萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 真正優秀的動效應該是隱形的
真正優秀的動效應該是隱形的
毫無疑問,在UI和網頁中使用動效已經成為大趨勢。這種趨勢是如此之明顯,以至於越來越多的應用已經不是為了提升體驗而設計動效,更多是為了強調動效本身。設計師 Pasquale D’Silva 在2013年的 Web Direction South 上曾這樣說過:
好的動效是隱形的。(作為用戶的)你不應該注意到你正在看一個動效。
這是一個很好的建議,我們作為屏幕背後的設計和開發團隊,事先在腦中設定幾個原則:動效的存在必須提高可用性,令人覺得自然,含蓄,是給予用戶反饋的一種機制。
在過去的一年裡,我一直忙於Email Builder的工作,在這個過程中我對於網頁中的動效設計有了比較深入的了解,和本地的APP不同,它所面臨的挑戰更大,不僅需要考慮行距、間距、布局等等因素,而且所有設備和浏覽器上動效的顯示效果都不一樣,這也使得我們在力圖創造最好的用戶體驗過程中,不得不妥協。事實上,我們在27寸iMac上實現了許多漂亮而實用的特性,但是因為在其他設備上運行生澀遲滯,使得我們在最終發布的版本中未曾將它們放進去。
在概念和設計階段,我們索設計的所有動效和交互原型,在最終釋出的產品中,我們只保留了最實用效果最好的那部分。對我們而言,這樣可以親手挑選出最有用的動效,並且將它們放在最恰當的地方——那些提升用戶體驗的細節之處。下面是我們我們精選的一部分動效設計:
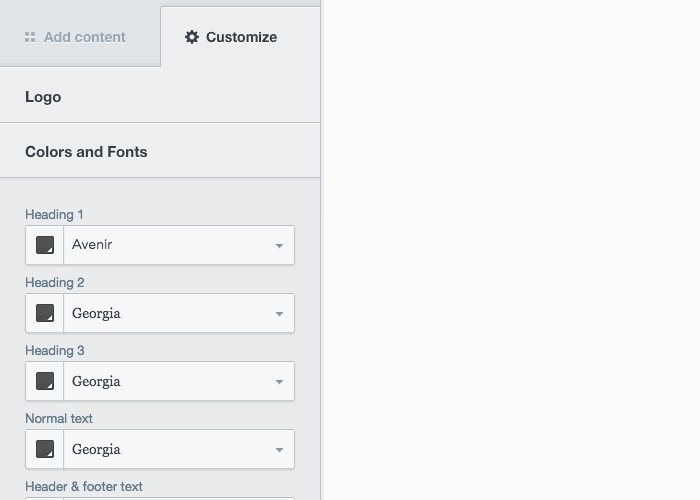
新增布局下拉框動效

當用戶單擊“Add layout”按鈕的時候,下拉框會從按鈕處淡入淡出顯現出來,這個時候動效可以凸顯下拉框和按鈕之間的從屬關系。
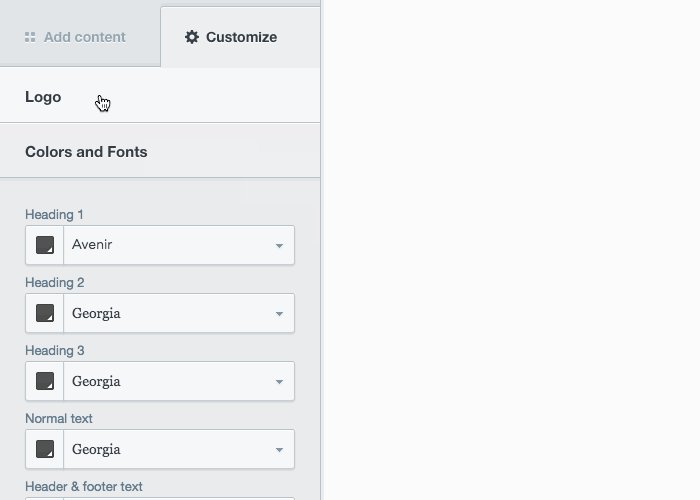
側邊欄折疊框

當你點擊某個折疊框的時候它會展開,其他的框會折疊起來,動效令內容和標題之間自然形成關聯。而“image”的標簽頁是稍微遲滯一會兒才逐漸顯現的,這使得動效有了層次,也讓用戶注意到這些內容的所在標簽頁。
按鈕狀態

