萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 回歸本源的設計方式:如何用草圖規劃網站?
回歸本源的設計方式:如何用草圖規劃網站?

設計院校中有大量的基本課程。大企業與創業公司都在采取回歸本源的設計方式,這一點也不稀奇。
無論你是個終身的塗鴉藝術家,還是一位嚴肅的商標設計師,通過紙張探索靈感都是一項重要的設計技能。
別怕!鉛筆這類工具的力量不會消亡。在這個專注設備的時代,簡單、久經考驗的設計方式仍然大有可為。
實際上,我已經聽到一種日漸強烈的聲音,反對將工時浪費在高保真photoshop效果圖上。手繪稿讓你以一種靈活巧妙的方式,創作迭代式的漸進設計,不必為了高保真設計圖和電子稿而超支時間。
不論你是大公司還是自由設計師,通過快速手繪與客戶交流想法,是一項相當重要的手段。
為什麼手繪?
手繪稿在某些方面對線框圖甚至電子稿有所優勢。它便攜、親切、富有創造力,並且久經考驗。再沒什麼比紙和鉛筆(或者鋼筆)更簡單的了。
我也發現,手繪稿對客戶而言足夠通俗,使他們能夠提出意見並且做出修改。高保真效果圖看起來就像是“成品”或者即將完成,那會束縛客戶提出改進建議的意願(可樂橙在這裡真的忍不住要插一句,這完全不符合國情啊,不科學啊!)。手繪稿相對散漫、友好、非正式……你可以擦掉進行修改。

線框圖總是充斥大量文字,極少反映出美術趨向和設計基調。特別是對於照片和視覺元素。你可曾見過一個大叉叉傳達出了照片內容?
通過手繪稿,你可以快速、近乎思維練習式地迅速記錄下你的創意。它能飛快見效,讓你在屏幕前花更少工時,從而擁有更多時間來產生創意。卷起袖管然後尋找答案吧。


它最終會轉化為photoshop的視覺稿給客戶。你會發現它與傳統線框圖相近,卻能更接近地反映出設計稿的美術趨向。
通過手繪,能夠消滅那些僅僅為了占位的圖片。要知道,你放在原型圖和效果圖中的一個大叉叉,代表著這裡將放入一張真實的圖片。你就會省著用你那些昂貴的版權圖片了。

