萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 帶你展望2015年最重要的網頁設計趨勢
帶你展望2015年最重要的網頁設計趨勢
當然,有的設計趨勢只是昙花一現,但是有的則是自然演進的成果。當我們看著《星際迷航》裡進取號飛船中科技感十足的透明控制面板,以及鋼鐵俠的頭盔中的HUD界面,總不免自問,為什麼我們的手機UI和網頁不這麼設計呢?終於在幾年之後,我們看到了越來越多姿態各異的幽靈按鈕,在大氣磅礴的網頁背景中,閃爍發光。這就設計的演進,它們在某些角落誕生,然後在互聯網的推動之下,星火燎原。
我們周遭大小各異的屏幕越來越多,來自世界各地的設計師大腦中的想法和靈感也層出不窮,所以網頁設計師不僅要讓設計兼容越來越多的屏幕,也得時刻了解正在發生、正在流行的新設計。
1、更加靈活的排版

隨著對內容呈現形式要求的不斷提升,用戶和設計師都會對文字和內容排版提出新的規范。
事實上,網頁排版和傳統的平面排版有著巨大的差異,而在即將到來的2015年,你會發現越來越多的傳統網站開始轉型,逐漸拋棄小字體+密集布局設計。其實這並非什麼新鮮事,早在2006年,網頁設計界就已經開逐漸轉變了,只是傳統網站很難放棄多年以來的設計風格和規則而已。
有研究表明,影響網頁可讀性的主要有3個因素:
1、字體大小
2、列寬度
3、行高度
而研究表明,較大的文本大小更加有利於在屏幕上閱讀內容。網頁設計師門現在已經開始提升響應式網頁布局中,字體排版與圖片、整體結構之間的關系,以提升閱讀體驗。如何讓文字內容哪怕在跨平台的狀況下都始終保持最佳的視覺效果,是未來網頁設計中至關重要的事情。
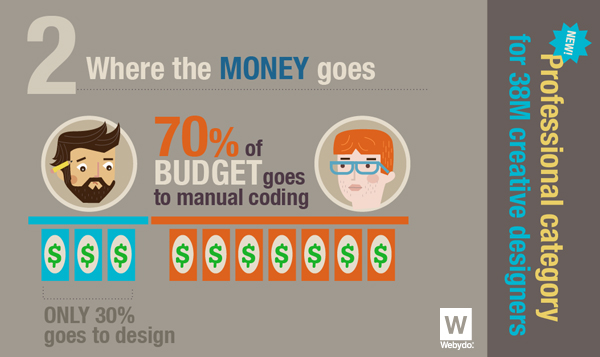
2、網頁Coding的衰落

其實網頁開發分工一直處於一種高度分裂的狀態:設計師完成網站的視覺設計,而前端/程序員則需要將設計實現出來。但是這一狀況正在逐漸改變,因為網頁設計工具正在變得越來越強大,更加智能。
越來越多的設計師可以不寫一行代碼就創建出網站,利用圖形設計軟件的新特性和新功能,設計師所創建的網站不僅代碼干淨漂亮,而且能通過W3C的驗證。
這是具有重大意義的轉變,新工具令網頁開發的門檻逐漸降低,設計師們也能在不觸及復雜技術的前提下,獨立創建出現代而專業化的網站。
如此一來,設計師可以更加專注於設計,而這些無Coding開發平台則可以更加專注於技術和代碼演進,確保所有最新的設計都能完美呈現。之前從事前端工作的開發者逐漸過度成為Web程序員,而這些平台就是他們發光發熱的地方。
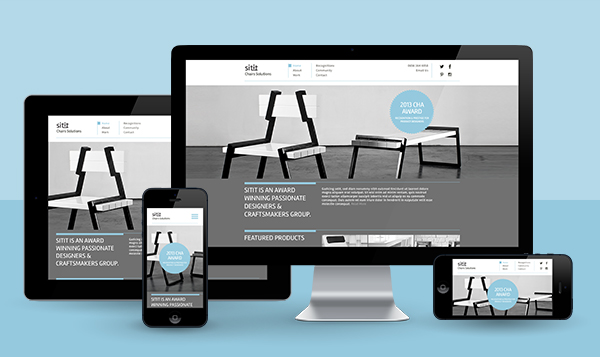
3、響應式設計的進化

在過去的幾年中,設計響應式的網站的時候,主要考慮桌面端、平板和手機屏幕的適配。但是隨著智能手表、智能電視和智能家具的蓬勃發展,響應式所需要“響應”的屏幕尺寸范疇再一次得到了擴展。
雖然現在手機和平板的交互都已為大眾所熟悉,但是為之進行響應式設計的時候依然存在獨特的挑戰,那就是屏幕尺寸、分辨率的分裂帶來的適配工作量的增加。
即便解決了平板和手機上的浏覽的問題,你還得面對新加入的設備。比如在智能手表上,網頁浏覽的方式都是截然不同的,你需要為之重新思考導航的方式。在手表上浏覽手機版的網頁都是一件吃力的事情,而在TV端浏覽桌面端的網頁的話,體驗也是災難性的。
這些新問題的解決方案可能還有待時間來沉澱,但是在2015年底智能設備市場的膨脹,會促使網頁設計師們來考慮新設計,以應對技術的革新。
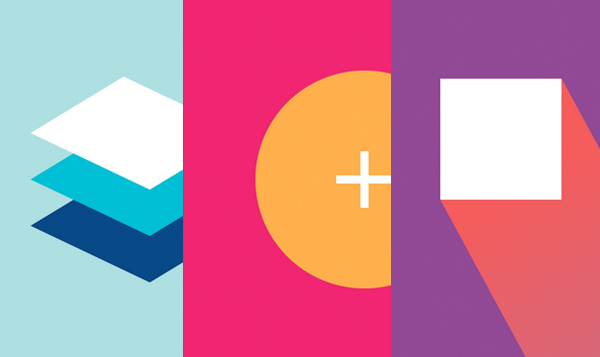
4、扁平化設計會覆蓋每一個像素

