萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 圖片格式與設計那點事兒
圖片格式與設計那點事兒
第一次寫技術博客,有不盡如人意的地方,還請見諒和指正。
為什麼想整理這方面的類容,我覺得就像油畫家要了解他的顏料和畫布、雕塑家要了解他的石材一樣,作為網頁設計師也應該對圖片格式的特性有一定了解,這樣才能更好的表達你的創意和想法。
除此之外,我們在平時工作中也會遇到許多與圖片格式相關的問題。比如設計師會奇怪為什麼有些頁面的產出物總是沒法達到設計稿那樣的品質和效果,什麼樣的設計才更適合Web頁面;頁面重構師和前端工程師則想知道在切圖的時候應采用什麼圖片格式、如何進行參數設置才能達到品質和性能的最優化。
有時候我們可能會因為一張格式不正確的圖片而導致設計品質的下降以及頁面性能的降低。了解圖片格式的特性就是為解答這些困惑從而讓我們設計的產品更好、更快。
本文主要包括以下幾方面內容:
1、基本概念
矢量圖與位圖
有損壓縮與無損壓縮
2、實際應用
什麼時候應該使用PNG
什麼時候應該使用JPG
總結
3、思考與實踐
什麼樣的設計更適合Web頁面?
我們還可以做些什麼?
4、附錄-Photoshop中各種參數的含義及設置技巧
1、基本概念
要了解圖片格式的特性,首先得從一些基本概念開始。這部分內容讀起來可能會比較枯燥,但如果你耐著性子讀完它,相信會獲益匪淺。
矢量圖與位圖
矢量圖-完美的幾何圖形
矢量圖是通過組成圖形的一些基本元素,如點、線、面,邊框,填充色等信息通過計算的方式來顯示圖形的。就好比我們在幾何學裡面描述一個圓可以通過它的圓心位置和半徑來描述,當然還可以通過邊框的粗細、顏色以及填充的顏色等數據去描述它的樣式。而電腦在顯示的時候則通過這些數據去繪制出我們定義的圖像。
矢量圖的優點在於文件相對較小,並且放大縮小不會失真。缺點則是這些完美的幾何圖形很難表現自然度高的寫實圖像。
需要強調說明的是我們在web頁面上所使用的圖像都是位圖,即便有些稱為矢量圖形(如矢量icon等)也是指通過矢量工具進行繪制然後再轉成位圖格式在web上使用的(區別於像素繪制的圖形)。
位圖-神奇的拼圖
位圖又叫像素圖或柵格圖,它是通過記錄圖像中每一個點的顏色、深度、透明度等信息來存儲和顯示圖像。一張位圖就好比一幅大的拼圖,只不過每個拼塊都是一個純色的像素點,當我們把這些不同顏色的像素點按照一定規律排列在一起的時候,就形成了我們所看到的圖像。所以當我們放大一幅像素圖時,能看到這些拼片一樣的像素點(如下圖)。
位圖的優點是利於顯示色彩層次豐富的寫實圖像。缺點則是文件大小較大,放大和縮小圖像會失真。

盡管我們在web頁面中所使用的JPG、PNG、GIF格式的圖像都是位圖,即他們都是通過記錄像素點的數據來保存和顯示圖像,但這些不同格式的圖像在記錄這些數據時的方式卻不一樣,這就是涉及到有損壓縮和無損壓縮的區別。
有損壓縮與無損壓縮
有損壓縮-你看到的不一定是真實的
按照我的理解有損壓縮就是在存儲圖像的時候並不完全真實的記錄圖像上每個像素點的數據信息,它會根據人眼觀察現實世界的特性(人眼對光線的敏感度比對顏色的敏感度要高,生物實驗證明當顏色缺失時人腦會利用與附近最接近的顏色來自動填補缺失的顏色)對圖像數據進行處理,去掉那些圖像上會被人眼忽略的細節,然後使用附近的顏色通過漸變或其他形式進行填充。這樣既能大大降低圖像信息的數據量,又不會影響圖像的還原效果。

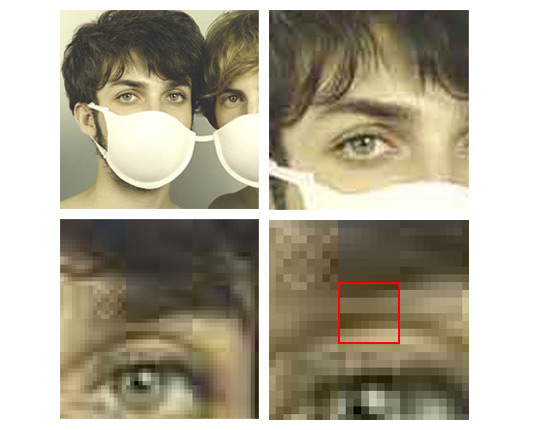
JPG是我們最常見的采用有損壓縮對圖像信息進行處理的圖片格式。JPG在存儲圖像時會把圖像分解成8*8像素的柵格(如上圖),然後對每個柵格的數據進行壓縮處理,當我們放大一幅圖像的時候,就會發現這些8*8像素柵格中很多細節信息被去除,而通過一些特殊算法用附近的顏色進行填充(為了讓大家看得更清楚我將圖像的壓縮比率調到很低)。這也是為什麼我們用JPG存儲圖像有時會產生塊狀模糊的原因。
無損壓縮-最精確的拼圖
相對有損壓縮而言無損壓縮則會真實的記錄圖像上每個像素點的數據信息,但為了壓縮圖像文件的大小會采取一些特殊的算法。無損壓縮的壓縮原理是先判斷圖像上哪些區域的顏色是相同的,哪些是不同的,然後把這些相同的數據信息進行壓縮記錄,(例如一片藍色的天空之需要記錄起點和終點的位置就可以了),而把不同的數據另外保存(例如天空上的白雲和漸變等數據)。

