萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 基於jQuery 的圖片360度旋轉插件
基於jQuery 的圖片360度旋轉插件
之前的文章向大家分享了實現網站功能的各種優秀的jQuery 插件,今天這篇文章向大家推薦10款基於jQuery 的圖片360度旋轉插件,同時還有非常詳細的制作教程可以學習和參考。圖片旋轉展示是一種非常有趣的技術,通過把多張圖片合並在一起讓你可以實現360度 浏覽,這種效果常用於旅游網站或者酒店網站,用於展示風景或者房間的內景。
360/3D Spin & Zoom JavaScript Player
功能非常強大的一款插件,支持縮放,360度旋轉,全屏浏覽等等,特別適合用於產品圖片展示。

在線演示 源碼下載
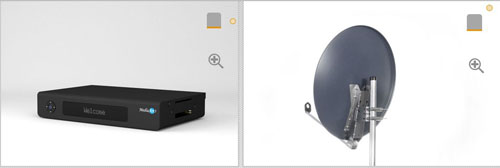
360 Degrees Product View
兼容性非常好的一款360度產品展示插件,除了PC,還支持 iPhone, iPad, Android 等設備。

在線演示 源碼下載
Sprite Spin
通過組合的圖片序列實現圖片360度旋轉,提供了9個在線實例,使用非常簡單。

在線演示 源碼下載
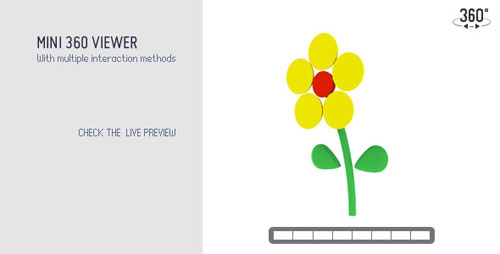
Multiple 360 Images On One Page
這款插件可以幫助你在同一個頁面上實現多個360度圖片顯示功能。

在線演示 源碼下載
jQuery Reel Plugin
支持通過參數高度定制的一款圖片旋轉插件,支持鼠標事件和移動設備上的觸屏事件。

在線演示 源碼下載
360 Panorama for jQuery
非常優秀的一款圖片360度全景展示插件,支持自動播放和手動拖動旋轉。

在線演示 源碼下載
Dopeless Rotate
另外一款支持觸屏設備的圖片旋轉展示插件,支持縮放功能以及同一頁面實例化多個。

在線演示 源碼下載
Heartcode 360 Image Slider
一款支持虛化效果的圖片360度展示插件,有非常詳細的制作教程可以學習。

在線演示 源碼下載
3D Rotation Viewer
這款插件是基於 UIZE 框架的,效果非常精美,支持5種動畫播放效果。

在線演示 源碼下載
360 Degrees Viewer – WordPress Plugin
最後這款圖片360度旋轉插件是 WordPress 插件,效果不錯,可惜需要付費。

在線演示 源碼下載
文章來源:夢想天空
- 上一頁:快速搭建節日促銷專題
- 下一頁:郵箱交互設計



