萬盛學電腦網 >> 網頁制作 >> 交互設計 >> SKETCH+KEYNOTE教你5步快速制作移動動效
SKETCH+KEYNOTE教你5步快速制作移動動效
舒舟 :2014年,Facebook推出了新聞閱讀應用Paper,諸多交互細節與炫酷動效啟動了界面設計的新時代,Google的Material Design更是將移動動效提升到了app基礎體驗環節的高度。盤點如今體驗優秀的移動app,精彩的動效層出不窮,放眼望去,聚集UI設計大神的dribbble、behance等地,出彩的動效更好的诠釋了流暢細膩的交互操作……如果說移動體驗設計師還能在傳統的交互視覺之上提升app的可用性,移動動效必定是最重要的方式之一。
Everyone who touches UI,needs to have motion skills。
交互設計師的痛點
移動動效設計聽起來門檻頗高,似乎都是動效設計師的專業范疇。 Quartz Composer+Origami、Framer.js、Adobe After Effects都是很優秀的動效設計工具,可惜入門門檻太高,要想熟練掌握需要一定的編程技巧或視覺設計背景,對於大多數交互設計師來說,永遠有一種“只可遠觀而不可亵玩焉”的感覺。對於非動畫或計算機專業科班出身的我,這也是困擾已久的問題。
2014年Google I/O大會上的設計工作坊中,一個普遍被提及的問題是:設計師應該如何選擇動效設計工具並將其融入到設計流程中去?得到的回答也多種多樣,有人說Adobe After Effects可以實現諸多細膩的微動效,有人提Google自己的Polymer framework可以整合全新的Material Design動效,也有人說Quartz Composer的原型動效適合創業團隊快速展示想法…簡單說來,沒有完美的答案,因為時代變化太快,不斷有新的工具湧現,幫助設計師更好的表達自己的想法。 在項目中,作為交互設計師的我常常發現,為了達到理想效果,一不留神就會在動效細節中耗費太多時間,某個構件切片不夠完美、Timing控制不夠精准或者字體不夠漂亮。此時,你很可能正在浪費時間。
另一方面,項目節奏快,交互設計師辛苦花費一天制作出來的動效,可能只是整個交互設計工作中的一小部分。開發拿到後看了或許回應一聲“原來是那麼回事,可惜臣妾做不到啊”,這時候的再調整溝通過程,會占用很多交互設計思考時間,很可能得不償失。
此時,選擇一款適合交互設計師的動效設計工具能夠很大程度上幫你解決以上問題,分分鐘變為動效達人。
為什麼選擇Sketch + Keynote?
如今,動效制作工具市場百花爭鳴、變幻莫測,似乎每隔幾天就能聽到一款全新的動效制作工具上線。我們研究了當前能夠支持Android和iOS平台的流行移動動效制作工具,它們各具千秋,並沒有一款完美的工具可以滿足所有要求。

