萬盛學電腦網 >> 網頁制作 >> 交互設計 >> 電商專題頁設計揭秘之動線設計
電商專題頁設計揭秘之動線設計

一、簡介
動線設計?
騰訊ecd高頭: 被廣泛應用於賣場或建築內部的人流規劃,主要是通過合理的設置通道寬度和路線,以達到主動線和輔助動線的自然銜接,讓所有的鋪位都處於人們的行進路 線上和視線范圍內,避免中途折返、死角和盲區,盡可能地消除用戶產生的購物疲勞感,讓顧客在賣場停留的時間盡可能長一些,以最大限度以愉悅的心情地逛遍賣 場的所有商品。
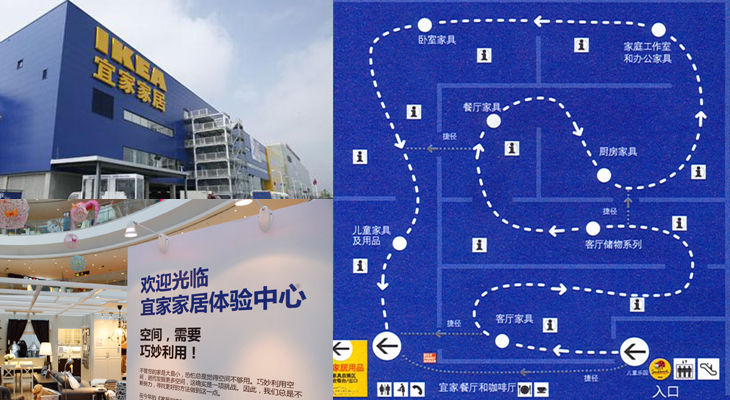
經典案例:宜家(IKEA)的賣場設計
宜家的賣場是非常經典的,顧客在從進入開始就被”導線”默默地引導著走完所有角落,你從入口進去就被唯一的一條曲折回轉主路依次引入客廳家 具、客廳儲物室等各個主區域,直到一個不落地走完才抵達出口。但細心的你會發現,為了確保一些消費者在購物中想快速離開或快速抵達感興趣的區域,每個主區 域間有一些較隱蔽的輔助捷徑作為輔動線。

運營動線設計?
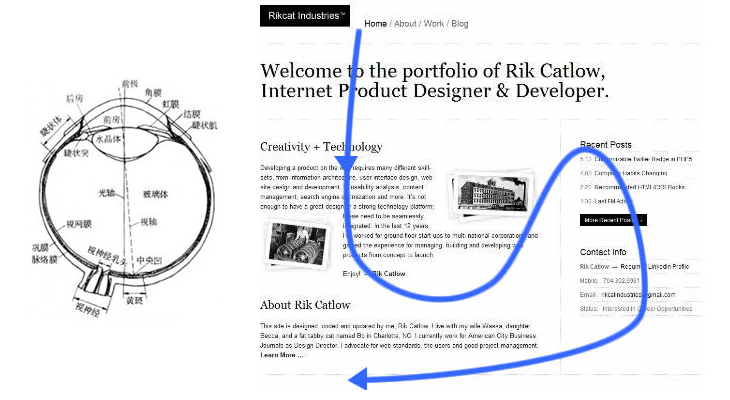
人眼的視覺中心是有限的,視網膜中央凹是唯一具有分辨能力的地方,而且面積很小,以至於人們在浏覽頁面時一次只能產生一個視覺焦點,視覺焦點形成的視覺浏覽路線也就是頁面視覺動線。
對於運營頁面的設計師而言,其目標是:通過合理的頁面布局和元素組合,引導用戶按照盡可能長的浏覽路徑和盡可能多的停留時間,以達到事先設定的運營指標。

二、運營動線設計總結
根據過往的一些活動設計項目,大致可以概括出以下幾點心得:
1、讓用戶有清晰地方向感
賣場動線設計目的,是使消費者比較容易把握理解項目布局的邏輯性,建立可以快速離去的安全感從而可以放心流連。在商場規劃時,大門入口都會設置大廈所有樓層的整體布局圖,及每個樓層的電梯口會放置當前樓層的布局圖,以幫助用戶了解商場的布局結構,逛得更安心。
同樣對於運營活動來說,隨著運營活動品類更豐富和運營維度更細化,”如何讓用戶把握整體布局”及”如何讓用戶在較長的頁面中仍有清晰的方向感”成為了重要一環。因此,清晰的樓層分割和隨時可見的浮動導航已成為每個活動頁面的提供用戶方向感和安全感的必要元素。
案例:易迅年度特惠
該活動頁共有6個樓層,用戶可隨時從左側浮動的導航快速跳轉到對應樓層。同時每個樓層的頂部有醒目的banner(如:個人面貌煥然一新)做樓層區分,讓用戶很容易建立起方向感。

