萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 蘋果iOS和谷歌安卓用戶界面風格對比及技術總結
蘋果iOS和谷歌安卓用戶界面風格對比及技術總結
蘋果iSO系統和谷歌安卓系統的用戶界面都非常簡潔漂亮,但風格還有所不同。就我個人而言,單單就設計風格來說,大部分時間裡,我似乎更偏愛谷歌的安卓系統,雖然我現在用的是3GS,也許這正是原因所在,再好的設計看久了多少也會有些審美疲勞。
閒話少敘,這篇文章裡我會將iOS和安卓的相同功能界面截取出來,共有五個部分,分別是:鎖屏界面、撥號界面、浏覽器界面、鍵盤界面以及其它元素。我會一一將它們從設計風格上做一對比,提取其中大家可能會關心的實現技術,讓大家從設計思想和技術兩方面了解它們之間的差異,通過這種對比分析提高我們自身的設計水平。另外我將自己搜集到的蘋果iphone和ipad的iOS系統以及谷歌安卓系統界面完整的設計PSD文件放在這裡,供大家下載研究。
下面我們開始。
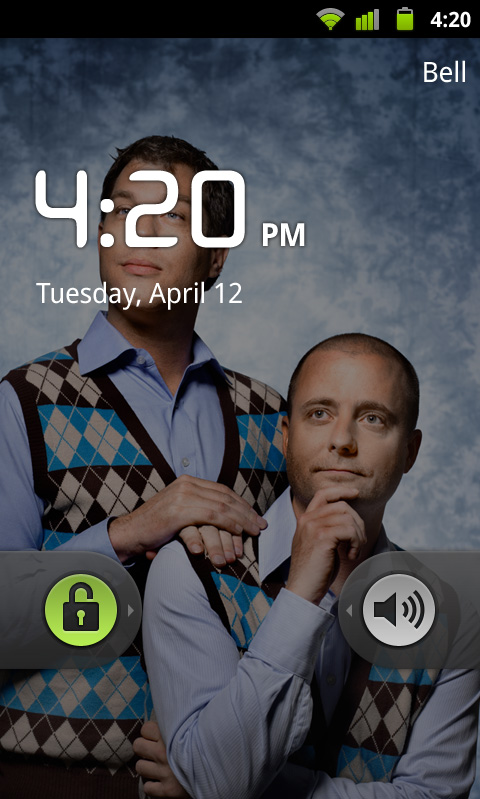
一、鎖屏界面

可以觀察到,iphone的鎖屏界面在時間和解鎖部分有著透明強高光風格的背景,高光部分有非常明顯的界限,邊緣部分1像素的高光也是非常醒目的,整體感覺整個表面非常光滑,如同玻璃般的質感。透明的使用讓整個界面不被硬生生的劃分為三個部分,而是讓桌面圖片從後面透過來,擴大了視線的范圍,讓整個界面感覺更加透氣。滑動按鈕使用了灰色的漸變,但是依然延續了這種風格,你可以清晰的看到高光和陰影部分的分界線。在整體的顏色上選擇了不同層次的灰色,便於搭配各種桌面圖片。
這裡我們主要來了解一下透明的高光背景所使用的技術。通過查看源文件我們可以發現,其中最主要的部分實際上是技巧性的應用了圖層樣式中的漸變疊加。上半部分的高光應用了從頂部到底部由淺至深的灰色漸變,而下半部分只是單純的黑色。下面圖片顯示了具體的顏色值,當然,這並不是唯一的數值,只是讓大家做一個參考。完成漸變疊加後,再將漸變疊加的不透明度降低到55%,然後在圖層面板中將圖層的填充不透明度降低至0%就可以了。

這是我按照上面的方法做出來的效果,你也可以自己動手試一試。


相較於iphone的界面,安卓的看上去就要柔和一些,那是因為元素表面沒有高光和陰影的顯著差別,但是注意觀察安卓各元素的陰影部分,卻要比 iphone強烈許多。如果說iOS的設計師偏好於運用高光的話,安卓的設計師可能更鐘情於陰影的巧妙運用。可以看到在時間文字部分、解鎖按鈕以及背景部分、音量按鈕以及背景部分都使用了非常顯著的陰影效果。另外,不像iOS整體偏灰色的設計,安卓的界面在灰色中使用了飽和度和亮度較高的偏黃色的綠色,讓使用這個色彩的元素非常醒目。

