萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 手把手幫你學會在網頁設計中運用負空間
手把手幫你學會在網頁設計中運用負空間
由於屏幕是有限的,因此網頁設計也是有限的。可以這麼說,在屏幕這個小小的盒子中,每個像素都是一塊不動產。
就算是菜鳥,也懂得一個頁面不能加載過多的內容,但涉及到究竟應該規劃多少留白,包括經驗老道的設計師或許也很茫然。

留白,另一說為“負空間”,這兩個詞常常互換使用。它們共同所指的都是屏幕中出現的元素之間的一種關系。所謂留白不一定是要白色,或黑色。就算是圖案、色彩或紋理背景都可以被稱為留白。負空間是在內容外創造一個空白的環境,好讓觀者將注意力更加集中於內容。
這篇文章中,我們將討論,怎樣運用設計師的錦囊妙招中的超強致勝工具:留白。
留白的原因
就像已經被大家所討論過的,負空間一開始是作為審美而不可或缺的一部分。
在網頁設計中,在哪裡留白顯得更加重要。可以這麼說,它決不僅僅處於視覺審美的需要,它得肩負更重要的角色,即在視覺審美與引導用戶之間達成完美平衡。而且,如果現在有一段文字,留白還需在此基礎上讓文字清晰,創造具有可讀性的環境。

總的來說,留白直接的影響如下。
1、眼球掃描
在網頁中,兩塊較大內容元素之間的空間(在此稱大空間),這類留白能吸引並引導用戶的眼球掃描頁面的方式。當運用得當,就能引導用戶的視線去注意那些你想突顯的元素。這在品牌標識展示或增加用戶交互行為的時候最為有效。
2、清晰度
在兩個較小的內容元素之間的空間(在此稱小空間)諸如一個文字,或一行文字,列表,圖標等,恰當的留白也能讓這些元素更加易於辨認。
3、視覺審美
當你看到一張大圖片,留白在視覺審美中發揮了很大的作用。舉例來說,如果內容亂七八糟絕不會是一張好看的圖片。
4、高品位
豐富的留白將為你的頁面灌注一種精致優雅的氛圍。
為了更好的理解和運用它,我們將要梳理不同類型的留白(大空間和小空間),以及運用它們的不同的方法(被動和主動)。
大空間和小空間
網頁設計中,在哪裡運用以及怎樣運用負空間將取決於它們的角色。簡言之,我們把這些角色大致分為大元素和小元素。
1、大元素的留白
大元素的留白是涉及到兩個大型元素之間的留白。主要運用於:
總體內容
獨立的不同元素
文本分列
Margin
Padding
圖片之間的距離
譯者注:這裡的Margin和Padding指的是網頁設計中元素標簽外部范圍的區域。參考下圖可以幫助理解。

