萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 高大上的扁平化交互設計
高大上的扁平化交互設計
確實是這樣的,扁平化不僅僅是界面視覺扁平無立體感,更應該是交互體驗的扁平化,信息架構的扁平化。
在進入正題之前,我們先來看一個例子,我發現有人用科幻電影中的UI 畫面來和扁平化視覺相比較,他們說這是未來界面的一個發展趨勢,確實這和現在的UI畫面有一定的相似地方,來看一些電影畫面截圖。投影光感和色塊的組合簡潔明了,看起來很有未來感和設計感。

但是我更認為這應該是交互扁平化的代表,還記得在《諜中諜4》裡面有個場景:
湯姆·克魯斯的敞篷轎跑車與恐怖分子在迪拜的沙暴中追逐,帶來了影片的高潮。我自己當時對這一段的印象非常深刻。
在追逐開始的時候,副駕的美女就用投影在擋風玻璃上顯示出了導航,追逐的位子速度等相關信息,並開始相關操作,給阿湯哥指揮。最後成功追到恐怖分子。

可以看到這裡的界面視覺表現是以投影光感和色塊為主非常扁平,但是如果它的交互操作和信息展現不夠扁平的話,副駕的美女點半天也找不到位置,甚至在一眼看上去不知道這個界面要怎麼操作的話,呵呵,不要談追逐恐怖分子了,估計自己都抓狂了~
(這裡可以詳見電影情節)
同樣,如果一個產品你拿到後不知道他想表達什麼,也不知道要怎麼用的,點了半天也找不到你想找的信息的時候,估計這會兒你已經沒有耐心了,要不了一分鐘你就會把它卸載掉。如果視覺好看一點的話或許能吸引你停留的久一點,但最終你不會成為他的忠實用戶。
所以,交互扁平化和信息扁平化的重要性不言而喻。
Noteloop:專業收集電影中的UI界面部分,有興趣的同學可以看看.
—————————– 分割線,言歸正傳 —————————–
先我們來看為什麼扁平化會那麼來勢洶洶.
這是因為我們的需求環境在發生變化。以前我們沒有ipad 沒有智能手機,只有pc,我們只有電腦環境需求,所以扁不扁平化似乎沒有多重要,再來看現在我們有著多種智能設備,需要在各個場景各個設備上隨時切換,可以看到從pc到各手持設備的趨勢是越來越明顯。
隨著各種智能設備的多樣性和普及,交互界面需要變得更容易適應其變化,很顯然扁平的交互界面要比其它樣式要更容易處理。移動互聯網向著需要低配置、高效能,個性化以及優質用戶體驗的方向發展。我們必需快速響應這個趨勢。
其實在“扁平化”這個詞流行以前,我們一直都在強調交互的易用性和創造優質用戶體驗,並一直在努力往這方面去做。其實在我看來“扁平化”這個詞,是這些設計目標的一個總概念,可以很寬泛,應該是一種內在的設計思想。
接下來,我們來看看能有哪些方法可以做到交互扁平化。
一、結構層級減少 —— 高效
先從字面意思來理解交互的“扁平化”,與之相對應的應該是“結構層級”,在這裡我理解為交互步驟,以前也一直在強調精簡交互步驟,想要用戶用最少的步驟就完成任務,顯然這裡是要求層級結構的扁平,所以交互步驟和層級結構是相互關聯的。
我們先來理解下什麼是層級結構

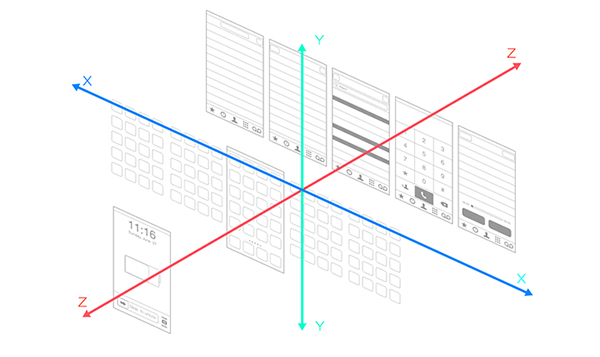
(素材來源:eico )
從圖中可以看出來,這個是一個樹形結構,在樹形結構中
鏈接的層數被稱為深度(z軸),最底層頁面包含的頁面總數被稱為鏈接的廣度(x軸)。縱向(y軸)很多情況下都只有一層,放的多都是一些消息提醒和快捷方式。
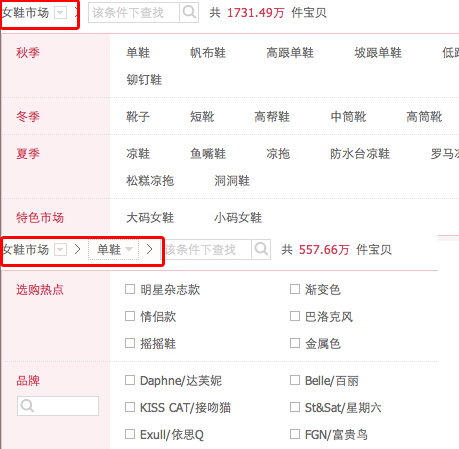
來看看pc端的web界面(以淘寶為例),最底層頁面就是他的首頁,包含的頁面綜述非常豐富,可以看到從廣度來講覆蓋面是非常大的。

