萬盛學電腦網 >> 網頁制作 >> 交互設計 >> Bootstrap3.0表格基礎知識講解
Bootstrap3.0表格基礎知識講解
本文主要講解的是表格,這個其實對於做過網站的人來說,並不陌生,而且可以說是最為常用的各種列表的展示,有時候也會因為用戶或者老板的需求而感到頭疼。下面我們來看一下,Bootstrap已經為我們准備那些類型的表格呢?
基本案例
為任意
標簽添加.table可以為其賦予基本的樣式—少量的內補(padding)和水平方向的分隔線。這種方式看起來很多余!?但是我們覺得,表格元素使用的很廣泛,如果我們為其賦予默認樣式可能會影響例如日歷和日期選擇之類的插件,所以我們選擇將其樣式獨立出來。

一個簡單的Table示例


條紋狀表格
利用.table-striped可以給之內的每一樣增加斑馬條紋樣式。
在上面示例的table元素上再添加一個 樣式類
看現在的效果,還是有點變化的。

帶邊框的表格
利用.table-bordered為表格和其中的每個單元格增加邊框。
還是將第一個示例中的table元素上再添加一個樣式類

鼠標懸停
利用.table-hover可以讓中的每一行響應鼠標懸停狀態。
將鼠標移到那一行那一行就會有效果的

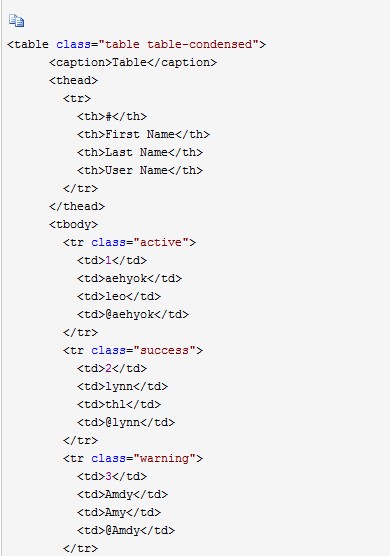
緊縮表格
利用.table-condensed可以讓表格更加緊湊,單元格中的內部(padding)均會減半。
這個效果沒那麼明顯,主要就是單元格中內容padding減半了。
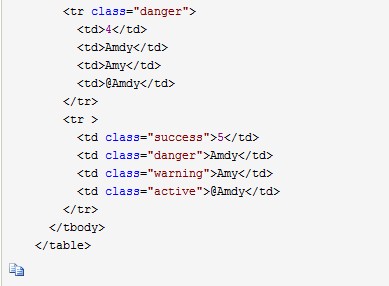
狀態Class
通過這些狀態class可以為行貨單元格設置顏色。




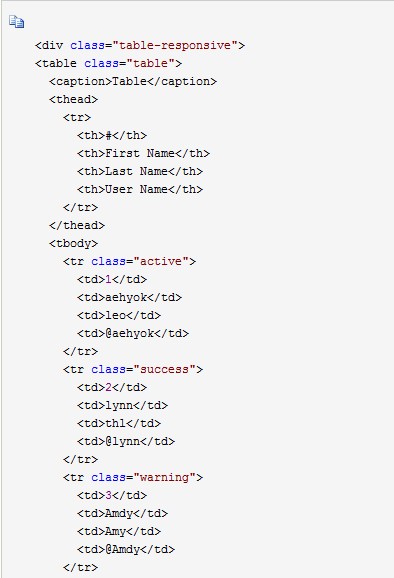
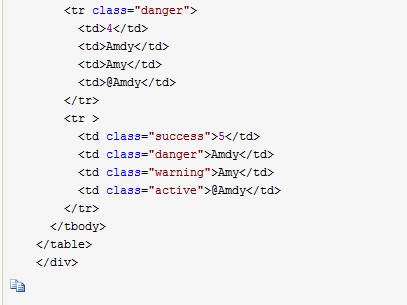
響應式表格
將任何.table包裹在.table-responsive中即可創建響應式表格,其會在小屏幕設備上(小於768px)水平滾動。當屏幕大於768px寬度時,水平滾動條消失。



看滾動條出現了額。
總結
簡簡單單的幾個樣式類,可以將頁面搞到這種程度,很不錯,以後再也不用愁調樣式了。
交互設計排行
相關文章
copyright © 萬盛學電腦網 all rights reserved