2、提供關聯輔路線,激發更多”逛”
賣場動線應設置一些主動線之間的捷徑作為輔助動線,便於消費者臨時離開或按照自己需要順序安排購物路線。同時,輔路徑最為重要另一個作用是:當用戶 被”激發”出某種深入”逛”某個品類商品需求時,提供其進入該品類區域的路徑。如:用戶在商場主路中被某品牌的明星商品所吸引,激發了去該品牌店鋪內逛更 多類似商品的訴求。
對於運營頁面來說,由於坑位有限或組織維度等限制,無法在一個頁面或一個樓層堆砌所有的商品,在少量精選的商品原則上,同類單品可能無法重復出現, 因此當用戶被明顯單品激發”逛”的欲望後,就應該提供更深入”逛”的關聯輔路徑(如:熱門關鍵詞、類目子類鏈接等),鼓勵用戶更多地”二跳”。
案例:易迅阻擊血戰7天
在”夏令小電”樓層中,增加過夏必備的”風扇”、女性夏天美容所需的”剃毛器”,及”不減肥就去死”口號人群所需的”健身器材”等相關的關鍵詞,在主樓層無法擊中用戶訴求時,給予快速的去更大范圍地挑選商品。

3、避免死角,增加回流
好的賣場動線是引導客流到每一個位置,讓每一個死角活起來,確保利益最大化。商場的設計一般都會以封閉的回字型為基礎,每當用戶在該樓層轉完一圈 後,就很自然地過渡到上下扶梯,即下一個樓層的入口,開始新一輪的輪回。設計者會很小心地無法回避的死角留給廁所、安全通道等,避免主動線進入死角。
對於運營頁面來說,除了本身承擔自身運營需求外,還經常承擔為本網站的其他頁面做引流,這樣就可起到以點帶面,以一個活動頁面帶動其他的運營活動、 單品促銷或客戶端下載等。因此設計師除了思考頁面本身的主輔路徑外,同時應時刻思考”用戶浏覽到底部後,哪些線索容易打動TA,我們應該引導TA去哪 裡?”,應盡量避免用戶動線的死角出現(即用戶找不到逛的線索,只能關閉此頁面),可以考慮適當增加引流線索將用戶引導去其他”樓層”,增加在主站的停留 時間。
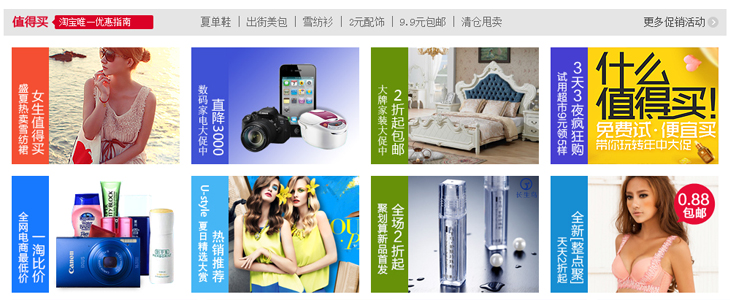
案例:淘寶活動頁底部
淘寶活動頁底部都有一個共用模塊”促銷活動”,使得用戶在浏覽完當前頁面後,引導去浏覽其他活動版塊,避免了活動頁底部成為死角,用戶直接跳出的情況。

4、適當設置節點,避免疲勞感
根據消費心理學研究,筆直見底的通道會讓用戶產生強烈的疲勞感,以至於轉身離去,一般每隔25米設置節點或過渡區域可以有效幫助消費者尋找新的視覺興奮點,用於緩解疲勞感,提升用戶”逛”的路徑長度。
對於運營頁面來說,相較於簡單粗暴地堆砌商品,合理地梳理商品層次、在適當長度設定清晰的節點,在用戶產生浏覽疲勞前,適時地激發下一個浏覽興奮點,以此循環,盡可能地增加用戶的停留時間、延長浏覽路徑。
案例:易迅跨年盛典
該活動頁非常長,如果沒有適時地樓層分割,而僅商品堆砌的話,用戶很容易在中間就浏覽疲勞而流失。

