萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 別再讓用戶一進網站就注冊
別再讓用戶一進網站就注冊

如果您點開這篇文章,說明您已經對不僅僅只關注設計的是否“好看”了,還在設法強化自己的作品讓它們“好用”!不管如何,你發現沒,現在99%的網站/應用/服務在一開始都要求你注冊,在經歷了一大堆讓人頭疼腦熱的填表之後,輸入密碼,才能體驗到產品。
在填表階段,你可能需要填寫賬戶信息、個人資料、信用卡信息、個人肖像、郵箱地址、是否邀請朋友、感興趣哪些方面等等。這讓人煩不勝煩。
還沒有向用戶提供任何有價值的體驗,就開始向用戶索取重要的個人信息,這未免會讓用戶感覺到網站所透發出的”傲慢”——使用的門檻太高了。以至於給用戶的第一印象,就不是那麼好。
開始便要求注冊會導致糟糕的用戶體驗
首先要問這樣一個問題:為什麼我們非要強迫用戶去做他們不願意做的事情呢?

(圖像來源,豆瓣陌聆的相冊)
舉個例子,你在逛街,你看到一家店,櫥窗中展示了很多精美的服飾,玻璃上張貼了服飾的簡介。你打算進去看看,試穿一下。這時候店員攔住了你,他說你還不能進去看衣服、試穿衣服,除非你提供個人信息、個人照片、5個好朋友的郵件地址你才能進去。
大部分人會選擇拒絕:
憑什麼啊?我跟你無緣無故憑什麼給你個人信息?就為了看兩眼嗎?那我寧願不看。
而少部分人提供了個人信息,卻發現不是他們想要的產品,然後便離開了,接下來會遭到他們無休無止的郵件騷擾,什麼新品介紹、節日優惠。
網頁設計也是同理吧?有一定的相似性,請各位琢磨一下。基本上,我個人在遇到很多需要注冊的網站時都不注冊,選擇直接離開;偶爾注冊的網站天天給我發郵件,不勝其煩;至於個人信息是否被他們賣了,這個還要另說。
干掉注冊填表

在Luke Wroblewski’的《 Web Form Design》 中,他提到:應該漸進式的愉悅用戶:”嘿,大家好,這是我們新研制的產品,你們來試用一下,不注冊不要緊。如果覺得喜歡的話,可以注冊一下,會提供更多的功能”
很多優秀的產品已經這麼做了:

