萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Bootstrap3.0學習第三輪:柵格系統案例
Bootstrap3.0學習第三輪:柵格系統案例
在前面的一篇文章《Bootstrap3.0學習第二輪:柵格系統原理 》當中主要學習了柵格系統的基本原理,以及通過簡單案例進行對原理的實踐。
那麼本文的主要內容將主要分為以下幾個部分:1.柵格選項;2.從堆疊到水平排列;3.移動設備和桌面;4.Responsive column resets;5.列偏移;6.嵌套列;7.列排序;8.總結。
柵格選項
通過下面的截圖可以比較清楚的來查看Bootstrap的柵格系統是如何在多種不同的移動設備上面進行工作的。

從上面的截圖可以看出來,Bootstrap針對不同尺寸的屏幕(包括手機、平板、PC等等)設置了不同的樣式類,這樣讓開發人員在開發時可以有更多的選擇。根據我的理解:如果在一個元素上使用多個不同的上面的樣式類,那麼元素會根據在不同尺寸選擇最合適(匹配最理想的)的樣式類。簡單的舉例進行說明:比如在一個元素上我們使用了兩個樣式類:.col-md-和.col-lg。可以對照上面的截圖來看
第一種情況:尺寸》=1200px;那麼會選擇.col-lg。
第二種情況:尺寸》=992px 並且尺寸《=1200px;那麼會選擇.col-md。
第三種情況如果尺寸《992px;那麼這兩個樣式類都將不會作用於元素上。
從堆疊到水平排列
柵格選項中的四個樣式類的使用都是依附於.row類的基礎上,而.row類通常都會在.container的裡進行。

就是在合適的容器中使用合適的樣式類。
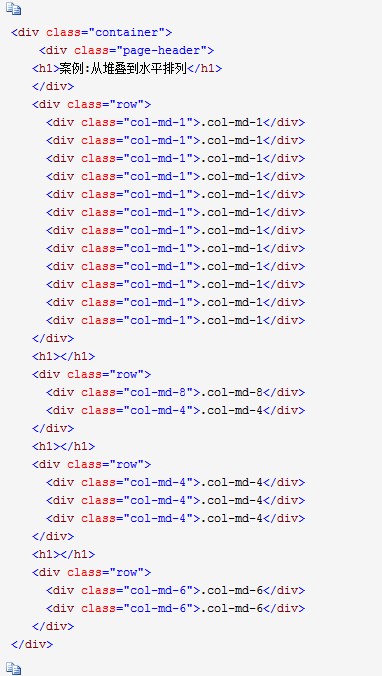
使用單一的一組.col-md-*柵格class,你就可以創建一個基本的柵格系統,在手機和平板設備上一開始是堆疊在一起的(超小屏幕到小屏幕這一范圍),在桌面(中等)屏幕設備上變為水平排列。將列(col-*-*)放置於任何.row內即可。

可以通過控制浏覽器的寬度查看堆疊和水平排列的效果

很明顯這就是堆疊的效果,就是將浏覽器的寬度調為比較小的時候。

現在便是水平排列。將浏覽器的寬度調為稍寬之後。你也可以使用其他三個類進行測試效果。
移動設備和桌面
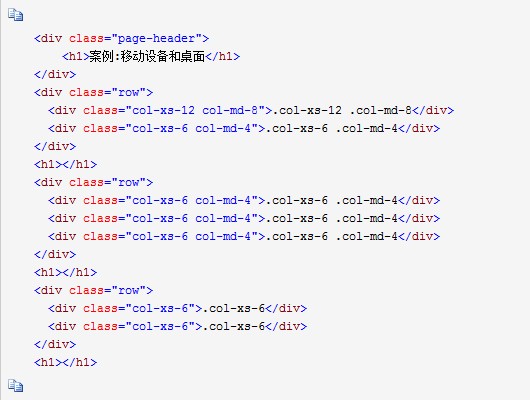
從上面的案例我們可以發現,當小尺寸的屏幕的時候使用.col-md-*的時候它會呈現堆疊的狀態,那麼開發人員肯定有時候需要小尺寸的屏幕頁面展示也要是水平排列的。那麼我們的.col-xs-*(小於768px屏幕的樣式類)就派上用場了。

