萬盛學電腦網 >> 網頁制作 >> 交互設計 >> UI到底做什麼
UI到底做什麼
UI到底做什麼,要從UI接到的工作流程來說——產品/交互/設計。也就是說一般我們接到的是交互稿。
這時候UI看到一個交互設計,需要考慮的是:
1、這樣的排布是否合理(比如960的屏和1136的屏幕是否都可以容下足夠的設計關鍵信息)
2、信息重點在哪裡?
3、用戶人群是哪一類?
等等分析都是自己的事。另外,
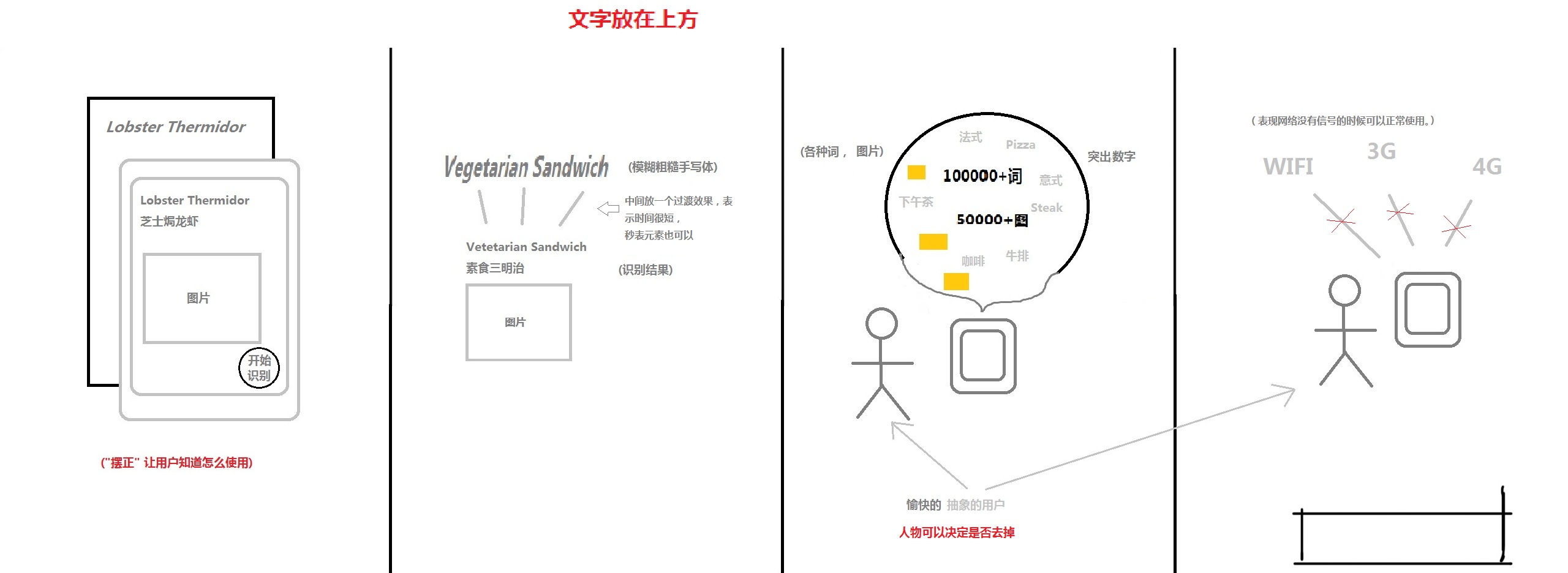
通常我們拿到的交互稿是這樣子的:

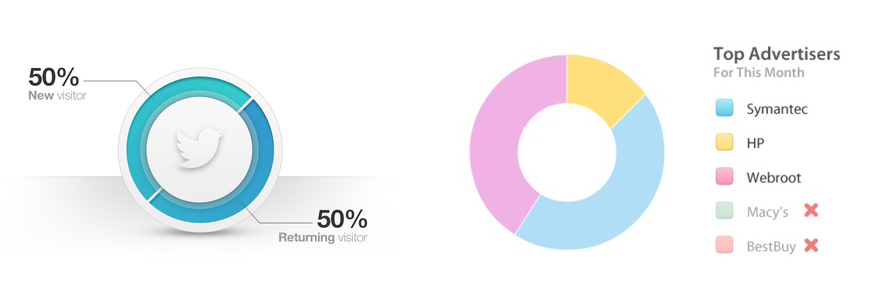
產出卻要求是這樣子的:

那麼這中間的坑和鴻溝就是我們自己填。
在解決完上面的問題後,我們開始著手UI設計:
1、從產品需求入手,考慮我們到底要用什麼主色調。
比如同樣是團購,糯米用的是桃紅色,而美團是翠綠色。那麼我們在UI設計的時候首先就要考慮主色調的問題。
2、配色和輔助色用什麼顏色。
在考慮到產品氣質和品牌色的同事,我們經常要考慮配合襯托產品主色調的輔助色。在不同的產品中,輔助色運用的策略是不同的,比如我們經常說的:鄰近色、對比色等。都是我們選擇輔助色的方法。
3、用什麼風格來表達。
現在來說,說到風格一句話,扁平風。但是在扁平中也有區別。比如下圖,同樣是扁平。但是左圖微微帶有一些光影,而右圖是純扁平。你能說哪個好或者不好嗎?不能。

同樣的信息,在UI的表達上也有不同的表達方式。那麼只能在具體你的UI設計中去考慮具體你需要用什麼風格。這些都是UI的工作內容。
4、圖標化成什麼風格。
同樣是設置、發現、首頁,不同的app在基本結構一致的情況下也有很多細微的差別。倒是是要用圓角的icon、還是直角,是用面還是線形,這背後的設計語言邏輯是什麼,設計目的是什麼。都是需要UI設計來考慮。
比如:同樣是騰訊的產品,手Q和微信的icon就完全不一樣。其原因是由於產品面面對的人群不同,手Q更偏年輕化。同樣,你去看陌陌、來往、易信的聊天icon也是不一樣的。這都是需要UI設計師一點點摳細節的去畫出來的。

5、如何表達情感化設計。
在一些細節頁面我們常常要考慮情感化設計,以此來提升app的品質,降低用戶在異常情況下 的挫敗感。同時好的設計師還會考慮到如何引導用戶去解決,從而滿足產品訴求。不同的產品在做情感化設計的時候方式方法不同,風格也不一樣。這些也都是需要UI設計來處理的。


6、動效如何做。
因為手機交互是動態的。所以我們如果可以用在一些跳轉頁面引用動效設計,無意是對整個app加分的好方法。

原圖來源於http://wuweiguo.lofter.com/post/10f045_67b2422
7、萬年的大頭疼圖標icon。
一萬個人有一萬個答案,那麼具體怎麼做,還是要考慮用戶、場景、需求等細節。產品可以提供方向,但是具體的落地還是需要UI設計師來完成。
8、適配、切圖。
也算是萬年話題了。你不是做個好看的東西,要能用,開發要能開發。你要考慮iphone456,還要考慮不同的安卓720/1280/1920,甚至有些公司要特殊考慮某些屏幕。
在某些小公司,UI要肩負和產品一起考慮交互的問題。這時候經常需要UI在自己儲備足夠的視覺設計能力的同時有良好的交互設計能力。
- 上一頁:A0-0基礎如何做UI-目錄
- 下一頁:如何建立一套UI設計規范?