這類型的留白空間很大程度影響用戶的視覺流,不管是潛在引導或者強勢推動都可以讓注意力引導到你想要他們停留的地方。但在此要強調的一個法則即是距離越大動力越強。想要打破平衡,然而,由於太多的留白違反了格式塔原則,其結果就是消弱了對象間的關系。
讓我們看看下面這個網站,以此作為例子來說明留白是如何誘發用戶交互行為。
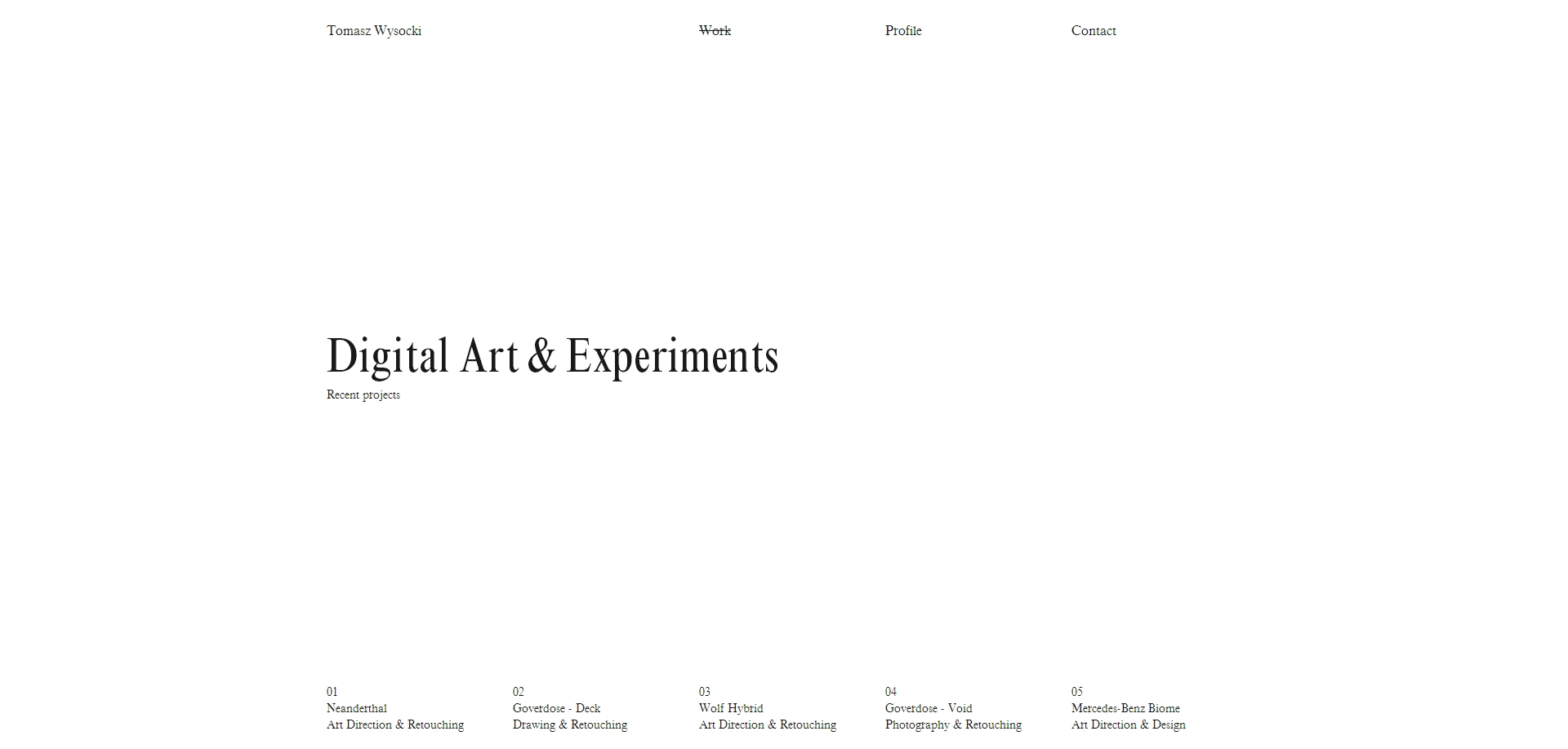
Tomasz Wysocki’s