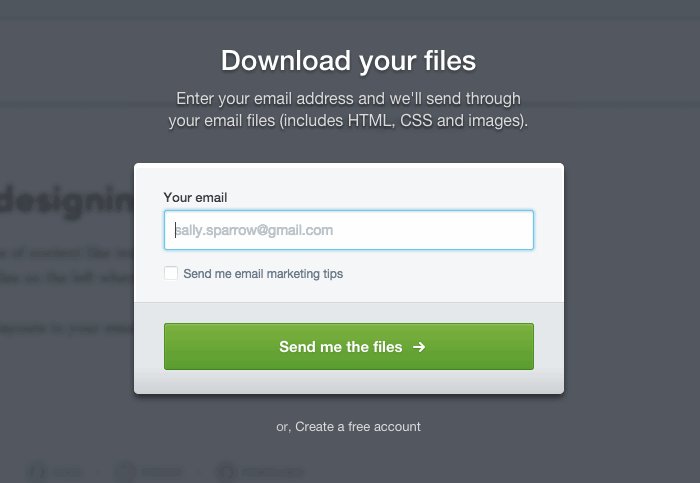
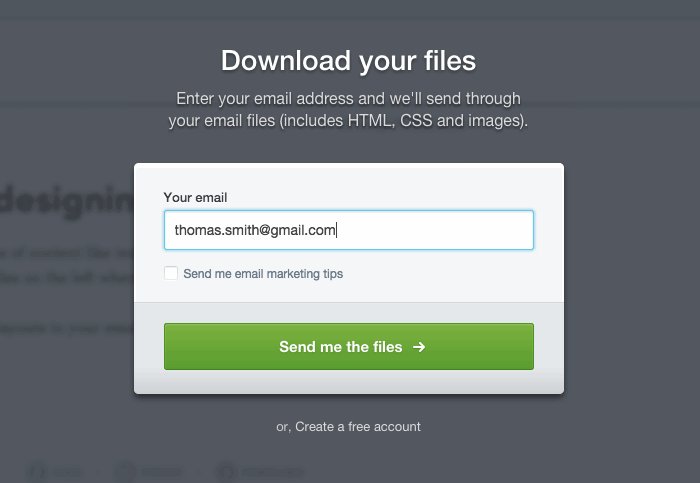
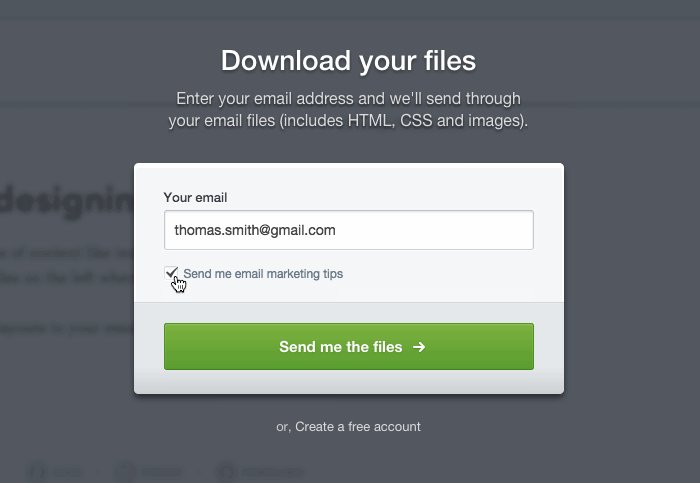
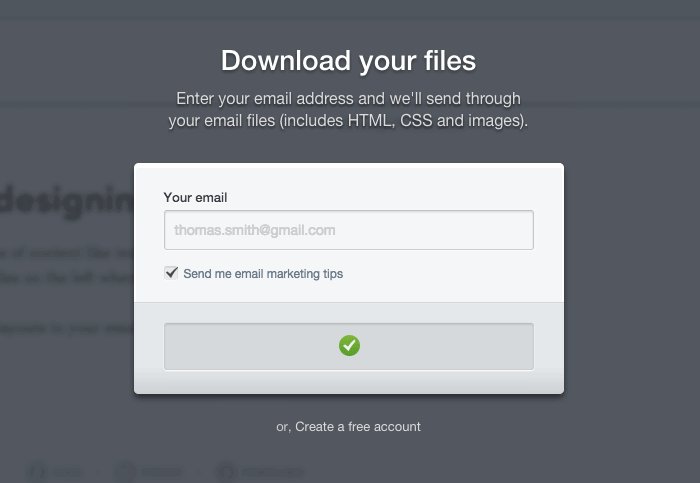
當你在等待某些事物的時候,你會覺得時間變慢了。所以,當用戶在等待接收郵件的時候,我們會借助動效向他們展示後台正在發生的事情。在實際郵件發送時長不變的前提下,我們讓用戶的注意力不再空置,而是轉移到動效上來,讓他們感覺時間“變快了”。
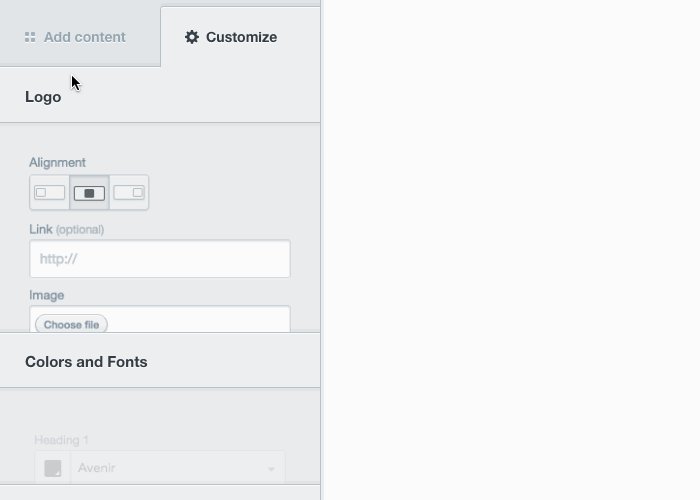
添加或復制布局

