萬盛學電腦網 >> 網頁制作 >> 交互設計 >> QC+ORIGAMI動效設計初級篇之微信消息頁
QC+ORIGAMI動效設計初級篇之微信消息頁
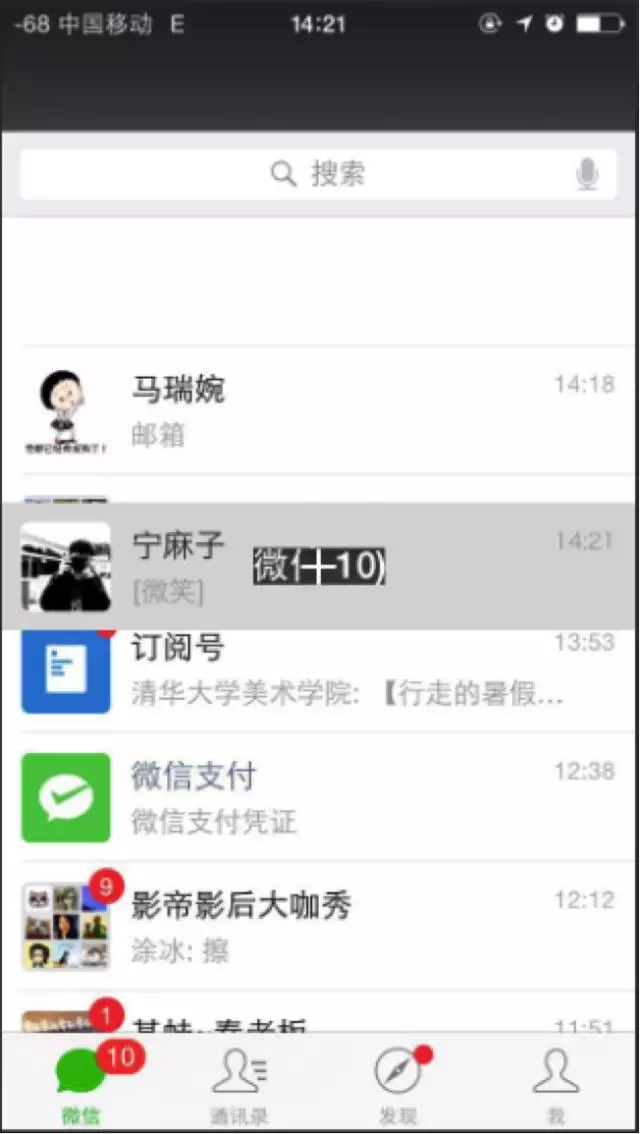
最終效果如下圖,暫時先忽略這AV般的畫質……(錄屏轉Gif搞死我了)

在正式做動效之前,做好前戲尤為重要——對動效進行分析並將其分解。
你看,我是這樣拆解這個動效的:
點擊微信消息列表中的任意項,該項底色加深;
消息對話頁從右至左滑入屏幕;
在消息對話頁面,向右劃動則返回上一級;
總得來說,就這三個步驟,But!像我這樣心思缜密的騷年就會發現這其中還包含著許多細微的效果:
按住消息列表項但不松手,該項則一直保持選中態也就是底色加深,直待松手,消息對話頁面才向左滑入;
消息頁面從右至左滑入時,原列表頁也向左滑動,但速度稍慢,反之亦然;
在消息頁面右劃返回上一級的過程中,導航條左右按鈕淡入淡出,Title隨手指方向漸入漸出。
分解之後,我們制作動效的思路也就清晰了,第一步自然是打開電腦刷一會微博然後打開……Sorry……
由於篇幅的限制,在此我只就前半部分:點擊列表項滑出消息對話頁面 進行講解,暫時不講右劃返回上一級這一部分。
好了,就讓我們一起蕩起雙槳吧!
Step 1
點擊列表項,該項顏色加深,同時消息對話頁面向左滑入;
因為我們之前的分解,我們已經知曉頁面中的哪些元素將會發生變化,所以在准備素材時,我們就必須將這些元素單獨裁圖,比如導航欄中的按鈕與Title等。
然後將所有元素逐個拖入畫布,如下圖這個姿勢;(趁機吐槽:QC無法實現圖片批量拖入也真是夠了!)

然後對照自己的微信界面,把所有元素移動到正確地位置;
然後添加Hit Area(熱區)模塊,大小調整為列表項大小,位置移動至如圖位置;並添加Interaction2(交互)模塊,將Interaction2模塊與Hit Area模塊連接;

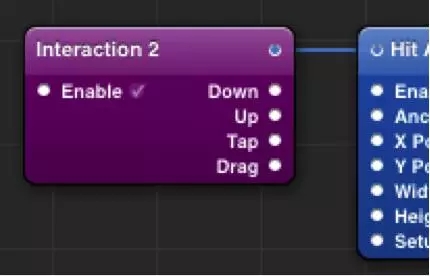
這裡,我需要先對Interaction2這個模塊進行詳細的說明,做好筆記;