來看深度
從鞋包配飾-到女鞋-到單鞋-到單鞋的各種類型


可以看出,web網頁更注重深廣度的平衡。
再來看看手機端,很顯然如果直接把web上的結構搬到手機上是行不通的,由於手機設備的限制,淘寶的手機主界面的廣度大大減弱,信息深度更為明顯。
pc上我們可以用面包屑路徑或者各種導航清晰的表現出層級結構,讓用戶不在復雜的層級機構中迷路。但是在移動設備上顯示區域有限,沒有足夠的地方用來放這樣的路徑,更多的時候我們只能用back。所以這也印證了前面所說的扁平化來勢洶洶的趨勢。
我們怎樣才能做到在移動端減少結構層級從而精簡交互步驟。總結了以下幾種方法,也歡迎大家參與討論。
1)並列
將並列的信息顯示在同一個界面中,減少頁面的跳轉。
這裡有最典型的例子就是 Windows 8,在這之前什麼天氣/郵件啊,都得點到具體的應用裡面才能看到,而windows8在同一個界面中就能展示出這些信息。

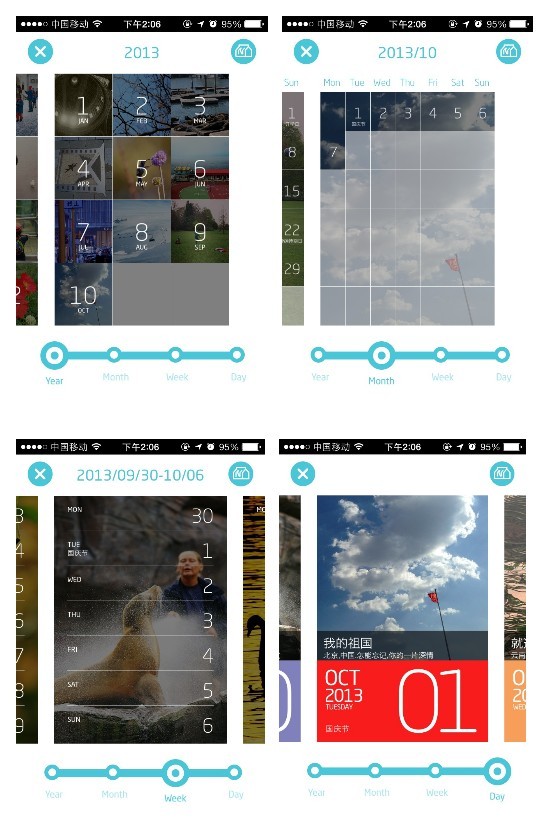
還有一個例子:Next day
Calendar 裡面分別為按年,月,周,日的展示方式,點擊下面的時間線,內容直接在當前頁面切換,沒有轉跳。

2)快捷方式
以ios7為例,在任意界面只要向上滑動都能從底部呼出一個快捷菜單。
設置wifi 和手電筒什麼的可以直接從這個菜單裡面操作。

在ios6裡面,如果需要設置wifi,要先到設置,在到wifi在選擇網絡

對比步驟:
ios7:底部上滑====打開wifi
iso6:點擊設置====選擇wifi===開啟wifi
層級結構的減少,用戶不用在一層一層的點到設置裡面去按,提高效率的同時也使結構變的清晰。
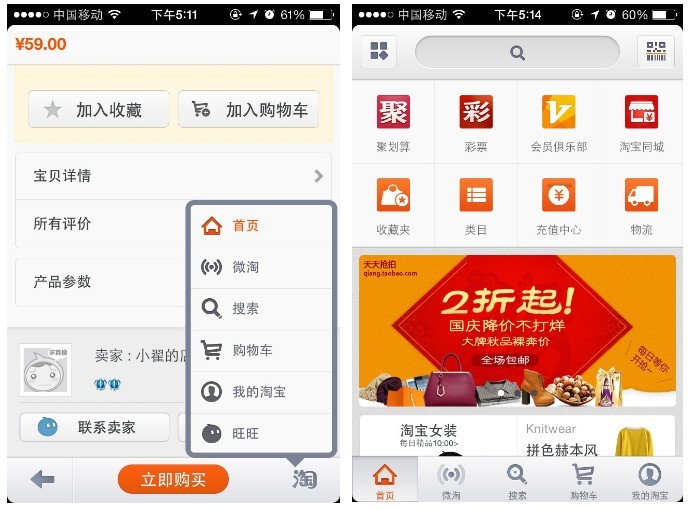
例:淘寶手機版