當用戶新增或者復制某個布局的時候,我們借助動效先創建一個空白區域,然後新布局或者控件會從這個空白區域中淡出顯現,越來越清晰,從而暗示了“創建”的概念。
刪除布局

當你的整個郵件布局中包含太多相似的區塊,刪除就不可避免了。當你刪除某個區塊的時候,下面的區域會向上滑動頂替這個位置,從而強調了刪除的概念。
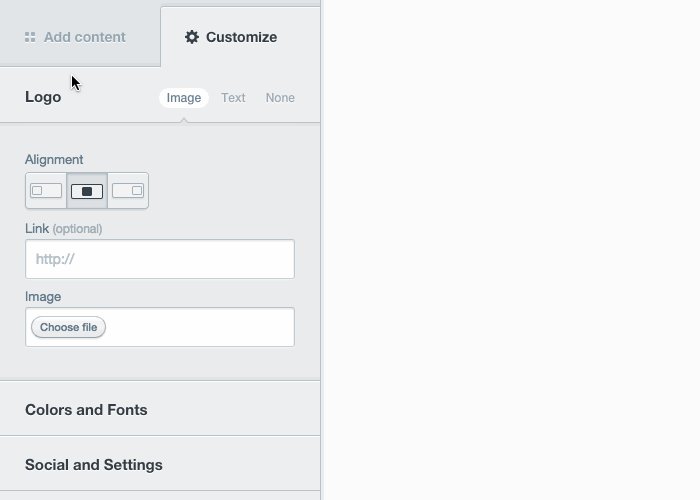
布局控件

當用戶鼠標移動到某個布局的附近的時候,布局控件會顯現。小控件會從對應的布局區域逐漸淡出到旁邊,暗示了從屬關系,讓用戶明白這些按鈕所操控的布局是哪一塊。
我敢確信,真正優秀的動效設計師能夠輕松指出這些動效的應該如何提升。遺憾的地方在於,設備平台和浏覽器的分裂以及性能問題,使得我們不得不放棄許多動效和精致的細節。值得安慰的是,至少我們確定現有的動效已經提供了足夠優秀的跨平台用戶體驗。
越來越多的人開始探討動效、設計動效、撰文總結並不意味著你得為每一個變化和細節設計動效。如果作為設計師的我們真正履行了我們的職責,那麼用戶是不應該注意到這些動效的。
優秀的動效,應該是隱形的,就像那些優秀的界面一樣。