這裡我們來重點學習安卓系統解鎖按鍵的創建方法,音量按鍵創建方法完全相同只是顏色不同而已。這些效果全都是運用圖層樣式來實現的。先來看灰色的背景部分,其中的陰影是用外發光樣式來實現的,元素表面是一個深灰色至深灰色的微弱的漸變,斜面和浮雕樣式勾勒出頂部的高光和底部的陰影,最後將圖層不透明度降低到85%。綠色的解鎖按鍵使用內陰影做高光,由上到下從黑至白,混合模式為正片疊底的漸變完成的內陰影,也就是凹陷效果。具體的參數設置你可以通過查看PSD文件了解。
二、撥號界面

iphone的撥號界面整體使用了藍色,只是在亮度和飽和度上有些差別,這樣就顯得層次豐富而又和諧統一。網頁設計中也是如此,雖然我們可能用的顏色並不多,但是讓他們在飽和度和亮度上有所區別的話,不僅不會有單調的感覺,反而會覺得層次很豐富。唯一在顏色上區別較大的部分是綠色的撥出按鍵,你可以考慮一下為什麼單單這裡使用了和其它部分色相不同的顏色?對,就是要讓它跳出,因為它在功能上的重要性,所以給了它另外的顏色。這也正是為什麼網頁上那些”登錄”、”注冊”、”下載”、”購買”之類的按鍵做的又大又醒目的原因了。另外,你還可以在界面中的上下部分看到這種玻璃般質感的高光和陰影。這種風格貫穿於iphone界面的整個設計當中。
和上面透明高光背景的創建方法一樣,綠的撥號按鈕上的玻璃質感也是用漸變疊加來實現。下面是具體參數設置,你可以再次了解這種玻璃質感按鈕創建方法的技巧在哪裡。

安卓的整個界面以黑色為背景,上下部分使用了灰色,重要的地方用飽和度較高的亮黃綠色來跳出。可以觀察到,在撥號鍵1的綠色背景中,同樣應用了內發光的圖層樣式給按鍵添加了內陰影,保持了風格上的統一。

三、浏覽器界面

iphone浏覽器的整個色調依舊延續了飽和度較低的藍色,低調而柔和。文字輸入框添加了內陰影的圖層樣式,這樣會產生凹陷的視覺效果。你依舊可以在浏覽器下方的操控按鈕背景處看到玻璃質感的風格運用。正是因為處處都有這樣重復存在,才會讓整個設計看起來是統一的。

安卓使用了淺灰色作為主打色,並且在地址欄和讀取條使用了橙色高亮顯示重要信息。仍舊也是延續了之前的風格。橙色和前面的偏黃的綠色由於其中都含有黃色,所以作為相近色會感覺非常和諧。這也正是我們在網頁設計的色彩使用中值得注意的地方。
四、鍵盤

和浏覽器一樣,iphone鍵盤也使用了這種飽和度較低的藍色,看上去不會那麼刺眼。由於背景顏色較淺,所以你可以清晰的看到每個字母矩形背景下清晰的陰影效果。字母文字的黑色相較於其它功能鍵的顏色來講更為醒目一些,這也正是功能重要性在視覺設計上的表現方式。每個字母的矩形背景都添加了細微的漸變,優秀設計總是在細節上都毫不松懈,這正是我們要學習的地方。

安卓的鍵盤在黑色的背景上使用了深灰色作為主色調,由於整個鍵盤的顏色較深,所以這裡給字母應用了和深灰色反差較大的白色,每個字母還添加了淡淡的陰影。字母背景的矩形使用了較小的圓角半徑,看上去只有2個像素大小,所以整個鍵盤給人的感覺相較於iphone的鍵盤來說更為方正一些。
五、其他元素

雖然iOS的設計以藍色為主,但是並不是說完全不允許其它色彩出現。相反,使用小范圍的飽和度較高的顏色更能讓相關的設計在整個的設計中脫穎而出。當然,不能喧賓奪主,這是一定要注意的地方。就像前面提到的綠色的電話撥出鍵一樣,這些綠色、紅色、紫色的按鈕和圖標在整個的藍色調中辨識度非常高,而且,仔細觀察這些元素的質感,你還能找到玻璃感的設計。這些元素在技術創建方面沒有任何的難度,稍微懂一點Photoshop技巧,都能動手實現。關鍵點在於在整個的設計之前,你能不能想到要按照這樣的風格來做設計?而且為什麼要這樣來做而不是換為其它的一種風格?這恐怕是我們都值得深思的問題。

安卓的元素樣式也一樣,照葫蘆畫瓢,誰都能完成。但是我要說”我要一種簡潔、低調、柔和的設計風格!”,你能作出這種感覺的設計作品來嗎?這時候你恐怕要考慮的問題就多了。”要符合這種設計,我該用什麼顏色?”"漸變的過度應該強烈還是緩和一些?”"這
- 上一頁:iOS的隱性導航設計
- 下一頁:手機社交游戲設計中交互理念的滲透