隨著主流廠商在設計風格上走向一致,扁平化的設計會在接下來的一年中急劇膨脹。在過去的幾年中,微軟的Metro UI、蘋果的Flat Design和谷歌的Material Design 先後選擇了扁平風,使得這一設計風尚真真正正成為了設計的主流。
盡管現在依然有人在強調扁平化設計在UI設計上存在問題,但是普遍的認知是,扁平化設計總體上是一門促進網頁設計前進的技術。
扁平化設計的發展,主要還是取決於我們消費網喏內容的方式和屏幕背後 支撐網頁發展的技術。扁平化設計與極簡設計原則相通,而這種設計可以明顯讓網頁更加輕量級,更加易用、快速,更突出內容。
扁平化設計已經不僅僅在審美上更具吸引力,它實實在在地令訪客更容易沉浸到內容中,無干擾地同網站進行交互。
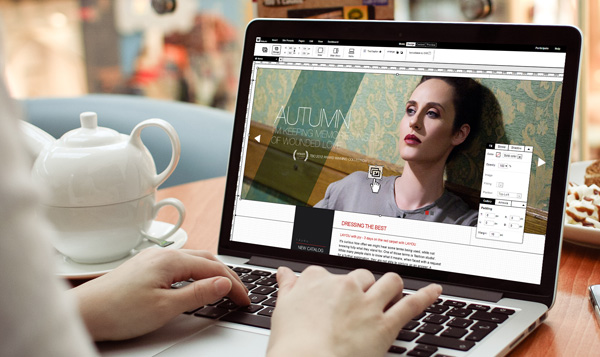
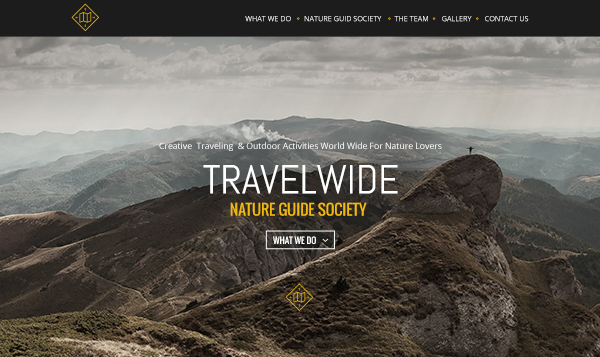
5、圖片:更大=更好

不僅網站上的文字越來越大,圖片也是!
受限於帶寬,之前的網站開發者和設計師都需要在網站的圖片上精打細算,但是隨著時間的推移,這越來越不是問題。其結果是,越來越多的網站開始使用高清大圖素材了。
在2015年,使用高清大圖作為背景會成為一大趨勢,相應的,將會有更多響應式調整圖片尺寸的技術、背景圖片調色工具以及圖片服務器負載調整工具湧現。
此外,2015年的另外一大趨勢就是使用大圖背景。模糊濾鏡和彩色濾鏡疊加在背景上,讓文字無需陰影就可以“浮”背景之上。隨著設計師越來越多地使用大圖背景來設計,你將會越來越頻繁地看到這種網站。
6、視差滾動

也許最明朗、最令人印象深刻的網頁設計趨勢就是視差滾動了。
在2014年裡,視差滾動的網頁越來越多,甚至蘋果和Google這樣的企業也在自己的產品頁面上使用了視差滾動的設計。不言自明,視差滾動式設計確實有效地提高了用戶的參與度!
使用滾動替代點擊式導航讓網站交互的活躍度提高了好幾個層次。視差滾動有效地減少了多頁面式網站的頁面加載次數,更重要的是,它使得內容和頁面的過度更加流暢自然,信息源源不斷地呈現,不會因為突然某個頁面加載不出來而導致體驗下降。
7、網頁信息圖的黎明

人都是視覺動物,當數據以更加圖形化、視覺化的方式呈現出來的時候,我們更容易接受。這也是為什麼信息圖會逐漸普及開來,信息圖正是以這種簡單直觀的方式來表現內容,讓信息的留存度直線提升。正是因此,越來越多的網站開始使用信息圖式的呈現手法。
信息圖式的網頁設計最典型的,就是時間軸設計
而這就是設計趨勢,我們稱之為Webgraphics!它像信息圖一樣內容豐富,表現直觀,但涉及到網頁中的具體元素的時候,還允許用戶與之進行交互,這是單純的信息圖做不到的。這也是為什麼Webgraphics比信息圖在視覺上更加吸引用戶,也擁有更高的用戶留存率。
在即將到來的2015年裡,我們會發現,越來越多的客戶會需要個性化的、帶有交互的信息圖式網站。你也將會看到Webgraphics這種設計趨勢的興起,並且成長為現代網頁設計中的重要組成部分。
展望未來
網頁設計潮流來來去去,真正推動網頁設計標准變革的是設計師們別出心裁的創意。同時,設計師也是將創意和設計標准訴諸作品和產品的人。隨著時間推移,那些站在時代浪尖上的設計趨勢會成為普羅大眾日常看到的普通頁面,而更加偉大和新穎的設計趨勢也會隨之誕生。
- 上一頁:20個帥氣利落的影視劇網站設計
- 下一頁:如何讓你的網頁設計人見人愛



