萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 電子商務網站設計分析系列之一:首頁導航
電子商務網站設計分析系列之一:首頁導航
伴隨著互聯網的成長,通過電子商務網站實現商品交易越來越頻繁,而訪客在面對越來越龐大的信息量時會感到迷茫,因此,優秀的導航設計能夠提高網站的易用性,對實現電子商務網站的高效運作具有實際意義。另外,電子商務網站的首頁導航設計必須本著用戶體驗為佳的原則,既要將網站中的所有信息都在有限的導航欄中體現,又要為用戶反饋出重要的幫助信息。網站因其獨特的重要性和不可替代性,在電子商務網站設計中日漸凸顯出舉足輕重的地位。
1 、符合網站內容結構
在設計電商網站的導航之前,事先應該對網站整體的內容有一個全面的了解,並且將網站內容進行歸類。這裡涉及到的一個問題就是,無需把所有的板塊都在導航上一五一十的展現出來。電商網站普遍有兩個導航,分別是網站頭部的總導航和側邊的分類導航。一般來說,總導航會比較籠統的展示網站商品,而分類導航則會比較詳細。總導航的內容過多無論在體驗還是視覺上,都會有拖泥帶水的感覺。如下圖案例,當當網的總導航分類就顯得比較復雜瑣碎。

另一方面,導航中顯示的內容應該與網站內容是緊密相關的,這也體現了導航與內容的匹配度。這其中牽涉到了導航中或導航周圍出現的廣告,正如當當網案例所示,導航周邊融入一些廣告無可厚非,運用的恰當不僅不會遭到用戶的反感,相反還能提升用戶的滿意度,但需要注意的是應該盡量避免與本站內容無關,並且廣告成分過於明顯的一些內容,過量的無關內容勢必會讓用戶感覺在購物時受到干擾。
2 、結合網站業務目標
首頁中的導航就是網站當下情況的一個縮影,用戶通過導航就能大概的了解到網站銷售哪些商品。因此,導航很有必要隨著網站主營商品的變更,或是根據商品銷量而變化,讓呈現在用戶面前的導航始終與網站本身內容以及時下熱門很貼合。在電商網站的運營過程中,許多問題會逐漸的浮現出來,所以網站改版也是無法避免的過程之一,但在改版之前,應該先列出所有的問題,再思考這些改動能否真正解決問題。
改版前:

改版後:

設計師在不同項目的設計過程中,單從過程來說基本上大同小異,但至關重要的是,每一次網站設計會根據客戶不同的業務需求而產生不同的設計目標,當你心中一旦有了這個目標,就應該時刻提醒自己,你的設計無論多麼花哨或是簡單,都必須把這一目標完完整整的體現出來。唯品會在目標的體現上還是比較明顯的,把自家主營的商品欄目種類,包括近期的活動用最清楚的方式展現出來,很有效的減少了用戶思考的時間,讓用戶在最短的時間內為自己的點擊做出決定。
3 、遵從用戶使用習慣
根據用戶的使用體驗和感受來設計網站是必然的,但往往有很多設計師會用周圍同事的意見代替大部分用戶的意見,這一點是非常不可取的。在做導航設計的時候,設計師應該把使用對象都看成是新用戶或是沒有耐心的用戶,尤其是電商網站,在第一時間就要滿足用戶的需求,盡量削弱導航的學習性,比如鼠標懸停的分類打開方式就可以很大程度上的降低用戶的學習成本。

用戶在頁面停留的時間都是按秒來計算的,因此,導航必須一目了然,讓用戶產生依賴感。這裡還要說一點,當網站決定改版的時候,導航盡量不要做很大的改變,因為導航是整個網站中比較重要的組成部分,也是用戶相對比較依賴的一個模塊,一旦導航有了很大的變化,會讓用戶在無形中產生一種陌生感和距離感,新的技術只用在無關痛癢的地方。
關於用戶體驗,這裡還有小細節可以和大家分享。當用戶的鼠標從一級導航移動到二級導航的瞬間,有時會因為移動角度和時間上的偏差,無意懸停到下面的一級分類中。雖然只是一個不經意的小細節,但這會讓一些不耐心的用戶非常惱火。根據AnyForWeb的初步調查,目前市面上比較主流的電商網站在這一點上都做得比較合格。
另外,亞馬遜的網站過於“簡潔”,導航的底色與網頁底色,以及導航的字體與網頁的字體都過於相近,這在查看的某一瞬間會造成用戶的視覺混淆。(如下圖)

4 、避免重復的分類
上文中已經提到,在導航的設計過程中首先要對網站的整體運營內容有一個全面的了解,了解之後才能擬定出具體的板塊,而首頁導航的作用就是將這些板塊做出詳細的分類,在清楚導航的目的和重要性之後,把類似的板塊拼湊在一起,形成一個整體,這也就是主導航了。在主導航的左下或右下方會有一個比較全面完整的分類導航,我們稱之為局部導航。在一些較為知名的電商網站中,局部導航的使用率可能更高於主導航,這兩者之間其實有一種微妙的遞進關系,要盡量避免內容重復。

