萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 十大令人振奮的移動端APP設計趨勢
十大令人振奮的移動端APP設計趨勢
從移動端興起,主流設計風格定型,再到Uber、Vine等現象級APP的崛起,移動端的APP設計直到現在才漸入佳境。促成這一切的影響因素很多,比如社會發展趨勢的變化、共享經濟的大熱、新技術的積累,等等等等。這些事物的出現需要時間積累,這也是為什麼這些應用到現在才火起來。
同樣的,今年我們要關注的是定型了的巨屏手機和逐漸沉澱下來的可穿戴設備。
隨著日常生活中所涉及到的移動端應用的增加,用戶在這些東西上的所耗費的精神和腦力也越來越多。查看郵件、預訂酒店、叫外賣都有賴於各種應用,而諸如Airbnb和GrubHub這樣的優質應用則大幅度減少了用戶在無關細節上的精力耗散,可以更好地處理其他的任務,專注於更有價值的事情。用戶所面對的任務越多,那些真正能夠便捷運用且迎合用戶需求的APP所體現的價值就越明顯。

也正是在這種語境之下,我們對於APP設計的發展趨勢應當有更清晰的了解。今天,讓我們來仔細梳理一下目前的APP設計的趨勢。
1、為大屏手機設計

對,沒錯,不管你喜歡與否,大屏幕手機出來已經很久並且成為主流了,但是針對大屏的UI和用戶體驗設計一直不理想。
設計人員和開發者需要面對逐漸變大的屏幕和拇指長度之間的矛盾,曾經一直被诟病的iPhone的左上角返回鍵,在現在看來也只是諸多“反人類”設計中好不起眼的一員。與此同時,你不能將所有日常控件都放到右下角,畢竟還有10%左右的用戶是左撇子,更不用說許多右撇子用戶同樣會用左手操作!
當然,給予用戶定制空間是一個不錯的選擇。當年紅極一時的“快播”移動APP就曾以“左手模式”而出名,而UC浏覽器這樣的移動端霸主也在很早的時候加入了左右手習慣判斷的設計。當然,這只是大屏手機界面設計的諸多問題中的一個。
排版、交互、使用情景的切換、用戶體驗設計的變更都是需要設計師設身處地仔細思考的地方(比如我一直不習慣FlymeOS的默認字體尺寸,可以看但是不好看)。目前的設計不夠好,好在它正在逐漸發展。
接下來的設計趨勢,也與大屏手機的設計息息相關。
2、滑動交互成為主流

當webOS剛剛興起的時候,精致的卡片、大量的滑動交互、手勢操作驚艷了整個移動端設計領域。7年後的今天,滑動手勢操作已經成為主流了。實際上,在iPhone剛剛問世的時候,滑動操作和雙指縮放這種更貼近物理世界的直覺操作,就已經被廣大的設計師所關注到,並且這種設計無疑更符合用戶的需求——不用在局促的屏幕上點擊更加局促的小按鈕了。
滑動操作是直覺式的操作,毫無疑問。我們慣於通過連續的觸摸來認知外在的事物。在屏幕上滑動可以在現實生活中找到多種多樣的對應操作,刷卡,滑動門闩等等等等,經驗的轉嫁也是如此的直接而自然。
主流的移動端平台已經將滑動交互融入到系統的每一個細節了,並且會有意識地引導開發者運用這種交互方式。現在當你打開應用的時候,你會下意識地通過滑動操作來切換界面,返回上衣級,刪除或者查看菜單,難道不是麼?
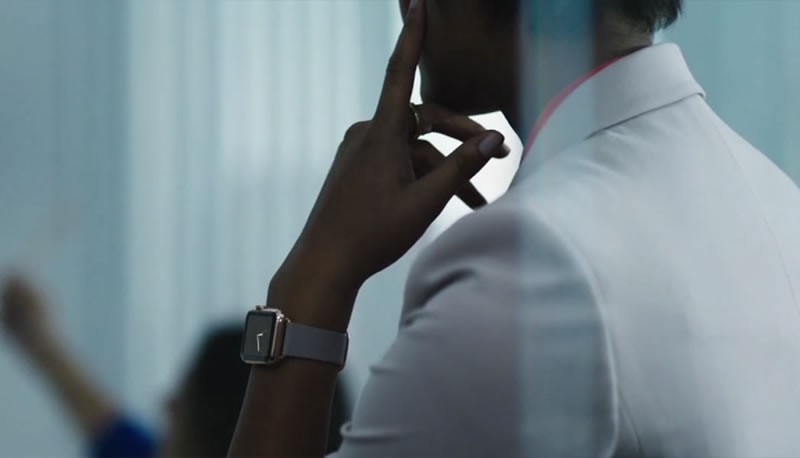
3、可穿戴設備開始影響移動端設計