作為交互設計師,在表達創意時,經常會陷入以下困境:
如何快速上手動效制作工具?
如何在短時間內實現app交互動效?
如何低成本高效率的完成動效溝通?
一個偶然的機會,我在Vimeo上發現了這樣一段視頻“[Keynote does Material Design][5]”,作者將Keynote使用到了神乎其技的地步,幾乎完美的模擬了Google Material Design中的所有動效。 在震驚中我打算嘗試使用Apple Keynote作為快速動效制作工具,並計劃開展相關的研究與練習。
Keynote的主要優點體現在:
1. 它真的很快。在拿到相關視覺切圖資源的情況下,一個基本動效的制作可以在15分鐘內搞定。即使動效需要調整也很容易,可以很方便的進行創意表達和設計溝通。
2. 它很容易上手。Keynote是絕大多數用戶體驗設計師必備的工具,你不需要花時間來熟悉它。在扁平化大行其道的今天,更適合使用Keynote作為productivity工具。
3. 它不需要編程。即使不懂代碼,也可以做出以假亂真的動效。
當然,Keynote也有其不足之處,比如:
1. 預覽原型有些麻煩,你無法像AE那樣逐幀調整每個細節。
2. 不支持分層,當元素較多時不容易管理。
3. 分享不太方便,需要將影響錄制下來並轉成gif圖片,相對繁瑣。
基於“怎樣才能在無需編程(Object C,Swift 或者Javascript)並遠離陡峭學習曲線的基礎上,迅速有效的制作媲美原生動效的原型交互動畫?”的初衷,它的以上不足對我來說都不是事兒。
另一方面,動效在制作之前,得准備好視覺元素的切圖,此時便需要一款快速繪圖工具。
說到繪圖工具,Sketch這個產品界面設計新銳自從發布3.0以來,就逐漸成為我的主打交互設計工具,Axure這個前任基本已經被打入冷宮。 利用Keynote制作動效時,挑選Sketch作為圖形繪制工具,無疑看中了它矢量繪圖精度高、導出資源方便的特點。 在此不再贅述Sketch的優點,有關Sketch的介紹可以查看:《UI設計師新寵!聊聊SKETCH那些方便好用的貼心功能》
快速動效制作5部曲
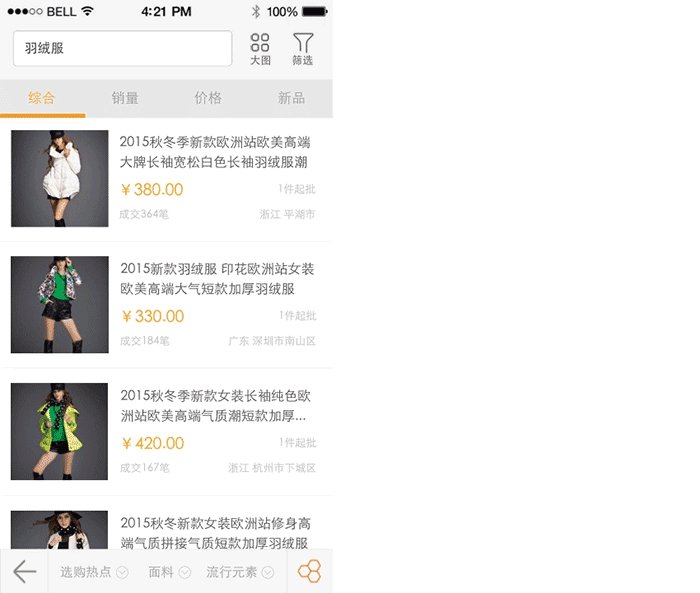
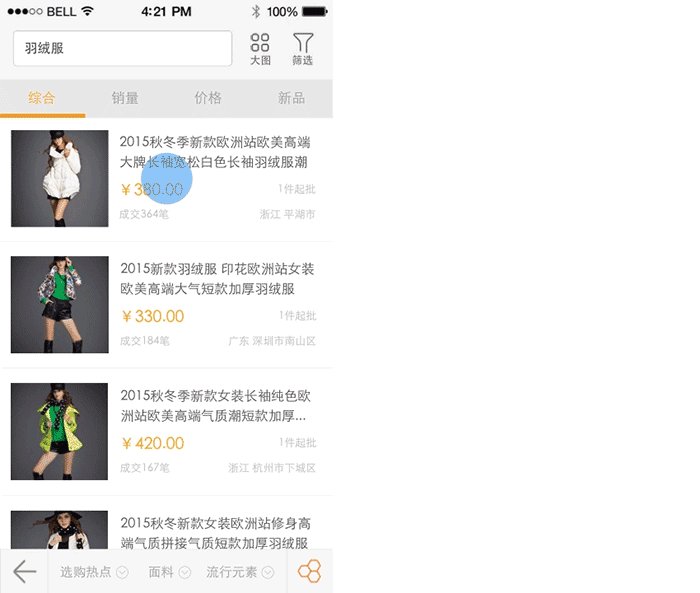
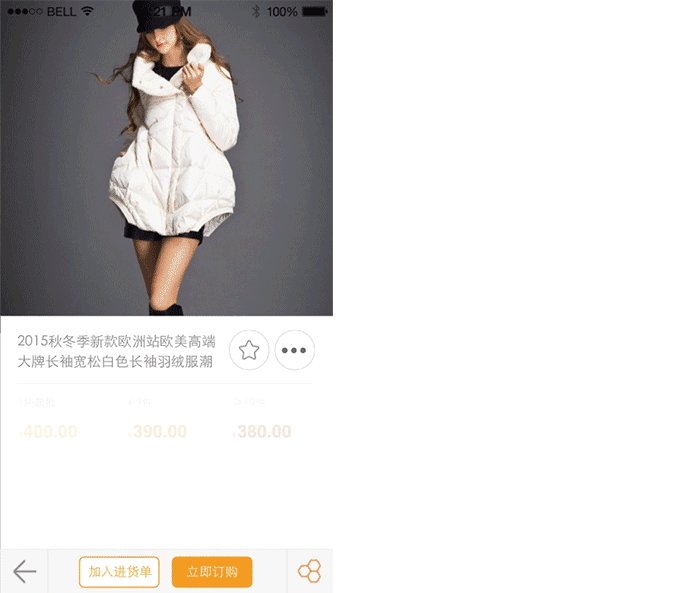
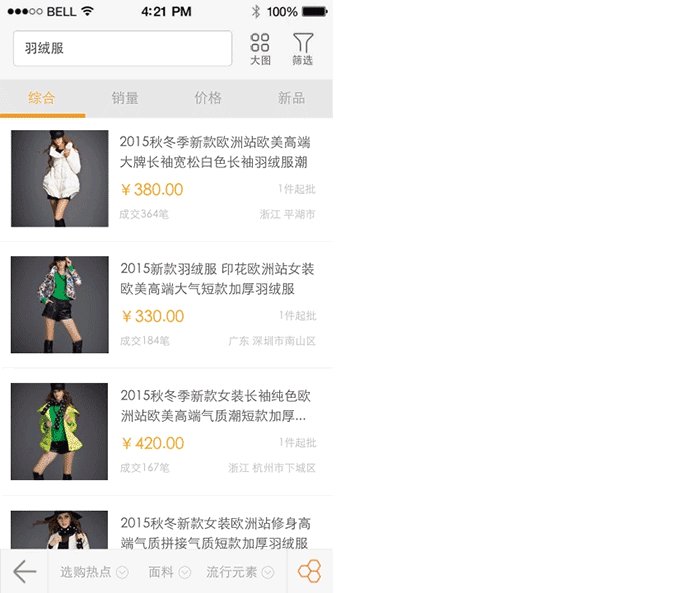
本文將以一個列表頁到詳情頁的動效作為案例來幫助描述。