5、不易流失、目的性強的盡可能在尾部
大賣場布置貨品時,常將”日常性消費品陳列在最後方”,一來是考慮到此類商品是用戶的必需品,即使放在裡面用戶也願意走入購買,二來是在用戶的行走路徑上增加其他的商品的曝光度,增加購買的可能。
對於運營頁面來說,諸如:抽獎、低價精品等用戶有高意願的區域,在用戶明確知曉該頁面有該區域,以及通過引導和線索能夠輕易找到該區域時,不妨考慮不要放在頁面的視覺起點,通過用戶在尋找過程中增加其他商品的曝光度。
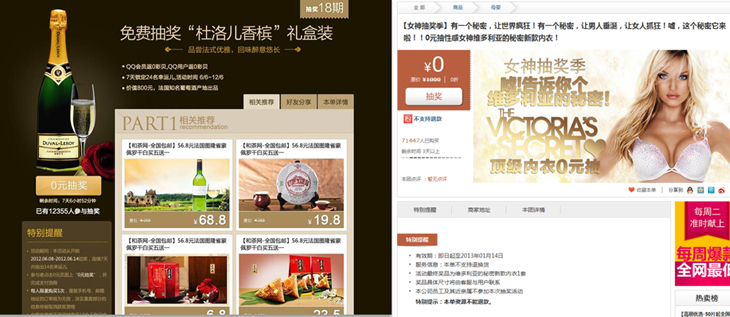
案例:QQ團購 抽獎模板改版
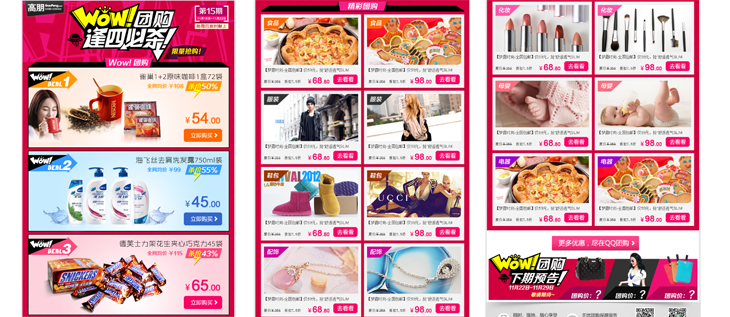
(右側圖片)舊版抽獎模板,”抽獎”按鍵在視覺起點,所有用戶從渠道進入該頁面後直奔抽獎主題,在完成”抽獎”後又迅速離開了該頁面,導致原 本希望靠抽獎活動來帶動關聯銷售的目標沒有達成。於是乎,(左側圖片)新版做了適當的調整,讓關聯商品在視覺起點,弱化了抽獎,這一小小的改動為抽獎帶來 了關聯銷售的迅猛提升。

6、以物美價廉商品作誘餌,激發購物欲
賣場通常采用”噴淋式客流設計”解決高層賣場人流較少的問題,即高層賣場以物美價廉的商品作誘餌(如:特賣會、小吃街等),吸引用戶直奔高層選購, 隨後用戶會在先期低價購買高品質商品的刺激下,意猶未盡地向下逛其他樓層賣場,雖然高層不怎麼掙錢,但目的在於賺人氣幫助其他樓層商品提高銷售利潤。
對於運營頁面來說,此方式仍然有效,通過前幾單低價優質的商品,給用戶造成本網站或本活動”低價高質”"超值,劃算”等記憶烙印,將此感覺傳遞到網站上的其他商品,打破用戶心理警戒線,激發更多”逛”和”下單”的欲望,提高”關聯銷售額”。
案例:QQ團購 每周爆款改版
爆款新版本較以往增加了頭部4單低價優質資源(補貼資源),通過大折扣讓用戶感知爆款活動頁商品的低價優質,同時我們又將原本點擊資源的落地頁從”商詳頁”改為”該資源置頂的資源聚合頁”,增加了更多商品的爆款。新舊版本對比,關聯銷售增長了300%以上。

7、加強代入感,激發求知欲
代入感,指用戶能夠通過一些線索聯想到自己或身邊的事情,激發用戶情感。
運營活動中,可以通過以人群維度、提問解答維度等讓用戶產生代入感,激發求知欲和好奇心,從而增加用戶停留時間和浏覽路徑。
案例:年貨大集
- 上一頁:格式塔在頁面設計中的應用
- 下一頁:用戶體驗的13條金科玉律