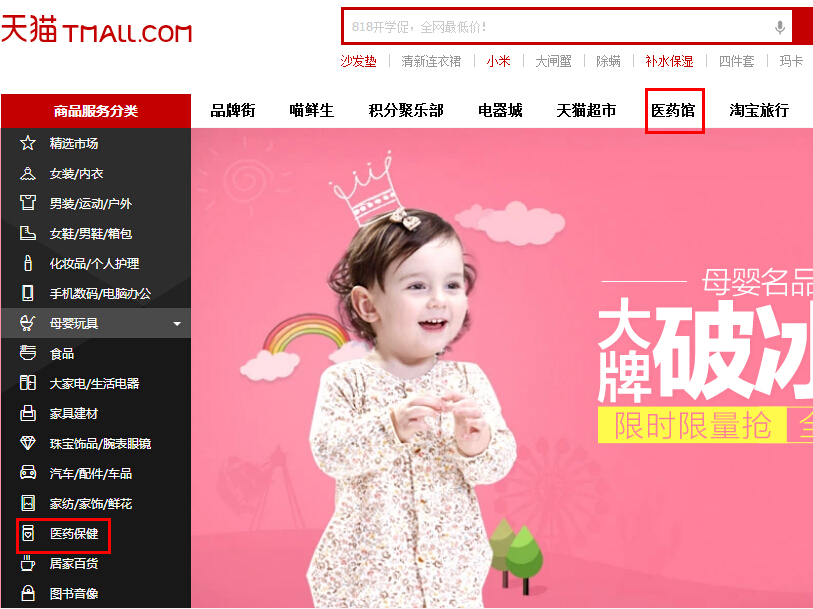
無論是文字還是圖片,重復性的內容會很容易讓用戶產生倦怠感。如天貓案例所示,“醫藥保健”和“醫藥館”在字意上很相近,而且點擊後的確進入了同一個頁面,這樣的重復性內容會明顯降低有針對性需求用戶的購物體驗。
5 、使用合適的文案
為了迎合用戶在導航上只願意停留短短的幾秒鐘,導航文字內容的可用性就變得至關重要。文字標簽是傳達信息最有力的途徑,因此,導航中出現的文案應該避免使用一些用戶很難理解的詞匯,比如專業術語、縮寫和個性化語言等。其中最常見的就是縮寫,很多電商網站會由於排版美觀,或是文字長度上的限制而選用縮寫,從而犧牲用戶體驗,增加了用戶對導航的理解難度。

在電商網站導航中,文案的首要任務就是讓每個用戶都能准確快速的理解相關信息。而作為設計師,我們理所當然的花費許多時間一味的專注於視覺美學,這是幾乎所有設計師的通病,但這一通病在導航設計中卻成了致命傷。清晰明了的表達是美觀的前提,任何交互項目的最佳狀態就是實現透明化。
6 、清晰的視覺體驗
從視覺角度上來說,用戶只用幾秒鐘的時間掃視網站,所以導航的視覺設計必須符合邏輯,用色彩給用戶提供一種指引,成為用戶點擊的向導。可點擊的部分盡可能的明顯一些,減少用戶對其的猜測。在色彩的使用上應避免大片亮色,這會間接地降低導航文字的可識別度,與此同時,電商網站面向的是所有的消費者,因此,在導航與導航文字內容的色彩搭配上也要考慮到一些色彩障礙者。

京東的網站在這一點上做的還是比較好的,每一個層級的導航顏色由深及淺,讓用戶有一種循序漸進的感覺。整個導航區域的色彩搭配也很恰當,無論鼠標懸停在任何地方,所在的位置都能反應出一個比較舒適的頁面。
7 、為用戶提供反饋
當用戶對導航中的某一個元素有了動作之後,導航項都應該對此做出相應的回饋,比如當用戶在分類導航上懸停或是點擊某些文字內容後,文字應該做出一些改變,可以是字體的大小、顏色的變化,或是任何其他合適的效果。關於這一點,國內的大部分電商網站都做的比較到位。

一號店的二級導航就有很恰當的反饋信息,一整個選中的板塊都被不刺眼的色彩所填充了,讓用戶很清楚的知道自己目前所在的位置。而展開的三級導航選中後的顏色就與其原本標出的熱門商品的字體顏色有些重復,比較容易混淆。
8 、導航符合網站整體風格
導航與網站整體風格的搭配要區分為視覺和內容兩個部分。在視覺上,大多數網站基本不會出現大問題,因為所有的設計師都懂得導航基本上占據了整個頁面的主視覺這個道理,電商首頁中只有導航既需要迎合網站的整體又



