萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 20個以細膩動畫取勝的優秀網頁設計
20個以細膩動畫取勝的優秀網頁設計
動畫今年是熱門,像一場跳躍騰挪的表演,久看也不免厭倦。在這波浪潮裡,有一小股設計師別出心裁,給網站加了細膩而不惱人的動畫,一方面給網站添了生氣,不致沉悶,一方面順應潮流,錦上添花,實在是聰明得緊,來學習一下。
目前很多網頁設計已經運用新的HTML5視頻以及CSS3+JS來實現很棒的動畫效果,不過我們在使用動畫時也不能太弦,可以適當的並且有意義的去使用,這才不會分散網站訪客的注意力。
網頁設計中如何合理使用動畫效果呢?
我們可以參考今天整理的20個融合細微動畫的優秀網頁設計作品,這些網頁使用了簡單並不復雜的動畫效果,在擁有好看界面同時用戶也不會被無關的動畫而分心。
建議谷歌/火狐浏覽器打開。
看到這兒的同學,偷偷放個雙十二福利,設哥微信號走起:youshege
AQUATILIS EXPEDITION
使用了HTML5視頻作為網頁背景,視頻內容為簡單的波浪動畫,網站整體為暗調風格,其中有個邊框背景不錯,可以借鑒下:)

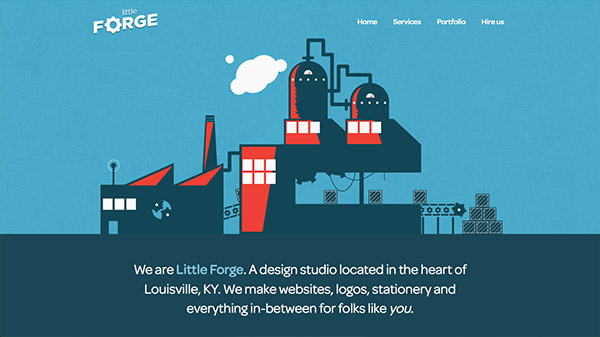
Little Forge

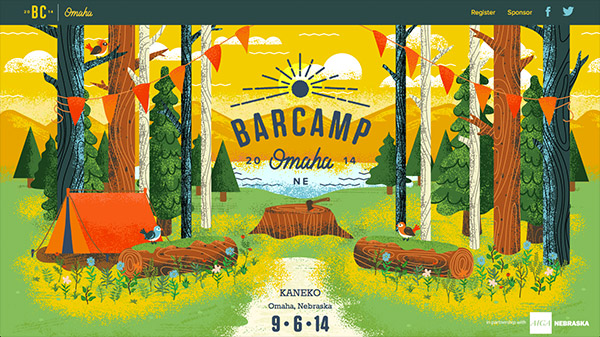
BarCamp Omaha 2014
這網站的動畫僅僅是背景上的雲彩,但裡面的插畫相當好看,so… 網頁設計師還是要學習點繪畫功能更好。

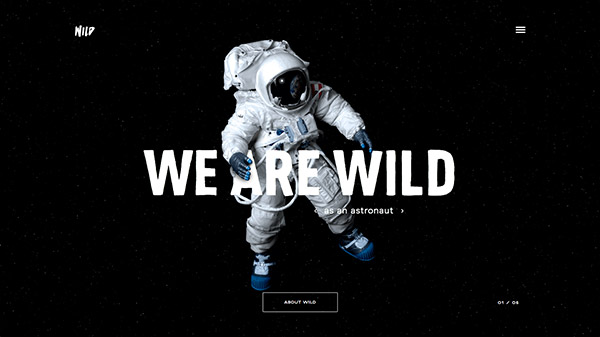
WILD

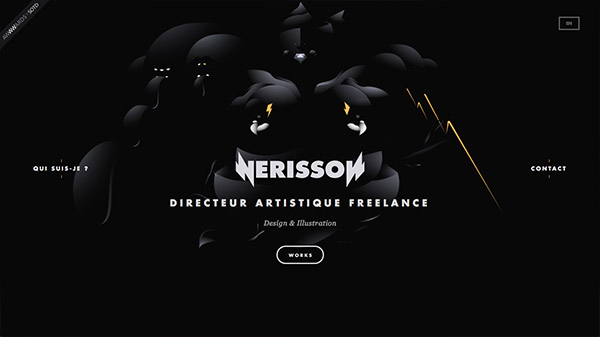
Nerisson

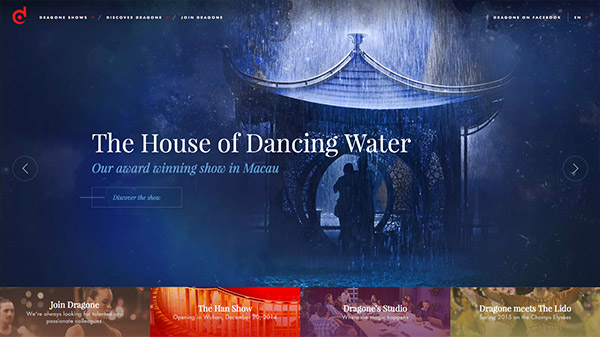
Dragone
這個背景banner動畫只是一些雨滴效果,但去能讓氣氛更加融合呦。

