回到圖層2第1幀,右擊,“創建補間動畫”。整個動畫就制作完成了。