萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 界面設計中的那些版式-圖版篇
界面設計中的那些版式-圖版篇

這篇主要說一下版面和圖形使用,對高手來說可能有些老生常談,但對移動端界面設計或許會有點參考價值,用幾分鐘看看吧。
界面美不美,除了構圖之外,另一個重要手段的就是如何處理留白,也可以理解成版率。留白就是為了凸顯層次、突出內容。
手持設備屏幕較小,決定了信息顯示是有限的。用戶有效接受信息並不與界面內提供的信息量成正比,有的時候提供的越多,用戶反而真正接受的越少。妄想滿屏都是信息是不可能的。用戶越來越受不了滿屏的信息了。
讓用戶接受該接受的有效信息,是關鍵。
在設計界面的時候,因為內容和頁面都比較多,為了保證頁面與頁面的統一性,首先需要設定頁面內容四周的留白。在設定頁面的間距後相應的內容圖標,圖片等的安排就確定下來了。用這樣的方法能使調整出來的頁面更為條理化。

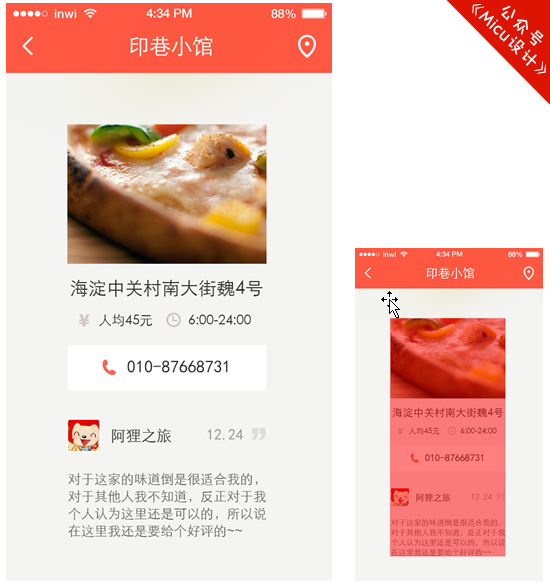
紅色色的部分就是內容。在頁面中一般會有導航的存在,那麼內容區的版面是從導航下面計算的。
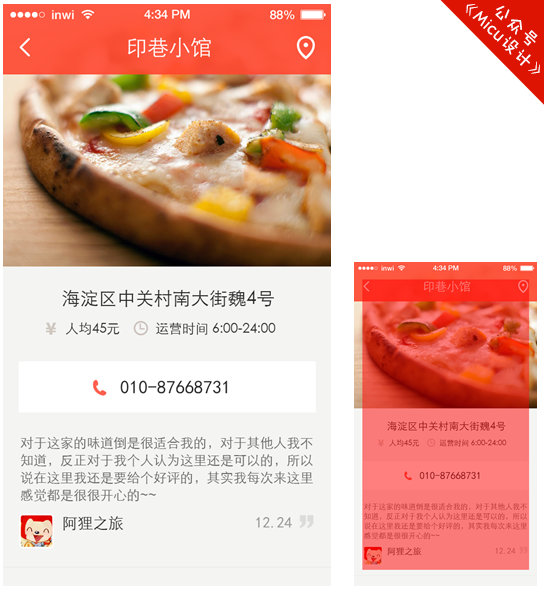
界面四周增加留白。這樣的界面很容易集中用戶的視線到少數的內容上去,突出了焦點,整體給人一種典雅高級的感覺。

反之,縮小留白或者不留白,頁面會顯得更豐富更充滿活力。而圖片的展示空間會增加,沖擊感增強,讓界面更顯得富更有張力。
根據頁面的內容不同和功能點,適當的調整界面周邊的留白非常重要。一般圖片本身比較有意境,可以直接采用“出血”的方式,不留白或者少留白。

