萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 網頁設計中的圖標的使用技巧與資源合集
網頁設計中的圖標的使用技巧與資源合集
提到圖標設計,似乎每個設計師都有話說,但是要做好圖標設計真的那麼容易麼?今天這篇文章針對網頁設計領域的圖標設計進行了相對全面的梳理,從設計技巧到設計資源一應俱全,但願能幫上你!
圖標是每一個現代UI中不可或缺的組成部分,它們不僅能協助UI布局組織內容,而且輕量級的圖標融入界面也不會喧賓奪主。不僅手機和平板的APP UI中會大量用到各種圖標,而且iPod和智能手表的界面中也是如此,這正是因為圖標具備快速直觀傳達信息的能力。
在網頁設計剛剛興起的時代,小圖標就已經被早期的網頁設計師和開發者投入使用了。這些圖案和標識通常是常見的、易於接受的、功能型的圖形(文件夾、打印機、鼠標、箭頭等),在隨後的20多年間,這些圖標逐漸發展成約定俗成的一套圖形語言。在接下來的設計指南中,我想分享一些網頁設計中圖標使用的技巧,以及一些實用的免費圖標素材合集,希望你能喜歡!
圖標設計樣式
我們通常所說的“圖標設計”其實覆蓋了相當大的一個范圍。小到網頁中那些純色扁平小標識,大到PS和AI精雕細琢的擬物風APP圖標,都在圖標設計的范疇內。每個圖標設計項目都有著不同的設計需求和圖標風格,這些不同造就了圖標設計的差異化。
目前所流行的極簡風和扁平化設計,已經在全世界設計師中擁有了無數的擁簇。而之前一直不溫不火的線性圖標也已經成為了目前iOS系統的首選圖標,其他的移動操作系統也正在逐步跟進。從風格上來說,圖標並無對錯之分,只能說是各自選擇和偏向不一樣罷了。

在我看來,扁平化設計和擬物化設計之間的競爭對比,對於網頁設計而言是一件無比美妙的事情。這也對圖標設計產生了影響,許多藝術領域的概念被引入到圖標設計中來,比如光影變化,深度,等等。作為設計師的你如果更傾向於扁平化設計,那麼你需要學習創建紋理,控制陰影,讓你的設計看起來富有真實感。為此你需要進行大量的練習,但是這絕對是值得的。
企業品牌設計
雖然品牌設計看起來是顯而易見的事情,但是它依然值得一提,因為那些優秀的網站通常有著優秀得令人難以置信的品牌設計。一個優秀的圖標能向用戶傳達出品牌的理念和情感。當你為一個企業或者網站進行品牌設計的時候,品牌的圖標、吉祥物或者符號應該讓品牌和它的用戶之間形成獨特的情感聯系。
當然,你也可以為品牌設計一系列不同的圖標,每個圖標包含不同的效果,傳達不同的理念。圖標設計的可能性是如此之多,你甚至可以設計出以個圖標大合集,讓所有不同的圖標擁有相同的風格。由於每個圖標都是獨特的存在,但是風格又如此一致,當它們運用到網頁中的時候,可以讓整個網頁擁有獨特的氣質,足以從諸多設計中脫穎而出。

MailBakery 就是這樣一個典型的案例,它使用了個大圖來宣傳它們的服務。當光標移動到下方每一個圖標上的時候,上方的大圖內容會被替換成相應的圖片內容,這樣的圖標+圖片的組合在設計上保持著高度的一致性。
這些圖標所對應的圖片可以說是專門為網站定制的,但是這些圖標卻是某個免費圖標集的一部分。你可以在幾十個不同的網站上看到這些相同的圖標,也就是說,這些圖標作為潛在品牌設計的獨特性,已經被忽略掉了,他們其實可以做的更好。
也正是因此,我常常建議有報復的圖標設計師去學習為界面單獨定制成套的圖標集。對培養品牌、客戶以及項目而言,這都是更為長遠更有價值的事情。
導航鏈接
在過去,網頁上的圖標常常用作內容導航,也就是說,圖標的內容和含義,同圖標所指向的頁面內容/性質高度相關或者一致。今天,Facebook上的導航也遵循著同樣的原則。

雖然你不會一直遵循這樣的設計方式,但是有必要且值得了解它。下拉菜單鏈接通常非常實用,因為用戶會主動去了解每一個菜單的名稱。但是如果在橫向或者縱向上有十幾個導航鏈接的話,通過圖標來識別是比較可靠的方案。
視覺內容識別
在網頁設計中使用業內圖標最主要的原因是用來區分內容。圖標可以從視覺上更清晰地傳達信息,能夠平衡包含大量文本的布局,所以,如何通過一個簡單的圖標來准確傳達信息是設計師的必修課。