大多數用戶首先都會注意到頁面標題,也就是“Digital art&Experiments”這句話,而在它外圍的則是大面積的留白,這樣就使得用戶的注意力完全集中於此。
盡管頁面的頂部和底部只有一側留白,但它們也同樣可以引起注意。總而言之,在此,留白的區域很好發揮了吸引注意力的作用,而設計也就似乎看上去不可思議的簡潔起來。
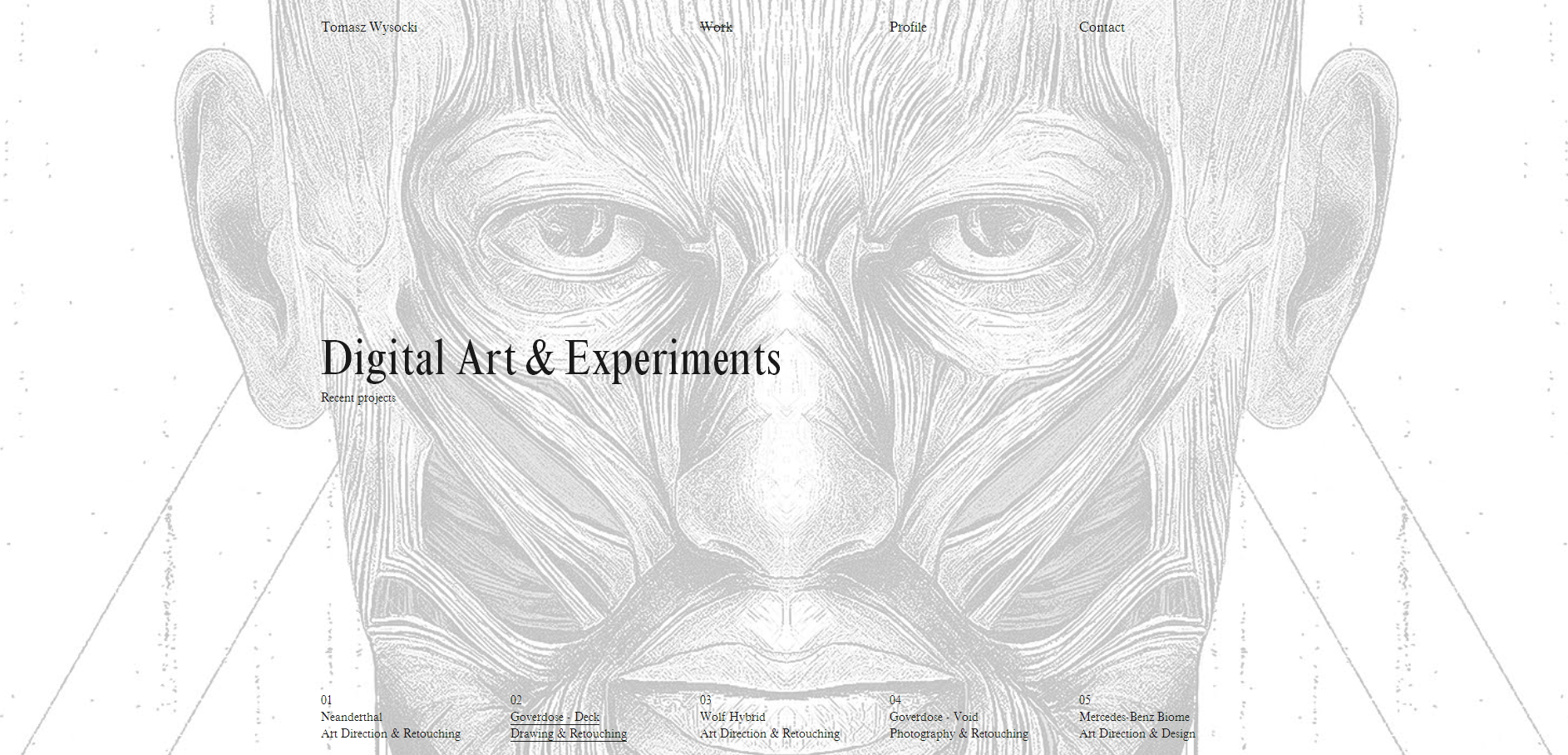
設計師實際上是采用留白區域作為一個空白幕布,以便給觀眾留下驚喜,好讓我們可以看到他的作品的豐富細節。一旦鼠標移動到底部導航的任一欄目時,幕布上就會出現作品的圖片作為背景全屏展示。這種效果創造出類似年幼時的一種探索和發現的樂趣:無意間闖入一片空白的場所,發現了每個抽屜都藏匿著豐富多彩的視覺盛宴。
你可以試試鼠標滑過時屏幕上發生的戲劇性效果。