下面介紹一些版面的小規律、小技巧。
1.取其精華,一塊顏色也能定天下!
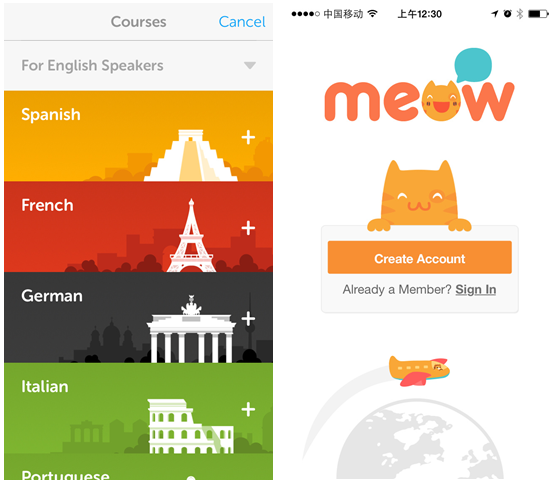
提取主要的信息,通過對整個頁面的顏色進行調整,從而提高版面使用率。將一個或多個功能點作為主信息,提到首頁中進行設計,從達到想要的視覺效果。這樣處理後的界面設計不僅能顯得大氣有張力,而且展現出來的信息聚合度高。
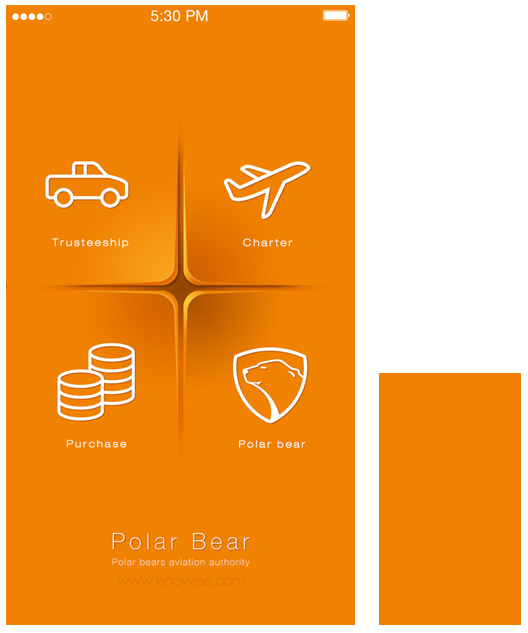
在缺少圖像素材的情況下,如何讓界面顯得有張力,整體感強,呈現出來的版面率高。

單色背景留白,凸顯主要信息。要求圖標或者文字,相對簡潔,能夠很好地和背景色融為一體。再通過線條和規則的圖形來分割留白區域,增加層次感。
做好這些的前提是,設計師要明確主要信息,以及它們之間的關系。
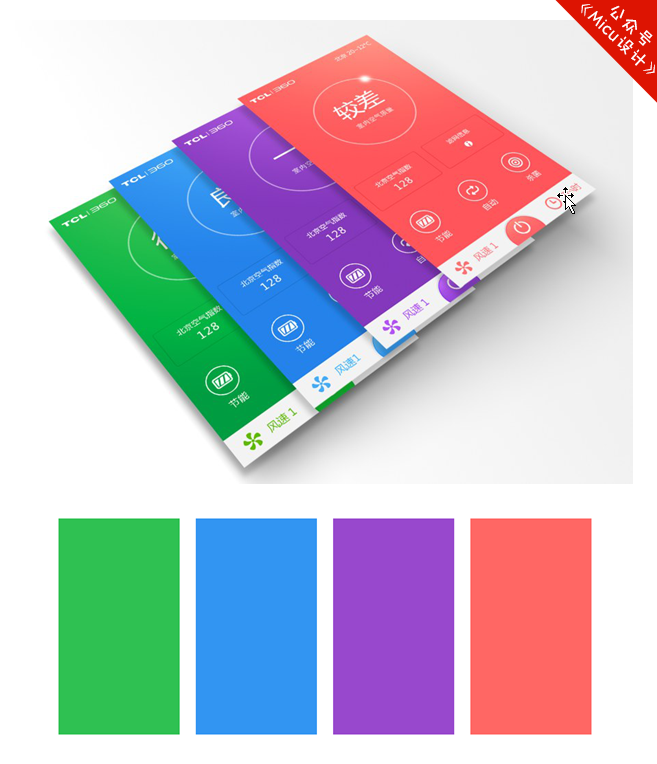
結合產品特點巧妙的運用大色塊,將變化的信息用顏色區分出來。讓用戶最直觀的感知信息的變化。