不管你在哪家店鋪在看什麼寶貝,只要點右下角的“淘”就能出現和主頁導航一樣的快捷菜單,不用back back一層一層的回去
3)顯示關鍵信息
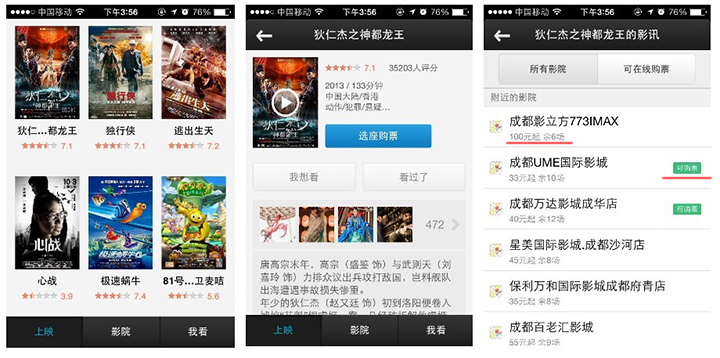
這是豆瓣電影的購票流程

步驟是:選擇影片===選座購票===選擇影院
在“選擇影院”這個界面中除了顯示出影院名稱,還顯示出了“最低價”xx元起,以及余下場次,還有是否可以購票這些關鍵信息,這裡結合場景考慮,用戶既然點了“選座購買”那用戶的購買欲應該是很強的,這樣在這裡顯示出的關鍵信息,就能使得用戶在選擇影院的同時也能看到最低價,不用在挨個影院點進去看了,也能加快購買效率。
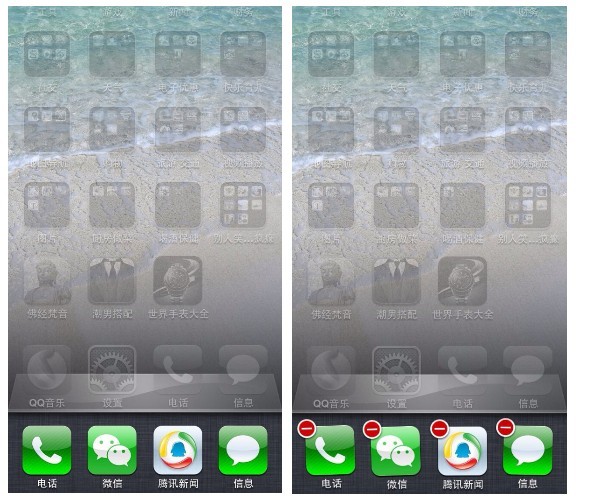
4)減少點按
例:ios7關閉後台程序,只需要用手指輕輕往上一滑走就關閉了

在對比ios6 是長按出現刪除按鈕後在挨個關閉

來對比下步驟:
iso7:雙擊home====滑動刪除
iso6:雙擊home====長按應用icon=====點擊刪除
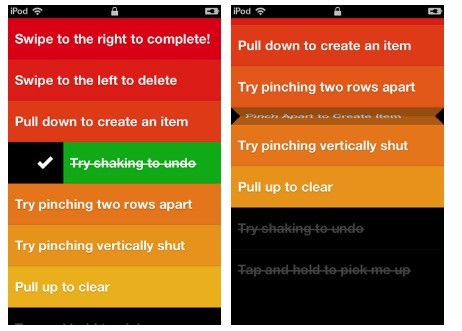
減少點按還有一個很有代表性的例子 就是Clear

當然這裡要引起注意的是,滑動手勢,顯然沒有點按的提示來的明顯,所以滑動手勢這類型的操作一定要設計的自然,否則用戶找不到點哪裡不知道怎麼操作就會產生挫敗感而放棄使用。
從上面的例子可以看出層級結構減少,交互步驟必然減少,無疑讓用戶的使用效率得到了提高。
移動端由於設備本身的限制,沒有足夠的空
- 上一頁:2014年網頁設計趨勢
- 下一頁:產品設計時你考慮爸爸媽媽了嗎?