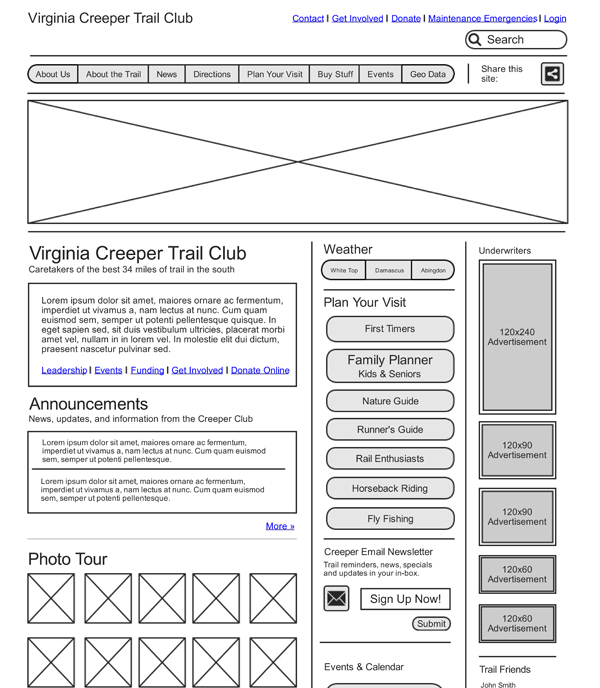
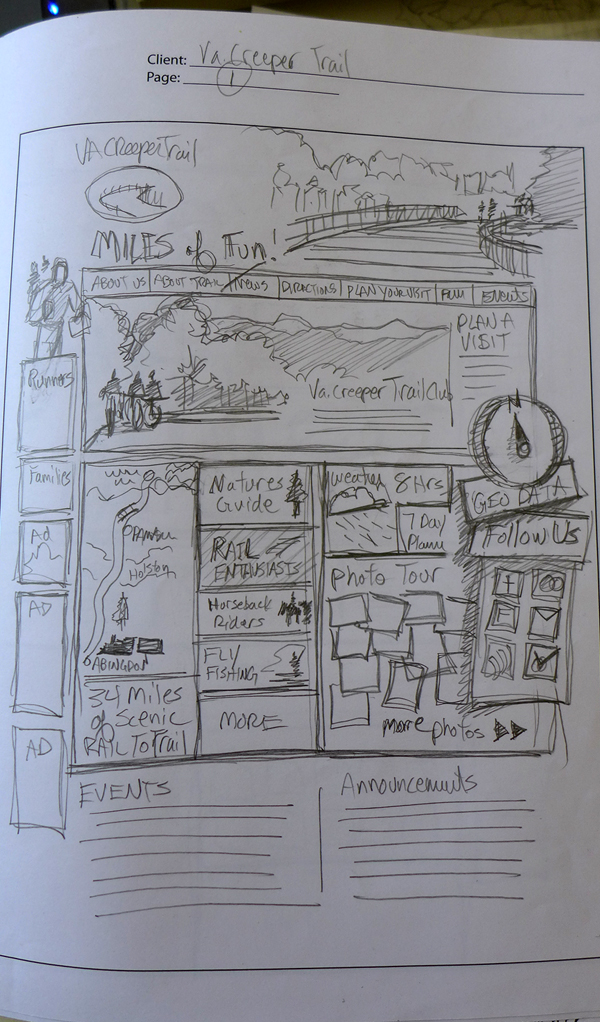
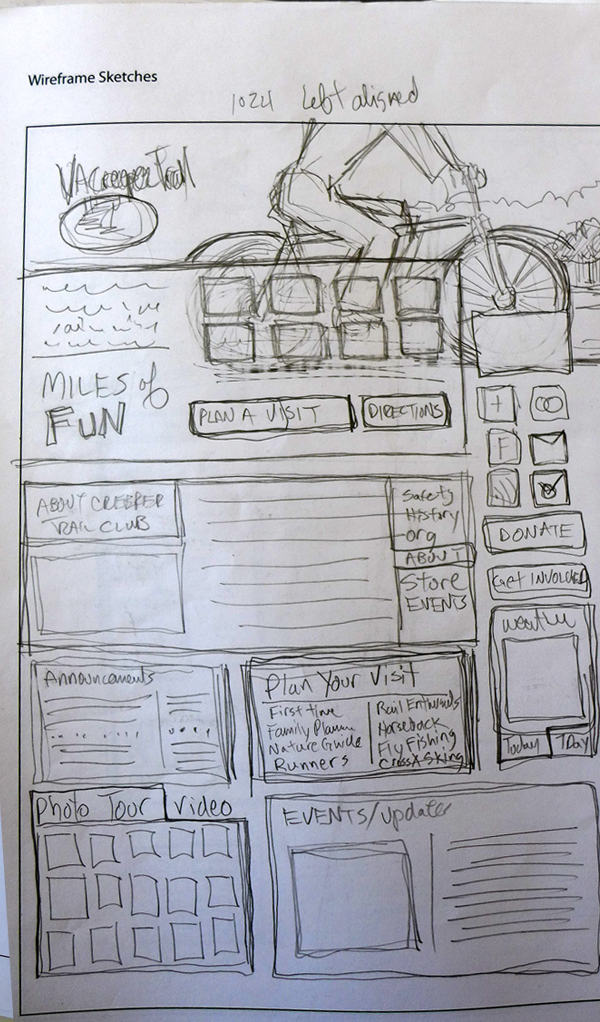
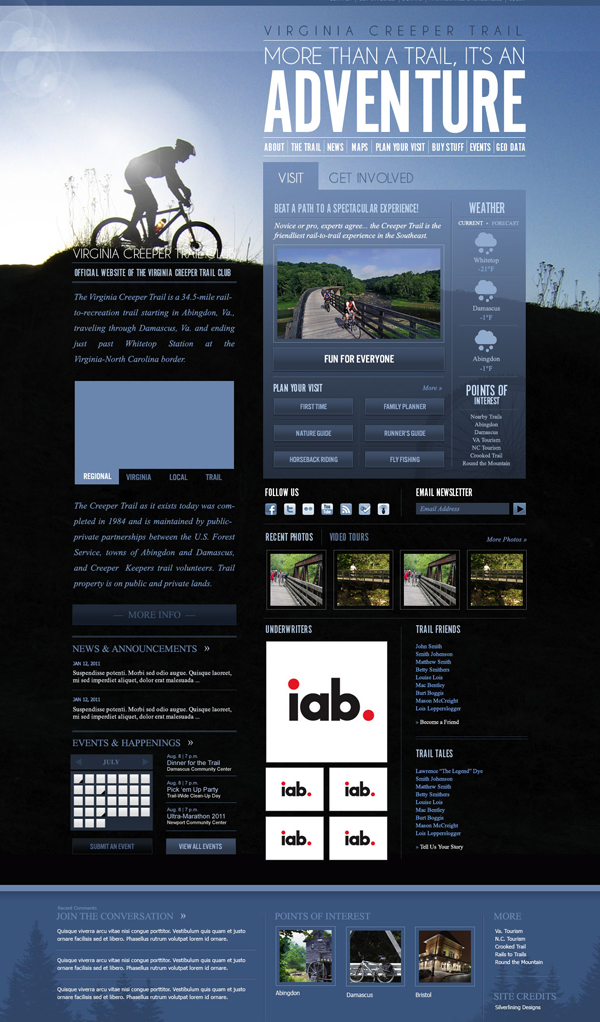
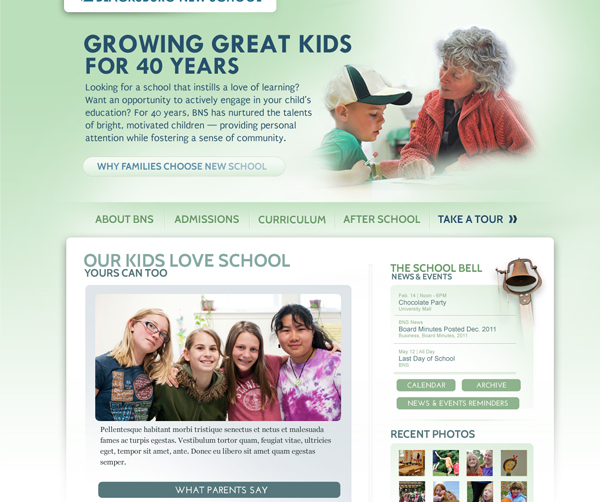
這就是網站的效果圖。你能看出草圖到線框圖再到效果圖的變化嗎?
從哪入手
有一點可以肯定,多加練習才能精通。隨身攜帶筆記本來塗鴉、迭代、速寫,保持這項技能處在最佳狀態。
我發現,練習的最好辦法,就是在任何排隊的時候拿出來畫一畫——比如買咖啡、雜貨店購物、等待火車……只要是等待時間,都可以用來手繪。
畫下你的所見,這個技巧會對以後有幫助,當你需要向客戶展示的時候。畫下每個給你帶來靈感的東西,隨身攜帶筆記本就意味著你可以隨時記錄靈感,留待以後使用。
隨著手繪量的增加,你會開始學著精煉你的手繪稿,並將它們轉化為更加正式的插圖或繪畫。
為網頁設計而手繪
規劃一個網站時,手繪可以成為非常重要的一環。你可以把它用於設計、用戶體驗測試、界面元素,甚至嘗試字體設計方面的創意。
我曾經在多個網站中用它來想象一些創意元素,比如照片和圖標。我也在關鍵界面問題上使用過這個辦法,例如怎樣使一個按鈕或圖標更加直觀友好。
交流設計元素的推演變化時,手繪也是最好的方法。客戶喜歡這個有創造性的環節。他們會深陷於此,並也喜歡上手繪。
我有個客戶說過:“哇,好像我想什麼你就能馬上畫出來。太不可思議了!”這就是和客戶面談時,飛快手繪的魔力。
注意!多加練習