通過代碼可以發現針對前兩個的.row樣式類中的div,我們在每個元素上面都設置了兩個樣式類。

這是在稍大尺寸的屏幕上展示的效果,針對每個元素的兩個樣式會在不同尺寸下進行合適的選擇,那麼在稍大的情況下,選擇的樣式類就會是.col-md-*。
所以:
第一行:8和4的份比。
第二行:三個4平平均分成三份。
第三行:6和6雖然是大尺寸因為只有這一個樣式,也是平均分成兩份。

現在就是頁面屏幕小於一定程度的時候,針對每個元素進行重新選擇樣式類。現在真對前兩個.row選擇的都是col-xs-*。
所以:
第一行:兩個元素分為12和6,而一行呢就是12份,所以第二個元素會進行換行,然後占據6份一半的位置。
第二行:3個6份。而一行呢就是12份。所以第三個元素會進行換行,然後占據6份一般的位置。
Responsive column resets
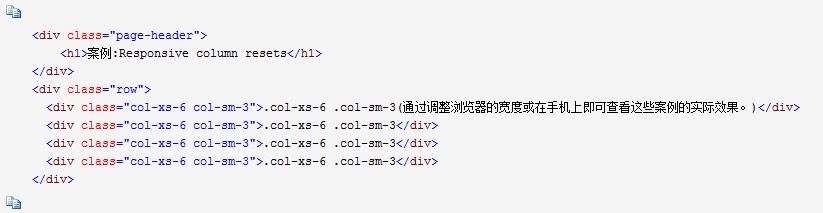
通過上面兩個案例的解析,可以通過這四個柵格class設計出比較輕松的設計出比較復雜的頁面布局了。但是還是會有一些情況中出現一行中的某一列比其他的列高的情況。可能現在你還不太清楚我說的意思,不過沒關系,我們直接上案例。

首先來看一下大屏幕下的頁面展示效果

第一個元素的高度的確不太一樣。然後看一下小屏幕的。

看現在是這樣進行排列的,因為小屏幕下選擇的都是.col-xs-*的樣式類,而且都是占用6份的。不知道這樣的效果是不是你想要的。原來是不是想在小屏幕下看到這四個元素在兩行然後每行兩個元素呢?
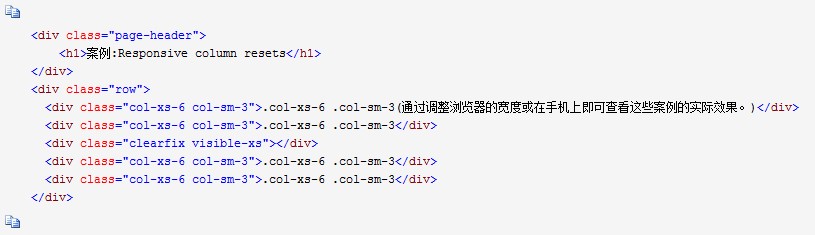
接下來我們將上面的代碼稍微改動一下,其實也就是添加了一行代碼


這樣的效果還是達到了兩行兩列的。當然你也可以通過響應式工具,這個會在以後進行詳細說明,這裡暫時不進行示例演示了。
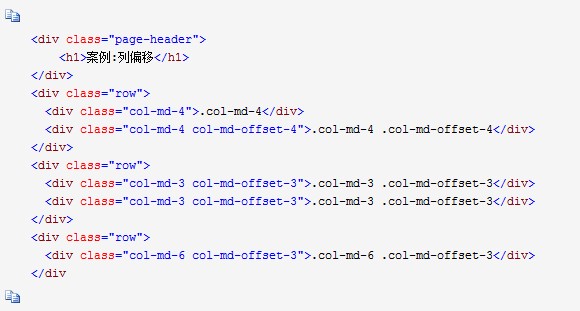
列偏移
這個其實很簡單就是通過一個樣式類,通過.col-md-offset-*可以將列偏移到右側。這些class通過使用*選擇器將所有列增加了列的左側margin。例如,.col-md-offset-4將.col-md-4向右移動了4個列的寬度。

通過閱讀上面的代碼大概可以想象出它的排版布局了吧。