手機屏幕越來越大,但是可穿戴設備的屏幕則要求夠小夠好用,尺寸上的巨大差別令APP的界面設計面臨更大的挑戰。雖然Apple Watch並沒有大家想象中那麼火爆,但是IDC的數據則表明,2015年廠商出貨的可穿戴設備高達4570萬台,其中涵蓋了手腕上所佩戴的手表/手環類設備、身上佩戴的和眼鏡類。
不過,目前關注度最高的依然是Apple Watch和基於Android Wear 的設備,也正是這兩大平台將可穿戴設備的熱潮帶動了起來。可穿戴設備再也不是局限於檢測心率和睡眠質量的工具了,它們可以告訴你會在路上走多久,明天的天氣,會提醒你為姑媽帶晚飯等等等。手腕上的這個小東西有著非常巨大的潛力和無限的可能性,那麼它又是如何影響著設計師和開發者的工作的呢?
不論是Apple Watch 還是Android Wear 都強調一目了然的重要性。不同於手機和平板,智能手表的使用場景截然不同,用戶不會長時間盯著看,內容顯示要快,要直觀,要易於消化,甚至要考慮到用戶用眼角掃視這樣的情況。這就意味著,這塊小屏幕上的版式、色彩、對比度的控制尤其重要。另外,許多應用原本就有手機和平板可用的版本,再設計可穿戴設備的版本之時,需要考慮功能、體驗等各方面的取捨。
由於可穿戴設備是新興領域,現階段針對它們的設計尤其需要注意應用的可用性、用戶反饋,並且針對需求即時更新。雖然Apple 和Google 對於各自的平台各有一套規范,但是用戶的訴求同樣是塑造未來設計走向的重要因素。
4、分層布局

扁平化和擬物化本身是就是不同風格傾向下的產物,兩者趨近於兩個極端,但是並非非黑即白的徹底的對立,我們之前所說的扁平化2.0和此刻所提的分層布局,就是兩者之間的“灰色地帶”。盡管近年來的數字美學自然而然地催生了扁平化風潮,但是在過去幾年的摸索中,我們了解了復雜紋理和高度擬物的過度裝飾性,同樣也意識到了陰影和小幅度漸變即使在扁平化的設計中,一樣很重要。
Google 的Material Design 就非常坦誠地將陰影和分層布局推到台前。盡管整體風格依然非常的扁平化,但是Google的設計師從擬物化設計中借鑒來的元素令整個設計語言趨於完善,也更富有人性(如果你是Mac用戶,那麼你會發現目前的OSX和Material Design 同樣是扁平和擬物的融合體)。Material Design中的分層結構源於自然,取自於“紙”的物理隱喻,將物體和物體之間的相互關系用色塊和陰影表達出來。
這種典型的分層結構,令虛擬的對象擁有了物理屬性,色彩和陰影構建出空間關系,相對運用的速度反映出對象的重量和慣性,透過觸摸屏你似乎在和實實在在的物體進行交互,這又何嘗不是更為高明的“擬物”呢?優雅的體驗,擬真的操作,這就是分層布局的獨到之處。
5、更多動效

我們的手機所擁有的計算能力,已經超過了登月時的整個NASA。4G通訊協議的覆蓋使得應用對於信息的獲取也比上一個時代更加快捷高效。加之技術的發展,APP所能承載的信息量也不斷增加。所有的這一切造就了今天的APP設計,過度越來越有味道,動效開始承載著引導、提醒、過渡的功能,APP也不再全是借由簡單的通知來同用戶進行信息溝通,每一個震顫和回彈的效果都可以傳達出信息,而這一切,讓APP更加自然而智能。
6、更加簡單柔和的色調

