萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 台灣設計師談資訊與視覺設計的絕妙平衡
台灣設計師談資訊與視覺設計的絕妙平衡
作者陳威帆是台灣科技博客 Desiring Clicks 的創始人,也是一名 UI/UE 設計師。本文是陳威帆向愛范兒投遞的稿件,主要談資訊獲取方式與設計之間的關系。Desiring Clicks 專注於介紹用戶界面、用戶體驗、視覺設計和資訊架構的科技媒體,感興趣的朋友可以關注作者本人的 Facebook或他的網站。

所謂的訊息就是為了溝通而產生,而使用者界面就是承載著資訊的載體。使用者透過界面,和各式各樣的系統進行五花八門的資訊交換。資訊可能由使用者產生,例如某個人在 Twitter 上發了一則訊息,透過界面上傳到網路系統,然後透過網路傳遞到所有人的螢幕面前,然後再由其他閱讀到這則訊息的使用者所接收。
因此在資訊的生命周期中,包括了產生、傳遞、接收這三個重要的階段,而每個階段都有可能造成資訊的損耗。而傳遞中的資訊,又可以分為“真正有用的資訊”和“造成干擾的雜訊”。舉例來說:一張討論各國人口數量的圖表,如果采用了過多且花俏的裝飾或特效,這些裝飾和特效就會成為資訊的“雜訊”。
圖表與信噪比

左右兩張圖都是在呈現各國的人口數量,左邊的圖表我們可以清楚的看到不同的人口數量,一眼就可以看出不同國家之間的人口比例關系。而右邊的圖表由於加上了立體特效和紋路,我們不確定到底要用木塊最上緣還是數字的位置來進行比較,木頭的材質也影響了數字的判讀。因此雖然視覺上比較吸引人,但也因為增加了特殊效果而替資訊加上了雜訊。適當的加上裝飾和特效能夠吸引讀者的注意,但是要注意這些雜訊絕對不能掩蓋掉真正要表達的訊息。
界面與信噪比
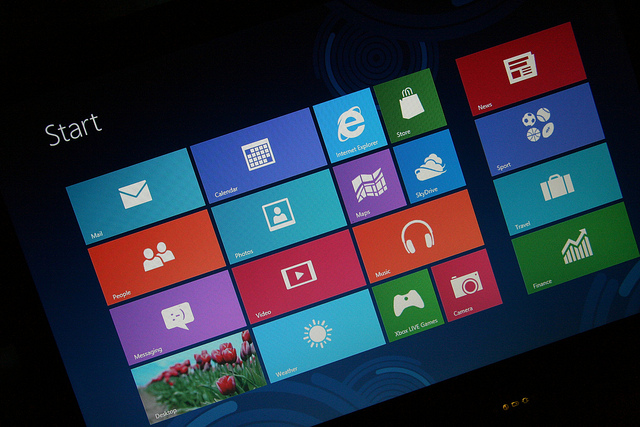
最近 Windows 推出的 Metro Style UI 幾乎排除了所有的陰影、圓角,只使用色塊和文字來表達整個界面的氛圍,幾乎說可以是同時用上了“強化資訊”和“排除雜訊”兩個方法,讓文字(資訊)本身成為界面的一部分與使用者互動。不過這樣一來,就缺少了界面所必須的指意暗示(有著陰影的按鈕總是讓人比較想按下去),也對互動造成些許的影響。

信噪比跟其實跟人類的搜尋系統有很大的關系,人類的視覺搜尋系統其實很有趣,當大量的資訊同時呈現在我們面前的時候,有時候我們會覺得很容易、一下子就可以找出不同的資訊,有時候我們又會覺得很困難、要花一些時間才能找出不同的地方。到底這兩種不同的差異是由什麼原因所引起的呢?
視覺搜尋系統
當一個影像刺激在被我們的視覺系統辨識時,有一些影像的屬性很容易就可以被大腦處理,這些基本特征(Basic Feature)在視覺神經的前端就會被辨識,讓我們的大腦分辨這些影像屬性更容易一些。因此如果我們設計大量資訊的時候,如果能夠善用這些基本特征,那麼就可以提高讀者的閱讀效率了!
在關於視覺搜尋的實驗中,讓受試者從一許多個「X」裡面挑出一「O」,然後再讓他們從「┸」裡面挑出一個「┼」。我們把所有的視覺元素稱作刺激總量,大部分的元素(「X」和「┸」)稱為干擾物,唯一不一樣的那個元素(上面例子的「O」和「┼」)稱為目標物,而實驗的目的,就是要檢測在干擾物增加的情況下,受試者會不會需要花費更多時間才能找到目標物。

容易被辨識的基本特征
在視覺搜尋實驗的結果中,找到了一些特征是很容易被我們的搜尋系統所辨識出來的,包括了下列四點:
•顏色
•線段方向
•大小
•運動
采用適當基本特征的“平行搜尋”(Parallel Search)幾乎不會造成讀者任何的認知負擔。
舉例來說,在一群紅色的球體中尋找一顆藍色的球,無論你增加多少顆紅色的球,受試者都可以用幾乎相同的速度找到目標物(藍球)。或是當所有東西都靜止不動的時候,我們可以快速的找到那個唯一在移動的目標!出乎意料的,我們的大腦對於歪斜線段的敏感度也很高,可以快速的找到傾斜的線條。
因此,如果你在設計呈現大量資料的介面,那麼同時用上四種元素中的一兩種也許是不錯的選擇。不要採用太多,太多的效果會變成畫面上的雜訊。把要強調出來的資料放大再填上不同的顏色,可以幫助讀者幾乎不耗費精神的判斷,也同時強化了資訊的重點,增加判讀介面與圖表的效率。
讓界面保持絕佳的平衡
界面設計應該盡量維持簡單,才能增加訊息的傳遞。但介面也不能過於單純(你可以想像一個純文字介面,雖然充滿了訊息但是有多難使用),適當的采用裝飾以及暗示可以提升使用者的熟悉度和使用性,但這之間微妙的平衡就是設計師高手們最能發揮實力的時候了!
- 上一頁:可用性測試:表述清晰的功能
- 下一頁:橙色、黃色系網頁配色方案



