萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 在網頁設計中運用柔和色調
在網頁設計中運用柔和色調
網頁中的柔和色調 的使用,不止是近來的趨勢,這是一項設計師使用多年的技巧,用來創造有沖擊力的視覺效果。
當你聽到“柔和”一詞,想到的可能是淡粉色、淡藍色、淡黃色,不過這種配色遠不止這些顏色。柔和並不一定要感覺像新生兒一樣。通過某些適當的方式,配合其他元素,這些色調也可以相當鮮明。
下面我們從優秀的案例網站出發,了解10種在網頁設計中運用柔和色調的方法。
柔和的照片

照片上的柔和遮罩層,或是在恰當的光照環境中拍攝的照片,可以成為精妙絕倫的網站背景。照片的色調越淡雅,設計師就有越多的區域可以放置其他元素。
使用柔和的照片同樣有助於與其他元素產生反差,比如logo或按鈕。請注意Solasie的logo與柔和色調的照片搭配得多麼完美。這種思想也能突出幽靈按鈕。
柔和的背景色

柔和的背景色是個好主意,使用多種顏色卻不會咄咄逼人。由於柔和色調更加淡雅,畫布上可以使用更大面積的顏色,卻不會感覺太強烈。
處理柔和背景色的一個常見的趨勢,就是像Dear Mum這樣,使用單色調的配色方案,對一種顏色進行深淺變化。單色調能夠與白色的文字元素產生美妙的視覺對比。搭配合適的字體,這種技巧也能打造時髦的現代感。
鮮明的柔和色

盡管你通常不會把“鮮明”和“柔和”相提並論,這類配色可以幫你創造出大膽的設計。因為柔和色容易退居幕後,所以如果你要在它附近有所動作,這是非常棒的選擇。
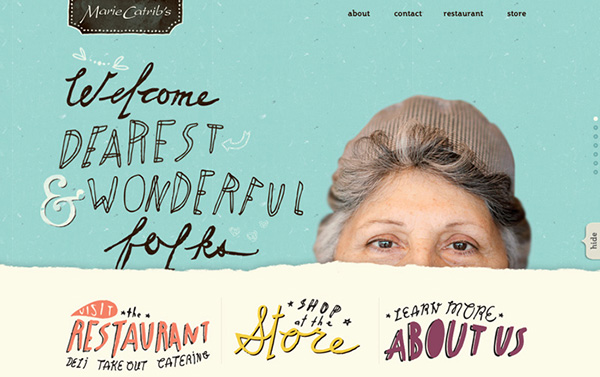
Marie Catrib’s在這方面做得很好。這裡的柔和色相當鮮明,但似乎沒有喧賓奪主,你能看到這個從色塊層探出頭偷瞄的女人。鮮明的柔和色幫助你發現並聚焦在圖片上,完全柔和的背景沖擊力就會稍顯遜色。
柔和色調營造氛圍

你希望網站的訪客產生怎樣的感覺?柔和色很擅長營造平靜、放松、緩和的感覺。如果這些情緒可以描述你的網站或公司,它或許就是正確的選擇。
Sweez做得很棒,通過顏色創造了這樣的情感鏈接。圖中的一切都帶著淡雅柔和的色調。它讓你想到坐在安靜平和的地方,享受一杯溫暖美妙的卡布奇諾。看見沒,這種簡單的色彩多麼有效。
柔和色的插畫

柔和色也是插畫的絕佳選擇。運用這種色彩理念創造出令用戶駐足觀賞的作品。
柔和色調的插畫,將帶有某種平靜的繪畫作品與色彩結合起來。它讓繪畫的運用出人意料。
與柔和色產生對比

柔和色並不一定要憑空創造。它是一種很好地與其他設計元素產生對比的手段。
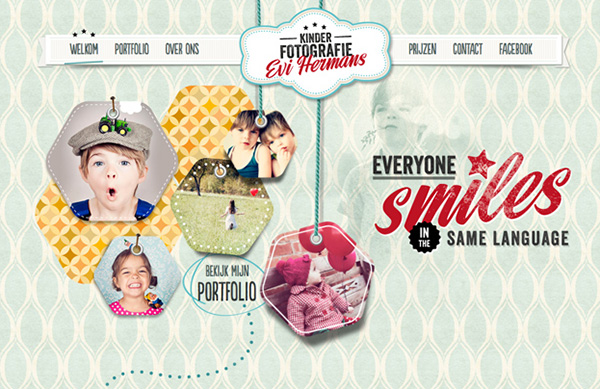
Kinder Fotografie在這方面做得非常好,運用了柔和色和明亮的照片、文字。設計中的柔和色部分包含了大量小細節,但你首先看到的兒童照片和文字“smiles”。然後用戶才開始注意這些精致的細節。
柔和色的導航