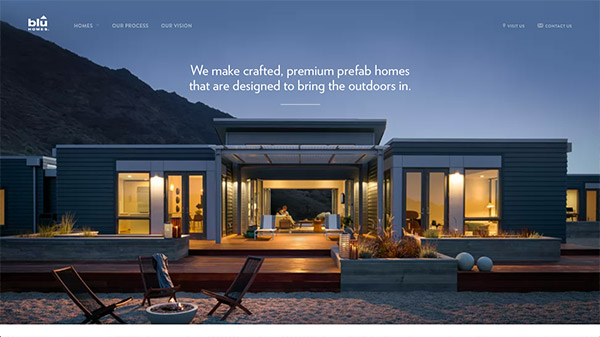
Blu Homes

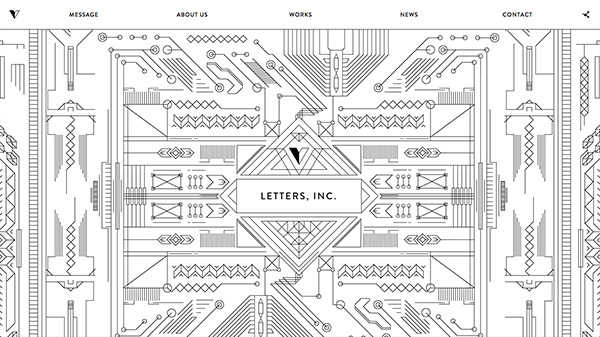
LETTERS, INC.

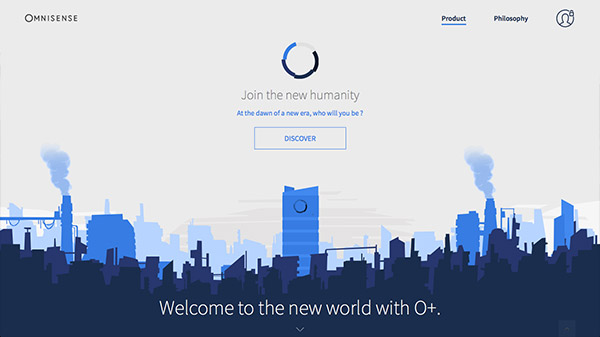
Omnisense

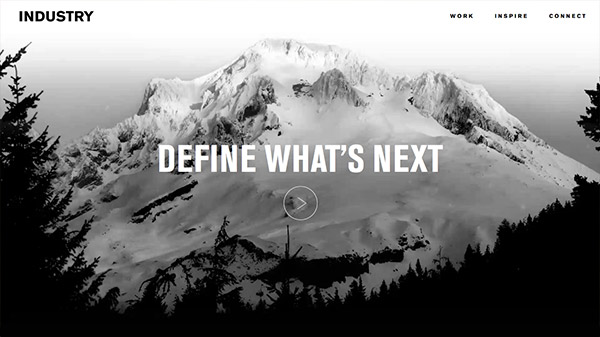
INDUSTRY
雪山?哪就為它加雪吧!

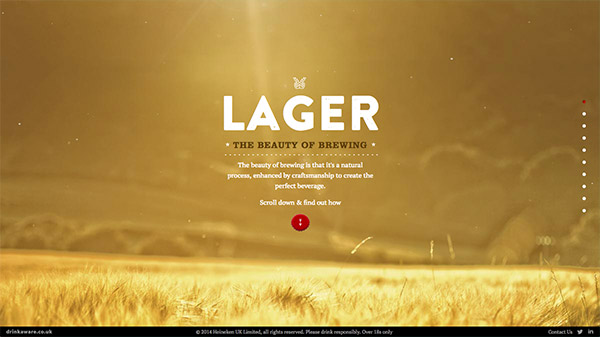
The Beauty of Brewing
首屏動畫和上面雨滴案例差不多,為了讓情景更生動一些。此外,這網站的圖片虛實技巧的使用可以多看看。