通過留白區域作為工具來誘導用戶注意到他的作品,設計師創造出了一種新鮮奇特的體驗。在第一個作品出現後,我們就很想看看他還有哪些佳作。這感覺蠻吸引的,因為你將會抑制不住地想要找到最為重要的內容。但這都要建立在一個完美的點燃你好奇的切入點基礎上。
2、小元素的留白
另一方面來說,當設計師們談到小元素留白,他們通常是指的較小的元素或是較大元素中的次級元素的留白。他們包括:
字體
行距
段落
列表
按鈕
圖標
小元素的留白最多被用在強調網站整體的清晰度上面,尤其是在排版的清晰度上。當你試圖利用文字間的留白打破平衡,保持清晰易讀的同時又能不至於太過而讓它偏離了重要的內容。我在這裡,僅僅是一個提議,建議將英文行距設置為1.5px最為完美。(譯者按:這裡的作者沒有考慮中文字體的行距)
就像格式塔規律中談到的,讓距離較近的元素視覺上更為接近,這將暗示它們具有相同的功能。小元素的留白將會讓用戶知道按鈕與鏈接之間的關系,而同樣的留白將強化這種機制,這在用戶使用過程中進一步增強認知度。
盡管留白被分為了大元素和小元素兩種類型,每一種類型也有主動與被動兩種用法。
被動留白與主動留白
留白的應用其實都是取決於內容。
就像此前談到的,留白越多,內容的吸引力就越強。但是,你不會想要頁面的每個元素都具有最大吸引力,更別提有限的屏幕空間了。
那就讓我們看看被動和主動的留白是如何幫助負空間達到視覺平衡的。
1、被動空間
我們把被動的留白視為空的最小化。
沒有足夠的留白,一個網站將會變得無法閱讀而失去方向,所有的精力都被用於對抗視覺的混亂。被動的留白就是用空白區域去試著讓網站易於理解。

請看上面的例子,導航裡的每個鏈接間的距離,再看看下面這行文字,行距,字間距等。你能看出什麼不同尋常的嗎?……答案是你一定找不出。沒錯!這些空間和距離都是如此微不足道,根本不會引起你的注意。這就是所謂的被動留白。
對於大元素的留白,被動空間意味著足夠多的border和margin的空間去強調元素之間的不同,避免混淆。舉例來說,就像導航和注冊都在網頁頂部,但彼此間間隔了一定的距離。
對於小元素的留白,被動空間就包括了字符,文字,段落的最大可讀性,以及當出現列表或下拉框菜單時,每行文字或每個選項間的獨立性。
被動空間的應用應該是自然而然的。實際上,被動留白的主要目的甚至可以說就是不被注意。當你試著營造一塊被動空間,那麼你要讓它看起來不那麼引人注意,就簡簡單單的視之正常為最佳。
當安置好所有的被動空間,接下來才涉及到主動的部分。
2、主動空間
werkstatt

在上面的這個網頁中頁面裡有好幾個元素:菜單欄按鈕、下拉箭頭、下拉提示等,然而,屏幕中占據主導地位的是中間的黑色文字,這讓其他的元素都放在了周圍,設計師放大了中間的留白區域,然後把最重要的信息放在這裡,讓用戶的注意力完全集中於此。
同時,減少兩行元素間的距離,這一過程也許可稱得上是一種“隱藏”的方式。就像你常常在網站上見到的法律申明和版權信息一樣。請看如下的例子,“FiberSensing is an HBM Brand”的展示效果很容易讓人忽略。

大元素的留白通常是用於創造首要的注意力,或是將一堆重要信息分散開來。
然而,有時候小元素的留白也可以采用主動的方式,有的設計師就使用主動的空間將重要的引言或者段落等形成一段文字獨立出來而吸引注意。這的確是一個強調重點內容的好辦法。
極簡主義
留白越多,也可以說你的頁面就越趨向極簡風格,你通過刪減很多元素來避免凌亂。
極簡風格是一種設計的哲學,可以說它不好但也不壞。它祛除了所有能帶給用戶視覺干擾的雜碎,而讓用戶關注到你所展示的重要內容。沒有了噪音,剩下的精華內容就呈現在一片優雅的留白中。
極簡風格在兩個方面影響你的網站:現存的元素數量,高品位的氛圍。
1、元素
- 上一頁:視頻網站想靠互動功能掙錢?
- 下一頁:ORIGAMI五分鐘零基礎入門秘籍



