萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 減少手機頁面跳轉的方法
減少手機頁面跳轉的方法
在標簽頁還沒有誕生的時候, 浏覽器對關鍵詞的搜索似乎只能另起窗口顯示搜索結果。且這些結果頁散亂無序,假若再返回某一頁面,就要從桌面一堆窗口裡或者一長串任務欄內去翻找,相信現在用慣有標簽頁浏覽器的同學,應該沒有誰會願意再去用這樣的產品。這是一個典型的頁面跳轉例子,並且散亂無序是用戶很頭痛的事情。在用戶對操作體驗越來越重視的今天,讓用戶無形中享受我們精心設計的操作體驗越發顯的重要。通過減少頁面跳轉,減少用戶的重復操作就是其中重要的一點,下面列舉了一些常見的交互展現形式。
1.浮動彈窗
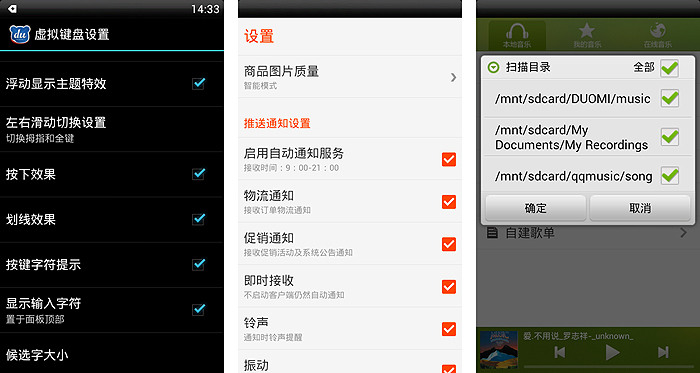
為了避免跳轉頁面,彈窗是最常見的一種形式;最大的特點就是a.它一般只覆蓋設備全屏的部分區域,使上一操作的一些內容可見;b.操作完成彈窗關閉,還保持在原界面,可繼續對本頁進行其他操作。 例如:百度手機輸入法,進入背景商店,選擇一款背景下載,以彈窗形式進行,可以預覽到背景上的其他皮膚,用戶在等待下載過程中可以考慮是否需要下載其他合適背景,關閉彈窗還可以繼續下載,而不必跳轉至另一界面,下載完成再返回。

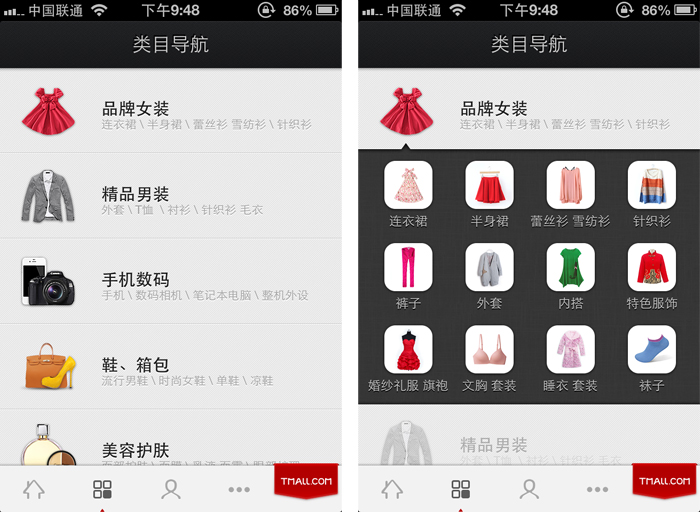
2.內容擴展
還有的呈現形式是對當前頁的內容擴展,幫助用戶了解的更為詳細,因為用戶的記憶是有限的,記憶還是有時效的,跳轉出去,可能對上一頁內容記憶不完整,或者不知道從哪一分類進入的,所以此類交互方式同樣是在幫助用戶減少跳轉。

3.多態按鈕
第一次見到這個專業名詞,不知道大家是否聞其名,解其意。其實多態按鈕就存在於眾多應用中。 在我們的移動設備中,正常情況下,用戶界面控件,應該只進行單一的目的操作。比如進行某一項操作完成後出現“完成”按鈕,點擊觸發完成。然而,多狀態按鈕是一個例外。尤其在小屏幕手機上,按鈕動作能夠被觸發,同時得到物理反饋是很重要的。
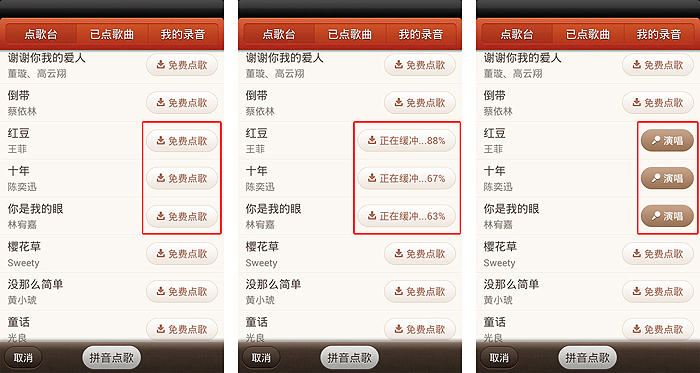
例如時下很火的某唱歌應用,進入點歌台會看到每首歌曲後都有一個“免費點歌”按鈕,單擊後觸發下載,該按鈕出現提示正在緩沖,同時告知下載進度,完成後該按鈕又變更為“演唱”。