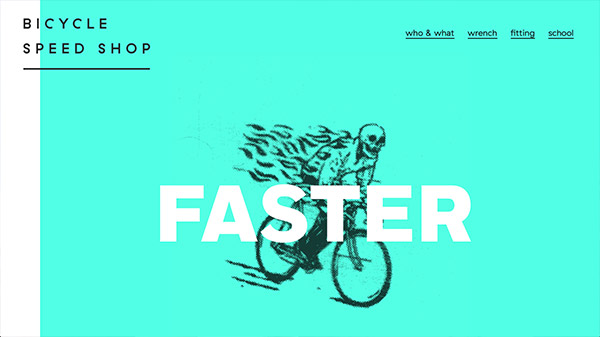
Bicycle Speed Shop

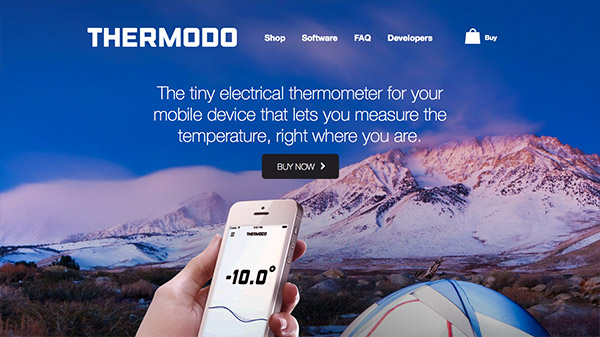
Thermodo

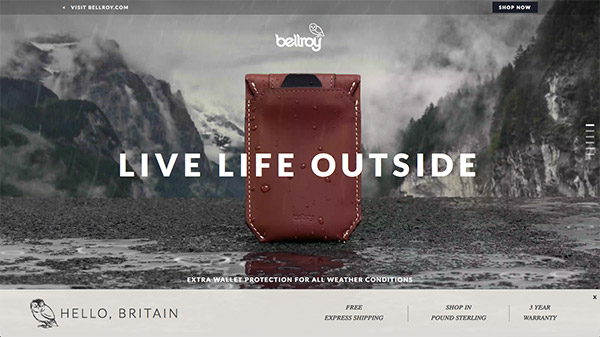
Bellroy
這個網站的產品處理很特別,都給它們加上雨水、雪、冰碎來增加真實感,也能體現產品“防水防雪防沙”功效?

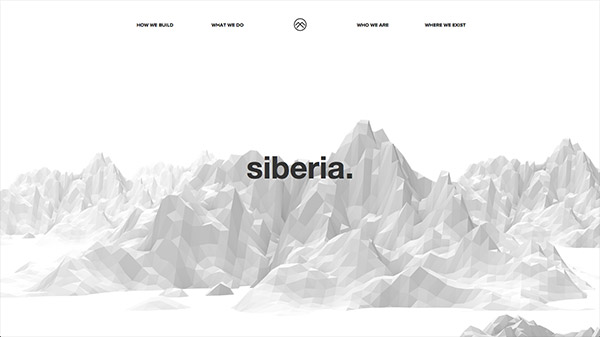
Siberia
雲霧動畫用得很好,能過banner文字來做出空間感。

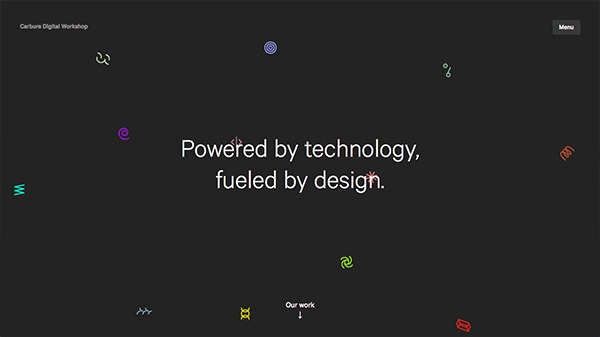
Carbure Digital Workshop
裡面的圖標可以用鼠標拖動……

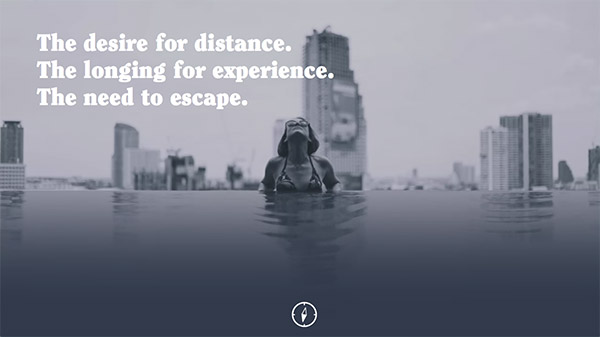
The Fernway

High Tide
有高潮,才HIGH,不是嗎?

總結
網站界面很好看是吧?但設計的背景設計師是花了多少心思我想就只有他們知道了。接下來的品牌網站建設,我建議同學們可以從這裡獲取些靈感,嘗試這些使用一些細微動畫美化網頁,增加氛圍:)
- 上一頁:搞定APP重設計的五個關鍵要點
- 下一頁:搞定游戲視覺包裝中的”情感化設計”
交互設計排行
相關文章
- SQL Server 2012 安全概述
- SQL Server 2012 身份驗證(Authentication)
- SQL Server 2016裡的sys.dm
- SQLserver2014(ForAlwaysOn)安裝圖文教程
- Windows2012配置SQLServer2014AlwaysOn的圖解
- Win10下安裝Sql Server 2014反復提示需安裝.NET Frame…
- SQL Server2016正式版安裝配置方法圖文教程
- SQL Server 2016 查詢存儲性能優化小結
- 淺談SQL Server 2016裡TempDb的進步
- 2016年電商設計的9個熱門趨勢
- 2016年網頁設計領域11個流行趨勢預測