就像時尚圈每年都有流行色一樣,設計圈的用色習慣每年也都在改變。從大的方向上來看,我們似乎越來越著迷於簡單柔和的色調了,而這也是整個設計方向向著極簡主義進化的自然結果。這種配色在目前的需求下有著天然的優勢,如果采用某個單色不同色度的配色方案,搭配白色字體和少量有對比的元素,或者試試兩三款清爽柔和配色,你可以很快出一套非常不錯的視覺稿。
考慮到用戶長時間盯著屏幕,柔和的色調和清爽的配色會讓用戶注意力更少分散,畢竟強對比度的色彩還會加重視覺負擔。如果你的APP設計采用這種配色,不僅會更富於設計感,而且讓用戶覺得更流暢,更舒適。
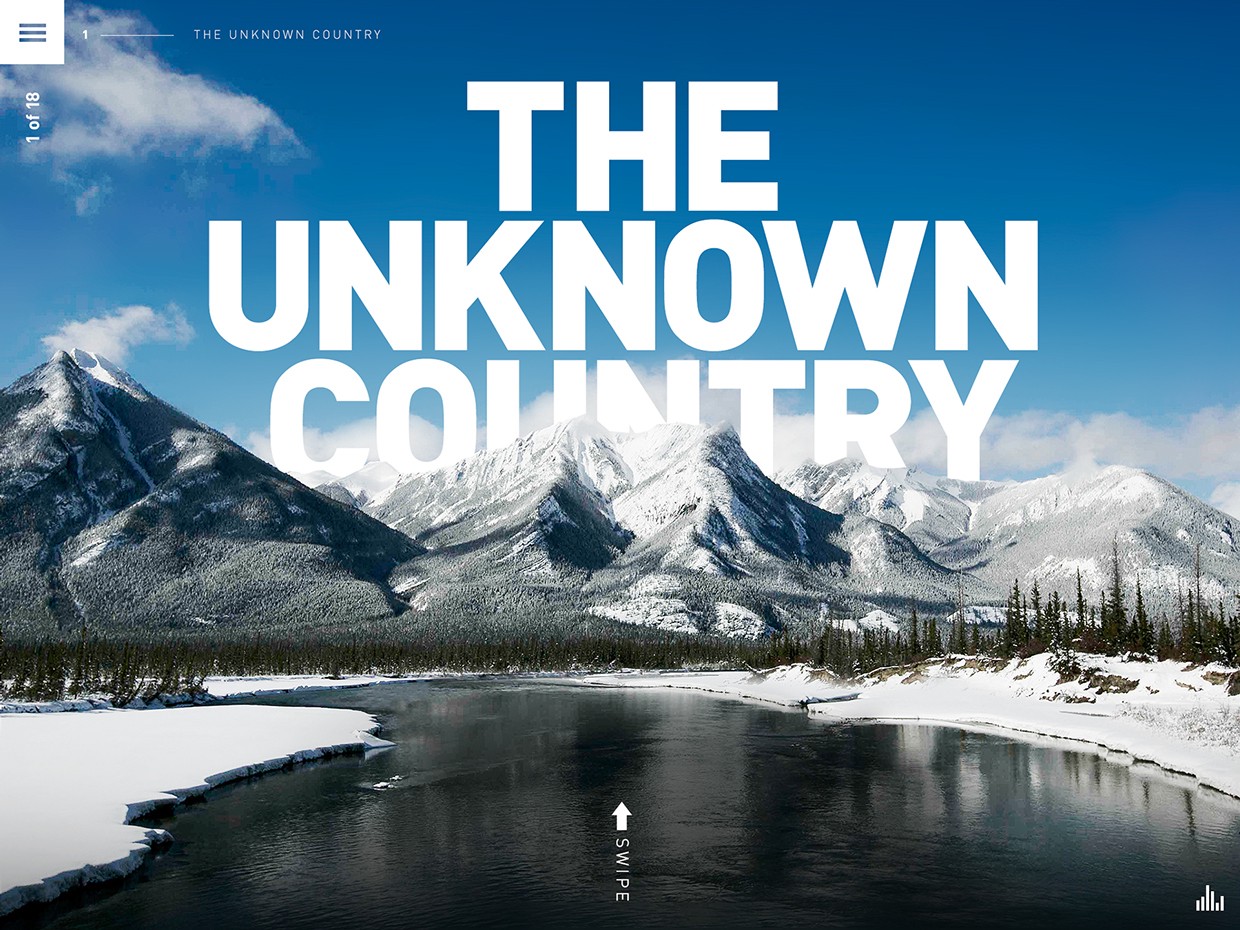
7、更注重排版

視網膜屏幕的興起畢竟是近幾年的事情,在過去很長的一段時間裡,移動端和網頁上的字體分辨率都比較低。隨著移動端的高度進化和Typekit等服務的出現,字體清晰度的提升,讓網頁和APP的排版布局擁有了更多的可能性,設計師可以借由不同的字體和多樣的圖片搭配出更有表現力的設計,即使是在移動端設計上,這種趨勢也越發明顯。文字和內容很重要,借由字體、排版、圖片的搭配來合理呈現,就不是1+1=2這麼簡單了。
8、APP內置模糊效果

借由背景虛化和半透明效果來提升APP在視覺上的可用性也是設計趨勢之一。相比於純色背景,用戶更傾向於使用圖片,雖然提高了個性化,但是會讓背景層以上的圖標、控件在視覺上無法清晰分辨。APP內置模糊和半透明效果可以緩解這種視覺上的障礙,確保可讀性,又保留了用
- 上一頁:3大速成法則幫你輕松搞定極簡主義網站
- 下一頁:網頁設計之色彩搭配