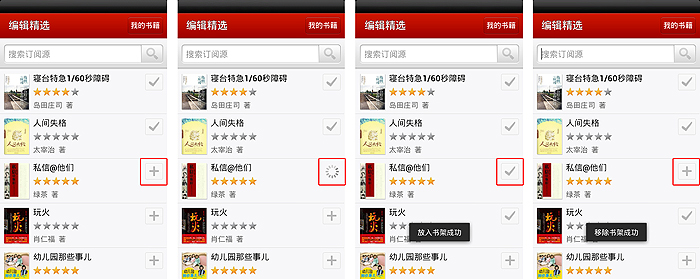
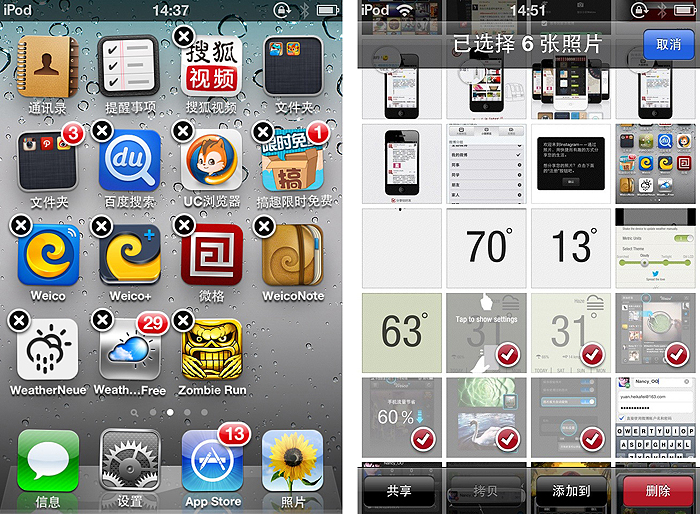
又例如某閱讀應用按鈕使用此模式,點擊“+ 號”執行添加至書架動作,點按後以轉菊花的形式反饋給用戶動作在執行中,當動作完畢, “√”提示添加完成,最後再次單擊“√”書從書架中移除。

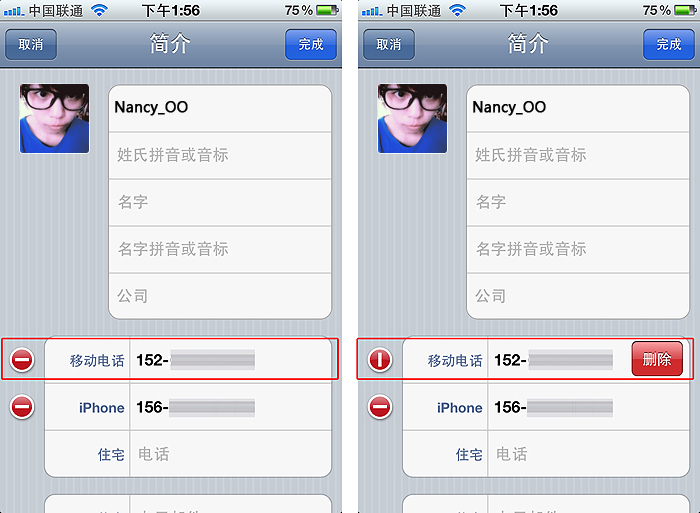
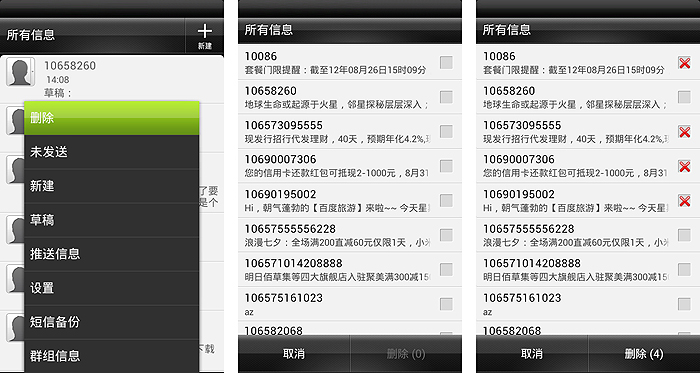
另一種常見的多態按鈕的情況,比如刪除或刪除對象。它會中斷用戶當前的操作,彈出一個確認刪除。但它的出現是有道理的,無法挽回的某些操作是一定需要用戶親自來確認的。

多態按鈕的好處一個是在有限的空間內,擴展了界面空間,另外就是操作流程不出現跳轉,不打斷用戶操作同時減少操作步驟。
4.批量操作
大家都知道移動設備的內存容量是有限的,對一些不想要的圖片、視頻、信息或應用,單個刪除處理適合少於1-5個來操作,如果數十個、上百個大批量的操作就不太適合這種單選刪除,所以對類似這種處理方式的批量操作是很重要且必須的。
批量操作的重要意義就是給用戶建立效率型的交互模式,減少重復操作的成本。
常見的批量操作包括:選擇,添加/刪除或重新排序等。
4.1選擇、添加

4.2刪除、重新排序


我們可以看到,不同的需求,應景而生減少跳轉的交互方式也不同,但是要達到的目的卻是不經相同。綜上幾種形式,尤其在移動設備小小的方寸間,我們應當思考如何在有限的空間內合理布局。要勇於嘗試,敢於打破常規,讓控件創造更多的可能性。當然啦,不同的用戶會有不同的操作習慣,盡量找到最佳的平衡點,為普遍用戶提供最舒適的操作環境,給用戶提供最便捷的操作流程,讓操作更合理,更流暢。
- 上一頁:網頁設計師該怎麼用DRIBBBLE?
- 下一頁:15個國內優秀互動網站案例