柔和色調也是創造優秀導航的手段。通常情況,設計師會給網站設計黑白色的導航條,但彩色在這裡也有用武之地。
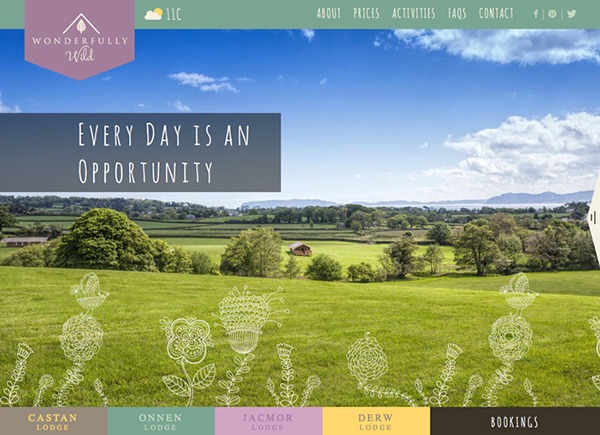
柔和色可以作為導航的手段,是因為它們避讓了其他部分的設計。比如,Wonderfully Wild中,用戶最先看見照片並做出反應。導航元素與主要內容融合地很好,但由於顏色的選用,它並沒有妨礙主要視覺內容。
扁平化設計中的柔和色調

我們今天看到的柔和色調大多都沒有采用扁平化設計。設計師們喜歡的各種亮色,都變成了扁平設計興起之初那些超級亮色的淡雅版。
在扁平化設計項目中使用柔和色調,好處是顏色仍然保有相同的感覺和整體外觀,這種方式卻不會為了吸引注意而過於壓迫用戶。在網站中運用柔和色與扁平風格色彩,更容易通過顏色引導用戶到屏幕的特定區域,或是強調重要的文字元素。
柔和色文字

設計師們不止是在圖片和背景上使用柔和色調。這種配色風格也可以運用在文字上。(雖然這會很微妙)
柔和色最好以粗大字體的方式使用,與更加樸實的背景相襯來創造鮮明對比。使用帶有粗描邊的大字體,可以確保屏幕上有更多柔和色。這個概念通常用於少量的字母或文字組合,不適用於正文。
柔和色調的界面元素

將柔和色用作界面元素的一部分,是個有趣的概念。這是扁平設計理念孕育出的又一個“花樣”,按鈕和其他元素可以使用柔和色。
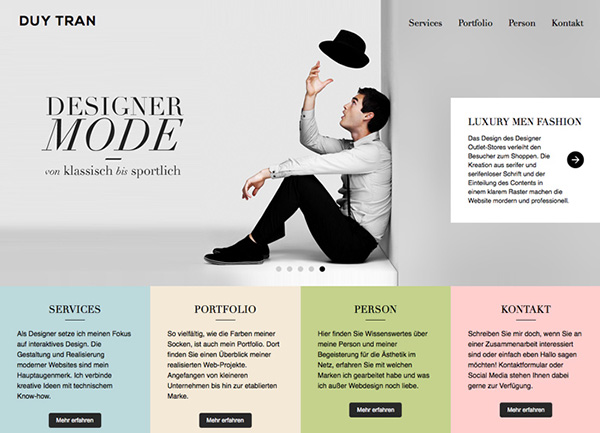
Duy Tran的網站中,每塊柔和色區域實際上是個超大的按鈕。這些柔和色告訴用戶哪塊是哪塊,讓每個都易於點擊(或觸摸)。這些色調很突出,因為與極簡的主圖區域形成鮮明對比。(輪播圖中的每一張與這些柔和色調的按鈕區別開)
結論
使用柔和色的關鍵,在於讓它看起來清新,而不是褪色。將柔和色調與你期望的深色、更鮮明的圖片或白色元素對比搭配,有助於創造帶有沖擊力的柔和配色。
柔和色調天生就帶有令人放松和冷靜的理念。網頁設計時使用這種配色方案對你有利。要牢記顏色與整體設計的其余部分如何相互影響。
- 上一頁:設計師寫代碼的方式
- 下一頁:台灣美女聊聊設計師的鄙視鏈