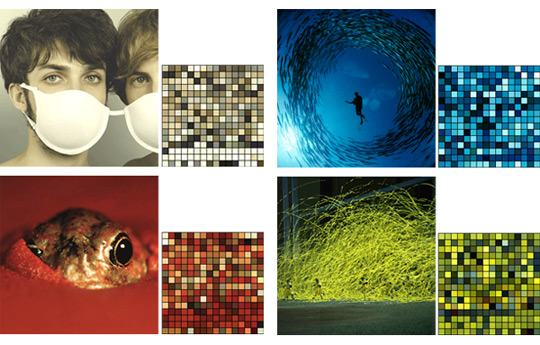
PNG是我們最常見的一種采用無損壓縮的圖片格式。無損壓縮在存儲圖像前會先判斷圖像上哪些地方是相同的哪些地方是不同的,為此需要對圖像上所有出現的顏色進行索引(如上圖),我們把稱這些顏色稱為索引色。索引色就好比繪制這幅圖像的“調色版”,PNG在顯示圖像的時候則會用“調色版”上的這些顏色去填充相應的位置。
這裡大家可能會疑惑既然PNG采用的是無損壓縮為什麼我們保存的PNG格式圖片還會有失真呢?這是因為無損壓縮只是說它的壓縮方式會盡可能真實的還原圖像,但從它的壓縮原理我們可以知道它是通過索引圖像上相同區域的顏色進行壓縮和還原的,這就意味著只有在圖像上出現的顏色數量小於我們可以保存的顏色數量時,我們才能真實的記錄和還原圖像,否則就會丟失一些圖像信息(PNG8最多只能索引256種顏色,所以對於顏色較多的圖像不能真實還原;PNG24 則可以保存1600多萬種顏色,基本能夠真實還原我們人類肉眼所可以分別的所有顏色;PNG格式最多可以保存48位顏色通道)。而對於有損壓縮來說,不管圖像上的顏色多少,都會損失圖像信息。
JPG和PNG
關於JPG和PNG的基本信息介紹這裡就不贅述了,有興趣詳細了解的同學可以去這裡:什麼是JPG、什麼是PNG。另外這裡我們也不對GIF進行討論,是因為PNG就是為取代GIF而生的,而且PNG的壓縮算法也要優於GIF,所以只要不是需要動畫效果的地方強烈建議都采用PNG格式圖片。
這裡我們不妨把JPG和PNG的一些特性進行一個簡單對比:
格式壓縮模式交錯支持透明支持動畫支持
JPG有損壓縮支持不支持不支持
PNG無損壓縮支持支持不支持
JPG的特性
1、支持攝影圖像或寫實圖像的高級壓縮,並且可利用壓縮比例控制圖像文件大小。
2、有損壓縮會使圖像數據質量下降,並且在編輯和重新保存JPG格式圖像時,這種下降損失會累積。
3、JPG不適用於所含顏色很少、具有大塊顏色相近的區域或亮度差異十分明顯的較簡單的圖片。PNG的特性
1、能在保證最不失真的情況下盡可能壓縮圖像文件的大小。
2、PNG用來存儲灰度圖像時,灰度圖像的深度可多到16位,存儲彩色圖像時,彩色圖像的深度可多到48位,並且還可存儲多到16位的α通道數據。
3、對於需要高保真的較復雜的圖像,PNG雖然能無損壓縮,但圖片文件較大,不適合應用在Web頁面上。
PNG8與PNG24
提到PNG格式就不得不提到PNG8和PNG24,這種叫法並非官方定義,不過由於普遍使用已經被大家廣泛接受了。通過前面的介紹我們知道PNG采用無損壓縮是通過索引色去存儲和還原圖像的,PNG8和PNG24後面的數字則是代表這種PNG格式最多可以索引和存儲的顏色值。”8″代表2的8次方也就是256色,而24則代表2的24次方大概有1600多萬色。
不僅如此,PNG8還支持1位的布爾透明通道,所謂布爾透明指的是要麼完全透明要麼完全不透明。而PNG24則支持8位(256階)的alpha通道透明,也就是說可以存儲從完全透明到完全不透明一共256個層級的透明度(即所謂的半透明)。
格式最高支持色彩通道索引色編輯支持透明支持
PNG8256色支持支持布爾透明
PNG24約1600萬色不支持支持8位(256階)alpha透明
可能通過以上特性的對比大家還不能很直觀的理解在實際應用中到底因該選擇什麼格式的圖片文件,我們不妨結合上面的基本概念通過幾個例子去給大家說明。
2、實際應用
什麼時候應該使用PNG
示例1
下圖是淘寶網最常見的一個圖片即“立刻購買”按鈕,這裡我嘗試用JPG和PNG8格式分別進行保存,可以看到保存的結果有兩個值得注意的地方:
1、JPG保存的文件大小是PNG保存的文件大小的2倍
2、JPG不僅文件更大並且還出現了噪點(如圖中紅色方框標注的)

那麼是什麼原因造成這樣的差異呢?
首先我們可以看出“立刻購買”這個按鈕是在photoshop中用矢量工具繪制出來的,其漸變填充是非常規則的線性漸變,文字顏色和描邊等都是采用純色,所以這個圖像所包含的色彩信息非常有限。根據前面我們介紹的無損壓縮的特性,當用PNG存儲這個圖像時,只需要保存很少的色彩信息就可以真實還原這個圖像。
- 上一頁:小文字,大體驗
- 下一頁:融合的設計–QQ浏覽器(android)設計分享



