萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 如何為網站和應用創建設計准則
如何為網站和應用創建設計准則

編者按:專業的設計師在每個項目開始之前就會創建一套設計指南與標准,如作者所說,這樣可以優化工作流程,使設計保持統一,是每個嚴謹的設計該有的職業態度,也是成為專業設計師的奠基石之一。噢,對了,文中還推薦了很多實用方便的利器幫你創建這樣一個指南呦。
@十萬個為什麽 :盡管做法不盡相同,一組指南總是所有項目最重要的起點之一。為每個項目創建指南(即使它原本沒有)可以優化你的工作流程,也能使你的設計保持統一,並有望采取正確的開發方式。
這的確是設計師的責任。你不能怪開發者沒有你那樣的像素眼。你得指導他們。
從創建3種主要類型的文檔開始。
樣式指南
組件文檔
頁面標注
這套流程不推薦兼任前端開發的設計師采用。如果是這種情況,你需要多做一步,通過代碼寫出的風格指南和組件,創建一個單獨的平台。你甚至會想在第二步就開始編寫代碼,省去剩余的步驟。
Bootstrap 和Purecss 就是兩個知名的例子。確實,它們是完整的前端框架,或許比你正在進行的項目更龐大,不過你應該理解了吧?
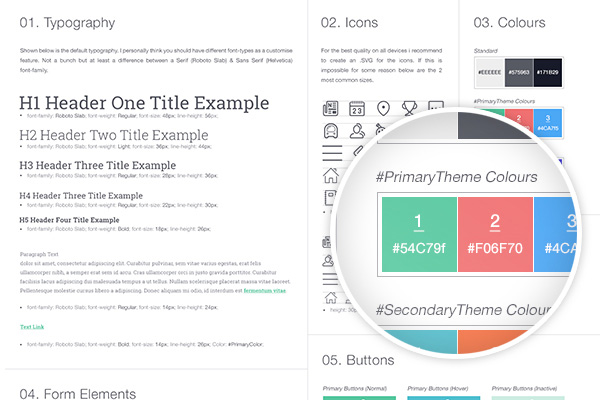
1. 樣式指南
樣式指南明確了一個設計項目中每個元素的樣式。它基本上是開發者最普遍的樣式手冊。在這個文檔中,顏色、字體、表格、列表項、圖標使用、分隔線和其他元素都有詳盡的定義。一旦你創建好並設立了每種元素的相應規范,就可以拖放使用了。

*提示:為元素命名。盡管開發者最終可能會用不同的class名,當談論某個元素時也會非常有用。比如說,你給一個有漸變色導航欄的網站設計了不同主題。說#主配色 - #第二配色總比說這些顏色的名字好。
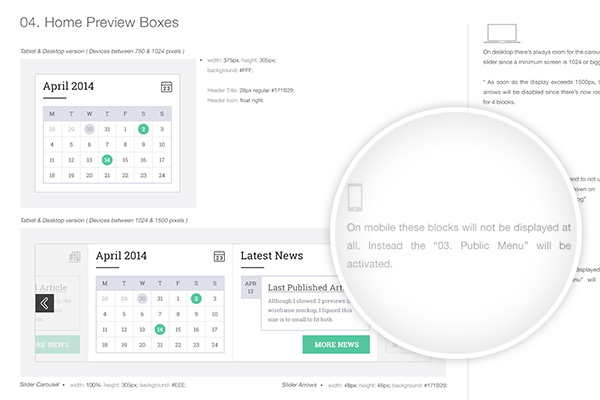
2. 組件文檔
在許多方面,這個文檔與樣式指南完全相同,卻是另一個層次的東西。組件是指類似於登錄框、輪播圖、旋轉木馬、頁頭、頁尾等等。
這不同於通常意義的樣式指南,這個文檔有助於在整個設計過程中保持一致性。它能使開發者更輕易地辨認出重復的元素,使流程加速。

從上面可以看出,在設計響應式項目時,將每個元素的“表現”包含進來是有好處的。再說,通常開發們不會關注這些事情(也不該由他們來關注)。
相信我,若你不強調一下CTA文字在移動端要居中顯示,他們就不會注意。
一旦完成,拖放這些組件,確保從一開始就定下規范,防止最終樣品陷入無休無止的調整:內邊距、顏色和字號。
*提示:將組件導出成獨立的.psb文件。這麼做有個很大優勢,你的客戶決定改稿時,你只需要更新特定的幾個.psb文件。確實很節省時間。
3. 標注文檔
最後一步是頁面標注。既然已經定好了元素和組件的樣式。唯一剩下的就是引用這些組件,定義外邊距(名稱和間距)。
像下面這樣將其分解真的很有幫助,我們之前把這種方法用在adidas網上商城和同等規模的平台上:
分別導出多個頁面用到的組件。
導出頁面。
兩種導出方式中,我都用了3套圖層復合,可以輕松完成導出:
Popup_Normal.jpg
Popup_Naming.jpg
Popup_Spacing.jpg

我知道這一切看起來很辛苦,但作為交互設計師,它至關重要。
所幸,有些很棒的插件可以幫你節省一些時間。specKing 就是其中之一。這個工具可以標注之前提到的所有東西,不過我更愛用它來標注間距和標簽。

- 上一頁:網易雲音樂IPAD V1.0設計總結
- 下一頁:教你預測網頁設計趨勢