1、構思創意及分解動效
開始動效創意之前,先普及一下動效的基本原理。
大部分移動動效,都可以基於以下5要素進行分解:

1. 移動Move:改變元素位置;
2. 縮放Scale:改變元素大小形狀;
3. 旋轉Rotate:調整元素角度;
4. 透明Opacity:調整元素透明度;
5. 起始Timing:定義元素出現(消失)時機。
比較復雜的形變動畫,在分解足夠細的情況下,也可以看成是以上要素的組合。最著名的《迪斯尼的12條動畫原則》中提及的動畫原則,都是以上5要素的不同搭配。
該步驟中,最重要的就是將動效構思表達出來。 比如,像我這樣,先以草圖的形式將動效分解:

然後,把草圖中的動效要素編排到時間線中,以下為本文所用案例的動效Timing示意圖:

值得注意的是,最終時間線(Timing)的編排設計,並非起始階段就確認敲定,而是結合動效效果反復調試更改至最佳後,才確認並提交給開發作為實現依據的。
關於動效制作的思路,大家可以通過收集優秀動效作品來積累靈感,除了優秀app的實際動效體驗外,dribbble和capptivate都是不錯的動效發散聖地。
2、制作原型與動效元素切圖
思路理順之後,開始進入制作階段。此時,需要將step1中動起來的元素制作出來,Sketch就能派上用場了。
首先,打開需要制作動效的產品頁面Sketch視覺設計稿。

將可能需要用到的獨立動效元素或者不涉及動效的元素在Sketch中合並成組,以此為基礎導出視覺切圖。由於Keynote導入的資源在“構件順序”面板中不支持重命名,為了避免在設置元素動效細節時產生混淆,建議在Sketch裡面就把相關layer進行合理命名。

3、Keynote制作環境配置
在進行動效制作前,按照以下步驟對Keynote進行配置:
1. 運行Keynote並打開一個空白模板;
2. 點擊Keynote工具欄右上角的“文稿”設定,在幻燈片顯示設置中,勾選“打開時自動播放”“循環幻燈片顯示”選項;
3. 在演示文稿類型中,將默認的“正常”改為“自行播放”,並將延遲的過渡與構件時間調整為0;
4. 根據動效的展示平台,自定義幻燈片大小。iOS建議640×1136,Android建議720×1280;
5. 確保Keynote工具欄右上角“動畫效果”設定下的“構建順序”面板已調出。

4、拖放動效相關控件並添加互動
最有意思也是最關鍵的一步,即怎樣使它們按照你的設想真正動起來。
首先,我們普及一下Keynote動畫功能中兩個重要的模塊:
1. 構件的動效 構件出現:定義元素如何出現,能夠結合移動動效5要素中的“起始”概念,展現構件的開始過程。 動作:定義元素如何變化 ,能夠結合移動動效5要素中的“縮放”、“旋轉”、“移動”、“透明”等概念,展現構件的變化過程。 構件消失:定義元素如何消失,能夠結合移動動效5要素中的“起始”概念