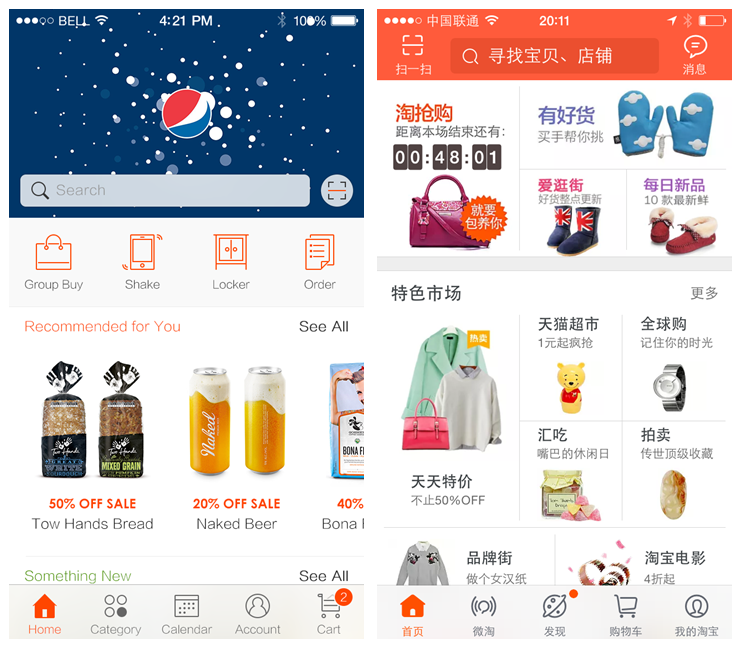
2.多色塊靈活分割,加強內容使用率
圖片素材少,還可以采用多色塊進行分割,讓界面顯得不那麼單調。
加強內容使用率可以通過色塊(臨近色或是互補色)的延伸或是圖像的重復來組織頁面版式。將圖片和色塊進行統一化排版布局,整體基調能使頁面豐富化。圖片與相同大小的色塊可以保持界面的統一性與簡潔性,色調的一致的統一性和連續性使頁面更為整體,這樣看起來的頁面就像一張圖片一樣有張力。並且這種方式讓用戶感覺點擊的區域也會增加,從而操作也變得便捷起來。

3.構圖不拘一格,找到最合適的內容版率。
橫向和縱向分割,使界面顯得整齊、穩定,而斜向分割讓界面沖擊感強。
使用不同的構圖方式,穿插性地將少量的圖片整合在構圖的形狀中,能讓界面變得活躍而富有活躍性。這樣的表現方式還能將產品的氣質融入進去,淋漓盡致地展現。有節奏感的設計更為取巧地加強了版式率。在界面設計中,圖文的穿插可以引導用戶的視線,讓原本簡單的內容變得有趣。在層次上,也可以區分內容的主次性,讓閱讀更加的輕松。

4.簡約化桌面或主頁,讓界面越近越美
常用方式:圖標、加大文案字號、序號、數字等來達到加強版式率的運用,提高視覺上的豐富性。
圖標表達
人們越來越認同扁平化,一方面是因為扁平化的圖標看上去清新簡潔,用戶理解快。另一方面,與圖標搭配的背景更加單純,要麼留白,要麼炫簡,盡可能減少給用戶在視覺上干擾。好的扁平化圖標不是簡單地刪減細節,而是著重凸顯有效的信息。
圖標是最為直接的表達方式,簡單明確的圖形,能讓用戶通過對圖標的認識快速找到想要的功能和需求點。圖標與文案的搭配有效的降低了閱讀時候的疲勞感。從而加強了界面內容的節奏。運用圖標的設計條理清晰,功能明確。

信息化圖標能給產品增色。有趣的圖標設計不僅能很好的將功能點進行區分,也能好的將軟件的特性和品牌展現出來。
把圖形融入到界面中,可讓內容更為豐富,層次更加的分明。

5.突出重點文案,調整版面率,讓信息更清晰。
調整文字大小將調整版式的使用率,使原本空的界面內容顯示的更為飽滿,用戶閱讀起立更為直接。使用較大的字號進行加強頁面使用率能讓頁面顯得更為信息。突出重要的引導文案,加強了軟件的情景感和帶入感。快速引導了用戶對功能的理解,從而准確的使用。
在頁面中我們可以強調重點數據或功能詞等來區分界面中的層次感。讓用戶的視線更為集中。