Doodlers Anonymous是個不錯的地方,可以作為學習的起點,看看別人如何手繪、塗鴉並思考他們的創意。它也是一個很棒的分享社區和同行交流場所。
注意,現實是殘酷的。鑽研手繪會很艱苦。如果你不夠老練,或者沒有將你的繪圖稿打磨好……那麼找些工作之外的時間專門來畫。
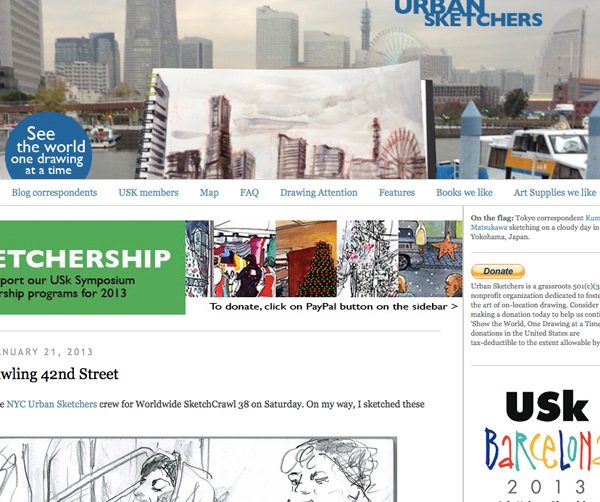
可以在 Worldwide Sketchcrawl, Doodlers Anonymous 和 Urban Sketchers 這樣的網站找到靈感。
訂閱一些手繪博客,鑽研那些日志和手繪稿。然後問問自己,准備好在客戶面前繪畫了嗎?