我最喜歡的案例就是GitHub的教學頁面。頁頭使用Github的吉祥物和粉筆黑板營造出教育的氛圍,當你向下滾動的時候,每個板塊都有單獨對應的圖標,為你說明這以塊是干啥的。
值得注意的是,每個圖標都使用的是手繪的效果,雖然色彩不同,但是整體風格高度一致,明顯是統一設計的一整套圖標。更重要的是,每一個圖標都明確直觀地描述了它所在區塊的內容。文字內容足以描述清楚細節,但是圖標能高度概括地闡明信息。

你可以在 Glazed & Infused 的首頁看到類似的設計效果。文字小區塊詳細地描述了他們的服務、咖啡和禮品卡的信息,而頂部的手繪圖標則從視覺上闡明了內容的性質,更重要的是,這三個圖標迅速地抓住了用戶的眼球。
矢量背景
從重復平鋪背景到矢量對象,你可以用矢量圖形做很多事情。對網站背景的處理方式,已經遠不止於平鋪紋理那麼單一了。通過矢量圖形來創建覆蓋整個背景的場景已經很容易了。
矢量圖形可以很輕松地縮放,但是很難創造出逼真的效果。想制作出復雜樣式的矢量圖形並不容易,你需要通過大量的練習來熟悉在圖形上構建圖形的技巧,不過一旦學會還是蠻有趣的。在這裡我們推薦一個好用的工具:Bota Iusti。

設計教程
跟蹤學習在線的設計教程是提高圖標設計技能的重要方式。想要精通設計技能沒有捷徑,唯有不斷學習,堅持練習。
雖然圖標設計是一個廣泛的領域,但是許多教程是可以舉一反三的,接下來提供的一系列教程非常實用,希望你能通過學習融入日常的設計中去。
16×16 px Icons

Weather Line Icons

Flat Social Icon

Tab Bar Icons

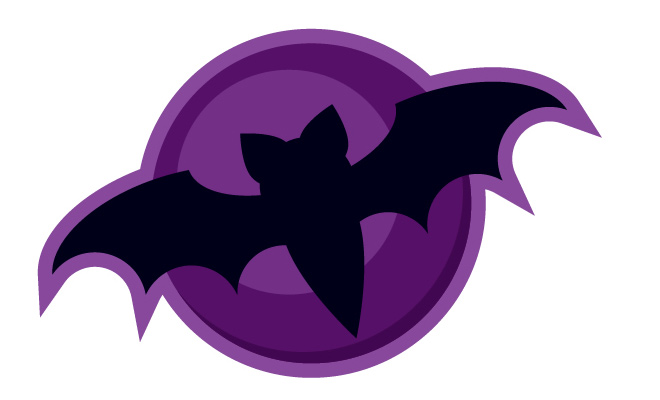
Bat Icon

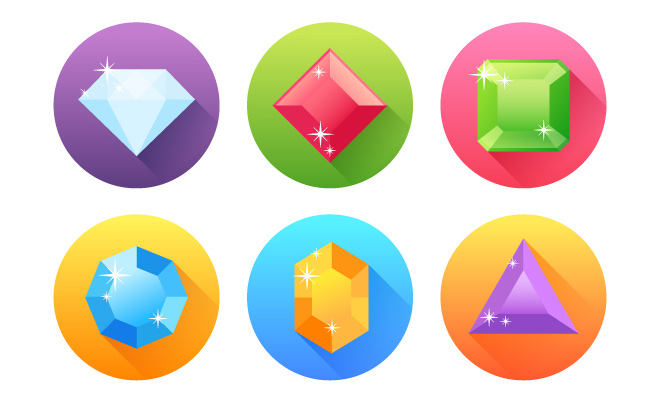
Gem Icons

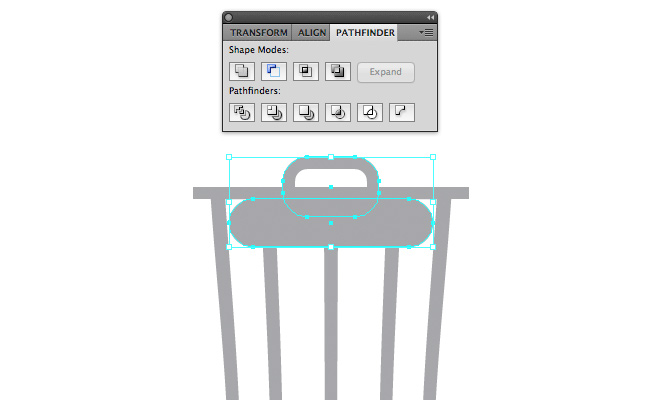
Water Pistol

Mail Alert

Notebook

Almost Flat

免費圖標
40 Flat Icons

Mini Icons
- 上一頁:響應式導航有哪幾類設計方式?
- 下一頁:心理學家眼中的UX設計