Interaction2右側有四個輸出端:Down,Up,Tap,Drag;
Drag很好理解,脫拽而已,不是,拖拽而已;而且在Origami官網提供的教程中就提到過Drag的用法,此處也暫先不提;
Tap意為一次完整的點擊動作,就是手指按下 – 再抬起才視為完成動作,才會觸發動效;
Up意為抬起的動作,僅僅抬起手指後就觸發動效;我知道有童鞋就要問了,你不按下哪來的抬起!? 這位童鞋請坐下,待我慢慢給你吹~
是這樣的,Tap觸發的動效一般都不是針對控件本身的,主要是說Tap操作之後其他東西怎樣怎樣動次打次的。而Up與Down一般是針對控件的中間狀態,比如微信的消息列表項,按下去時底色加深,抬起時則滑入消息對話頁。如果直接用Tap操作觸發的話,效果便是按下去無效果,抬起後底色加深並滑出對話頁;
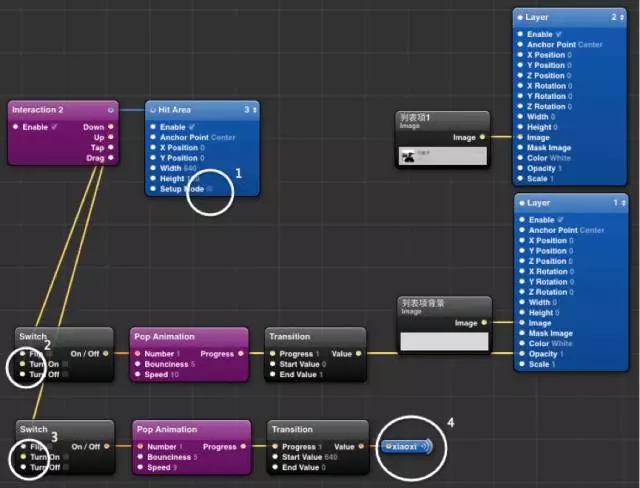
具體實現第一步的效果,其實很簡單,如圖:

(1) 熱區紅不啦叽的有礙觀瞻,便去掉Hit Area模塊的Setup Mode 的勾選狀態,將其隱藏。
(2) 將Interaction2的Down輸出端連接Switch的Turn on輸入端,再將Switch模塊的輸出端連接至Transition(轉換)模塊的輸入端,Transition的的開始狀態0,結束狀態為1,並將其賦予一個灰色矩形的透明度,意為在熱區按下後開啟灰色矩形塊透明度從0到1的轉換。如此便實現了消息列表項按下後顏色加深的效果;
(3) 將Interaction2的Up輸出端連接Switch的Turn on輸入端,再將Switch模塊的輸出端連接至Transition模塊的輸入端,Transition的的開始狀態640,結束狀態為0,並將其賦予消息對話頁面的X坐標,意為在熱區有抬起操作後,消息對話頁的X坐標由640轉換至0,如此便實現了消息對話頁滑入的效果;
(4) 圖中黃色的線就猶如“電線”用來傳遞信號,但是現在改革開放30年了,人民的生活水平也提高了,我便使用了藍牙無線技術,添加Wireless Broadcaster(無線發射)模塊,配對Wireless Rreceiver,就可以不用“電線”而用“無線”遠距離跨層級的傳輸信號了。
除此之外,我在每個Transition模塊前都設置了一個Pop(彈性)模塊,目的是為了讓轉換效果更流暢而不生硬,Pop的各項參數都可以調節。
Step 2
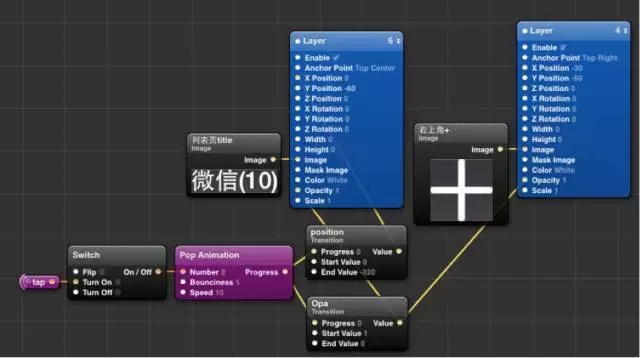
消息頁面滑入時,列表頁Title向左漸出,右上角加號icon淡出,消息對話頁Title向右漸入,並淡入返回按鈕與聯系人icon,與此同時,列表頁也以較慢的速度左滑;
(1)將Interaction2的Tap輸出端連接Switch的Turn on輸入端,再將Switch模塊的輸出端連接至兩個Transition(轉換)模塊的輸入端,第一個Transition的的開始狀態0,結束狀態為-320,並將其賦予列表頁Title的X坐標,意為點擊熱區後打開Switch(開關),從而開啟列表頁Title的X坐標值從0到-320的轉換。其他icon的淡入、淡出、漸入便如法炮制。(為了便於區分,我更改了每個Transition模塊的名稱)


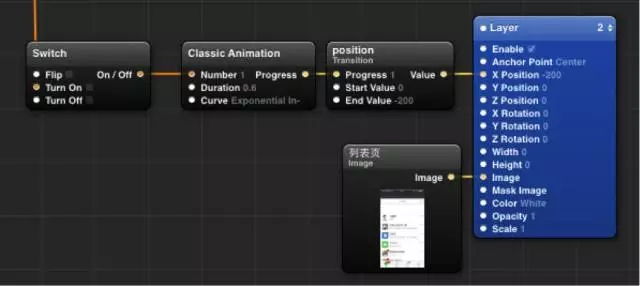
(2) 將Interaction2的Tap輸出端連接Switch的Turn on輸入端,再將Switch模塊的輸出端連接至Transition(轉換)模塊的輸入端,第一個Transition的的開始狀態0,結束狀態為-200,並將其賦予列表頁的X坐標,從而開啟列表頁X坐標值從0到-200的轉換。在Transition前,我添加了一個Classic Animation(傳統動效)模塊,可以設置控件的運動曲線,使其運動加速度變化的更細膩一些。

如此,點擊微信消息列表頁的列表項滑出消息對話頁的動效就制作完畢了,這其中關於部分交互模塊,我做了比較詳細的闡述,但是接下來,通過右劃手勢返回上一級如何實現,我將在後面的文章中分享給各位。
- 上一頁:20個來自澳大利亞最優秀的網頁設計
- 下一頁:21個網站工業設計靈感哪裡找?



