萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 從用戶出發解析移動設計原則小結
從用戶出發解析移動設計原則小結
一、充分考慮用戶的使用習慣
比如大多數人拿手機的時候是雙手握還是單手握,單手握的時候是右手操作還是左手操作,操作的時候用哪個手指就能進行操作。考慮到用戶的使用習慣有助於在設計時避開手指的觸碰盲區。
二、充分考慮用戶的使用場景和干擾源
用戶使用產品是在什麼時間,什麼地點,什麼環境下使用?譬如,用戶經常在嘈雜的環境中使用自己的產品,這時候的干擾源就是噪音,產品設計時應避免使用語音技術;用戶經常在擁擠的環境中使用產品,則產品設計時應避免用戶過多地進行輸入操作;用戶經常在地鐵等網絡環境不好的場所使用產品,產品就應該自動保存用戶的信息,防止信息的丟失。
三、盡量減少產品層級
在移動設備上,過多的層級會使用戶失去耐心而放棄對產品的使用。如果產品層級確實過深,考慮用一下幾種方法扁平化你的層級結構:使用選項卡(tabs)結合分類和內容的展示;允許穿越層級操作,比如允許用戶在第一層級對第二層級的內容進行直接操作(新浪微博信息列表頁的長按)。

四、APP的第一層級
如果 APP 的第一層級包括多種視圖,確保在主操作欄上給出明顯操作入口;如果 APP 允許用戶創建內容,考慮在第一層級給出創建內容的入口;如果 APP 內容允許被搜索,考慮在第一層級給出搜索入口,用戶可以通過搜索打破導航結構,進行全局搜索。
五、操作欄的設計。
空間足夠情況下,給出 APP 圖標;如果 APP 支持用不同的方式展示內容,要在操作欄支持視圖切換的功能。可以考慮用選項卡或者下拉菜單的方式來進行切換。
選項卡展示 APP 視圖的同時,使其便於浏覽和切換,如果你希望用戶頻繁切換視圖,可以考慮選項卡。如果你不想放棄垂直屏幕空間且希望用戶不是那麼頻繁的切換視圖,考慮使用下拉菜單。
操作按鈕:操作欄上的操作按鈕用來展示你APP 中的最重要功能的操作。
使用 FIT 來確保優先展示操作按鈕的准則
F — 頻繁 ,用戶在訪問界面時,是否會頻繁使用這個操作?
I — 重要 ,這個操作對於用戶來說是否真的很重要?
T — 典型 ,在類似的APP中,是否把這個操作作為典型的第一操作?
一般來說,如果符合 FIT 准則,則放在操作欄裡,否則,它屬於更多操作。比如:微博客戶端的刷新按鈕。浏覽微博對於大多數人來說是第一訴求,而刷新按鈕對於浏覽微博來講是一個重要的操作且操作頻率極高,所以,微博的客戶端一般把”刷新”這個操作放在主操作欄裡。

六、主操作欄的內容不易過多,一般不超過三項
主操作欄的作用是為了把最重要的內容展示給用戶,過多的內容容易對用戶造成干擾。比如,騰訊微博的主操作欄裡只有切換視圖和寫微博兩個內容項,微信的主操作欄只有圖標和把不常用功能收起按鈕兩個內容項,Fuubo 的主操作欄也只有圖標和刷新按鈕兩個內容項。而新浪微博官方安卓客戶端的主操作欄內容項則過多。

七、設計要主次分明
將主流用戶最常用的 20% 功能進行顯現,其他進行適度的隱藏,越不常用的功能,隱藏的層級越深。例如:微信的掃本機二維碼、避免新浪微博廣場的堆積式設計。

八、始終提供明確的導航
要提供明確的返回上一級的操作。
九、尊重用戶的付出,自動保存用戶輸入的內容
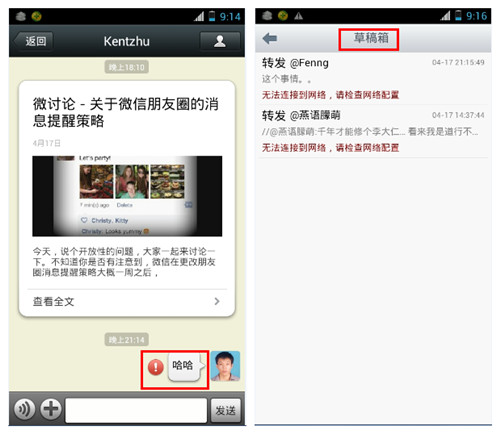
比如,微信的消息發送在沒聯網的情況下發送會顯示歎號保存在手機端,聯網後只需重新發送即可,不需要重新鍵入信息。新浪微博在網絡不好的情況下進行轉發或評論,相應的信息也會自動保存在草稿箱,聯網後操作一下即可。

十、盡量減少用戶的輸入,輸入時給出適當的參考
比如百度地圖這一點做的很好,用戶輸入一般時就會給出相關地點。

十一、盡量去猜測用戶的行為,但要允許糾錯
比如,用戶在進行搜索時,可以根據用戶最近的搜索行為給出參考答案。
十二、只在最重要的時候才去打斷用戶
比如通知,好的 APP 只有在需要它發言的時候它才發言。
十三、提供即時的,明確的反饋
好的反饋能使用戶有被感知的感覺。操作反饋不及時時,用設計打掩護。
最後,沒有萬能的設計原則
根據不同產品的戰略和具體情境,設計要進行靈活變化。比如,按照FIT原則來講,新浪微博的官方安卓客戶端將”刷新”按鈕放在主操作欄是好的設計。
個人對新浪微博官方客戶端的想法
如果考慮到底操作欄的”首頁”按鈕已經能很好的滿足刷新微博這個需求且”首頁”所處的位置更方便用戶手指的觸達;而對於大多數使用右手操作手機的用戶來講,”發布微博”的按鈕放在”刷新”按鈕的位置更方便用戶操作。所以個人建議將主操作欄的”刷新”按鈕去除,將”發布微博”的按鈕放到”刷新”的位置, 將”興趣”按鈕放在最左側(既原來”發布微博”按鈕的位置)
這樣的設計既不會很大影響用戶刷新微博;
也能方便用戶發布微博;
使主操作欄的操作按鈕由三個變為兩個,使主要功能更突出;
增加”興趣按鈕”的曝光度,兼顧用戶體驗的同時也滿足了產品價值。