Red Pen,很優秀的網站,允許設計師無需注冊便能上傳作品,獲取反饋。如果想要得到反饋消息通知,可以填寫一下郵箱地址。當然,也提供注冊

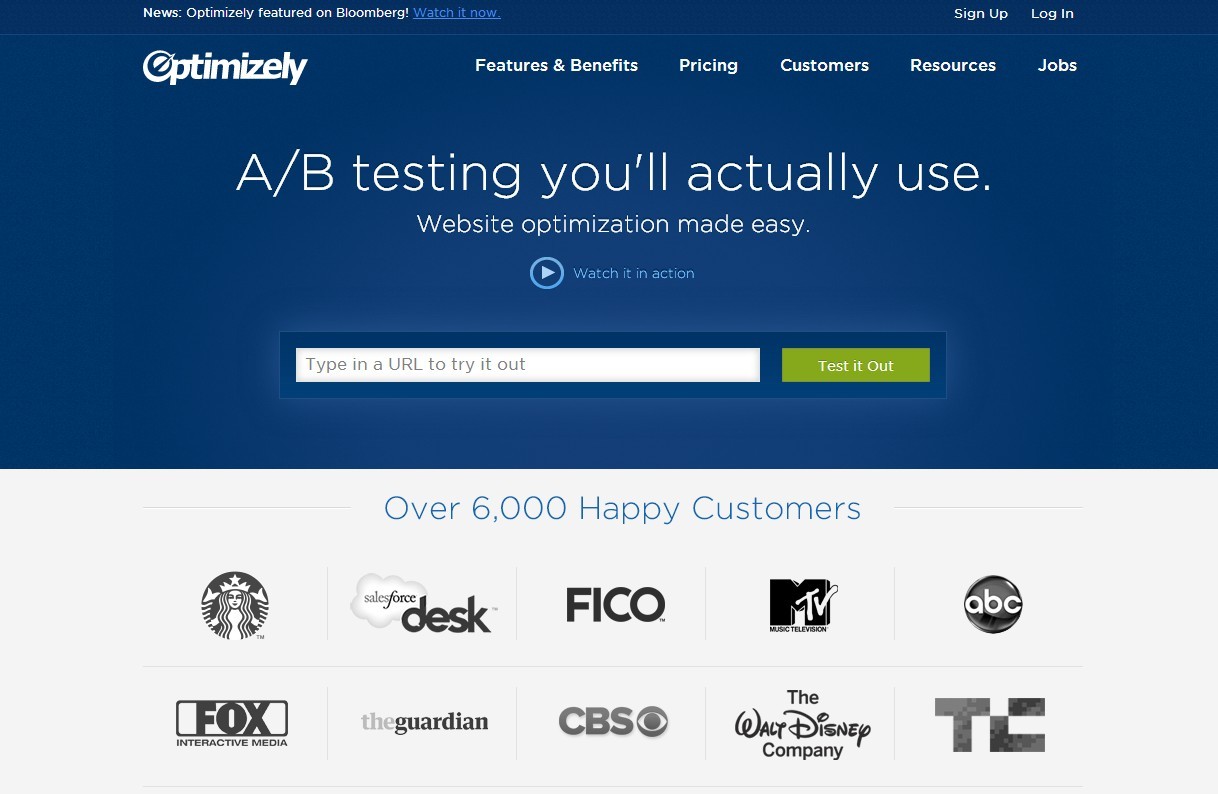
Optimizely, 一款 A/B測試工具,先用再注冊

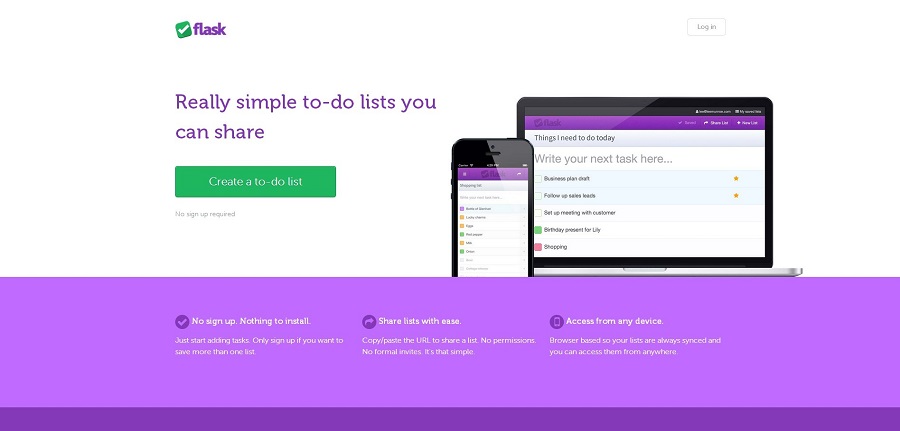
Flask, (disclaimer: I built this) 允許用戶創建待辦清單,然後以URL形式分享出來。無需安裝,但是如果不想記復雜的URL網址,那麼就注冊一下。
用戶的第一印象很重要,不要讓復雜的注冊表單倒了用戶的胃口。先讓他們試試,嘗嘗甜頭,對產品產生信任,然後再要求他們注冊。
話又說回來,如果用戶不使用你的產品,即便注冊,又有什麼用?
- 上一頁:網頁設計表單元素設計大揭密
- 下一頁:客戶端UI設計,你贏在起跑線了嗎?