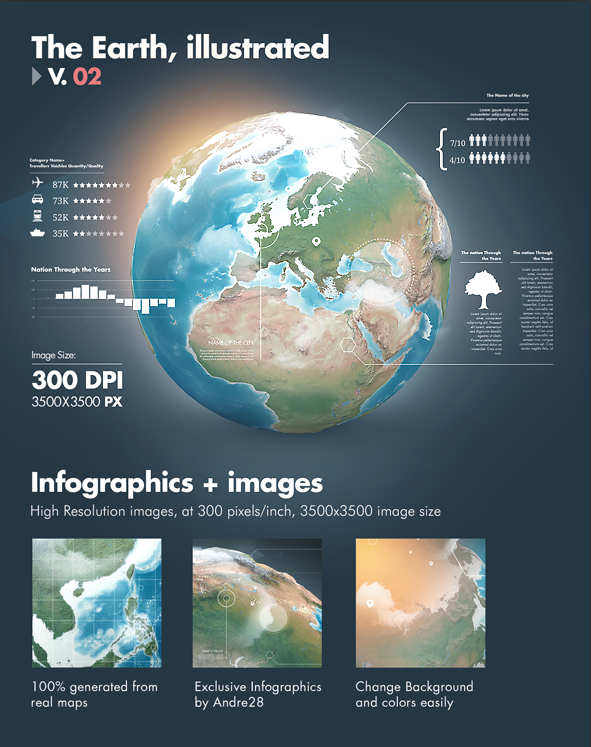
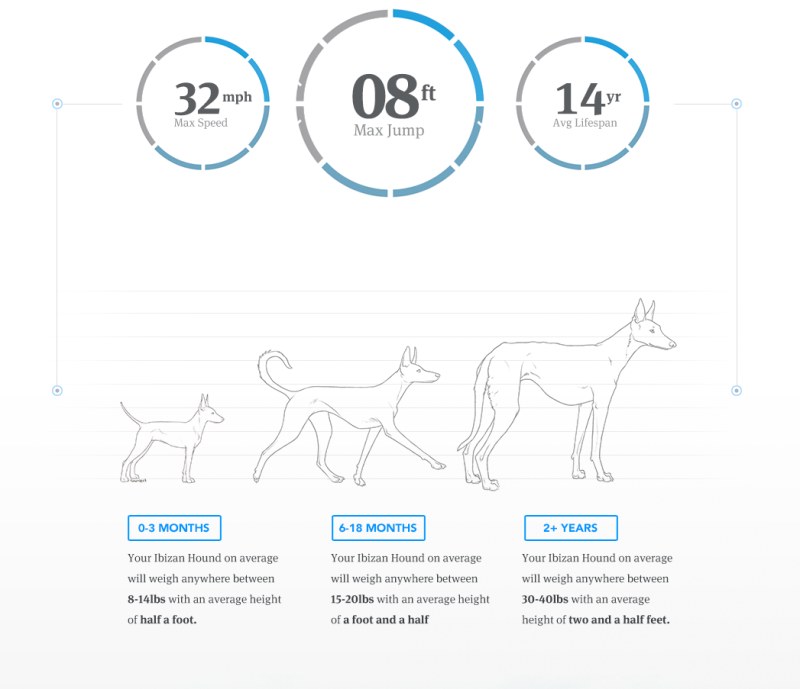
6.串聯圖片,讓它們講故事,視圖化版面。
這種設計方法更多的是將文案用圖形或插圖展現出來。在數據頁面和引導頁中最為常見。
一段文案一副插圖的引導頁更為有特色,給用戶的情懷感更強。這種設計手法也是最容易體現產品特質和吸引眼球的。圖案的易讀性高,能在極其短暫的時間內快速傳達給用戶信息。用圖像來講故事,是設計中最根本的表現方法,也更是最為受歡迎的表達方式。


圖在界面中的運用
三種方式:摳,邊界關系,殘缺
1.切摳弄,制造純色留白!
在處理圖片素材的時候,常常會碰到圖片背景雜亂,產品不夠突出的問題。在設計之前我們可以對素材先進行處理,將產品直接摳出來。利用這種方式可以找到產品的形狀,越明確的形狀越能反映用戶對產品的認知度。產品的獨特性能快速明確的表達給用戶,用戶從潛意識第一時間的判斷到產品的類型和使用特性。
下面是一個曲奇餅干的網站,將主餅干的勾出來,進行層次感的區分。在產品介紹中采用了側面的實物摳圖,體現出了曲奇餅干最為真實的厚度。運用碎落的餅干塊虛化拉開產品的層次。深色的背景與餅干對比強烈,直接凸顯了實物的形狀。讓用戶一目了然,食欲大增。從而增了用戶的購買欲望。

在很多的電商APP中也常采用摳圖,去除多余雜亂的信息,利用產品的形狀直接體現不同商品的特點。這樣的界面用戶閱讀起來輕松愉悅。

2.建立邊界,再打破邊界,破出重圍
如果需要展示的信息較多,采用分割區域的方法,可以使界面顯得整齊干淨。而當信息較少時,設計師可以大膽選用“局部出血”的方式,建立邊界,再突破它,增加層次感和沖擊力,以凸顯主題。
一定要記得設定好的內容范圍是為了讓頁面顯得整體化,而不僅僅是擺放和拼圖。
在網頁設計中有時候會見到這種方式,其實在手機、平板等UI設計中我們完全可以套用。
運用圖片的穿插來區分背景和產品或形象的層次感,處理完的界面更加富有生命力。放大需要突出的主形象,把它作為第一焦點展現在用戶的眼前,有種強烈的“面對面”感受。
- 上一頁:如何讓網頁抓住你的目光?
- 下一頁:現代設計與社會主義的恩怨