Urban Sketchers是一個致力於觀察研究手繪的國際非營利組織。他們在Flickr和Facebook上有著完善的社區。他們博客的重要組成,是一個由手繪選稿記者構成的核心小組,他們在全世界范圍內收集別人分享的作品。在他們的網站和Flickr、Facebook社區裡,你可以找到很多頗具啟發性的方式來素描你身邊的世界。
記住,簡筆畫沒法給人留下什麼印象。具備手繪的能力是非常重要的開端。在投入到客戶的項目中之前,你可能得花些時間“練習”和理解如何用手繪來表達想法。

這是一件早期的電子手繪作品。當時我在實驗混合型的電子線框圖,用Wacom數位板草草畫成的。從這些早期手繪作品中,我學到了對客戶而言,簡筆畫是遠遠不夠的。
手繪時應該提出的問題
首先問問自己,是否了解所設計頁面中的所有元素?如果是個改版項目,我會檢查現有內容,思考用戶希望看到什麼。
如果是個新站點,我會浏覽同行網站,做一些競爭分析,然後看看那些最“典型”的用戶需要什麼,將這些內容加入列表中。
接下來,我會詢問客戶是否有某些設計偏好。很多情況下,客戶都有他們自己喜歡和推崇的網站。了解這些,並領會他們偏好的設計語言是非常有幫助的。配色方案、字體、語言/文案風格、視覺元素,還有那些會影響到市場專員的設計趨勢。Pinterest、氛圍圖片庫和“尋寶游戲”,有助於掌握一個客戶的個人喜好。
手繪表達設計

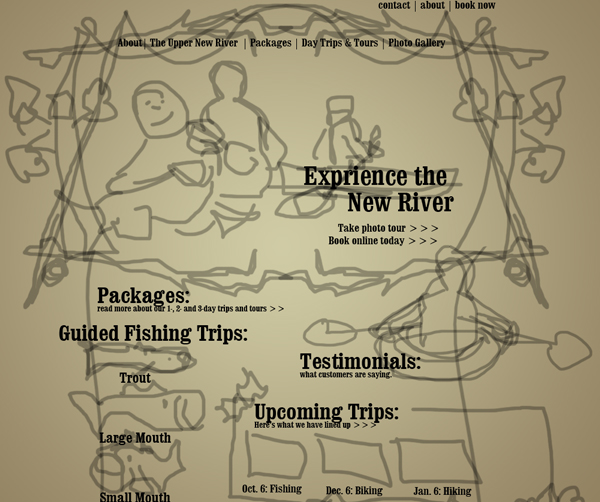
以此為例,這是我給一所私立學校設計網站時畫的。目的就是避免花大量時間在高保真photoshop效果圖上,也能把主頁的線框圖具象化。
首先,我用便簽條或者寫一份文檔,來收集這個頁面的最關鍵信息。當然,最開始都是在紙上寫字,但文字是具有代表性的靈感源頭,而且能為我整理出一份所需的導航、內容、支持信息的綜合列表。
然後,我會將文字項的列表轉化為縮略圖。畫出導航、內容區塊、廣告、欄目、支持信息區塊、頁頭、頁尾等等。如果紙張不夠用,就在下方再粘一張。
接著,我會選出最終優勝的創意,用於最後的手繪稿。一旦我形成一系列有用的創意,就決定朝著它的方向繼續進行。在這個階段我總能從客戶和設計師同行那裡獲得大量的反饋。手繪看起來非常通俗,客戶在選出最佳創意時也感覺更輕松,此時,距離正式的PSD效果圖還早。
典型的項目流程

這是從手繪線框圖演化來的高保真Photoshop視覺稿。能從中看出手繪對於照片的美術趨向產生的幫助。
在大多數項目中,我從簡單的矩形入手,畫出一系列縮略圖。這個過程相當簡單,但它能幫助我產生一系列確定的方案,供客戶、項目經理、和設計師同行選擇。
當我們談及縮略圖和其背後的創意時,我會根據選定的縮略圖進一步畫出草圖。這些粗糙的草圖主要為了確定內容優先級,推動頁面布局的定稿。我也會畫出照片和創意元素,比如該布局中的按鈕或其他圖標圖形元素。
在草圖階段,我希望回答諸如“用戶要的是什麼”和“如何體現內容優先級”這類問題。這個階段非常需要合作討論。我會將草圖與客戶、經理、



